javascript的事件
前戏
今天在博客中看到了javascript的事件机制,就自己试试写一个简单的冒泡捕获测试,但是测试结果出乎了我的意料,主要是自己原来对事件了解不是很清楚,现在写篇博客记录下。
基础
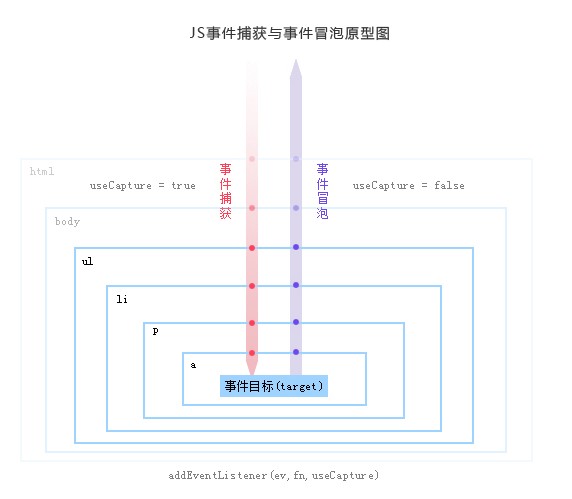
先来看一下我在Aaron博客中截的一张图
DOM2中事件有三个阶段
- 事件的捕获阶段
- 事件的目标阶段
- 事件的冒泡阶段
事件的捕获阶段:是由document元素向发生事件的元素传递。
事件的目标阶段:是指在找到了发生事件的目标元素这个阶段,找到之后就会执行事件监听器。如果在目标元素上同时绑定捕获和冒泡阶段事件,事件的执行顺序与绑定的顺序有关。其实也好理解,如果是这样的话,在目标元素上绑定了两个阶段的监听事件,因为操作的元素就是目标元素,绑定的事件无须传递,索性就按绑定顺序执行,个人理解。
事件的冒泡阶段:指由目标元素向上传递,就是想父元素传递,如果遇到监听的事件就执行。可以这么理解,由于是子元素向祖先传递,祖先当然知道是自己下的事件被监听了,因为父元素一直包含子元素。
例子
http://sandbox.runjs.cn/show/whkkse7t
代码
<!DOCTYPE HTML>
<html>
<head>
<title>js事件</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
#outer{
border:1px solid red;
height:200px;
width:200px;
}
#middle{
border:1px solid blue;
height:100px;
width:100px;
margin:50px auto;
}
#inner{
border:1px solid black;
height:50px;
width:50px;
margin:25px auto;
}
</style>
<script type="text/javascript">
window.addEventListener("load",init,false);
function init(){
var obj = document.getElementById("middle");
obj.addEventListener("click",function(e){alert(e.target.id+" 冒泡")},false);//1
obj.addEventListener("click",function(e){alert(e.target.id+" 捕获")},true);//2
}
//document.addEventListener("DOMContentLoaded",function(){alert("s")},false);
//这里为了方便直接在同一个元素绑定了两个事件
//点击middle元素,依次会执行代码1和2,此时的执行顺序和绑定事件的顺序相同
//点击inner元素时,会先执行代码2再执行代码1,此时就先执行捕获阶段在执行冒泡阶段
//可以这么说 如果在目标元素上绑定事件,事件的执行顺序与绑定的执行顺序相同,否则先捕获阶段在冒泡阶段
</script>
</head>
<body>
<div id="outer">
<div id="middle">
<div id="inner">
</div>
</div>
</div>
</body> </html>
javascript的事件的更多相关文章
- jQuery $(document).ready()和JavaScript onload事件
jQuery $(document).ready()和JavaScript onload事件 Why we need a right time? 对元素的操作和事件的绑定需要等待一个合适的时机,可以看 ...
- Javascript事件模型系列(四)我所理解的javascript自定义事件
被我拖延了将近一个月的javascript事件模型系列终于迎来了第四篇,也是我计划中的最后一篇,说来太惭愧了,本来计划一到两个星期写完的,谁知中间遇到了很多事情,公司的个人的,搞的自己心烦意乱浮躁了一 ...
