夺命雷公狗-----React---10--组建嵌套进行数据遍历
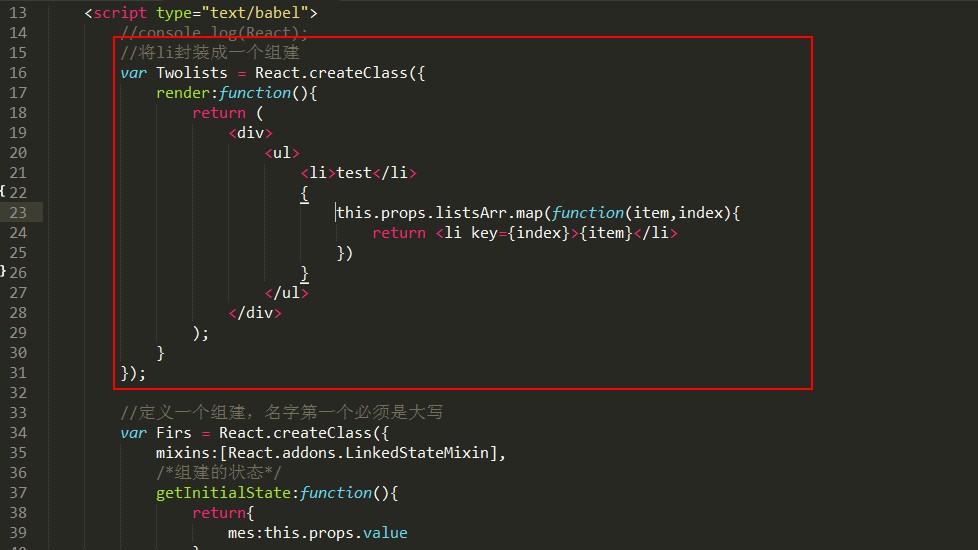
先写一个组建。。。

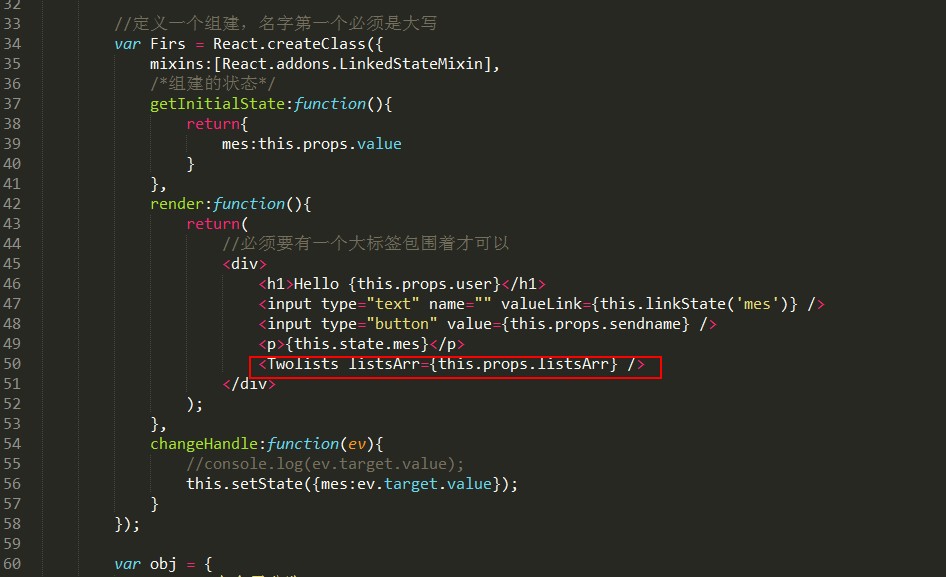
然后进行嵌套。。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="./js/react-with-addons.js"></script>
<script src="./js/react-dom.js"></script>
<script src="./js/browser.min.js"></script> </head>
<body>
<div id="demo"></div>
<script type="text/babel">
//console.log(React);
//将li封装成一个组建
var Twolists = React.createClass({
render:function(){
return (
<div>
<ul>
<li>test</li>
{
this.props.listsArr.map(function(item,index){
return <li key={index}>{item}</li>
})
}
</ul>
</div>
);
}
}); //定义一个组建,名字第一个必须是大写
var Firs = React.createClass({
mixins:[React.addons.LinkedStateMixin],
/*组建的状态*/
getInitialState:function(){
return{
mes:this.props.value
}
},
render:function(){
return(
//必须要有一个大标签包围着才可以
<div>
<h1>Hello {this.props.user}</h1>
<input type="text" name="" valueLink={this.linkState('mes')} />
<input type="button" value={this.props.sendname} />
<p>{this.state.mes}</p>
<Twolists listsArr={this.props.listsArr} />
</div>
);
},
changeHandle:function(ev){
//console.log(ev.target.value);
this.setState({mes:ev.target.value});
}
}); var obj = {
user: '夺命雷公狗',
sendname :'留言',
values : '请输入留言的信息',
listsArr : [111,222,333,444,555,666,777,888,999]
} ReactDOM.render(<Firs {...obj} />, /*这里其实也可以使用双标签的如:<Fir></Fir> */
document.getElementById('demo'),
function(){
alert('页面渲染完成');
}); </script>
</body>
</html>
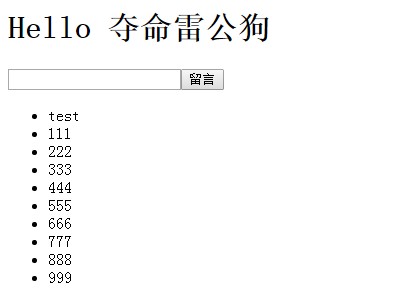
测试效果如下所示:

夺命雷公狗-----React---10--组建嵌套进行数据遍历的更多相关文章
- 夺命雷公狗—angularjs—10—angularjs里面的内置函数
我们没学一门语言或者框架,几乎里面都有各自的语法和内置函数,当然,强悍的angularjs也不例外,他的方法其实常用的没多少,因为很多都可以用源生jis几乎都能完成一大部分.. <!doctyp ...
- 夺命雷公狗-----React---8--react官方提供的组建实现双向绑定
首先要引入她.. <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 夺命雷公狗-----React---12--添加类和样式
