robotframework·WEB端基础
date:2018526 day10
一.导入库
导入的库分两种,一种是导入常用库,如String、Collections等(Library String、Collections,再运用库中的关键字);另一种是导入写好的.py文件(放在Python27/Lib/site-packages内),也是需要Library .py文件,再使用其中的关键字
二.web自动化基础
1.Selenium2Library
Selenium2Library实质上是一系列关键字(方法)的封装,这些封装好的关键字(方法)以接口的方式提供给RIDE,提供给自动化测试调用。
安装操作:
将chromedriver.exe放在Python27下,然后在cmd中运行【pip install robotframework-selenium2library】,完成之后方可在套件(Suite)下Library Selenium2Library
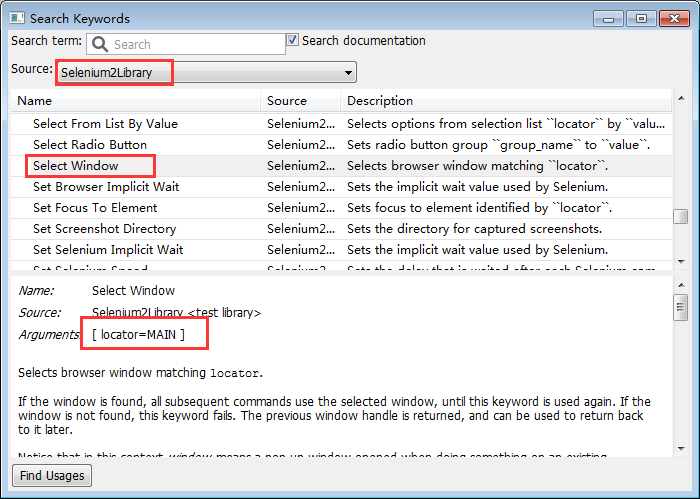
基础使用(按F5键快捷键Search Keywords):
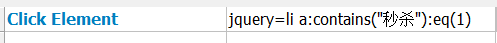
Click Element关键字:调用此关键字需要传一个参数locator定位


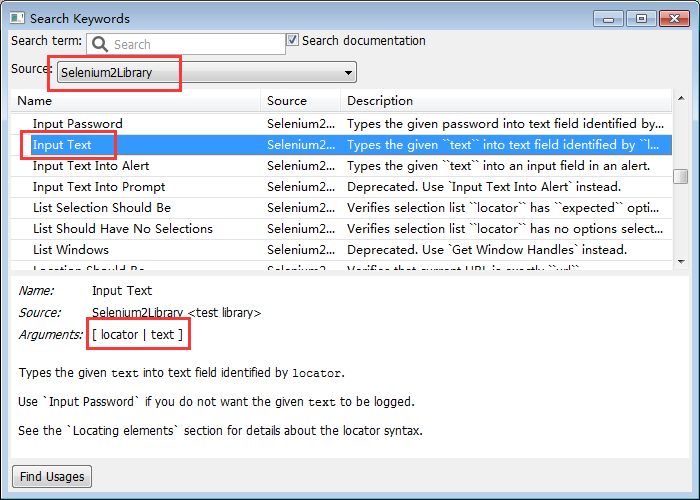
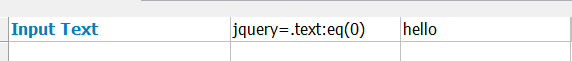
Input Text关键字:此关键字需要传二个参数locator定位、text输入内容


