canvas抛物线运动轨迹
本来是想做一个贝塞尔曲线运动轨迹的
公式太复杂了,懒得算,公式在最后

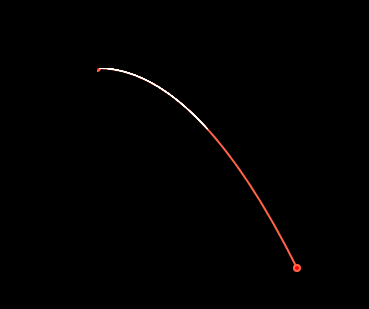
我先画了一个抛物线,我确定了两个点,起点(0,0),终点(200,200)
用坐标系可算出方程 y=-0.005x^2
现在找出终点的切线与X轴的交点,那个就是贝塞尔曲线的第二个参数,控制点
求出是(100,0)
现在重新绘制一个动态曲线,给X=X+0.1
y就是函数方程了y=0.005x^2 (注意没有负号了)
这样我们新绘制的线条就能在原来的红色线条上移动了
var oQuadraticCurveTo = document.getElementById("canvas");
var oContext = oQuadraticCurveTo.getContext("2d");
var x=2;
drawLine();
function drawLine(){
oContext.beginPath();
oContext.moveTo(0,0); //起始点(x,y)
oContext.quadraticCurveTo(100, 0, 200, 200); //创建二次贝塞尔曲线
oContext.lineWidth = 2;
oContext.strokeStyle = "tomato";
oContext.stroke();
oContext.closePath();
}
function drawPoint(x,y){
oContext.beginPath();
oContext.arc(x, y, 3, 0, 2 * Math.PI, false);
oContext.fillStyle="red";
oContext.fill();
oContext.stroke();
oContext.closePath();
}
//画移动的线
function drawMivie(){
y=Math.pow(x,2)*0.005
console.log(y);
oContext.beginPath();
oContext.moveTo(x,y);
x=x+0.1;
if(x > 198){
x=0;
}else{
//防止首位相连
y=Math.pow(x,2)*0.005
oContext.lineTo(x,y);
oContext.strokeStyle = "white";
oContext.lineWidth = 1;
oContext.stroke();
oContext.closePath();
}
}
drawPoint(0,0);
drawPoint(200,200);
//定位到起点
setInterval(function(){
drawMivie();
},1);
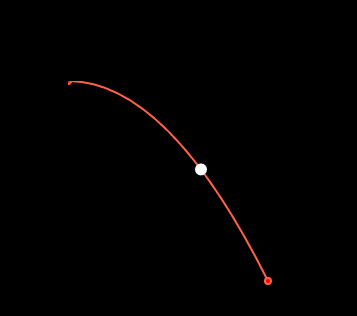
下面是一个改进版,小球沿着抛物线运动

var oQuadraticCurveTo = document.getElementById("canvas");
var oContext = oQuadraticCurveTo.getContext("2d");
var x=2;
function drawLine(){
oContext.beginPath();
oContext.moveTo(0,0); //起始点(x,y)
oContext.quadraticCurveTo(100, 0, 200, 200); //创建二次贝塞尔曲线
oContext.lineWidth = 2;
oContext.strokeStyle = "tomato";
oContext.stroke();
oContext.closePath();
}
function drawPoint(x,y){
oContext.beginPath();
oContext.arc(x, y, 3, 0, 2 * Math.PI, false);
oContext.fillStyle="red";
oContext.fill();
oContext.stroke();
oContext.closePath();
}
//画移动的线
function drawMivie(){
y=Math.pow(x,2)*0.005;
if(x > 198){
x=0;
}else{
//防止首位相连
//清楚之前的图,重新绘制
oContext.clearRect(0, 0, 500, 500);
oContext.closePath();
drawStatic(oContext);
//
x=x+1;
y=Math.pow(x,2)*0.005;
//画圆球
oContext.beginPath();
oContext.strokeStyle = "white";
oContext.arc(x,y,5,0,2*Math.PI,false);
oContext.fillStyle="white";
oContext.fill();
oContext.stroke();
oContext.closePath();
}
}
//画静态元素,红线和两端
function drawStatic(){
drawLine();
drawPoint(0,0);
drawPoint(200,200);
}
setInterval(function(){
drawMivie(oContext);
},20);
公式先丢出来,万一以后真的要做复杂的曲线呢。。
用下列一组数据点P(0,1) P(1,1) P(1,0) 作为特征多边形的顶点,构造一条贝齐尔曲线,写出它的方程并作图
n个数据点构成(n-1)次贝塞尔曲线,
三个数据点构成二次贝塞尔曲线,二次贝塞尔曲线参数方程
(1 - t)^2 P0
+ 2 t (1 - t) P1 + t^2 P2;
曲线起点P0,终点P2,但一般不过P1点.
