2.20 绕过验证码(add_cookie)
2.20 绕过验证码(add_cookie)
前言
验证码这种问题是比较头疼的,对于验证码的处理,不要去想破解方法,这个验证码本来就是为了防止别人自动化登录的。如果你能破解,说明你们公司的验证码吗安全级别不高,那就需要提高级别了。
对于验证码,要么是让开发在测试环境弄个万能的验证码,如:1234,要么就是尽量绕过去,如本篇介绍的添加cookie的方法。
一、fiddler抓包
1.前一篇讲到,登录后会生成一个已登录状态的cookie,那么只需要直接把这个值添加到cookies里面就可以了。
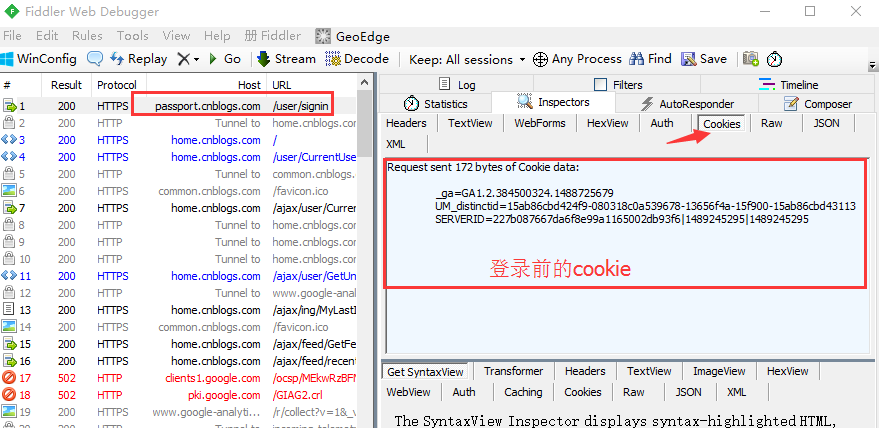
2.可以先手动登录一次,然后抓取这个cookie,这里就需要用抓包工具fiddler了
3.先打开博客园登录界面,手动输入账号和密码(不要点登录按钮)

4.打开fiddler抓包工具,此时再点博客园登录按钮

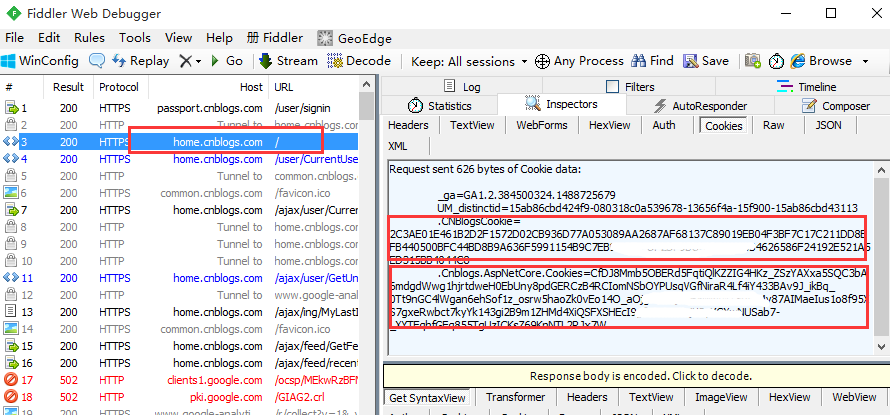
5.登录成功后,再查看cookie变化,发现多了两组参数,多的这两组参数就是我们想要的,copy出来,一会有用

二、添加cookie方法:driver.add_cookie()
1.add_cookie(cookie_dict)方法里面参数是cookie_dict,说明里面参数是字典类型。
2.源码官方文档介绍:

add_cookie(self, cookie_dict):
Adds a cookie to your current session. :Args:
- cookie_dict: A dictionary object, with required keys - "name" and "value";
optional keys - "path", "domain", "secure", "expiry" Usage:
driver.add_cookie({'name' : 'foo', 'value' : 'bar'})
driver.add_cookie({'name' : 'foo', 'value' : 'bar', 'path' : '/'})
driver.add_cookie({'name' : 'foo', 'value' : 'bar', 'path' : '/', 'secure':True})

