XCode Interface Builder开发——1
XCode Interface Builder开发——1
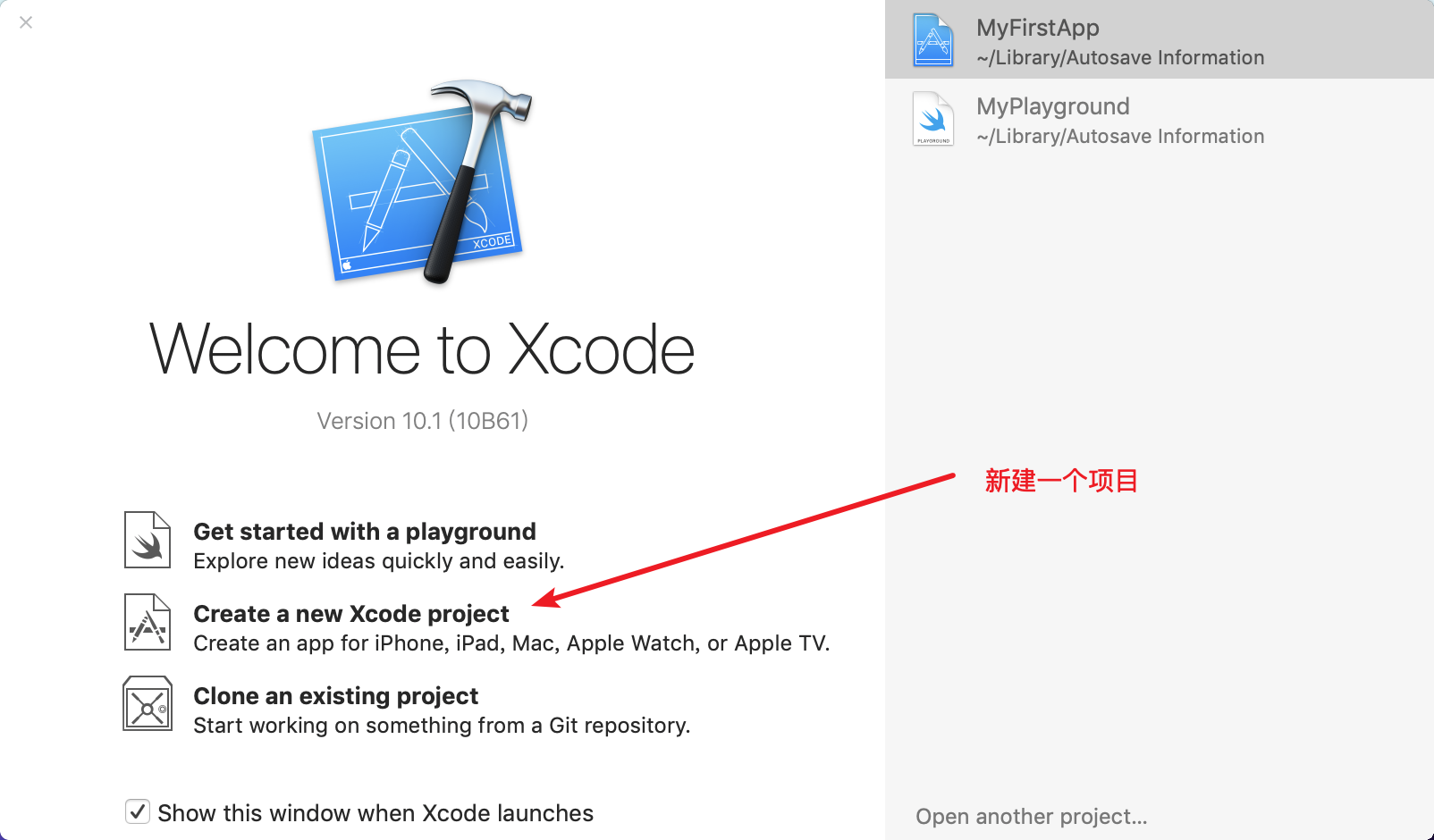
创建Xcode项目
选择第二个选项