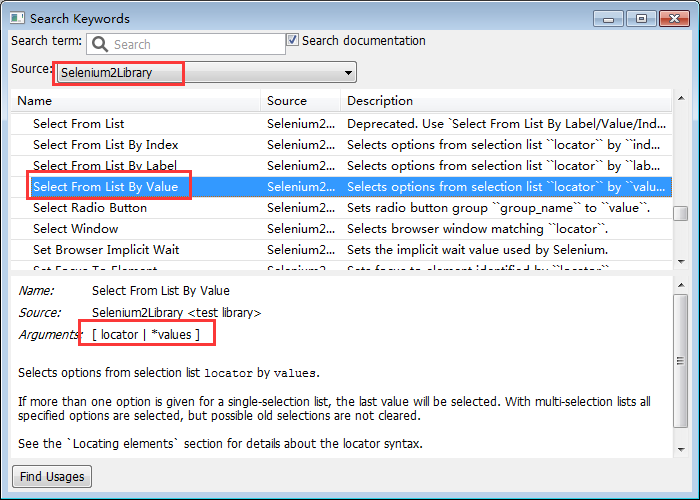
Select From List By Value关键字:(此关键字通过下拉框里的Value属性选择选项)


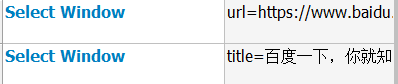
Select Window关键字:(此关键字可通过url/title选择窗口)


