小程序for循环给里面单独的view加单独的样式
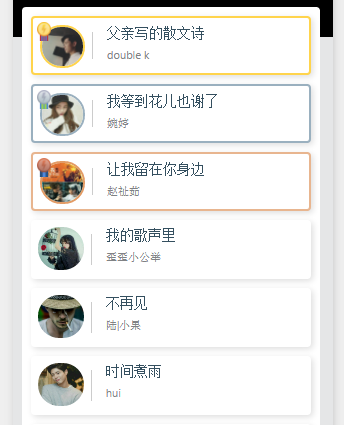
效果图如下:

上面是个列表从数据库拿下来所有的信息;在视图层直接一个for循环展示下来,现在麻烦来了前三个和后面的额不一样,小程序不允许dom操作,那怎么解决呢?
解决办法:
wx:for和wx:if wx:elif嵌套着使用
代码:
wxml
<navigator url="../play/play?id={{item.muId}}&index={{index}}" wx:for="{{imagescoverArr}}" >
<!--第一个-->
<view wx:if="{{index==0}}" class="music_list_li1">
<image class="tubiao" src="../../img/one.png"></image>
<view class="Head_portrait">
<image class="image1" src="{{item.imcsrc}}"></image>
</view>
<view class="music_info">
<view class="music_name"> {{item.muName}} </view>
<view class="singer_name">{{item.nickname}}</view>
</view>
</view>
<!--第二个-->
<view wx:elif="{{index==1}}" class="music_list_li2">
<image class="tubiao" src="../../img/two.png"></image>
<view class="Head_portrait">
<image class="image2" src="{{item.imcsrc}}"></image>
</view>
<view class="music_info">
<view class="music_name"> {{item.muName}} </view>
<view class="singer_name">{{item.nickname}}</view>
</view>
</view>
<!--第三个-->
<view wx:elif="{{index==2}}" class="music_list_li3">
<image class="tubiao" src="../../img/three.png"></image>
<view class="Head_portrait">
<image class="image3" src="{{item.imcsrc}}"></image>
</view>
<view class="music_info">
<view class="music_name"> {{item.muName}} </view>
<view class="singer_name">{{item.nickname}}</view>
</view>
</view>
<!--从第四个开始-->
<view wx:else class="music_list_li">
<view class="Head_portrait">
<image class="image" src="{{item.imcsrc}}"></image>
</view>
<view class="music_info">
<view class="music_name"> {{item.muName}} </view>
<view class="singer_name">{{item.nickname}}</view>
</view>
</view>
</navigator>
上面是主要的处理代码
原理就是:
在view里面拿到后台的数据数组,完了把和别人不一样的单独拿出来做下单独处理,
怎么单独处理就是wx:if判断
在这种情况下给他不同额样式
小程序for循环给里面单独的view加单独的样式的更多相关文章
- 如何获取微信小程序for循环的index
在微信小程序开发中,对于wx:for,可以使用wx:for-index="index"来获取数组中的元素的索引值(下标). <view class="item&qu ...
- 微信小程序 --- for循环渲染
循环标签:wx:for <view wx:for="{{['aa','bb','cc']}}"> {{index}} {{item}} </view> 这里 ...
- 小程序开发-10-新版Music组件、组件通信与wxss样式复用
加入缓存提升用户体验 思路:先从缓存中寻找数据或者从服务器中获取数据写入缓存中 优点:减少网络访问次数,提升用户体验 解决缓存带来的问题 问题:比如原先是不喜欢的在点击喜欢的时候,跳到下一期刊后返回来 ...
- 微信小程序wx.login先执行onLaunch与onLoad加载顺序问题
@ 目录 遇到问题 请求api返回需要先登录,实际上登录已成功 问题分析 解决问题 自定义回调函数 app.js index.js 扩展提问 学习交流 随机数字随机幸运数+ My Blog 技术交流 ...