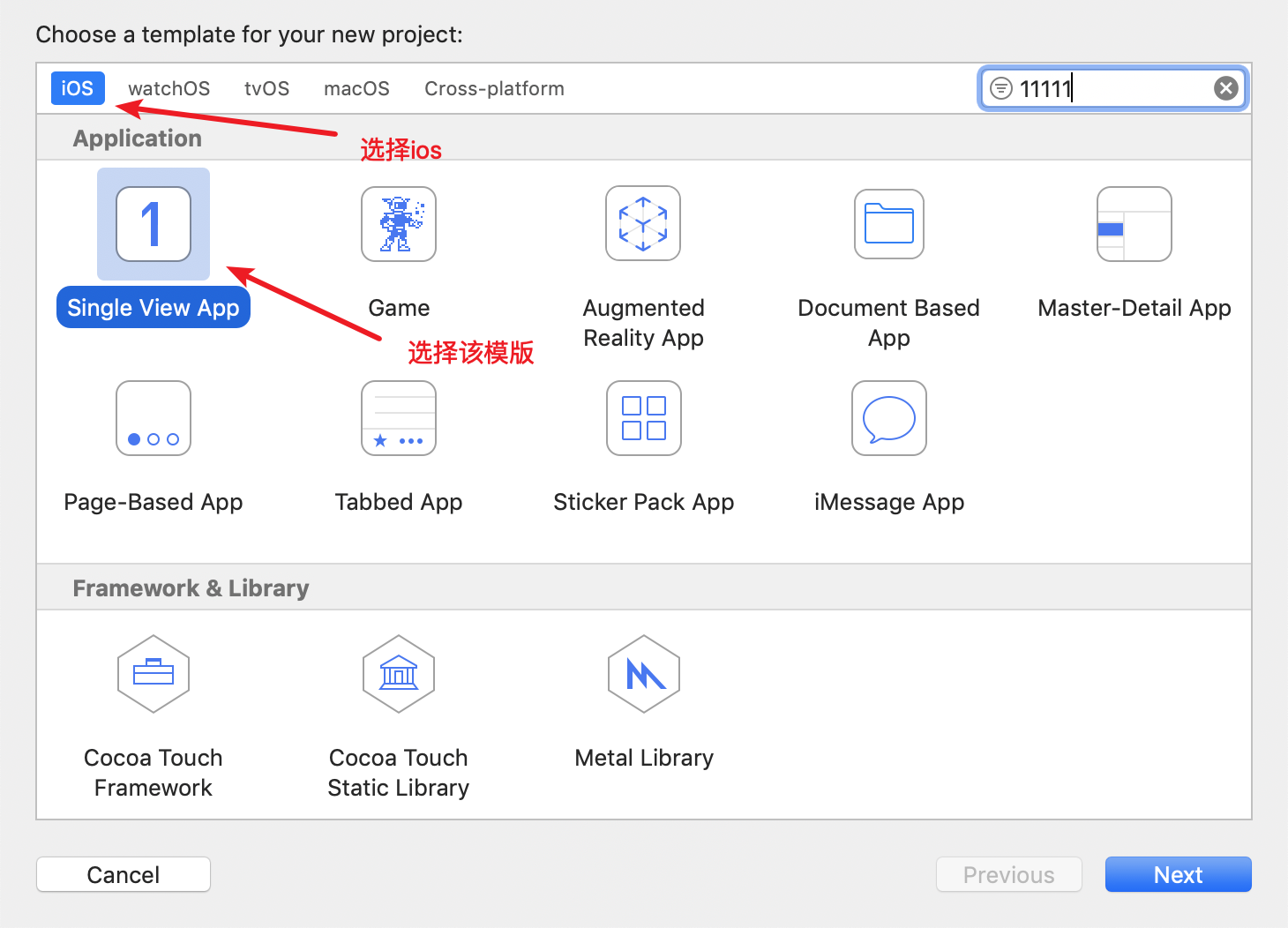
选择Single View App,点击Next

设置完后点击Next