3.从官方的文档里面可以看出,添加cookie时候传入字典类型就可以了,等号左边的是name,等号右边的是value。
4.把前面抓到的两组数据(参数不仅仅只有name和value),写成字典类型:
{'name':'.CNBlogsCookie','value':'2C3AE01E461B2D2F1572D02CB936D77A053089AA2xxxx...'}
{'name':'.Cnblogs.AspNetCore.Cookies','value':'CfDJ8Mmb5OBERd5FqtiQlKZZIG4HKz_Zxxx...'}
三、cookie组成结构
1.用抓包工具fidller只能看到cookie的name和value两个参数,实际上cookie还有其它参数。
2.cookie参数组成,以下参数是我通过get_cookie(name)获取到的。

cookie ={u'domain': u'.cnblogs.com',
u'name': u'.CNBlogsCookie',
u'value': u'xxxx',
u'expiry': 1491887887,
u'path': u'/',
u'httpOnly': True,
u'secure': False}
name:cookie的名称
value:cookie对应的值,动态生成的
domain:服务器域名
expiry:Cookie有效终止日期
path:Path属性定义了Web服务器上哪些路径下的页面可获取服务器设置的Cookie
httpOnly:防脚本攻击
secure:在Cookie中标记该变量,表明只有当浏览器和Web Server之间的通信协议为加密认证协议时,
浏览器才向服务器提交相应的Cookie。当前这种协议只有一种,即为HTTPS。

四、添加cookie
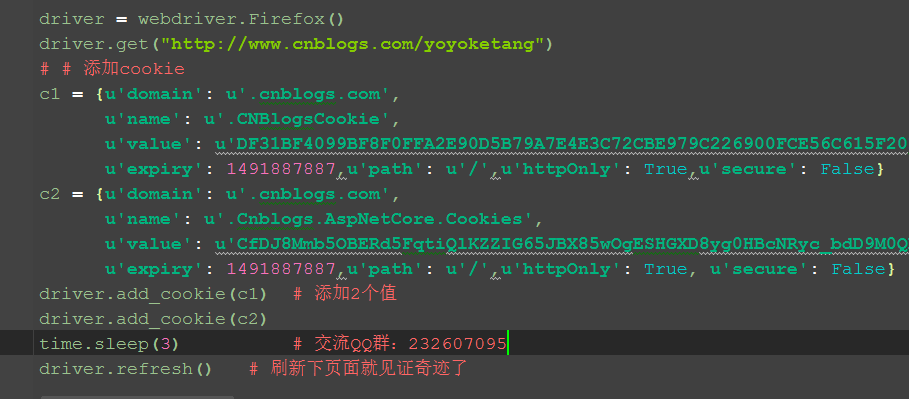
1.这里需要添加两个cookie,一个是.CNBlogsCookie,另外一个是.Cnblogs.AspNetCore.Cookies。
2.我这里打开的网页是博客的主页:http://www.cnblogs.com/yoyoketang,没进入登录页。
3.添加cookie后刷新页面,接下来就是见证奇迹的时刻了。

五、参考代码:

# coding:utf-8
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("http://www.cnblogs.com/yoyoketang")
# # 添加cookie
c1 = {u'domain': u'.cnblogs.com',
u'name': u'.CNBlogsCookie',
u'value': u'xxxx',
u'expiry': 1491887887,
u'path': u'/',
u'httpOnly': True,
u'secure': False}
c2 = {u'domain': u'.cnblogs.com',
u'name': u'.Cnblogs.AspNetCore.Cookies',
u'value': u'xxxx',
u'expiry': 1491887887,
u'path': u'/',
u'httpOnly': True,
u'secure': False}
driver.add_cookie(c1) # 添加2个值
driver.add_cookie(c2)
time.sleep(3) # 交流QQ群:232607095
# 刷新下页面就见证奇迹了
driver.refresh()

