最终解决 mouseenter, mouseleave , mouseout mousehover mousemove等事件的区别?
在jquery中, html页面的div的显示和隐藏, 修改等的功能, 最终都要由 事件 触发来引用, 不管是键盘事件, 还是鼠标事件...
mouseenter和mouseleave是成对对应的, mouseover & mouseout是对应的, mousedown和mouseup是对应的
没有mousehover, 只有hover 事件函数, hover是模拟"悬停"的, 就是检查是否在 "mouseenter 和 mouseleave " 之间切换的.., ** 可以认为 hover 等于 mouseenter + mouseleave.(会检查 鼠标 是否 移出 对象..., 如果没有移出对象, 就不触发 fnOut.)
mousemove 要小心使用, 一般 不会使用...
下面是摘录自己的 实验结果记录:
mousemove事件 是针对匹配元素的,也就说 只有在 匹配的元素这, 才会触发mousemove事件。 因此,如果你要活得在页面内(视窗内) 任意地方的 鼠标坐标, 就要选择 $(document).mouseover(...). 而不是只在 某一个 div这绑定 mouseover..
用户把鼠标移动一个像素,就会发生一次 mousemove 事件。处理所有 mousemove 事件会耗费系统资源。请谨慎使用该事件。 一般还是不要使用这个事件
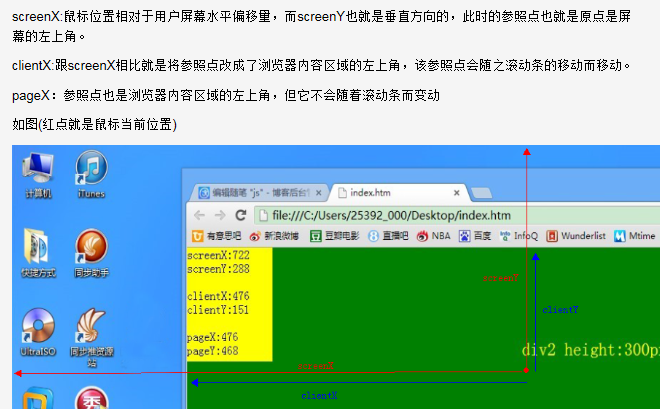
鼠标偏移量, 基本上可以认为是 鼠标的坐标...(默认原点)
鼠标位置 表示方法, 通用的就是: ordinateX, ordinateY:
screenX, screenY, clientX, clientY, pageX, pageY.
(后面4种, 参照 浏览器 内容区域 的左上角, client会随着滚动条而改变 总是相对于 “可见区域”, page总是相对于 文档最开头的位置, 不随滚动条的改变而改变。“窗口坐标”和 “文档坐标" 的区别!)
offsetX offsetY, 只是微软的ie定义 的, 不是event的标准属性, 也没有广泛支持?

event的clientX,pageX等属性, 是针对所有的鼠标事件的 event都有的属性, 所有的event 都有这样的属性, 不只是 mousemove。
over和out相对应, enter和leave相对应。。。
hover函数方法: hover是jquery事件 分类中的 "切换"小类中的函数, 另一个切换的方法是 toggle(), 跟效果中的toggle方法是一样的...
在wrapper上加事件,当鼠标移动到wrapper上的时候让class="point"的层放大。但如果用mouseover和mouseout事件的话,当鼠标移动到wrapper层后,point层会变大,但当鼠标在img和text层之间进行移动的时候,point层会变大变小,不停的变化。这并不是我们想要的结果,我们想要的是只要鼠标在wrapper层上,无论是img还是text上,point就变大,但在鼠标未移出wrapper层的情况下,point层不变小。
慢慢思路也清晰了,我们不用mouseover和mouseout而用hover问题就解决了。
hover: function( fnOver, fnOut ) { return this.mouseenter( fnOver ).mouseleave( fnOut || fnOver );}
也就是说hover!=mouseover+mouseout。但hover=mouseenter+mouseleave。

链式调用 和 分开调用的区别?