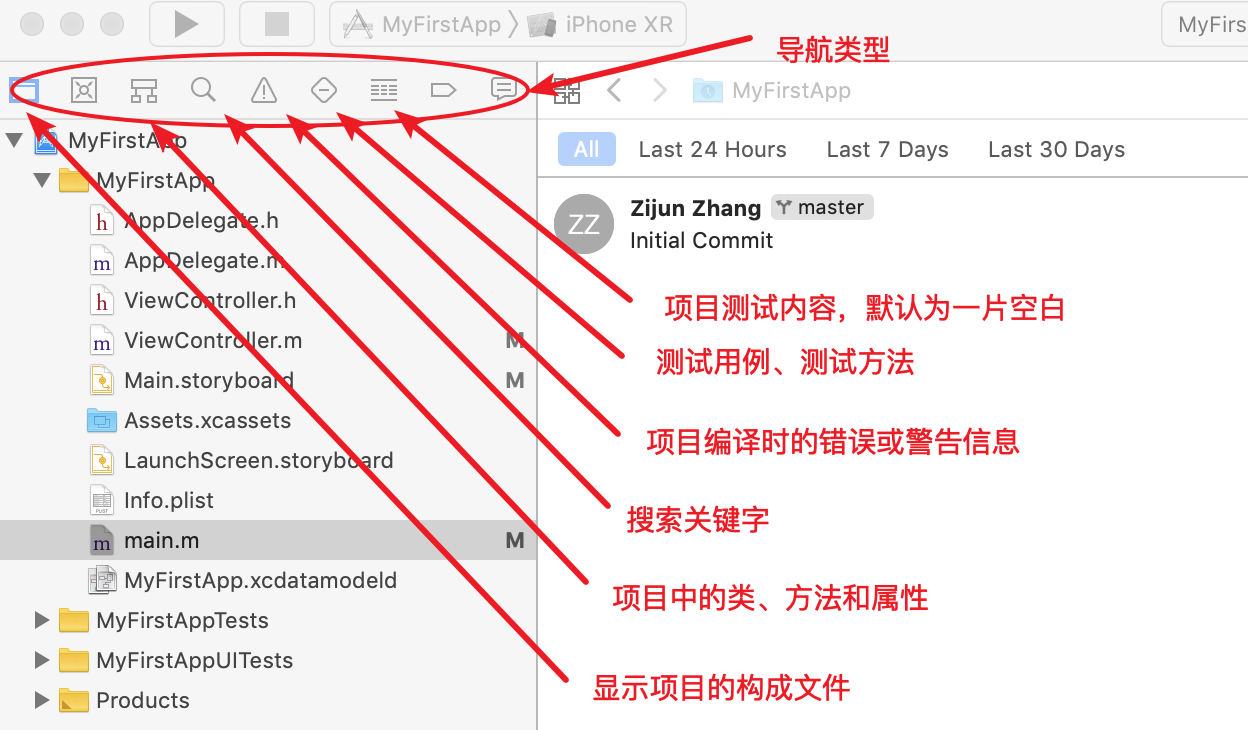
Xcode基本面板
导航面板

工具栏项目

简单的练手项目
要求:
创建三个按钮和一个label控件,通过对不同按钮添加事件来改变label的颜色和字体