有几点需要注意:
1.登录时候要勾选下次自动登录按钮。
2.add_cookie()只添加name和value,对于博客园的登录是不成功。
3.本方法并不适合所有的网站,一般像博客园这种记住登录状态的才会适合。
2.20 绕过验证码(add_cookie)的更多相关文章
- Python Selenium Cookie 绕过验证码实现登录
Python Selenium Cookie 绕过验证码实现登录 之前介绍过博客园的通过cookie 绕过验证码实现登录的方法.这里并不多余,会增加分析和另外一种方法实现登录. 1.思路介绍 1.1. ...
- Selenium+Java自动化之如何优雅绕过验证码
前言: 验证码问题对于每个ui自动化的同学而言,相信都是个蛋疼的问题,对于验证码的处理我个人不提倡破解,不要去想破解方法,这个验证码本来就是为了防止别人自动化登录的.如果你们公司的验证码很容易被你破解 ...
- python+selenium基础篇,cookie绕过验证码小案例
1.绕过验证码有许许多多的方法,笔者在此介绍其中的一个小方法,原理其实就是获取已登陆了之后的凭证(会话保存在本地的cookie中)再打开另一个页面的使用 2.F12(浏览器开发者调试工具)可以查看的需 ...
- 『心善渊』Selenium3.0基础 — 21、Selenium实现绕过验证码进行登陆
目录 1.验证码问题 2.处理验证码的方法 3.Selenium绕过验证码登陆的实现 4.总结 5.补充练习 1.验证码问题 对于Web应用来说,大部分的系统在用户登录时,都要求用户输入验证码.验证码 ...
- python接口自动化(十三)--cookie绕过验证码登录(详解)
简介 有些登录的接口会有验证码:短信验证码,图形验证码等,这种登录的话验证码参数可以从后台获取的(或者查数据库最直接).获取不到也没关系,可以通过添加cookie的方式绕过验证码.(注意:并不是所有的 ...
- python接口自动化-Cookie_绕过验证码登录
前言 有些登录的接口会有验证码,例如:短信验证码,图形验证码等,这种登录的验证码参数可以从后台获取(或者最直接的可查数据库) 获取不到也没关系,可以通过添加Cookie的方式绕过验证码 前面在“pyt ...
- Python - Cookie绕过验证码登录
前言 有些登录的接口会有验证码:短信验证码,图形验证码等,这种登录的话验证码参数可以从后台获取的(或者查数据库最直接). 获取不到也没关系,可以通过添加cookie的方式绕过验证码. 另一篇博文 P ...
- 通过cookie绕过验证码登录
在我们做自动化的时候碰到一些比较难破解的验证码时是非常头疼的,一般来说最好的办法就是让开发屏蔽,这样最有益身心健康. 那么今天我介绍的这个方法也挺简单的,就是通过添加cookie的方式绕过验证码直接登 ...
- cookie绕过验证码登录
#coding:utf-8 ''' cookie绕过验证码登录,第一步先访问登录页面获取登录前的cookie,第二步用fiddler抓到的手动登录的cookie加入cookie中,登录成功,第三步登录 ...
随机推荐
- WDA基础七:TABStrip
这个组件很少用. 一般用这个,是为了页面好看,还有就是布局排版的问题,因为多个页签其实占的是一块地... 新建ELEMENT TABStrip,右键tabstrip,插入页签,需要几个加几个... 加 ...
- echarts3 使用总结
由于项目需要自学了echarts,下面将学到的东西总结如下,如果有哪里写的不好,请批评指正 一.前期准备 1.使用echarts之前先要引入echarts.js,js可以到官网下载 2.写一个div容 ...
- Node.js + Express中间件详解
使用中间件 Express是一种路由和中间件Web框架,它具有自己的最小功能:Express应用程序本质上是一系列中间件函数调用. 中间件函数是可以访问请求对象 (req),响应对象(res)以及应用 ...
- Kali安装教程(VMWare)
1.下载镜像及相关 1.1下载镜像文件 下载链接:https://www.kali.org/downloads/ 选择自己需要的版本下载,根据经验先下载种子文件(torrent)再用迅雷下载网速是最有 ...
- JAVA工程师面试常见问题集锦
集锦一: 一.面试题基础总结 1. JVM结构原理.GC工作机制详解 答:具体参照:JVM结构.GC工作机制详解 ,说到GC,记住两点:1.GC是负责回收所有无任何引用对象的内存空间. 注意: ...
- Android--Android Studio 打开ADM报错
Android studio无法打开类似与eclipse的DDMS, 在android studio里点击android device monitor(点击菜单栏里的Tools->Android ...
- MySQL(二) MySQL基本操作
数据库的基本操作 启动关闭 MySQL 服务 MySQL 安装好后,默认是当 Windows 启动.停止时,MySQL 也自动.停止.不过,用户可以使用 Windows 下的服务管理器或从命令行使用 ...
- laravel的日志服务
日志服务使用: $app=app(); $log=$app->make('log'); $log->info('post_index',['data'=>'this is post ...
- Linux command nmon
Linux command nmon [Purpose] Learning linux command nmon [Eevironment] Ubuntu 16.04 ...
- JS 浮点型计算的精度问题 推荐的js 库 推荐的类库 Numeral.js 和 accounting.js
推荐的类库 Numeral.js 和 accounting.js 文章来自 http://www.css88.com/archives/7324#more-7324