2.定位方法之Jquery
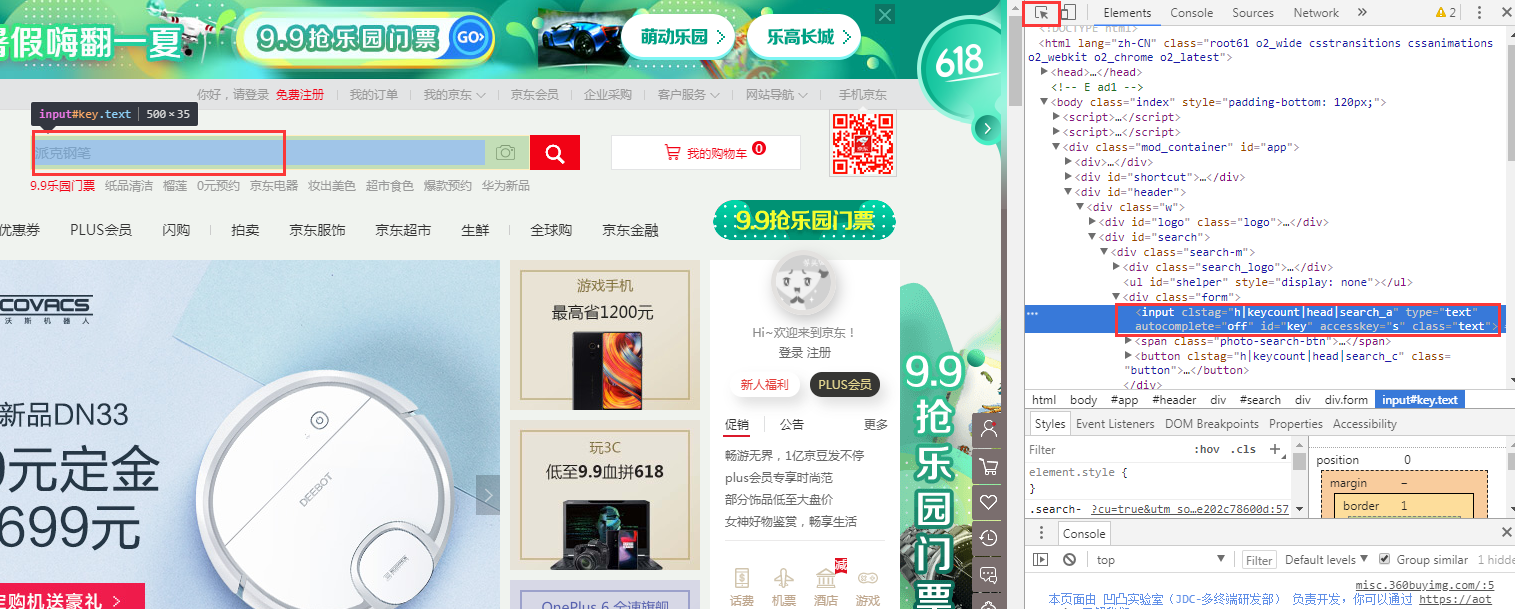
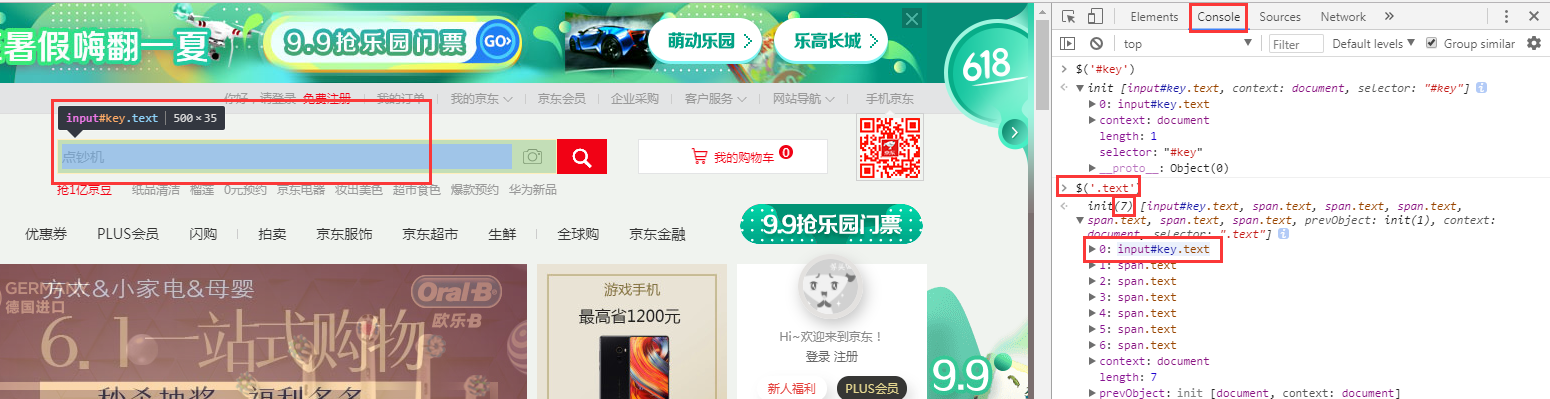
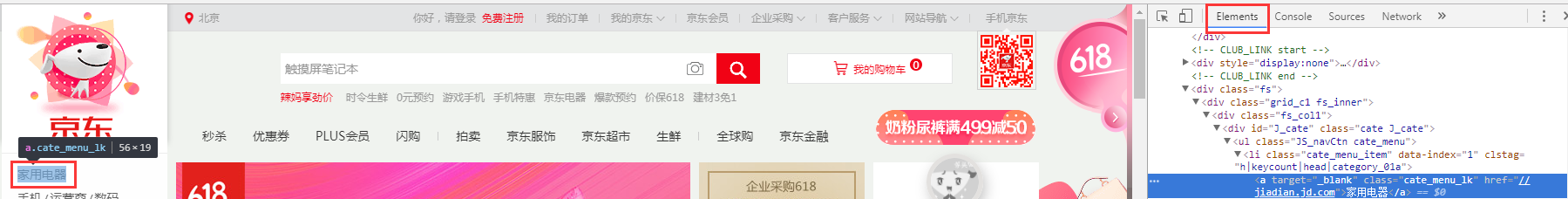
首先在chrome里按F12打开调试,获取元素id、class等等,在console里调试(Ctrl+L=消除console里的调试),如果可以成功调取该元素,则可写入ride
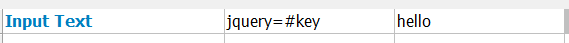
通过id来定位元素:



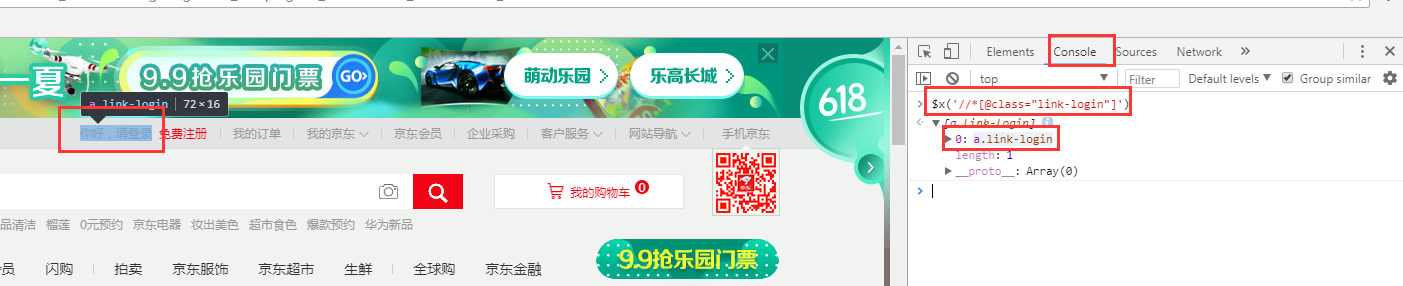
通过class来定位元素:

有七个符合的元素,而我们需要的元素在第一个,所以可以用eq()来选取
【注:找到多个定位元素,xpath是从1开始计算;而Jquery是从0开始计算】


通过文本来定位元素:



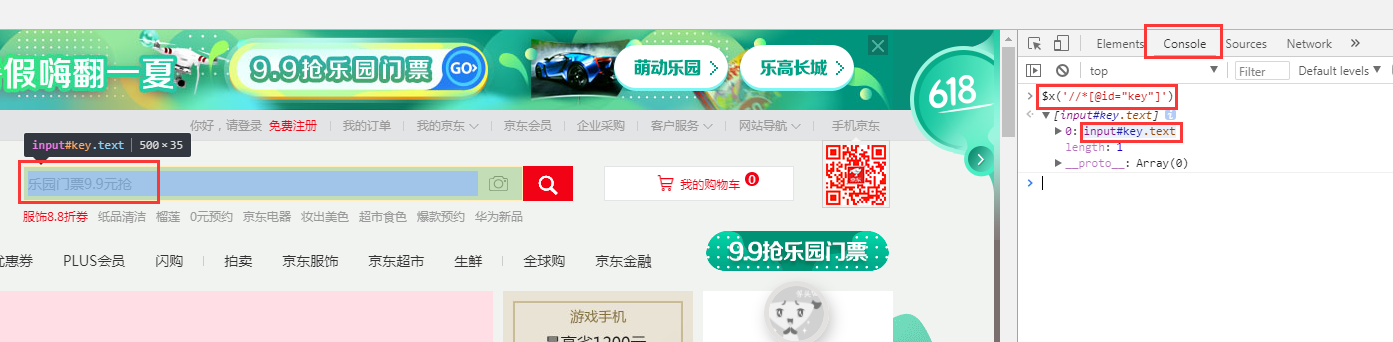
3.定位方法之Xpath(除了文本,一切查找属性值都要用@)
通过id来定位元素:


通过class来定位元素:


通过文本来定位元素:



robotframework·WEB端基础的更多相关文章
- Web端即时通讯基础知识补课:一文搞懂跨域的所有问题!
本文原作者: Wizey,作者博客:http://wenshixin.gitee.io,即时通讯网收录时有改动,感谢原作者的无私分享. 1.引言 典型的Web端即时通讯技术应用场景,主要有以下两种形式 ...
- web端 第一天认识基础
.NET 分为两大类 一.客户端应用程序 C/S 技术: Winform WPF MFC MVVM 二.外部端应用程序 B/S(网页端应用程序/WEB端/WEB端应用程序) 目前学的技术是A ...
- web前端基础篇⑨
1.web端.app端 目前实现响应式布局,主要用以下两种方式.CSS原生代码响应式布局 @media screen.bootstrap移动设备优先.自带框架. 兼容性 用原生代码的话 根据不同的屏幕 ...
- 新手入门:史上最全Web端即时通讯技术原理详解
前言 有关IM(InstantMessaging)聊天应用(如:微信,QQ).消息推送技术(如:现今移动端APP标配的消息推送模块)等即时通讯应用场景下,大多数都是桌面应用程序或者native应用较为 ...
- Web端即时通讯技术原理详解
前言 有关IM(InstantMessaging)聊天应用(如:微信,QQ).消息推送技术(如:现今移动端APP标配的消息推送模块)等即时通讯应用场景下,大多数都是桌面应用程序或者native应用较为 ...
- Comet技术详解:基于HTTP长连接的Web端实时通信技术
前言 一般来说,Web端即时通讯技术因受限于浏览器的设计限制,一直以来实现起来并不容易,主流的Web端即时通讯方案大致有4种:传统Ajax短轮询.Comet技术.WebSocket技术.SSE(Ser ...
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- web端及时通讯原理
前言 有关IM(InstantMessaging)聊天应用(如:微信,QQ).消息推送技术(如:现今移动端APP标配的消息推送模块)等即时通讯应用场景下,大多数都是桌面应用程序或者native应用较为 ...
- 20155208徐子涵《网络对抗》Exp9 Web安全基础
20155208徐子涵<网络对抗>Exp9 Web安全基础 实验要求 本实践的目标理解常用网络攻击技术的基本原理.Webgoat实践下相关实验. 实验过程 最后一次了,没有选择尝试免考项目 ...
随机推荐
- ireport表单制作
关于ireport的表单制作,可参考http://blog.csdn.net/wlwlwlwl015/article/details/51312853 这里主要讲解下如何在表单中加入table,如何让 ...
- nginx 拒绝本地ip访问
server { listen default_server; server_name _; server_name localhost; ; }
- Auto Encoder用于异常检测
对基于深度神经网络的Auto Encoder用于异常检测的一些思考 from:https://my.oschina.net/u/1778239/blog/1861724 一.前言 现实中,大部分数据都 ...
- OpenSSH隐藏版本号教程
1.查看当前OpenSSH版本号 sshd -v #sshd并没有-v选项,这并不是重点重点是这样能曝出版本号 2.查看sshd位置 which sshd 3.备份sshd cp /usr/sbin/ ...
- 把旧系统迁移到.Net Core 2.0 日记(1) - Startup.cs 解析
因为自己到开发电脑转到Mac Air,之前的Webform/MVC应用在Mac 跑不起来,而且.Net Core 2.0 已经比较稳定了. 1. 为什么会有跨平台的.Net Core 近年来,我们已 ...
- China’s movie heroes 《红海行动》展现中国英雄本色
Recent years have seen a trend for big military movies. Whether it was last year’s British hit Dunki ...
- facebook视频上传python 返回错误code:100,'type':OAuthException
首先重新获取访问口令token: https://developers.facebook.com/tools/debug/accesstoken/?q=EAAYDuzyd3eYBAK9lZCErZBl ...
- liunx文件操作 文件查看
文件的阅读命令 head 命令 head命令可以用来查看文件的开头部分,命令的格式是: head 文件名 默认设置,它只查看文件的前10行.但可以通过指定一个数字选项来改变要显示的行数,命令如下 he ...
- linux 定时任务 日志记录
1 不记录日志 > /dev/null 2>&1 2 日志记录追加到指定文件 >> /path/mylog.log 2>&1
- day037 行记录的操作
1.库操作 2.表操作 3.行操作 1.库操作 1)创建数据库 语法: create database 数据库名 charset utf8; 数据库命名规则: 由数字,字母,下划线,@,#,$ 等组成 ...
