JavaScript BOM对象介绍
bom:即broswer object model(浏览器对象模型),由五个对象组成:
Window:对象表示浏览器中打开的窗口 最顶层对象.
Navigator :浏览器对象.
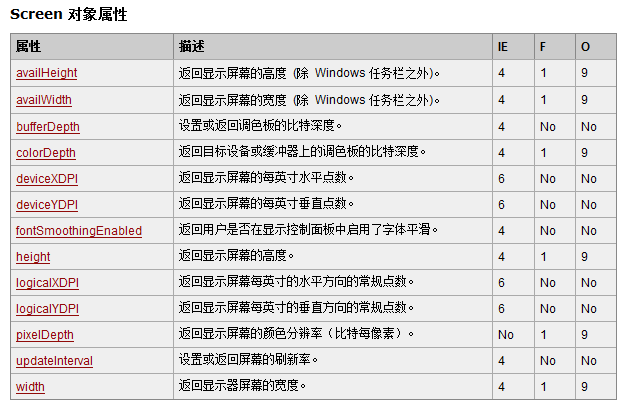
Screen: 屏幕对象
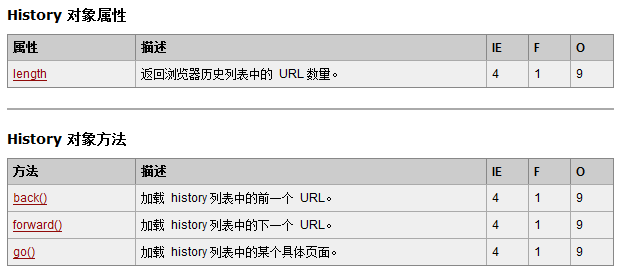
History:浏览器历史对象
Location:地址对象.





<!DOCTYPE html>
<html>
<head>
<title>JavaScript BOM对象</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" >
//navigator对象举例,返回浏览器的名称和浏览器的平台和版本信息。
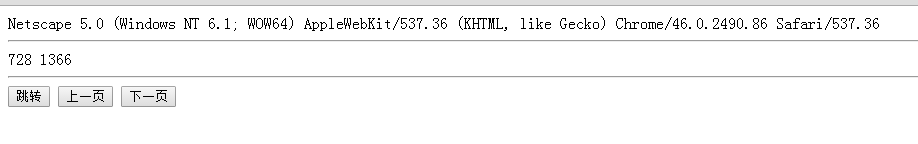
document.write(navigator.appName+" "+navigator.appVersion);
document.write("<hr/>");
//screen对象举例,返回显示屏幕的高度(除 Windows 任务栏之外)和显示屏幕的宽度 (除 Windows 任务栏之外)。
document.write(screen.availHeight+" "+screen.availWidth);
document.write("<hr/>");
//location对象举例
function href1()
{
location.href = "https://www.baidu.com";//跳转到百度
}
function up()
{
history.back();//可用history.go(-1)代替
}
//history对象举例
function next()
{
history.forward();//可用history.go(1)代替,history.go(2)相当于点击两次下一页
}
//window对象举例(window可省略,如window.alert()可替换为alert())
window.setTimeout("document.write('setTimeout');", 2000);//两秒后输出一个setTimeout单词(只输出一次)
window.setInterval("document.write('<hr/>');", 2000);//每两秒输出一个下划线
</script>
</head>
<body>
<input type="button" value="跳转" onclick="href1();"/>
<input type="button" value="上一页" onclick="up();"/>
<input type="button" value="下一页" onclick="next();"/>
</body>
</html>
运行页面:

JavaScript BOM对象介绍的更多相关文章
- JavaScript Date对象介绍
原文:JavaScript Date对象介绍 Date 日期和时间对象 1. 介绍 Date对象,是操作日期和时间的对象.Date对象对日期和时间的操作只能通过方法. 2. 构造函数 2.1 new ...