链式调用, 是在 对象的 一个方法 调用后 , 才开始 调用 后一个 方法, 两个方法之间 是有先后 顺序的, 而且, 后一个方法的调用 是在 前一个方法的基础上, 进行的 , 所以 对于 "mouseenter, mouseleave" 事件的末尾一个 事件, 必定是 前面的那个 div 已经 显示了 出来 的 基础上的...
如果分开 调用, 就不能保证 mouseleave事件 执行时, div已经被 显示 出来了. 就不能保证 div 已经可见, 从而去 获取div的尺寸...
在 菜单类似 于下拉的 div的 情况下, 不能简单 的 认为 触发 div显示的 span/li, 一旦 mouseleave后, div就 隐藏,因为这样处理 , 会产生div的闪烁. (因为你如果设置成, 一旦从div中移出就隐藏,但是当你移出到 触发元素中,div又要马上 显示, 这样在快速的隐藏/显示过程中, 就产生了闪烁.. .. 为了 解决 触发元素 mouseleave后, 而鼠标 移到 div内部的情况, 这个时候, div还不能 马上就 隐藏... 而且要 考虑: 从触发元素移出 -> 到div中, 和 从 div中移出->但是进入到 触发元素中, 为了避免闪烁, 这两种情形, 都要判断 鼠标的纵坐标位置 (因为横坐标的位置, 不会产生 重叠 , 相互进入), 因此, 要判断 鼠标的纵坐标位置 是在 两者组合对象: (触发元素+ div)的纵坐标组合 之外...时, 才能 隐藏 div.
**触发元素的mouseleave要判断纵坐标, div的mouseleave 也要判断 纵坐标...
[[
关于hover函数的处理
匹配元素, 绑定hover事件, 有多种方法:
直接在hover的参数 函数function中 书写事件处理代码.
使用bind方法, 绑定 "mouseenter, mouseleave" 事件, 到指定到函数 处理 “名字”上
还是使用hover,只是后面的参数 是 一个 指定的 函数名字
这个函数名字, 通常使用 handlerInOut.
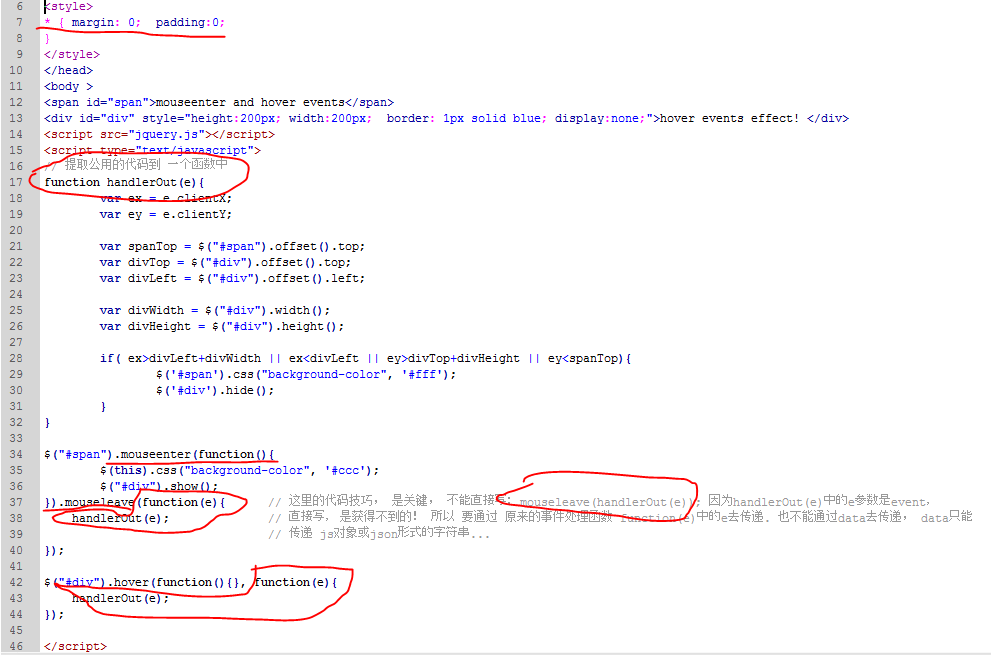
为什么要用这个 函数名? 因为 同样的代码 要在多个地方, 多次用到, 所以“遵循: 重复代码 必然可以 重构 必然可以提取”的原则, 把这些同样的, 重复的代码, 提取到一个 函数中, 然后, 在事件处理中使用 这个公用的 提取的函数名。
]] 其实, 这个也是套路吧: 先在要显示 "提示信息/ 操作结果信息提示" 的地方, 创建一个空的 div, 然后 在 js中 向这个div中追加提示信息: $("div-info").append("..." + msg + "...");
如下所示:


所有的事件,包括 鼠标事件, 键盘事件, 单击事件, 都不用在前面加on, 这个是jquery..(在html中, 是onclick, onmouseenter, 而在 jquery中, 就是 click, mouseenter...)
