UEditor上传图片到七牛云储存(java)
我们的网站一般放在虚拟空间或者服务器上,图片如果存在本地目录,会占用很多空间和流量,还增加了负担,好的办法是把图片存放到云储存服务里面,平时用url去拿
云储存:普遍说又拍云和七牛比较好,看到七牛免费额度很大,网上评价也挺好的,我就选了七牛
编辑器:我用的是百度的UEditor编辑器,之后需要修改一些的开放的类和js文件
下面写一下java版本(maven)的修改方法(c#版本在上一篇)
一、集成UEditor
1、在项目中加入UEditor
在UEditor的下载页,可以下载到最新的1.4.3.3 Jsp版本(UTF-8),把解压出的文件夹放进项目
2、在项目中加入UEditor的后端程序
在UEditor的下载页,下载1.4.3.3 完整源码(里面有jsp版后端的源码),因为上面jsp版里的只有UEditor的jar包,引用jar包的话就改不了了,所以我们还是把源码放进项目来改
把ueditor1_4_3_3-src.rar -> jsp -> src里的com文件夹拷进项目,然后在maven的pom.xml里引用:
<dependency>
<groupId>commons-codec</groupId>
<artifactId>commons-codec</artifactId>
<version>1.9</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
<dependency>
<groupId>org.json</groupId>
<artifactId>json</artifactId>
<version>20160212</version>
</dependency>
3、将UEditor嵌入页面
新建一个页面,内容是:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>UEditor上传图片到七牛(java)</title>
<script type="text/javascript">
window.UEDITOR_HOME_URL = '/demo/UEditor/';
</script>
<script src="/demo/UEditor/ueditor.config.js" type="text/javascript"></script>
<script src="/demo/UEditor/ueditor.all.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<script type="text/plain" id="editor" name="editContent" style="width:600px; height:300px;"></script>
<script type="text/javascript">
var ue = UE.getEditor('editor');
</script>
</form>
</body>
</html>
4、运行效果
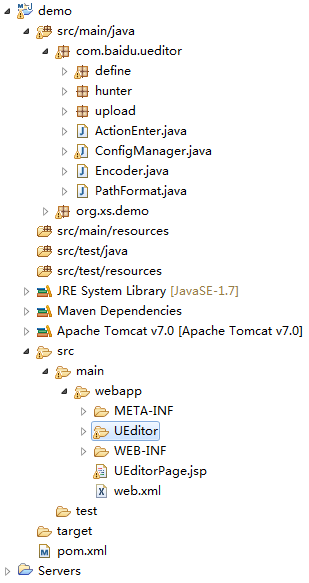
最后的文件目录:

页面的运行效果:

二、集成七牛sdk
在maven的pom.xml里引用:
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>qiniu-java-sdk</artifactId>
<version>7.0.8</version>
</dependency>
三、上传图片到七牛
1、添加QiniuHelper.cs帮助类
这是为了接下来方便修改写的一个工具类,使用它可以省一些重复代码
package org.xs.demo; import java.io.File;
import java.util.UUID; import com.qiniu.common.QiniuException;
import com.qiniu.http.Response;
import com.qiniu.storage.UploadManager;
import com.qiniu.util.Auth; /**
* 七牛上传帮助类
*/
public class QiniuHelper { /**
* 空间名
*/
private static String Scope = "xxxx"; /**
* 域名
*/
private static String Url = "xxxxxxxxx.bkt.clouddn.com"; /**
* 公钥
*/
private static String ACCESS_KEY = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; private static String SECRET_KEY = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"; /**
* 上传附件
* @throws QiniuException
*/
public static String UploadFile(File file) throws QiniuException { String key = UUID.randomUUID().toString().replaceAll("-", ""); try {
//创建上传对象
UploadManager uploadManager = new UploadManager(); //密钥配置
Auth auth = Auth.create(ACCESS_KEY, SECRET_KEY); //上传文件
Response res = uploadManager.put(file, key, auth.uploadToken(Scope, key));
} catch (Exception e) {
return "";
}
return key;
} /**
* 获得url地址
*/
public static String GetUrl(String key)
{
return String.format ("http://%s/%s", Url, key);
}
}
Scope是存储空间的名称
Url是存储空间的域名(也可以用自己的正式域名)
ACCESS_KEY和SECRET_KEY是用户的一对密钥,在个人面板 -> 个人中心 -> 密钥管理 界面中可以创建、查看
这几个参数也可以写成从配置文件读取的
2、修改StorageManager.java类
找到com.baidu.ueditor/upload/StorageManager.java类,找到以下代码:
state = saveTmpFile(tmpFile, path);
if (!state.isSuccess()) {
tmpFile.delete();
}
修改成:
//state = saveTmpFile(tmpFile, path); //存储文件到七牛
String key= QiniuHelper.UploadFile(tmpFile); state = new BaseState(true);
state.putInfo("size", tmpFile.length());
state.putInfo("title", tmpFile.getName());
state.putInfo("url", QiniuHelper.GetUrl(key)); //if (!state.isSuccess()) {
tmpFile.delete();
//}
3、修改BinaryUploader.java类
找到com.baidu.ueditor/upload/BinaryUploader.java类,找到以下代码:
storageState.putInfo("url", PathFormat.format(savePath));
注释掉它
//storageState.putInfo("url", PathFormat.format(savePath));
4、修改UEditor的配置
(1)、关闭自动本地保存
找到UEditor\ueditor.all.js文件,查找"'contentchange': function () {",在这个函数内增加代码:
'contentchange': function () {
//关闭自动本地保存
if (!me.getOpt('enableAutoSave')) {
return;
}
这样就不会经常跳出烦人的提示框了
5、图片上传运行效果
最后测试一下图片上传是否成功
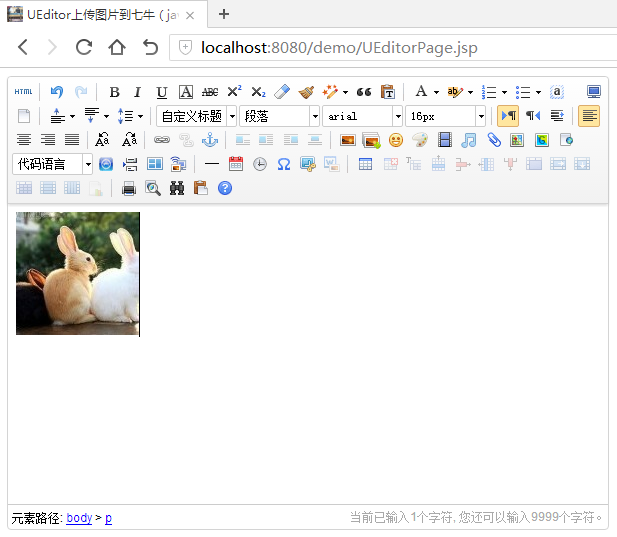
单图片上传:


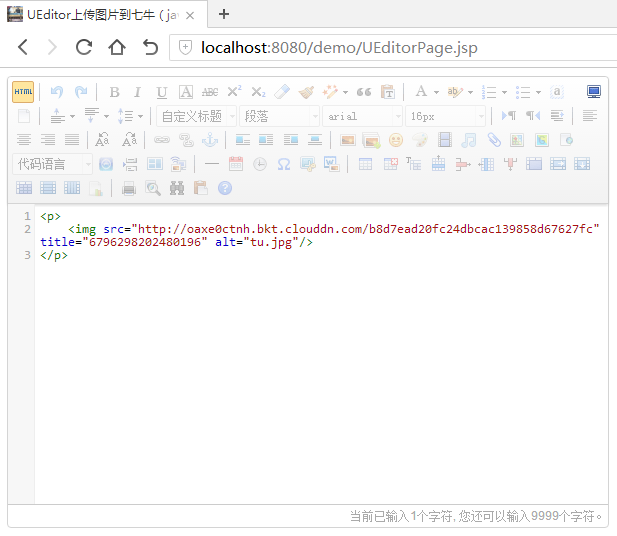
内容里src已经变成了七牛的地址了
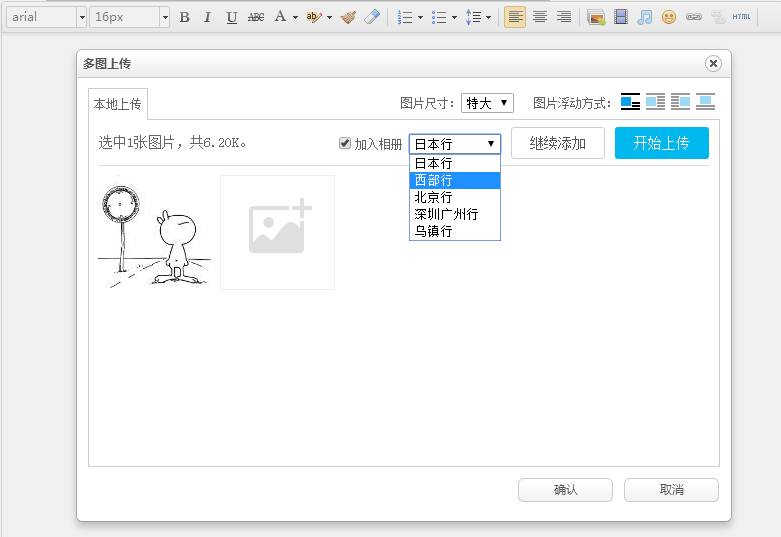
再看多图片上传:


7、demo下载
最新的代码地址:https://github.com/ctxsdhy/cnblogs-example
四、其他扩展

这是我的博客里面使用的,设置所有图片尺寸和加入相册功能,其实就是在UEditor里修改几处js,然后增加一个加入相册服务
方法暂时不整理了,博客的代码在这里:https://github.com/ctxsdhy/xsblog(c#)
UEditor上传图片到七牛云储存(java)的更多相关文章
- UEditor上传图片到七牛云储存(c#)
我们的网站一般放在虚拟空间或者服务器上,图片如果存在本地目录,会占用很多空间和流量,还增加了负担,好的办法是把图片存放到云储存服务里面,平时用url去拿 云储存:普遍说又拍云和七牛比较好,看到七牛免费 ...
- ueditor上传图片到七牛云存储(form api,java)
转:http://my.oschina.net/duoduo3369/blog/174655 ueditor上传图片到七牛云存储 ueditor结合七牛传图片 七牛的试炼 开发前的准备与注意事项说明 ...
- UEditor上传图片到七牛C#(后端实现)
由于个人网站空间存储有所以选择将图片统一存储到七牛上,理由很简单 1 免费10G 的容量 ,对个人网站足够用 2 规范的开发者文档 和完善的sdk(几乎所有热门语言sdk) 整体思路 图片上传七 ...
- ElementUI的Upload上传,配合七牛云储存图片
七牛云服务器的储存区域 存储区域 地域简称 上传域名 华东 z0 服务器端上传:http(s)://up.qiniup.com 华东 z0 客户端上传: http(s)://upload.qiniup ...
- 上传图片到七牛云(服务端 node.js sdk)
大体思路 前端要上传图片到七牛云,需要有一个token进行授权操作,而获取这个上传的upload token(以下简称upToken),在服务端需要一定的身份校验,比如说:只有登录的vip用户才能拿到 ...
- js上传图片到七牛云存储
项目开发过程中遇到一个需求,运营人员需要上传图片到七牛云,最开始的做法是,后台对接七牛,然后出一个接口,前端调用接口,先将图片传到后台,然后后台再上传七牛云,用的过程中发现,图片小的情况下还好,图片一 ...
- TP5上传图片到七牛云,并且删除七牛云的图片
一,通过composer 下载七牛云 sdk composer require qiniu/php-sdk 二,手动下载七牛云sdk 1,https://developer.qiniu.com/kod ...
- Ueditor上传图片到本地改造到上传图片到七牛云存储
作为新手说多了都是泪啊!我特别想记录一下作为菜鸟时的坑.看看以后是否会看着笑出来. 为什么要改到云存储上就不说了.好处多多. 视频教程上使用的又拍云同时也提到了七牛云.下来我自己也查了下.又拍云是试用 ...
- Kindeditor上传图片到七牛云存储插件(PHP版)
由于工作需要,要使用第三方存储作为图床,发现七牛云挺不错,又可以免费使用10G的空间,决定先试试. 项目中使用的是Kindeditor作为网页编辑器的,七牛云的插件里没有现成的Kindeditor的插 ...
随机推荐
- 关于BOM
BOM:浏览器对象模型 (Browser Object Model)主要定义的是JS操作浏览器的方法和属性. 大部分方法都在window下. 常用方法:(JS里面规定如果方法前面是window,win ...
- Pathoto项目:AWS+golang+beego搭建
帮兄弟写了一个网站,由于要在国外使用,选择了AWS作为服务器. 不知道后面的价格如何,12个月免费的确吸引了我. 花费3天时间,从注册到服务器搭建访问,终于搞定了.下面记录一下其中容易出错的命令. 1 ...
- ASP.NET 系列:单元测试之Log4Net
使用Log组件时,我们通常自定义ILogger接口,使用Log4Net等组件进行适配来定义不同的实现类.使用Log4Net日志组件时,为了即方便单元测试又能使用配置文件,我们通过Log4Net的ILo ...
- Bootstrap系列 -- 41. 带表单的导航条
有的导航条中会带有搜索表单,在Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单.navbar-left”让 ...
- 3Dmax 创建物体
扩展基本体-切角长方体: 增加边: 删除边:在边选择模式下, 选择想要删除的边, 按下ctrl+backsapce
- fstream 中判断是否成功打开文件
from: http://blog.csdn.NET/zhtsuc/article/details/2938614 关于C++ fstream的一个容易使用出错的地方 关于c++ 中 文件流的两个类, ...
- iOS开发小技巧--巧用ImageView中的mode(解决图片被拉伸的情况)
一.自己遇到的问题:在布局ImageView的时候,通过约束将ImageView布局好,但是里面的图片被拉伸的很难看.这时候就用到了Mode属性,如图: 代码实现方式: 二.让图片按照比例拉伸,并不是 ...
- 【BZOJ 4598】【SDOI 2016 Round2 Day1 T3】模式字符串
2016-05-21因为BZOJ上“ 数据文件太过巨大,仅提供前三组数据测试.”所以我考场上写的60分的点分治交上去也A了. 我的这个点分治的时间复杂度是$O(Tnmlogn)$的,听题解时没听懂$O ...
- 第一个PyQt程序
这个程序虽然小,具备pyqt程序的皱型,可以作为一个模板使用了 #!/usr/bin/python3 # -*- coding: utf-8 -*- import sys from PyQt5.QtW ...
- python中的函数以及递归
一 函数 函数的组成: def funname(parameters): instructions.... 在探讨函数的定义之前,让我们想想,如果我们写了上千行代码,其实各种变量定义,循环..... ...