代入坐标后得到:
参数方程:
x = (1 - t)^2 * 0 + 2 t (1 -
t) * 1 + t^2 * 1 = 2 t (1 - t) + t^2,
y=
(1 - t)^2 * 1 + 2 t (1 - t) * 1 + t^2 * 0 = (1 - t)^2 + 2 t (1 - t)
,
消去参数 t 得到:
y = -1 + 2
Sqrt[1 - x] + x.
canvas抛物线运动轨迹的更多相关文章
- WebGL three.js学习笔记 阴影与实现物体的动画
实现物体的旋转.跳动以及场景阴影的开启与优化 本程序将创建一个场景,并实现物体的动画效果 运行的结果如图: 完整代码如下: <!DOCTYPE html> <html lang=&q ...
- canvas动画—圆形扩散、运动轨迹
介绍 在ECharts中看到过这种圆形扩散效果,类似css3,刚好项目中想把它用上,but我又不想引入整个echart.js文件,更重要的是想弄明白它的原理,所以自己动手.在这篇文章中我们就来分析实现 ...
- HTML5移动开发学习笔记之Canvas基础
1.第一个Canvas程序 看的是HTML5移动开发即学即用这本书,首先学习Canvas基础,废话不多说,直接看第一个例子. 效果图为: 代码如下: <!DOCTYPE html> < ...
- canvas 制作flappy bird(像素小鸟)全流程
flappy bird制作全流程: 一.前言 像素小鸟这个简单的游戏于2014年在网络上爆红,游戏上线一段时间内appleStore上的下载量一度达到5000万次,风靡一时, 近年来移动web的普及为 ...
- canvas的用法介绍
目录 概述 绘图方法 图像处理方法 drawImage方法 getImageData方法,putImageData方法 toDataURL方法 save方法,restore方法 动画 像素处理 灰度效 ...
- Canvas绘制图形
1.Canvas绘制一个蓝色的矩形 <!DOCTYPE html> <html> <head lang="en"> <meta chars ...
- 知乎背景图 canvas 效果
思路分析: 1.创造一块画布, 2.在画布内随机产生一些小球,小球位置,半径,颜射,大小,速度等都可以随机产生, 3.定义画小球函数与小球移动函数, 4.将每一个小球圆心都与其它小球链接, 5判断每一 ...
- canvas标签(1)--线条、矩形、圆形、文本、阴影、抛小球
从网上扒拉的代码,敲了敲代码玩. html页面显示内容很简单,只要写个canvas标签,给他一个id写js就可以了 <!DOCTYPE html> <html> <hea ...
- HTML5之Canvas画布
先上代码: <canvas width="1000" height="800">浏览器不支持HTML5!</canvas> <sc ...
随机推荐
- JAVA实现二叉树(简易版--实现了二叉树的各种遍历)
1,个人感觉二叉树的实现主要还是如何构造一颗二叉树.构造二叉树函数的设计方法多种多样,本例采用 addNode 方法实现.以下程序通过定义内部类来表示二叉树的结点,然后再实现了二叉树这种数据结构的一些 ...
- springboot(七)邮件服务
简单使用 发送邮件应该是网站的必备功能之一,什么注册验证,忘记密码或者是给用户发送营销信息.最早期的时候我们会使用JavaMail相关api来写发送邮件的相关代码,后来spring退出了JavaMai ...
- Javaweb学习笔记——(三)——————JavaScript基础&DOM基础
day031.js的String对象 **创建String对象 ***var str = "abc"; **方法和属性(文档) ***属性 lenth:字符串的长度 ***方法 ( ...
- elasticsearch 基本配置
基本配置elasticsearch的config文件夹里面有两个配置文件:elasticsearch.yml .logging.yml.jvm.options 第一个是es的基本配置文件,第二个是日志 ...
- Flask最强攻略 - 跟DragonFire学Flask - 第八篇 实例化Flask的参数 及 对app的配置
Flask 是一个非常灵活且短小精干的web框架 , 那么灵活性从什么地方体现呢? 有一个神奇的东西叫 Flask配置 , 这个东西怎么用呢? 它能给我们带来怎么样的方便呢? 首先展示一下: from ...
- sonarqube6.7安装
1.下载sonarhttps://www.sonarqube.org/#downloads 2.配置JDK1.8 3.centOS默认mysql版本为mariaDB直接安装yum install my ...
- python - 上下文管理协议(with + __enter__ + __exit__)
上下文管理协议: with + __enter__ + __exit__ #上下问管理协议: #with + __enter__ + __exit__ class Test(): def __init ...
- 用代码生成UINavigationController 与UITabBarController相结合的简单QQ框架(部分)
首先我们需要搭建一个空的项目,当然xcode6.0以后不支持直接创建空项目,所以我们需要在系统生成项目之后,删除xcode自动给你生成的控制器和storyboard,另外需要在Main Interfa ...
- 【Ehcache】ehcache2.5.2缓存的使用
缓存的名字是ehcache...老是记得是encache.... 官方PDF文档:http://www.ehcache.org/documentation/ehcache-2.5.x-document ...
- zabbix3.0.4通过自定义shell脚本添加对关键日志文件的监控
zabbix添加对自定义无规则日志文件的监控 项目背景及思路: zabbix自带有针对日志文件的监控,自带的监控只能监控到指定文件或者正则匹配的固定日志文件,但当需要监控的文件名没有规律的时候自带监控 ...