几乎所有的事件方法的参数, 都是 mouseX( [[data], fn] ), 即, 你可以使用一个空的 事件函数, 也可以带 处理函数, 也可以向fn传送处理数据的 事件 event.data的参数
用什么事件来触发动作, 需要考量: 凡是显示/隐藏的效果, 要用 其他元素来触发,... , (因为当目标对象隐藏后, 对象可能 ? 就 无法选中了...) 凡是只是改变 元素的外观, 如颜色, 背景, 边框等, 不牵涉到元素的隐藏的, 可以由对象本身的 事件来触发...
mouseenter事件和 mouseover事件, 从名字上都能 区分 他们的不同(可以用房间 来比喻: mouseenter, 相当于 进入房间, 那你只能在进入时, 触发一次; 而mouseover, 在...之上, 就相当于, 你 坐在房间中的沙发上, 这时 你会触发 沙发 的 mouseover 事件; 但同时, 这个沙发的 over事件 会冒泡, 你坐在沙发上, 那 你肯定也 算是 是在 房间的 over上面, 所以 也会触发 父元素 "房间的" mouseover事件)::
对于包含子元素的 父元素, 如div>p>span来说, 对于 div来说, mouseenter事件只有一次, 即只有当鼠标 "从div 元素的边界 边线 外 第一次 进入元素 内部时, 才会触发mouseenter 事件. 而对于 mouseover 事件, 当鼠标从 父元素进入子元素 / 从子元素移出到父元素, 这两种情况 都会触发 mouseover事件, 前者是由 子元素的over事件 冒泡产生的, 后者是父元素本身的 over事件...
你就想象 是 "房间" 和 "沙发"的 关系...
与之对应的一组事件是: mouseleave 和 mouseout: enter和leave相对应, over和 out相对应.
注意的是, mouseout 事件同样会产生冒泡, 由div下的p, span等冒泡产生的out事件 也会触发 div的 mouseout事件. 在 最后一次 鼠标离开 div的时候, 会同时产生 两个事件: leave和out事件! (而且是div本身产生的)...
upan下的.Trash-0是什么?
- 是linux下的u盘 的回收站.
linux下的回收站, 是分布在 $HOME/.local/share/Trash下的, 里面有两个文件夹, Files是存放被删除文件的, Info是存放被删除文件的信息的: *.trashinfo...

windows 的回收站是 分布在 每个分区下的 Recycle目录下的...
而windows 的U盘是没有回收站的, 所以删除后, 就真的没有了. 在windows中, 以点号开头的文件, 不认为是 隐藏文件, 所以 linux下的U盘删除文件信息.Trash-0 在 windows中 就被显示出来了.
由于windows和linux处理文件 的方式 不同, 所以, 最好是规范 操作 upan中的文件, 否则, 在切换系统时, 会引起 文件的损坏, 甚至造成系统的蓝屏...

最终解决 mouseenter, mouseleave , mouseout mousehover mousemove等事件的区别?的更多相关文章
- mouseover,mouseenter,mouseleave,mouseout
mouseover和mouseout对应 //鼠标移入移出触发该元素及子元素 mouseenter和mouseleave对应 //鼠标移入移出只触发该元素 看完例子即可知道其区别: mouseover ...
- jquery的hover mouseover mouseout mouseenter mouseleave的区别
jquery的hover mouseover mouseout mouseenter mouseleave的区别 1.mouseover mouseout mouseover - 鼠标指针经过任何子元 ...