- 如何解决微信小程序界面适配问题-引用-生命周期回调函数-优化机制-样式引入
如何解决微信小程序界面适配问题 .wxss page{ height: 100%; width:750rpx; } this.setData({ imageWidth: wx.getSystemInf ...
- 微信小程序开发注意事项总结:上拉加载失效、转义字符等
1.上拉加载失效 问题背景:部分页面上拉加载失效.当使用flex布局,底部固定,中间采用自适应撑满全屏实现滚动时,发现上拉加载失效,不知道是什么原因. 解决问题: 在小程序中,官方为我们提供了原生的下 ...
- 【模板小程序】循环方阵构造(仿《剑指offer》循环矩阵打印)
/* 本程序说明: 输入:方阵大小n,输出:n*n的旋转方阵 举例: 当n=2时,输出: 1 2 4 3 当n=4时,输出: 1 2 3 4 12 13 14 5 11 16 15 6 10 9 8 ...
- 小程序 for循环 报错 Cannot read property 'total' of undefined
for循环一直报错 Cannot read property 'total' of undefined,但total在起初是有定义的,后来找到了问题,是i<=的问题,改为<不报错了. i ...
- 小程序for循环嵌套
<view class='nocontnt' wx:if="{{listLength == 0 }}"> 暂无相关评论 </view> <view c ...
随机推荐
- Python3 WebDriver操作cookie的方法
Python3 WebDriver操作cookie的方法 WebDriver提供了操作Cookie的相关方法,可以读取.添加和删除cookie信息. WebDriver操作cookie的方法: get ...
- 【题解】Luogu P4391 [BOI2009]Radio Transmission 无线传输
原题传送门 这题需要用到kmp匹配 推导发现: 设循环节的长度为x,那么kmp数组前x个都是0,后面kmp[x+n]=n 先求出kmp数组 答案实际就是len-kmp[len] #include &l ...
- python简说(十五)MD5加密
def my_md5(s): news = str(s).encode() m = hashlib.md5(news) return m.hexdigest()
- 基于QProbe创建基本Android图像处理框架
先来看一个GIF 这个GIF中有以下几个值得注意的地方 这个界面是基本的主要界面所应该在的地方.其右下角有一个“+”号,点击后,打开图像采集界面 在这个界面最上面的地方,显示的是当前图像处理的状态.( ...
- css-过渡
css过渡:元素从一种样式逐渐改变为另一种的效果.过渡所需的条件:1.所过渡的元素必须有css样式.2.必须有过渡时间.以下是过渡元素的属性:transition:简写属性,用于在一个属性中设置四个过 ...
- python---01.各类计算机语言,python历史,变量,常量,数据类型,if条件
一.认识计算机 1.硬件组成: CPU(大脑) + 内存(缓冲) + 主板(连接各部分) + 电源(心脏) + 显示器 + 键盘 +鼠标+ 显卡 + 硬盘 2.操作系统 ①windows ...
- Docker 安装Hadoop HDFS命令行操作
网上拉取Docker模板,使用singlarities/hadoop镜像 [root@localhost /]# docker pull singularities/hadoop 查看: [root@ ...
- POJ 3041 Asteroids(最小点覆盖)题解
题意:n*n的网格中有k个点,开一枪能摧毁一行或一列的所有点,问最少开几枪 思路:我们把网格看成两个集合,行集合和列集合,如果有点x,y那么就连接x->y,所以我们只要做最小点覆盖就好了. 参考 ...
- Unity3D学习笔记(二十九):AssetBundle
AssetBundle 什么是AssetBundle? AssetBundle是把一些资源文件或场景文件,以某种方式保存在一个文件中.一个AssetBundle可以包含模型.材质.图片或场景等.但是A ...
- HDU 5069 Harry And Biological Teacher(AC自动机+线段树)
题意 给定 \(n\) 个字符串,\(m\) 个询问,每次询问 \(a\) 字符串的后缀和 \(b\) 字符串的前缀最多能匹配多长. \(1\leq n,m \leq 10^5\) 思路 多串匹配,考 ...
