AngularJS 使用ngOption实现下拉列表
最近使用到了ngOption实现下拉选择列表,由于需要实现分组等功能,百度了下没有太好的文章,就百度到一篇英文的帖子,按照其中的代码很顺利的搞定了。
本篇根据文中代码,详细讲述下如何实现下拉列表
更多内容参考:AngularJS知识总结
下拉列表的简单使用
ng-option指令使用很简单,只需要绑定两个属性:
一个是ng-model用于获取选定的值;
另一个是ng-options用于确定下拉列表的元素数组。
<select ng-model="engineer.currentActivity" class="form-control" ng-options="act for act in activities"></select>
上面这条语句就是把选择的值与engineer.currentActivity进行双向数据绑定,然后列表中的选项是activities中的每一个值。数据如下:
$scope.engineer = {
name: "Dani",
currentActivity: "Fixing bugs"
};
$scope.activities =
[
"Writing code",
"Testing code",
"Fixing bugs",
"Dancing"
];
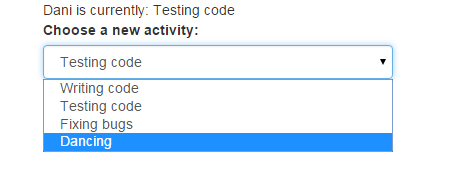
运行结果如:

为了美观一点,这里引用了bootstrap。
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div ng-controller="EngineeringController" class="container">
<div class="col-md-12">
{{engineer.name}} is currently: {{ engineer.currentActivity}}
</div>
<div class="col-md-4">
<label for="name">Choose a new activity:</label>
<select ng-model="engineer.currentActivity" class="form-control"
ng-options="act for act in activities">
</select>
</div>
</div>
<script type="text/javascript">
var myAppModule = angular.module("myApp",[]);
myAppModule.controller("EngineeringController",["$scope",function($scope){
$scope.engineer = {
name: "Dani",
currentActivity: "Fixing bugs"
}; $scope.activities =
[
"Writing code",
"Testing code",
"Fixing bugs",
"Dancing"
];
}]);
</script>
</body>
</html>
复杂对象,自定义列表名称
有的时候下拉列表并不是单纯的字符串数组,可能是json对象,例如:
$scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
];
这个时候,绑定的数据就必须是与这里面的格式相同的数据,比如直接复制其中一条:
$scope.engineer = {
name: "Dani" ,
currentActivity: {
id: 3,
type: "Work" ,
name: "Fixing bugs"
}
};
当然也可以直接指定成:
$scope.engineer = {currentActivity:activities[3]}
然后在指令中可以循环列表拼接处下拉框的名称
<select
ng-model = "engineer.currentActivity"
class="form-control"
ng-options = "a.name +' (' + a.type + ')' for a in activities" >
</select >
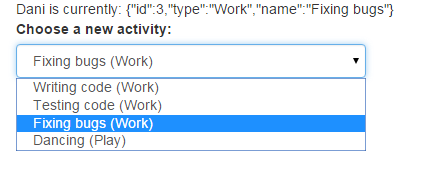
运行效果如:

全部的代码如下:
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div ng-controller="EngineeringController" class="container">
<div class="col-md-12">
{{engineer.name}} is currently: {{ engineer.currentActivity}}
</div>
<div class="col-md-4">
<label for="name">Choose a new activity:</label>
<select
ng-model = "engineer.currentActivity"
class="form-control"
ng-options = "a.name +' (' + a.type + ')' for a in activities" >
</select >
</div>
</div>
<script type="text/javascript">
var myAppModule = angular.module("myApp",[]);
myAppModule.controller("EngineeringController",["$scope",function($scope){
$scope.engineer = {
name: "Dani" ,
currentActivity: {
id: 3,
type: "Work" ,
name: "Fixing bugs"
}
}; $scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
];
}]);
</script>
</body>
</html>
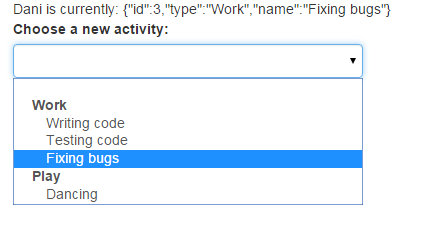
实现下拉列表的分组
其实分组与前面的例子很像,只要把空间中的ng-options的值换成下面:
<select ng-model = "engineer.currentActivity"
class="form-control"
