duilib 之 List控件
List控件是我们常用到的控件,也是应用很广泛。
对LIST控件添加元素有两种方法,一种是直接在XML中写死元素,另一种是动态创建。另外,LIST的应用也分为两种,一种需要表头,另一种是不需要表头。对应带表头的LIST,还会分为可拖动表头,和不可拖动表头,以下将会一一举例说明。
先看在XML中添加元素,格式如下:
<List name="list_data" float="true" pos="0,10,0,0" width="615" height="280" header="hidden" itemlinecolor="FFB8BDC6" vscrollbar="true" bkcolor="#FFE6ECF7" >
<ListContainerElement name="menu_Open" height="22" inset="40,0,0,0">
<Label text="打开" mouse="false"/>
</ListContainerElement>
<ListContainerElement name="menu_Mark" height="22" inset="40,0,0,0">
<Label text="标注" mouse="false"/>
</ListContainerElement>
<ListContainerElement name="menu_Delete" height="22" inset="40,0,0,0">
<Label text="删除" mouse="false"/>
</ListContainerElement>
</List>
这样就插入了三行到List中。
对于动态添加元素,只需要动态创建元素,然后插入到LIST中,对应的XML如下:
<List name="list_data" float="true" pos="0,10,0,0" width="615" height="280" header="hidden" itemlinecolor="FFB8BDC6" vscrollbar="true" bkcolor="#FFE6ECF7" >
</List>
对应的元素XML如下,可在XML中添加任意控件,就能在LIST显示所添加的控件:
<?xml version="1.0" encoding="UTF-8"?>
<Window size="1820,701" caption="0,0,0,701">
<ListContainerElement name="display_camera_preset_item" height="38" minheight="38">
<HorizontalLayout>
<Control width="20"/>
<Label name="number_lab" width="50" text="136" textcolor="FF6B6B6B" />
<VerticalLayout >
<HorizontalLayout />
<Label name="name_lab" width="156" text="test" align="left" textpadding="10,4,0,0" textcolor="#FF000000" disabledtextcolor="#FF808080" />
<HorizontalLayout />
</VerticalLayout>
</HorizontalLayout>
</ListContainerElement>
</Window>
在初始化函数中,添加如下代码:
CDialogBuilder builder;
if(!builder.GetMarkup()->IsValid())
pEle = static_cast<CListContainerElementUI *>(builder.Create(_T("list_item.xml"),(UINT),this,&m_PaintManager));
else
pEle = static_cast<CListContainerElementUI*>(builder.Create(this,&m_PaintManager)); pEle->SetMinHeight();
CLabelUI *pLab = static_cast<CLabelUI *>(pEle->FindSubControl(_T("number_lab")));
pLab->SetText(_T(""));
pLab = static_cast<CLabelUI *>(pEle->FindSubControl(_T("name_lab")));
pLab->SetText(_T("ko"));
CListUI *pList = static_cast<CListUI*>(m_PaintManager.FindControl(_T("list_data")));
if(NULL == pList)
return;
pList->Add(pEle);
添加完成后,就插入元素到LIST中。
对应带表头的XML,先说说可拖动的表头,默认情况下,表头是可以拖动的,XML如下:
<List name="list_data" bkcolor="#FFFFFFFF" inset="0,0,0,0" bordersize="1" bordercolor="#FFD7D7D7" itemshowhtml="true" vscrollbar="true" hscrollbar="true" itemalign="left" itemaltbk="true" itemshowrowline="true" itemshowcolumnline="true" itemlinecolor="#FFD7D7D7">
<ListHeader height="40" bkcolor="#FFE6ECF7" bordersize="1" bordercolor="#FFD7D7D7">
<ListHeaderItem text="序号" name="es_header_name_dbclick" width="350" align="left" textpadding="15,0,0,0" />
<Control width="1" bkcolor="#FFD7D7D7"/>
<ListHeaderItem text="名称" name="es_header_username_dbclick" width="350" align="left" textpadding="15,0,0,0" />
<Control width="1" bkcolor="#FFD7D7D7"/>
</ListHeader>
</List>
此时创建出来的表头是可以拖动的,如果不需拖动,需在ListHeaderItem中加入属性dragable="false",这样,表头就不能拖动。
对应的元素XML如下:
<?xml version="1.0" encoding="utf-8" standalone="yes" ?>
<Window size="1740,900" >
<ListContainerElement height="40" >
<!--序号-->
<VerticalLayout width="109" height="40" >
<Label name="number_lab" textpadding="15,0,0,0" font="6" valign="center" height="40" textcolor="#FF5E5E5E" disabledtextcolor="#FFA7A6AA" />
</VerticalLayout>
<Control width="1" bkcolor="#FFCACACA"/>
<!--名称-->
<VerticalLayout width="149" height="40" >
<Label name="name_lab" textpadding="15,0,0,0" font="6" valign="center" height="40" textcolor="#FF5E5E5E" disabledtextcolor="#FFA7A6AA" />
</VerticalLayout>
</ListContainerElement>
</Window>
如是,我们动态创建元素,插入LIST中。但是我们发现,插入后元素布局发生了变化,而且拖延表头时,元素不跟着拖动。此时,遇到这种情况,我们需要在ListContainerElement中重写SetPos,并添加如下代码:
# if
void CListContainerElementUI::SetPos( RECT rc, bool bNeedInvalidate /*= true*/ )
{
__super::SetPos(rc,bNeedInvalidate); #if 1
if(GetOwner()->GetListInfo()->nColumns > )
{ rc = m_rcItem; // Adjust for inset
rc.left += m_rcInset.left;
rc.top += m_rcInset.top;
rc.right -= m_rcInset.right;
rc.bottom -= m_rcInset.bottom; TListInfoUI *plistinfo = GetOwner()->GetListInfo(); // Determine the width of elements that are sizeable
SIZE szAvailable = { rc.right - rc.left, rc.bottom - rc.top }; for( int it2 = ; it2 < m_items.GetSize(); it2++ )
{
CControlUI* pControl = static_cast<CControlUI*>(m_items[it2]);
if( !pControl->IsVisible() )
continue;
if( pControl->IsFloat() )
{
SetFloatPos(it2);
continue;
}
RECT rcPadding = pControl->GetPadding();
SIZE sz = pControl->EstimateSize(szAvailable);
// if( sz.cx == 0 )
// {
if( sz.cx < pControl->GetMinWidth() )
sz.cx = pControl->GetMinWidth();
if( sz.cx > pControl->GetMaxWidth() )
sz.cx = pControl->GetMaxWidth();
// }
// else
// {
// if( sz.cx < pControl->GetMinWidth() )
// sz.cx = pControl->GetMinWidth();
// if( sz.cx > pControl->GetMaxWidth() )
// sz.cx = pControl->GetMaxWidth();
// } sz.cy = pControl->GetFixedHeight();
if( sz.cy == )
sz.cy = rc.bottom - rc.top - rcPadding.top - rcPadding.bottom;
if( sz.cy < )
sz.cy = ;
if( sz.cy < pControl->GetMinHeight() )
sz.cy = pControl->GetMinHeight();
if( sz.cy > pControl->GetMaxHeight() )
sz.cy = pControl->GetMaxHeight(); RECT rcCtrl = { plistinfo->rcColumn[it2].left + rcPadding.left,
rc.top + rcPadding.top,
plistinfo->rcColumn[it2].right + rcPadding.left,
rc.top + sz.cy + rcPadding.top + rcPadding.bottom };
pControl->SetPos(rcCtrl);
} }
#endif
}
#endif
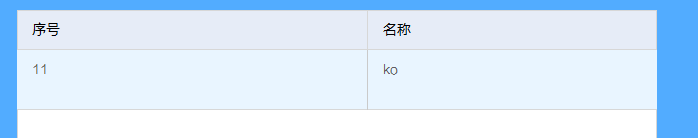
到此,我们就制作出了带表头,可拖动的LIST。,效果如下图:

PS:多说一句,制作出了带表头的LIST,那我们如何响应表头消息勒?其实很简单,修改CListHeaderItemUI中的DoEvent函数,在响应UIEVENT_BUTTONDOWN或UIEVENT_DBLCLICK事件时候,将响应消息SendNotify出来就行!
duilib 之 List控件的更多相关文章
- 改进duilib的richedit控件的部分功能
转载请说明原出处,谢谢~~:http://blog.csdn.net/zhuhongshu/article/details/41208207 如果要使用透明异形窗体功能,首先要改进duilib库让他本 ...
- duilib修复ActiveXUI控件bug,以支持flash透明动态背景
转载请说明原出处,谢谢~~ 昨天在QQ控件里和同学说起QQ2013登陆窗体的开发,从界面角度考虑,单单一个登陆界面是很容易做出来的.腾讯公司为了 防止各种盗号行为可谓煞费苦心,QQ2013采用了动态背 ...
- 将webkit内核封装为duilib的浏览器控件
转载请说明出处,谢谢~~ 原本的duilib是自带浏览器控件的,但是使用了IE内核,我在做仿酷狗音乐播放器时,在右侧乐库要用到浏览器控件,而我使用自带的IE控件却发现了不少缺点,这也是duilib一直 ...