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></ ...
- 夺命雷公狗-----React---9--map数据的遍历
比如我们要实现的是这种效果: 用这种方法来写,她只能写死在哪,没啥意思,所以我们定义一个数据,然后来测试下map方法对她遍历出来的数据 <!DOCTYPE html> <html l ...
- 夺命雷公狗-----React---7--组建的状态props和state
props:组建初始要渲染的数据,他是不可以改变的 state:组建状态发生改变,调用render重新渲染数据 我们来写一个例子: <!DOCTYPE html> <html lan ...
- 夺命雷公狗-----React---6--props多属性的传递
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 夺命雷公狗-----React---5--props对象的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---4--props变量的传递
提示:props的值是不可以改变的... <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 夺命雷公狗-----React---3--标签的规则
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 爬虫_Crawler4j的使用
Crawler4j的使用 (以下内容全部为转载,供自己查阅用) 下载地址: http://code.google.com/p/crawler4j/ Crawler4j的使用 网上对于crawler4j ...
- Rockey 4加密狗介绍
Rockey 4加密狗介绍 特点:该加密狗是单片机加密狗时代飞天公司的主力产品,R4一样继承了R2的硬件特征,具有全球唯一性硬件ID.R4内置了硬件随机数生成器,可以进行一些抗跟踪,或在硬件算法中参与 ...
- HttpWebRequest Post callback
public void GetValueFromRequest(string postData) { var request = (HttpWebRequest) WebRequest.CreateH ...
- HTML静态网页导航制作
普通导航栏制作 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www ...
- Hack技术
Hack技术 1.IE条件注释法,微软官方推荐的hack方式. 只在IE下生效 <!--[if IE]> <link rel="stylesheet" href= ...
- 【HDU4612】 双连通分量求桥
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4612 题目大意:给你一个无向图,问你加一条边后最少还剩下多少多少割边. 解题思路:好水的一道模板题.先 ...
- Neusoft(3)增加自己的内核模块
Linux版本 Ubuntu12.04LTS,内核版本为3.2.0-26-generic-ape 具体方法如下: 1.建立源文件,假设文件目录为path,文件名为hello.c源代码如下: #incl ...
- Shell编程中括号判断中赋值语句和判断语句
#!/bin/bash declare var="xxx" # without space and use one = #1.judge whether the assignmen ...
- Enum的使用
在项目开发中经常会使用到枚举,下面将举个例子,展示枚举的使用,不说废话,直接上代码. package com.tom.enumTest; public enum StatusType { A(&quo ...
- centos yum 使用笔记
yum 参数说明yum -y # 表示自动选择 基本使用# yum -y install 包名(支持*) :自动选择y,全自动# yum install 包名(支持*) :手动选择y or n# yu ...