ng-options = "a.name group by a.type for a in activities" >
</select >
添加 group by 就会按照后面的值进行分组

全部代码:
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div ng-controller="EngineeringController" class="container">
<div class="col-md-12">
{{engineer.name}} is currently: {{ engineer.currentActivity}}
</div>
<div class="col-md-4">
<label for="name">Choose a new activity:</label>
<!-- <select
ng-model = "engineer.currentActivity"
class="form-control"
ng-options = "a.name +' (' + a.type + ')' for a in activities" >
</select > -->
<select ng-model = "engineer.currentActivity"
class="form-control"
ng-options = "a.name group by a.type for a in activities" >
</select >
</div>
</div>
<script type="text/javascript">
var myAppModule = angular.module("myApp",[]);
myAppModule.controller("EngineeringController",["$scope",function($scope){
$scope.engineer = {
name: "Dani" ,
currentActivity: {
id: 3,
type: "Work" ,
name: "Fixing bugs"
}
}; $scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
];
}]);
</script>
</body>
</html>
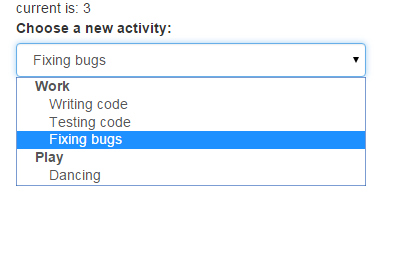
按照id进行标识
由于之前的ng-model相当于初始的时候给设定了一个值。当你选择一个下拉列表选项的时候,就会覆盖掉这个初始值。
所以更多的时候会使用一个id进行标识,这样在初始化赋值的时候,只需要设定一个id就可以了。
$scope.engineer = {
currentActivityId: 3
};
$scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
];
指令可以写成下面的格式
<select
ng-model = "engineer.currentActivityId"
class="form-control"
ng-options = "a.id as a.name group by a.type for a in activities" >
</select >
通过 as 前面的值,就可以确定唯一的一个选项

全部代码如下:
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
</head>
<body>
<div ng-controller="EngineeringController" class="container">
<div class="col-md-12">
current is: {{ engineer.currentActivityId}}
</div>
<div class="col-md-4">
<label for="name">Choose a new activity:</label>
<select
ng-model = "engineer.currentActivityId"
class="form-control"
ng-options = "a.id as a.name group by a.type for a in activities" >
</select >
</div>
</div>
<script type="text/javascript">
var myAppModule = angular.module("myApp",[]);
myAppModule.controller("EngineeringController",["$scope",function($scope){
$scope.engineer = {
currentActivityId: 3
}; $scope.activities =
[
{ id: 1, type: "Work" , name: "Writing code" },
{ id: 2, type: "Work" , name: "Testing code" },
{ id: 3, type: "Work" , name: "Fixing bugs" },
{ id: 4, type: "Play" , name: "Dancing" }
];
}]);
</script>
</body>
</html>
参考
Using ngOptions in AngularJS:http://odetocode.com/blogs/scott/archive/2013/06/19/using-ngoptions-in-angularjs.aspx
AngularJS 使用ngOption实现下拉列表的更多相关文章
- Angularjs实现select的下拉列表
练习使用angularjs实现一个select下拉列表: <div ng-app="selectApp" ng-controller="selectControll ...
- angularjs之ng-option
ng-options一般有以下用法: 对于数组: label for value in array select as label for value in array label group by ...
- AngularJS 技术总结
学习AngularJS,并且能在工作中使用到,算是很幸运了.因此本篇也会搜集各种资料,进行分享. 书籍分享 AngularJS权威指南 常用链接 AngularJS API文档 AngularJS 用 ...