- mouseover,mouseout和mouseenter,mouseleave的区别及适用情况
在做类似于百度地图右下角,不同地图切换UI时,遇到了问题. 就是鼠标滑过的时候出现一个层,当鼠标滑到当前层的话mouseover和mouseout在低版本的浏览器会出现闪动的现象,最简单的那就是把mo ...
- mouseover和mouseenter,mouseout和mouseleave的区别-引发的探索
相信小伙伴们都用过鼠标事件,比如mouseover和mouseout,mouseenter和mouseleave.它们都分别表示鼠标移入移出. 在使用的过程中,其实一直有个小疑问——它们之间究竟有什么 ...
- mouseover&mouseout和mouseenter&mouseleave
mouseenter&mouseleave: 进入被选元素触发,进入被选元素的子元素不会重复触发. mouseover&mouseout: 进入被选元素触发,从被选元素进入其子元素会再 ...
- mouseover事件与mouseenter事件的区别
不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件.对应mouseout 只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件.对应mouseleave 被触发的 M ...
- 事件处理& 事件委托& 区别mouseover与mouseenter
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- jQuery里的mouseover与mouseenter事件类型区别
JQ里面有mouseover和mouseenter 2个事件类型干着差不多的活,用不好经常出现些小问题. 今天我解释一下原理: 事件类型翻译: mouseover 鼠标移上 mouseenter 鼠 ...
- jquery的bind跟on绑定事件的区别
jquery的bind跟on绑定事件的区别:主要是事件冒泡: jquery文档中bind和on函数绑定事件的用法: .bind(events [,eventData], handler) .on(ev ...
随机推荐
- Eclipse下还原删除的文件
做项目的时候,不小心把Eclipse下的么个文件删除了,虽然有svn但是最新修改的代码没有提交,怎么办,在网上查了下,eclipse是可以还原删除文件的.具体做法如下所示 恢复删除的文件 1 在项目上 ...
- WPF系列 自定控件
引言 WPF中微软提供了一些基本的控件,但是工作中这些基础的控件往往不能满足我们的需求,这个时候我们就需要根据实际的需求去开发自己的控件,但要注意不是所有功能不满足的情况都需要通过自定义控件来实现.实 ...
- [译文]选择使用正确的 Markdown Parser
以下客座文章由Ray Villalobos提供.在这篇文章中Ray将要去探索很多种不同的Markdown语法.所有的这些MarkDown变种均提供了不同的特性,都超越传统的Markdown语法,却又相 ...
- Visual Studio 2015 和 Apache Cordova 跨平台开发入门(一)
基于 Windows 10 的 Visual Studio 2015 跨平台的应用开发主要分为基于Visual Studio 安装 Xamarin 扩展的跨Android.iOS 和 Windows的 ...
- 快速排序(python实现)
算法导论上的快速排序采用分治算法,步骤如下: 1.选取一个数字作为基准,可选取末位数字 2.将数列第一位开始,依次与此数字比较,如果小于此数,将小数交换到左边,最后达到小于基准数的在左边,大于基准数的 ...
- 3.开发Java消息驱动bean实例代码
java消息服务(JMS)是用于访问企业消息系统的开发商中立的API.企业消息系统可以协助应用软件通过网络进行消息交互.应用程序A发送一条消息到消息服务器的某个目的地(Destination),然后消 ...
- 3.bootstrap练习笔记-媒体内容
bootstrap练习笔记-多媒体对象 1.在bootstrap中,如果想存放内容,一种解决的方式就是利用media这个class 首先要设置一个div.container作为一个总的容器来存放内容 ...
- python高级之生成器&迭代器
python高级之生成器&迭代器 本机内容 概念梳理 容器 可迭代对象 迭代器 for循环内部实现 生成器 1.概念梳理 容器(container):多个元素组织在一起的数据结构 可迭代对象( ...
- FutureTask的使用
package org.zln.thread.pool.ft;import org.slf4j.Logger;import org.slf4j.LoggerFactory;import java.ut ...
- maven 项目启动tomcat报错 java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderListener
maven项目启动tomcat报错: java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderLi ...