- javascript通用事件封装
随着最近几年Html5的兴起,越来越多的应用采用html5进行实现,一个优秀的网页应用不但需要美观简洁的UI界面,更需要一个良好的交互.网页应用大部分的交互需要用javascript事件进行实现.虽然 ...
- javascript对象事件绑定方法
javascript对象事件绑定方法 今天在做对象事件绑定的过程中出现了一点异外情况,由于事件方法是由参数传过来的,需要将当前对象call过去,方便方法体里直接调用this 错误写法 obj.oncl ...
- JavaScript的事件代理(转)
如果你想给网页添加点JavaScript的交互性,也许你已经听过JavaScript的事件代理(event delegation),并且觉得这是那些发烧友级别的JavaScript程序员才会关心的什么 ...
- [转]javascript指定事件处理程序包括三种方式:
javascript指定事件处理程序包括三种方式: (1):DOM0级事件处理程序 如: 代码如下: var btn=document.getElementById("mybtn" ...
- JavaScript中事件绑定的方法总结
最近收集了一些关于JavaScript绑定事件的方法,汇总了一下,不全面,但是,希望便于以后自己查看. JavaScript中绑定事件的方法主要有三种: 1 在DOM元素中直接绑定 2 JavaScr ...
- JavaScript的事件监听、捕获和冒泡
在前端开发中,我们经常需要对某些事件进行监听.这样只要在指定的元素上触发了该事件,就会执行一个回调函数来进行相关的操作. 而JavaScript中事件监听的方法总共有三种,分别如下: element. ...
- JavaScript 计时事件
JavaScript 计时事件 通过使用 JavaScript,我们有能力作到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行.我们称之为计时事件. 在 JavaScritp 中使用计 ...
随机推荐
- git中Member设置为Developer也可以的
之前说Member至少要设置为master,或者owner才行,昨天发现依然可以设置为developer. 因为有个位置可以设置Developers can push,√上就可以了. 比如,我不希望大 ...
- sharepoint Report使用共享数据源部署报错
在VS中做了一下报表,把数据源设置成为共享数据源,部署时发生以下错误: 解决方法:在VS中解决方案窗口,选择共享数据源中的用到的数据源名称,右键点击,选择“部署”,部署成功后,再部署报表即可.
- Python、PIP环境变量的配置
Python安装的路径:D:\Python35 pip的环境变量 Python和pip的PATH: PIP下载链接:https://pypi.python.org/pypi/pip 随意解压好,然后C ...
- Gridview布局界面练习Base Adapter
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZcAAAJVCAIAAACdzC94AAAgAElEQVR4nOy953Ij2bGuLTVJmFrelf
- 动态监控驱动、dll、exe加载
/* windows2003 x86/x64 window7 x86 windows2008 R2 x64测试通过 */ #include <ntddk.h> #include " ...
- 拓扑编号 vijos1790
题意就是拓扑排序,要求1的序号尽可能小,然后2的序号尽可能小,3,4... 一开始很容易想到直接贪心,每次选一个入度为0的点,如果有多个,就选编号最小的那个,但是很容易找到反例. 看了下题解,应该是反 ...
- Windows CMD下一些有用的命令
2014.06.27 C:\Users\wsc>route print ============================================================= ...
- IOS照片框架
介绍 每天,用 iPhone 拍摄的照片数量超过了任何相机.每年 iOS 设备上的显示效果变得越来越好,回到 iPad 刚出现还没有 Retina 显示屏的时代,大屏幕的杀手级功能之一就是可以展示用户 ...
- SQL分类
SQL(Structure Query Language)结构化查询语言,是使用关系型数据库的应用语言. SQL主要可以划分为以下三个类别: DDL(Data Define Language)语句:数 ...
- Turing Tree_线段树&树状数组
Problem Description After inventing Turing Tree, 3xian always felt boring when solving problems abou ...
