PhoneGap与Jquery Mobile组合开发android应用的配置
PhoneGap与Jquery Mobile结合开发android应用的配置
由于工作需要,用到phonegap与jquery moblie搭配,开发android应用程序。
这些技术自己之前也都没接触过,可以说是压根没听说过,真是感慨,在开发领域,技术日新月异,知识真是永远学不完的。就算是做java开发的,可是细分下来,专业方向还是很多的;自己没有涉及的技术还是太多了,自个需要对单个领域专业点,知识丰富点。做不了全才,那咱做个专才,在如今社会还是必须的。
好了,咱们言归正传:
PhoneGap是一个开源的开发框架,使用HTML,CSS和JavaScript来构建跨平台的的移动应用程序。它使开发者能够利用iPhone,Android,Palm,Symbian,Blackberry,Windows Phone和Beda智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等。
Jquery mobile是由(MT)Media Temple联合多家移动设备厂商以及软件企业共同发起的的针对触屏智能手机与平板电脑的website以及在线应用的前端开发框架。Jquery mobile构建于Jquery 以及 Jquery UI类库之上,为前端开发人员提供了一个兼容所有主流移动设备平台的统一UI接口系统。拥有出色的弹性,轻量化以及渐进增强特性与可访问性。
1.首先需要下载PhoneGap,可以去如下网站下载:http://phonegap.com/ 在首页的右上角有个下载图标,点击可以下载其压缩版本,现在最新版是PhoneGap1.5.0,下载后的文件名是:phonegap-phonegap-1[1].5.0-0-gde1960d.zip。
2.下载完成后,对其进行解压,里面会有其介绍文档和示例文件(包括android,ios,blackberry等),此处我们只需要用到android的,在解压的文件中,在lib文件夹下的android文件夹中,我们找到cordova-1.5.0.jar(其实也就是其他网站中指的phonegap.jar)、cordova-1.5.0.js还有一个xml文件夹
3.新建一个android工程
4.在项目的根目录下新建四个目录。
/libs
/assets/www
/assets/css
/assets/js
5.将cordova-1.5.0.js拷贝到/assets/js目录下。
6.将cordova-1.5.0.jar拷贝到/libs目录下。
7.将xml文件夹拷贝到/res目录下。
8.在src源代码文件中的main java源代码文件中做做一些修改。
将类由继承Activity改成继承DroidGap。
将setContentView()一行用super.loadUrl("file:///android_asset/www/index.html");替换
添加: import com.phonegap.*;
删除import android.app.Activity

import org.apache.cordova.DroidGap;
import android.os.Bundle; public class App extends DroidGap {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);
super.loadUrl("file:///android_asset/www/index.html");
}
}

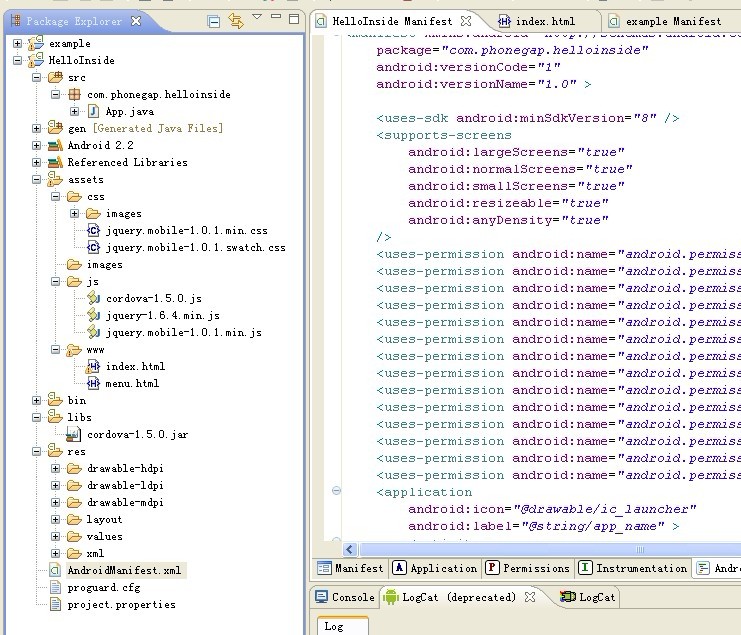
布置好的项目截取如下:

此时你还没有jquery mobile没有关系。我们先把phonegap配置好,接着:
1.在AndroidManifest.xml中添加如下xml代码,具体添加地方,可以参考上面的截图:

<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"
android:anyDensity="true"
/>
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />

2.将如下 android:configChanges="orientation|keyboardHidden"添加到默认的activity标签中。
3.然后在/assets/www/目录下创建一个index.html文档内容如下:

<!DOCTYPE HTML>
<html>
<head>
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="cordova-1.5.0.js"></script>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>

4.加入jquery mobile支持,去其官网下载:http://jquerymobile.com/blog/2012/01/26/jquery-mobile-1-0-1-released/#download,
现在最新稳定版本是1.0.1,可以下载包含所需文件的zip格式的压缩包,名称: jquery.mobile-1.0.1.zip (JavaScript, CSS, and images) ,另外再下载jquery-1.6.4.min.js
下载下来后,解压。把jquery.mobile-1.0.1.min.css放到assets/css目录下,把jquery.mobile-1.0.1.min.js和jquery-1.6.4.min.js放到assets/js目录下。
5.修改index.html
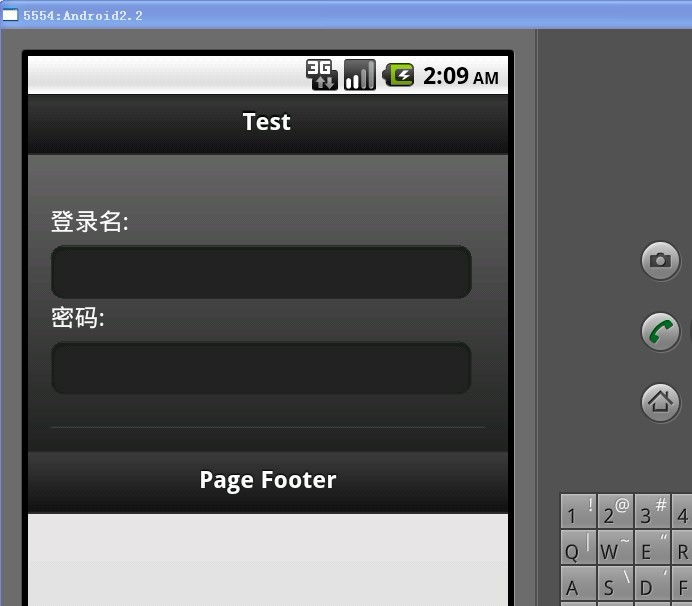
运行结果如下:

PhoneGap与Jquery Mobile组合开发android应用的配置的更多相关文章
- PhoneGap与Jquery Mobile结合开发android应用配置
由于工作需要,用到phonegap与jquery moblie搭配,开发android应用程序. 这些技术自己之前也都没接触过,可以说是压根没听说过,真是感慨,在开发领域,技术日新月异,知识真是永远学 ...
- PhoneGap&jQuery Mobile应用开发环境配置(For Android)
关于移动应用为什么用PhoneGap和jQuery Mobile本文不再赘述,有兴趣的童鞋可以自行问“度娘”,有很多这方面的文章.本文主要介绍PhoneGap&jQuery Mobile移动应 ...
- (转)jQuery Mobile 移动开发中的日期插件Mobiscroll 2.3 使用说明
(原)http://www.cnblogs.com/hxling/archive/2012/12/12/2814207.html jQuery Mobile 移动开发中的日期插件Mobiscroll ...
- jQuery Mobile 移动开发中的日期插件Mobiscroll使用说明
近期在移动方面的开发,使用jQuery Mobile ,移动方面的插件不如Web 方面的插件多,选择的更少,有一些需要自己去封装,但功力尚不足啊. 日期插件JQM也提供了内置的,但样式方面不好看,只好 ...
- jQuery Mobile移动开发
1.在<head>元素中包括JavaScript文件是传统的方法.然而,依据Yahoo!"80%的终于用户响应时间在前端上"的说法,这些事件大部分花在资产的下载上,比如 ...
- 使用ionic与cordova(phonegap)进行轻量级app开发前的环境配置与打包安卓apk过程记录
前言 有人说:"如果你恨一个人,就让ta去接触cordova(phonegap)",这是因为这里面的水很深,坑很多,真让人不是一般地发狂.或许有幸运的人儿基本顺顺利利就配置完环境 ...
- 用VS2010开发Android应用的配置方法
在开发你的第一个Android应用程序之前,你应该先检查一下是否安装了Android SDK,以及是否创建好了Android模拟器(AVD),如果有不清楚的地方,请先看百度这篇文章“Android是什 ...
- Eclipse开发Android项目安装配置
在windows安装Android的开发环境不简单也说不上算复杂,本文写给第一次想在自己Windows上建立Android开发环境投入Android浪潮的朋友们,为了确保大家能顺利完成开发环境的搭建, ...
- 探索开发跨平台移动App,谈Jquery Mobile 和PhoneGap应用
随着智能手机等设备的大范围普及,各形各色的移动端软件随之既出.各互联网运营商也都在抢占移动软件的占有率.不惜采用财力进行宣传推广.例如,通过手机淘宝客户端购买物品总比pc端要便宜,360手机助手下载对 ...
随机推荐
- 如何设置一个严格30分钟过期的Session(转载)
本文地址: http://www.laruence.com/2012/01/10/2469.html 今天在我的微博(Laruence)上发出一个问题: 我在面试的时候, 经常会问一个问题: &quo ...
- Java使用占位符拼接字符串
大家知道,在C#编程中,可以用占位符来拼接字符串,用起来非常的方便. 特别是需要进行大量的参数拼接的时候,比如: Console.WriteLine(String.Format("该域名{0 ...
- Java语言中,类所拥有的“孩子”,他们的关系是怎样的
学习了一本有关Java的书.初步了解了一些面向对象的内容. java是由一个个的类组成的,这些类组成了java程序.类之下有他的孩子,这四个孩子分别是: 成员变量:就相当于一个个的变量,他由stati ...
- socket.io稳定性及事件测试
socket.io测试报告 1.socekt.io能坚持多久 将服务器上的socekt.io代码从早上9:30分开始运行到晚上18点,每100毫秒发送一条数据,数据大概15个字符,同时开启5个连接 结 ...
- bug检测报告---礼物挑选小工具--飞天小女警
飞天小女警----礼物挑选小工具 测试产品链接:http://123.207.159.79:8088/giving_gifts/ 发布在作者的博客里面:http://www.cnblogs.com/s ...
- 关于easyUI 的tabs 在子页面增加显示tabs的一个问题
在父页面点个链接能动态看到子页面的情况太简单,请看easyUI官网:http://www.jeasyui.com/tutorial/layout/tabs2.php现在说的是在子页面点个按钮也能触发增 ...
- Couchbase学习记录
Couchbase是membase的升级版,membase与memcache是同一家公司出的,Couchbase包含了memcache的功能. 从其官网上下载最新的版本安装即可.安装成功后会弹出设置页 ...
- GAT2.0使用文档(单接口开发)
3 开始写用例 3.1接口用例开发 1) 准备工作 l 第一步从github(https://github.com/GeneralAutomationTesting/GAT2.0 ...
- resque 遍历加载job目录下的类
<?php class resqueTest { public function actionWork() { #require dirname(__DIR__).'/commands/Test ...
- YTU 3025: 创建二叉树
原文链接:https://www.dreamwings.cn/ytu3025/2628.html 3025: 创建二叉树 时间限制: 1 Sec 内存限制: 128 MB 提交: 3 解决: 3 ...