步骤:
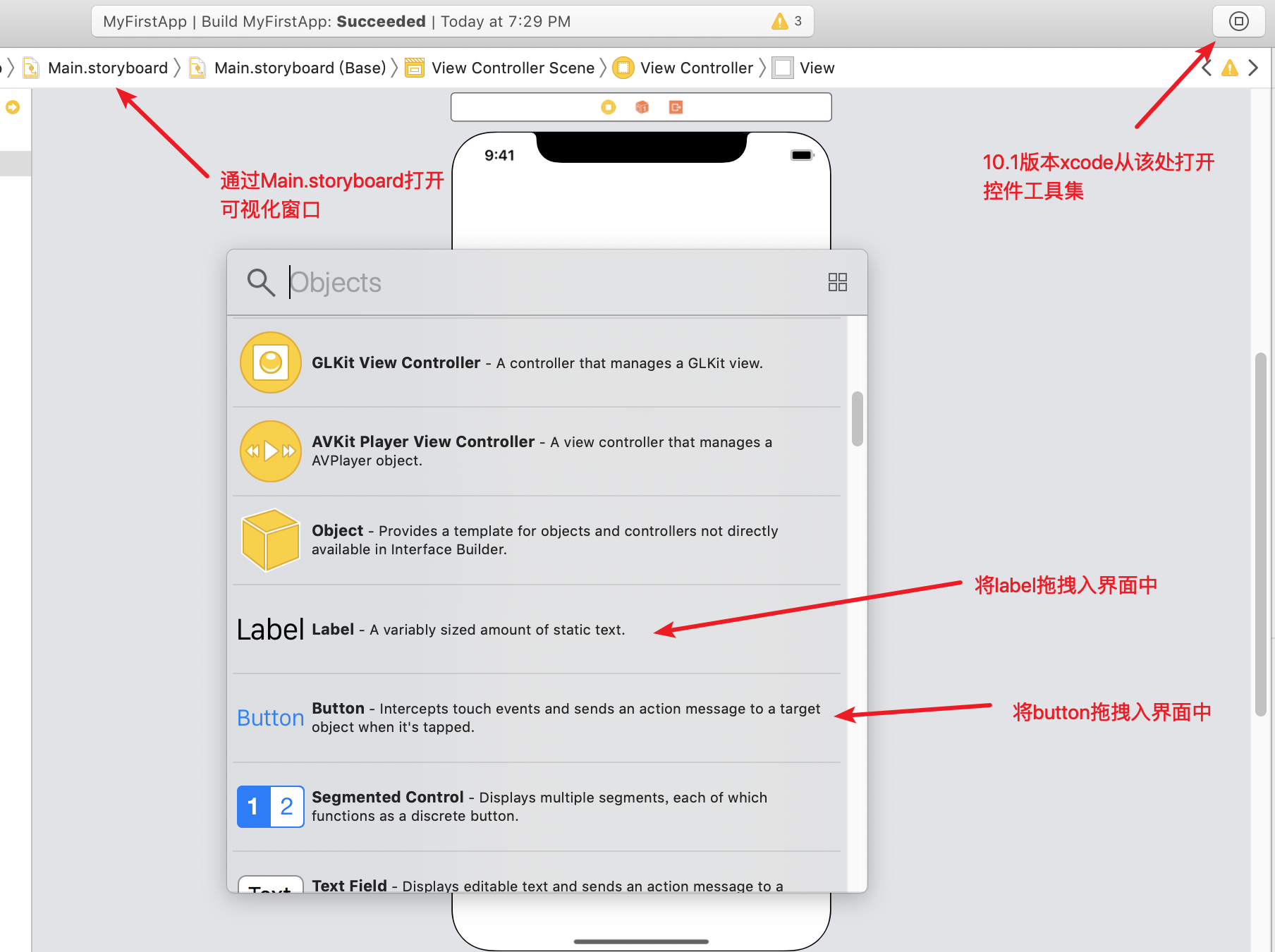
将label和button拖拽入view controller的view中

