js的浅拷贝和深拷贝
转载:http://www.jb51.net/article/91906.htm
//深拷贝,并且把合并后的值放到第二个参数里
function deepCopy(p, c) {
var c = c || {};
for (var i in p) {
if (typeof p[i] === 'object') {
c[i] = (p[i].constructor === Array) ? [] : {};
deepCopy(p[i], c[i]);
} else {
c[i] = p[i];
}
}
return c;
}
var s = {
name:"bob",
age:20,
sex:"man",
like:["basketball","soccer","pingpang"]
}
var ss = {
girl:"dan"
}
var result = deepCopy(s,ss);
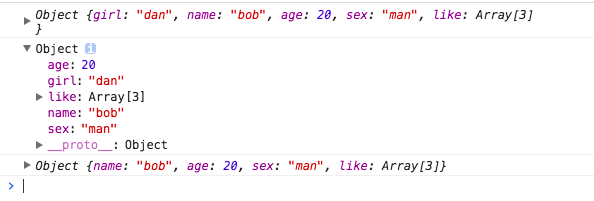
console.log(result);
console.log(ss);
console.log(s);

js的浅拷贝和深拷贝的更多相关文章
- js对象浅拷贝和深拷贝详解
js对象浅拷贝和深拷贝详解 作者:i10630226 字体:[增加 减小] 类型:转载 时间:2016-09-05我要评论 这篇文章主要为大家详细介绍了JavaScript对象的浅拷贝和深拷贝代码,具 ...
- Javascript/js 的浅拷贝与深拷贝(复制)学习随笔
js变量的数据类型值分基本类型值和引用类型值. 在ES6(ECMAScript6)以前,基本数据类型包括String.Number.Boolean.Undefined.Null. 基本类型值的复制(拷 ...
- js实现浅拷贝和深拷贝
实现浅拷贝和深拷贝 1. 浅拷贝和深拷贝的区别 简单点说,浅拷贝拷贝完后,修改拷贝的内容可能会对源内容产生影响.而深拷贝就是拷贝前后的内容相互不影响. 那为什么拷贝前后的内容会相互影响呢? ...
- [转] js对象浅拷贝和深拷贝详解
本文为大家分享了JavaScript对象的浅拷贝和深拷贝代码,供大家参考,具体内容如下 1.浅拷贝 拷贝就是把父对像的属性,全部拷贝给子对象. 下面这个函数,就是在做拷贝: var Chinese = ...
- js中浅拷贝和深拷贝以及深拷贝的实现
前言:2019年的第一篇分享... 一.什么是基本类型值和引用类型值?ECMAScript包括两个不同类型的值:基本数据类型和引用数据类型.基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构 ...
- js的浅拷贝和深拷贝和应用场景
为什么会用到浅拷贝和深拷贝 首先来看一下如下代码 let a = b = 2 a = 3 console.log(a) console.log(b) let c = d = [1,2,3] let e ...
- 小tips:JS之浅拷贝与深拷贝
浅拷贝: function extendCopy(p) { var c = {}; for (var i in p) { c[i] = p[i]; } return c; } 深拷贝: functio ...
- js相关--浅拷贝和深拷贝
1.js的数据类型 基本概述:js的数据类型分为两种,分别为基本数据类型和引用数据类型,它们俩的区别在于基本数据类型采用值传递,引用数据类型采用指针形式传递. 如下所示:引用类型通过简单的=进行复制, ...
- JS的浅拷贝与深拷贝
浅拷贝 //这样的拷贝有一个问题.那就是,如果父对象的属性等于数组或另一个对象,//那么实际上,子对象获得的只是一个内存地址,而不是真正拷贝,因此存在父对象被篡改的可能. function exten ...
- js之浅拷贝与深拷贝
浅拷贝:只会复制对象的第一层数据 深拷贝:不仅仅会复制第一层的数据,如果里面还有对象,会继续进行复制,直到复制到全是基本数据类型为止 简单来说,浅拷贝是都指向同一块内存区块,而深拷贝则是另外开辟了一块 ...
随机推荐
- docker-7 docker在阿里云的使用
在传统模式中,开发团队在开发环境中完成软件开发,自己做了一遍单元测试, 测试通过,ᨀ交到代码版本管理库.运维把应用部署到测 试环境, QA 进行测试,没问题后通知部署人员发布到生产环境. 在上述过程中 ...
- 三:Go编程语言规范-表达式
1.限定标识符 限定标识符为使用包名前缀限定的标识符.包名与标识符均不能为空白的.限定标识符用于访问另一个包中的标识符,它必须被导入. 标识符必须是已导出且在该包的包块中声明. math.Sin // ...
- CTO和技术副总裁应该如何分工?谁才是技术领导者?
谁是初创公司的技术领导者,是CTO还是技术副总裁?任何在创业公司工作的人都知道,我们不应该去问这个问题.因为这两个是非常不同的角色,角色本身会随着创业公司的发展而变化,两者对于业务规模都很重要. 简单 ...
- Windows Azure 负载均衡会话保持
Windows Azure的负载均衡器默认是5元组的hash:源地址,源端口,目的地址,目的端口,协议.即:只有上述五个元组完全一致的会话数据包才会被转发到同一个后端服务器.显然,对于绝大多数通过NA ...
- 我了个大擦-PDO(二)
hi 昨天又213了,虽然有室友3点多才睡觉的客观影响,但是昨晚不想学东西是本质原因.今天搞起.打算3.4天之内,学完PDO和AJAX这两个,还望大家没事儿来骂骂我,免的我又偷懒. 1.PDO 二.P ...
- [麦先生]TP3.2之微信开发那点事[基础篇](微信支付签名算法)
两种模式:扫码支付和微信内支付(调用js-sdk) trade_type==native即扫码支付,只需要将code_url转成二维码,使用微信扫码即可: js-sdk微信内支付-调用微信js-sdk ...
- simple-spring-memcached缓存搭建
项目中使用的缓存经常是知道使用,没有试过搭建起它.刚好这次自己的毕业可以用来搭建缓存.其他不多说了,直接看操作吧.首先在pom.xml中依赖simple-spring-memcached的架包. &l ...
- POJ 2540 Hotter Colder --半平面交
题意: 一个(0,0)到(10,10)的矩形,目标点不定,从(0,0)开始走,如果走到新一点是"Hotter",那么意思是离目标点近了,如果是"Colder“,那么就是远 ...
- AC日记——独木桥 洛谷 p1007
题目背景 战争已经进入到紧要时间.你是运输小队长,正在率领运输部队向前线运送物资.运输任务像做题一样的无聊.你希望找些刺激,于是命令你的士兵们到前方的一座独木桥上欣赏风景,而你留在桥下欣赏士兵们.士兵 ...
- SpringMVC学习系列-后记 解决GET请求时中文乱码的问题
SpringMVC学习系列-后记 解决GET请求时中文乱码的问题 之前项目中的web.xml中的编码设置: <filter> <filter-name>CharacterEnc ...