- ASP.NET MVC下使用AngularJs语言(六):获取下拉列表的value和Text
前面Insus.NET有在Angularjs实现DropDownList的下拉列表的功能.但是没有实现怎样获取下拉列表的value和text功能. 下面分别使用ng-click和ng-change来实 ...
- AngularJS(七):表单-单选框、下拉列表
本文也同步发表在我的公众号“我的天空” 单选框 在AngulerJS中单选框的处理与复选框有不少相似之处,我们来看以下示例: <body ng-app="myApp" ng- ...
- 关于angularjs的select下拉列表存在空白的解决办法
angularjs 的select的option是通过循环造成的,循环的方式可能有ng-option或者</option ng-repeat></option>option中 ...
- AngularJS下拉列表select在option动态变化之后多出了一个错误项的问题
场景: Select初始化之后,选中select的某个选项 通过AngularJS更新select的选项 错误写法: HTML(使用ng-repeat) <div ng-app="Te ...
- angularjs ng-option ie issue解决方案
最近遇见angularjs 在IE上当使用ng-options作为select的选项数据源,并且被套在ng-switch(ng-transclude)之类的,当angular上得ng-options数 ...
- angularjs小练习(分别通过ng-repeat和ng-option动态生成select下拉框)
本次做一个简单的关于动态生成select的练习 在实现上有两种方式: 其一.通过ng-repeat来实现 其二.通过ng-option来实现 在页面效果上,两种实现的效果都一样 但是在数据选择的数据从 ...
随机推荐
- poj 1269 线段相交/平行
模板题 注意原题中说的线段其实要当成没有端点的直线.被坑了= = #include <cmath> #include <cstdio> #include <iostrea ...
- POJ3258 River Hopscotch
地址 别人的代码,自己边界总是控制不好,还不知道哪里错了!思维!这种问题代码越简洁反而越不容易错吧.. #include<stdio.h> #include<algorithm> ...
- [iOS 主要框架的总结]
原文地址:http://blog.csdn.net/GooHong/article/details/28911301 在iOS中框架是一个目录,包含了共享资源库,用于访问该资源库中储存的代码的头文件, ...
- 遵循PSR-4的自动加载
一.简介 首先这里要了解PSR,Proposing a Standards Recommendation(提出标准建议)的缩写,就是一种PHP开发规范,让我们研发出来的代码更合理.更好维护.可读性更高 ...
- 踩的python列表及for循环一个坑儿
一个列表循环的问题,困扰了半个小时,我也是醉了,值得深思 下面开始提需求: 一个列表mylist = [{'tag':1,'num' :5000},{'tag':2,num: 6000},{'tag' ...
- Mysql备份还原数据库之mysqldump实例及参数详细说明
[root@localhost myexport]# mysqldump -h211.100.75.204 -uroot -p@^#coopen -P5029 --single-transaction ...
- JavaWeb---总结(三)Tomcat服务器学习和使用(一)
一.Tomcat服务器端口的配置 Tomcat的所有配置都放在conf文件夹之中,里面的server.xml文件是配置的核心文件. 如果想修改Tomcat服务器的启动端口,则可以在server.xml ...
- VGA 视频输出
VGA Video Output by Nathan Ickes Introduction VGA is a high-resolution video standard used mostly fo ...
- 申请https证书需要注意的4大问题
HTTPS证书是什么 https证书是数字证书中的一种,由受信任的数字证书颁发机构CA如[沃通CA]在验证服务器身份后颁发,具有服务器身份验证和数据传输加密 功能,因其要配置在服务器上,所以也称SSL ...
- win7下如何建立ftp服务器
前段时间正在做一个项目,需要上传东西到ftp服务器,纠结于如何建立ftp服务器.经过一番摸索.终于成功建立ftp服务器.现将我的经验跟大家分享一下.不足之处还望多多指点! 步骤/方法 首先在本地机器上 ...