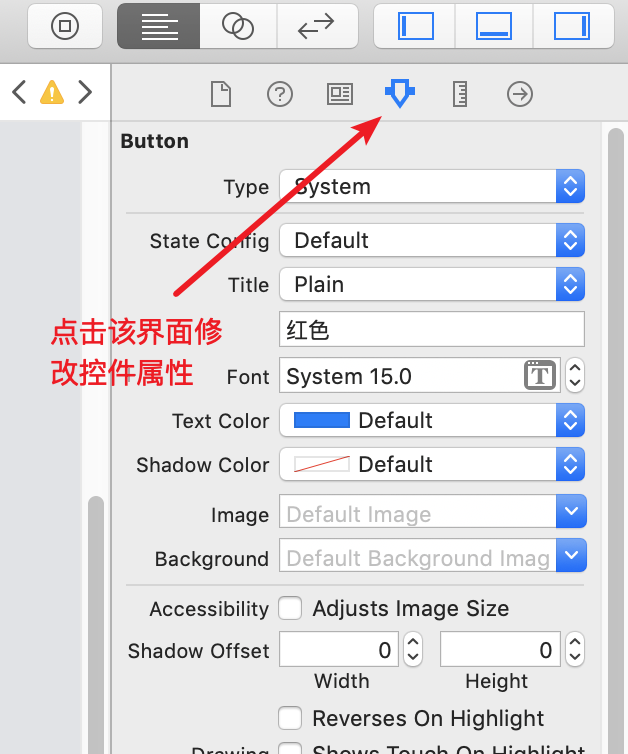
点击要修改的控件,通过打开attributes inspector将按钮名称分别改为红、黄、蓝色,label的text改为"这是一段文字“

在ViewController的.m源文件中的类扩展中添加label属性:
@interface ViewController ()@property(nonatomic,weak) IBOutlet UILabel *label; //任何需要连接到nib文件中的对象的实例变量都必须以IBOutlet关键字开头@end
将属性与刚刚拖入的label控件进行连线

在ViewController的.m源文件中写入代码:
//IBAction关键字告诉Interface Builder,此方法是一个操作,且可以被某个控件触发-(IBAction)clickRedButton:(id)sender{NSLog(@"按下了红色按钮!"); //在控制台通知self.label.textColor=[UIColor redColor]; //改变label颜色}-(IBAction)clickYellowButton:(id)sender{NSLog(@"按下了黄色按钮!");self.label.textColor=[UIColor yellowColor];self.label.font=[UIFont systemFontOfSize:20.f];}-(IBAction)clickblueButton:(id)sender{NSLog(@"按下了蓝色按钮!");self.label.textColor=[UIColor blueColor];self.label.font=[UIFont systemFontOfSize:30];}
操作同上,将这三个方法分别与三个新建的按钮进行连线:

点击运行

重点
- IBOutlet
该关键字的作用是告诉Interface Builder,此实例变量将被连接到nib中的对象。你创建的任何需要连接到nib文件中的对象的实例变量都必须以IBOutlet关键字开头。打开Interface Builder时,它会在项目头文件中扫描此关键字,可以根据这些(且只能根据这些)变量将代码连接到nib。
@property(nonatomic,weak) IBOutlet UILabel *label;//该处使用weak是因为控件一直是在ViewController类中存在的,并且为强引用,此处为了不影响控件,其属性应为弱引用,若为强引用可能会造成在ViewController中删除控件后,其引用个数仍为1的情况。
- IBAction
该关键字告诉Interface Builder,此方法是一个操作,且可以被某个控件触发
判断是否能连线
1、属性(IBOutlet)都能连线
2、方法(IBAction)需要看连线对象是否继承于UIControl连接方法补充:


XCode Interface Builder开发——1的更多相关文章
- XCode Interface Builder开发——2
XCode Interface Builder开发--2 简单的练手项目--仿苹果自备的计算器 简介 制作一个简易功能的计算器并非难事,但是其中要考虑的不同情况却仍有许多,稍不留神就会踩坑. 例如: ...
- ***Xcode Interface Builder或Storyboard中可建立那两种连接?
在Xcode Interface Builder或Storyboard中,可建立到输出口(IBOutlet)和操作(方法,IBAction)的连接. IBOutlet are for output C ...
- IOS 使用Interface Builder开发界面入门与技巧
引言: 通过Interface Builder(简称IB)来制作界面一直是iOS开发界饱受争议的方式.主要争议的话题是不太适合团队协作开发,再就是对IB的使用比较生疏,觉得IB只能完成一些很简单的功能 ...
- 苹果开发工具:Xcode和Interface Builder
摘要:在Mac OS X上开发,首选Xcode继承开发环境.本文对开发工具套件中最重要的Xcode和Interface Builder两个工具做了简要介绍,并提供<苹果开发工具概述>PDF ...
- iOS开发工具Xcode:Interface Builder
简介: Interface Builder(IB)是Mac OS X平台下用于设计和测试用户界面(GUI)的应用程序(非开源).为了生成GUI,IB并不是必需的,实际上Mac OS X下所有的用户界面 ...
- [转]使用 Xcode 5 和 Interface Builder创建 Hello World App
转载地址:http://www.ithome.me/archives/581.html 使用 Xcode 5 和 Interface Builder创建 Hello World App 发表回复 当x ...
- iOS 8 Auto Layout界面自动布局系列2-使用Xcode的Interface Builder添加布局约束
http://blog.csdn.net/pucker/article/details/41843511 上一篇文章<iOS 8界面自动布局系列-1>简要介绍了iOS界面布局方式的前世今生 ...
- 【转 iOS 8 Auto Layout界面自动布局系列2-使用Xcode的Interface Builder添加布局约束
原文网址:http://blog.csdn.net/pucker/article/details/41843511 上一篇文章<iOS 8界面自动布局系列-1>简要介绍了iOS界面布局方式 ...
- 转:Cocoa、Foundation、UIKit、Objective-c、XCode、Interface Builder的概念
Cocoa 是在Mac OS X系统上原生的一个编译环境.他包含两个框架,其实就是一系列的类库,Foundation和AppKit. 在你的iPhone等掌上设备上,使用的则是他的一个子类 - Coc ...
随机推荐
- Linux中find常见用法示例 ·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数: pathname: find命令所查找的目录路径.例如用.来表示当前目录,用/来表示系统根目录.-print: find命令将匹配的文件输出到标准输出.-exec: find命令 ...
- prefetch 和 preload 及 webpack 的相关处理
使用预取和预加载是网站性能和用户体验提升的一个很好的途径,本文介绍了使用 prefetch 和 prefetch 进行预取和预加载的方法,并使用 webpack 进行实现 Link 的链接类型 < ...
- Docker安装MySql完整教程、实操
docker:官网 docker:镜像官网: 镜像官网可以所有应用,选择安装环境:会给出安装命令,例如:docker pull redis 默认拉取最新的版本(指定版本:docker p ...
- zoj_2511 Design T-Shirt 贪心
Design T-Shirt Time Limit: 2 Seconds Memory Limit: 32768 KB Soon after he decided to design a T ...
- pip安装openvc-python国内镜像源
采用清华大学的镜像源. pip install -i https://pypi.tuna.tsinghua.edu.cn/simple --trusted-host pypi.tuna.tsinghu ...
- Golang项目部署
文章来源:https://goframe.org/deploymen... 一.独立部署 使用GF开发的应用程序可以独立地部署到服务器上,设置为后台守护进程运行即可.这种模式常用在简单的API服务项目 ...
- [转]Git详解之四 服务器上的Git
服务器上的 Git 到目前为止,你应该已经学会了使用 Git 来完成日常工作.然而,如果想与他人合作,还需要一个远程的 Git 仓库.尽管技术上可以从个人的仓库里推送和拉取修改内容,但我们不鼓励这样做 ...
- webpack前端构建angular1.0!!!
webpack前端构建angular1.0 Webpack最近很热,用webapcak构建react,vue,angular2.0的文章很多,但是webpack构建angualr1.0的文章找来找去也 ...
- OpenCV的安装和使用
@ windows系统 (环境:VS2013) 下载安装opencv.exe: VS2013下“项目”->“属性页”->“配置属性”-> “VC++目录”: 包含目录 - ..\op ...
- 图论--2-SAT--暴力染色法求字典序最小模版
#include <cstdio> #include <cstring> #include <stack> #include <queue> #incl ...