- 前端基础:JavaScript BOM对象
JavaScript BOM对象 JavaScript Window - 浏览器对象模型 浏览器对象模型(BOM)使JavaScript有能力与浏览器"对话". 浏览器对象模型(B ...
- 浏览器内核与BOM对象介绍
BOM(Browser Object Model)对象介绍 我们都知道js有三部分组成,ECMAScript.DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其它浏览器也是风 ...
- javascript BOM对象 第15节
<html> <head> <title>浏览器对象</title> <script type="text/javascript&quo ...
- Javascript BOM对象
BOM是browser object model的缩写,简称浏览器对象模型. window对象(BOM的核心对象) 表示浏览器的一个实例,在浏览器中,window对象有着双重角色,它既是通过Javas ...
- JavaScript常用对象介绍
目录 对象(object) 对象的创建方式 点语法 括号表示法 内置对象 Array 数组创建方式 检测数组 转换方法 分割字符串 栈方法 队列方法 重排序方法 操作方法 位置方法 迭代方法 Stri ...
- Javascript - BOM 对象
浏览器相关的对象.获取浏览器相关的信息,可以设置和修改浏览器属性. 0. web-app 版 TodoList 小程序 用以下内容可以自己手写一个 TodoList 小程序,再添加几行代码就可以用手机 ...
- Bom对象介绍
1.windows对象 1.windows对象 1_1.alert:显示一段消息和确认按钮的弹出的警告框 我们平时用的alert的全称就是 window.alert("hahah" ...
- JavaScript之BOM对象
JavaScript bom对象 BOM对象 window对象 所有浏览器都支持 window 对象.概念上讲.一个html文档对应一个window对象.功能上讲: 控制浏览器窗口的.使用上讲: wi ...
随机推荐
- HDU 4942 Game on S♂play(线段树、模拟、扩栈)
比赛的时候想到这题的大概做法,但由于卡别的水题...就赛后做了... 题意:给一个二叉树,每个结点有一个w[i],有3种操作,0 x表示左旋x,1 x表示右旋x,3 x表示询问x结点的价值,其中,价值 ...
- windows系统下ftp上传下载和一些常用命令
先假设一个ftp地址 用户名 密码 FTP Server: home4u.at.china.com User: yepanghuang Password: abc123 打开windows的开始菜单, ...
- 自定义循环滑动的viewpager
今天和大家分享一下如何定制一个可以循环滑动的viewpager.其实今天更重要的提供一种组件化思想,当然你可以理解为面向对象思想. 吐槽一下网上流行的实现方式吧(为了方便说明,下文称之为方式A),方式 ...
- NEFU 506&&ZOJ 3353 Chess Board (四种构造的高斯消元)
题目链接 题意:有四种翻转方式,问是否能使得所有棋子都变为0,求最小步数. 题解:依次构造枚举求出最小值即可. #include <iostream> #include <cstdi ...
- ramnit病毒
今天打开Hbuilder,发现每个html文档都有如下代码: <SCRIPT Language=VBScript><!--DropFileName = "svchost.e ...
- VS2010编译Qt4.8.2的64版本库
安装qt-win-opensource-4.8.2-vs2010.exe(从http://download.qt.io/archive/qt/4.8/4.8.2/下 载),这个是32位的,里面有编译好 ...
- [Android Pro] adb 进入 recovery, adb 进入 bootloader
reference to : http://blog.csdn.net/mldxs/article/details/18699965 重启到Recovery界面 adb reboot recovery ...
- mongodb3.x版本用户管理方法
db.auth() 作用:验证用户到数据库. 语法: db.auth( { user: <username>, pwd: <password>, mechanism: < ...
- js中我的注释规范
模块功能描述说明: /** * ------------------------------------------------------------------ * 模块描述说明 * ------ ...
- tomcat7源码编译过程以及问题解决
http://blog.csdn.net/kaoshangqinghua/article/details/40022315