- duilib 绘制IP控件
在使用duilib时,发现本来的库并没有提供IP控件,如是自己想到绘制IP控件,控件的绘制不难,首先赋值UIEdit的两个文件,命名为UIIPEdit,更改完成后,便可以进行修改绘制IP控件. 绘制难 ...
- duilib 增加gif控件(基于gdi+,可控制播放暂停,自动设置大小)
转载请说明原出处,谢谢~~:http://blog.csdn.net/zhuhongshu/article/details/42502081 因为项目需要我需要给duilib增加一个gif控件,目前已 ...
- duilib 修复Text控件无法设置宽度的bug,增加自动加算宽度的属性
转载请说明原出处,谢谢~~: 今天有朋友反映CTextUI控件无法设置宽度,于是修复了这个bug,顺便给Text控件增加了一个自动计算宽度的属性,描述如下 <Attribute name=&qu ...
- Duilib教程-控件练习
一.控件消息的响应. 在HelloDuilib例子中,程序不能退出,在这里,我将添加一个关闭按钮,当点击它时,调用PostQuitMessage进行退出. 首先在界面的右上角添加一个关闭按钮,并取名为 ...
- DuiLib 自定义识别控件
遇到一个断点无法识别自定义的控件,运气比较好,一搜就搜出来了: 参考地址:http://www.bkjia.com/ASPjc/992050.html 主要是这个函数: CControlUI* CDi ...
- Duilib实现GroupBox控件
转载:http://blog.csdn.net/asd313346541/article/details/47055113 原作者的源码上说:右边线和下边线显示不出来: 后来经过调试研究测试猜测应该是 ...
- 修复duilib库UISlider控件的4个bug
转载级请注明原出处,谢谢~· 昨天封装好一个音频类,我在为dulib做音频播放demo时发现了一些问题,由CSliderUI控件导致的,进而发现了这个控件的好几样不足,他无法满 足我们做一个播放器的进 ...
随机推荐
- 「国家集训队」Crash的数字表格
题目描述 求(对 \(20101009\) 取模,\(n,m\le10^7\) ) \[\sum_{i=1}^n\sum_{j=1}^m\operatorname{lcm}(i,j)\] 大体思路 推 ...
- 虚拟对抗训练(VAT):一种用于监督学习和半监督学习的正则化方法
正则化 虚拟对抗训练是一种正则化方法,正则化在深度学习中是防止过拟合的一种方法.通常训练样本是有限的,而对于深度学习来说,搭设的深度网络是可以最大限度地拟合训练样本的分布的,从而导致模型与训练样本分布 ...
- 吴裕雄--天生自然HADOOP操作实验学习笔记:安装zookeeper集群
实验目的 了解zookeeper的概念和原理 学会安装zookeeper集群并验证 掌握zookeeper命令使用 实验原理 1.Zookeeper介绍 ZooKeeper是一个分布式的,开放源码的分 ...
- Memcached 最新版本发布,不再仅仅是个内存缓存了
导读 Memcached 1.5.18和之后版本可以在服务重启时恢复内存缓存.新版本还通过DAX文件系统挂载来实现缓存持久性功能. 可以通过在启动选项使用该功能: -e /tmpfs_mount/me ...
- STM32CubeMX+FreeRTOS 定时器os_timer的使用
转载:https://blog.csdn.net/jacklondonjia/article/details/78497120在STM32CubeMX的FreeRTOS配置中,使能FreeRTOS的S ...
- MariaDB——数据库集群
Mariadb数据库集群 mariadb主从 主从多用于网站架构,因为主从的同步机制是异步的,数据的同步有一定的延迟性,也就是说可能会导致数据丢失,但是性能比较好,因此网站大多数 用的是主从架构的数据 ...
- docker学习笔记-05:DockerFile解析
一.DockerFile是什么 1.DockerFile是用来构建docker镜像的构建文件,是由一系列参数和命令构成的脚本. 2.构建三步骤: 手动编写一个dockerfile文件,然后直接dock ...
- quartz spring 实现动态定时任务
在实际项目应用中经常会用到定时任务,可以通过quartz和spring的简单配置即可完成,但如果要改变任务的执行时间.频率,废弃任务等就需要改变配置甚至代码需要重启服务器,这里介绍一下如何通过quar ...
- 总结了一下 Vue.nextTick() 的原理和用途
对于 Vue.nextTick 方法,自己有些疑惑.在查询了各种资料后,总结了一下其原理和用途,如有错误,请不吝赐教. 概览 官方文档说明: 用法: 在下次 DOM 更新循环结束之后执行延迟回调.在修 ...
- Java枚举类型enum使用详解
java的Enum枚举类型终于在j2se1.5出现了.之前觉得它只不过是鸡肋而已,可有可无.毕竟这么多年来,没有它,大家不都过得很好吗?今日看<Thinking in Java>4th ...
