微信小程序-视频弹幕的项目
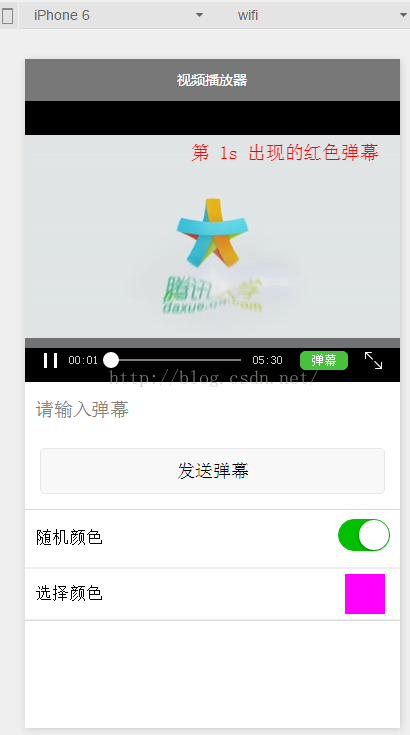
1.视频播放器

2.选择弹幕颜色

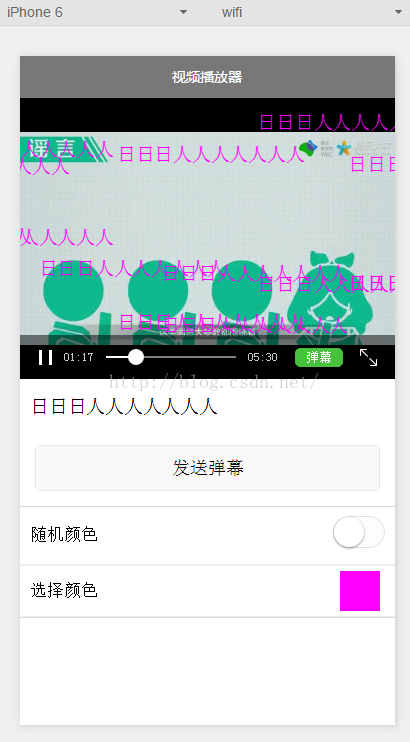
3.弹幕来了...

一般微信小程序需要配置.wxml、wxss、js、json文件,所有接下来也是要配置这几个文件,请看下图:
第一: index.wxml
- <!--index.wxml-->
- <view class="section tc">
- <video id="myVideo" style="height:{{videoHeight}}px;width:{{videoWidth}}px" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" binderror="videoErrorCallback" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls>
- </video>
- <!-- 输入弹幕的信息 -->
- <view class="btn-area">
- <view class="weui-cell weui-cell_input">
- <view class="weui-cell__bd">
- <input class="weui-input" placeholder="请输入弹幕" bindblur="bindInputBlur" />
- </view>
- </view>
- <button style="margin:30rpx;" bindtap="bindSendDanmu">发送弹幕</button>
- </view>
- <!-- 随机选择发送弹幕的字体的颜色 -->
- </view>
- <view class="weui-cells weui-cells_after-title">
- <view class="weui-cell weui-cell_switch">
- <view class="weui-cell__bd">随机颜色</view>
- <view class="weui-cell__ft">
- <switch checked bindchange="switchChange" />
- </view>
- </view>
- </view>
- <!-- 选择发送弹幕的字体的颜色 -->
- <view class="colorstyle" bindtap="selectColor">
- <text>选择颜色</text>
- <view style="height:80rpx;width:80rpx;line-height: 100rpx;margin:10rpx;background-color:{{numberColor}}"></view>
- </view>
第二步:index.wxss
- /**index.wxss**/
- .weui-cells {
- position: relative;
- margin-top: 1.17647059em;
- background-color: #FFFFFF;
- line-height: 1.41176471;
- font-size: 17px;
- }
- .weui-cells:before {
- content: " ";
- position: absolute;
- left: 0;
- top: 0;
- right: 0;
- height: 1px;
- border-top: 1rpx solid #D9D9D9;
- color: #D9D9D9;
- }
- .weui-cells:after {
- content: " ";
- position: absolute;
- left: 0;
- bottom: 0;
- right: 0;
- height: 1px;
- border-bottom: 1rpx solid #D9D9D9;
- color: #D9D9D9;
- }
- .weui-cells_after-title {
- margin-top: 0;
- }
- .weui-cell__bd {
- -webkit-box-flex: 1;
- -webkit-flex: 1;
- flex: 1;
- }
- .weui-cell__ft {
- text-align: right;
- color: #999999;
- }
- .weui-cell {
- padding: 10px 10px;
- position: relative;
- display: -webkit-box;
- display: -webkit-flex;
- display: flex;
- -webkit-box-align: center;
- -webkit-align-items: center;
- align-items: center;
- }
- .weui-cell:before {
- content: " ";
- position: absolute;
- top: 0;
- right: 0;
- height: 1px;
- border-top: 1rpx solid #D9D9D9;
- color: #D9D9D9;
- left: 15px;
- }
- .weui-cell:first-child:before {
- display: none;
- }
- .colorstyle{
- border-top: 2px solid #eee;
- border-bottom: 2px solid #eee;
- padding-left: 10px;
- padding-right: 10px;
- font-size: 17px;
- line-height: 100rpx;
- display: flex;
- flex-direction: row;
- justify-content:space-between;
- }
第三步:index.js(最重要)
- Page({
- inputValue: '', //保存输入框的值
- data: {
- isRandomColor: true,//默认随机
- src: '',
- numberColor: "#ff0000",//默认黑色
- danmuList: [
- {
- text: '第 1s 出现的红色弹幕',
- color: '#ff0000',
- time: 1
- },
- {
- text: '第 2s 出现的绿色弹幕',
- color: '#00ff00',
- time: 2
- }
- ]
- },
- onLoad: function () {
- var _this = this;
- //获取屏幕宽高
- wx.getSystemInfo({
- success: function (res) {
- var windowWidth = res.windowWidth;
- //video标签认宽度300px、高度225px,设置宽高需要通过wxss设置width和height。
- var videoHeight = (225 / 300) * windowWidth//屏幕高宽比
- console.log('videoWidth: ' + windowWidth)
- console.log('videoHeight: ' + videoHeight)
- _this.setData({
- videoWidth: windowWidth,
- videoHeight: videoHeight
- })
- }
- })
- },
- onReady: function (res) {
- // 使用 wx.createVideoContext 获取 video 标签上下文 context
- this.videoContext = wx.createVideoContext('myVideo')
- },
- //判断是弹幕的颜色是随机的还是选择的
- bindSendDanmu: function () {
- if (this.data.isRandomColor) {
- var color = getRandomColor();
- } else {
- var color = this.data.numberColor;
- }
- this.videoContext.sendDanmu({
- text: this.inputValue,
- color: color
- })
- },
- //视频错误回调的时候
- videoErrorCallback: function (e) {
- console.log('视频错误信息:')
- console.log(e.detail.errMsg)
- },
- //选择颜色页面
- selectColor: function () {
- wx.navigateTo({
- url: '../selectColor/selectColor',
- success: function (res) {
- // success
- },
- fail: function () {
- // fail
- },
- complete: function () {
- // complete
- }
- })
- },
- //switch是否选中
- switchChange: function (e) {
- this.setData({
- isRandomColor: e.detail.value //获取到页面输入框填写的值
- })
- },
- //把输入框的值取出来
- bindInputBlur: function (e) {
- this.inputValue = e.detail.value
- },
- onShow: function () {
- var _this = this;
- //从缓存中获取颜色
- wx.getStorage({
- key: 'numberColor',
- success: function (res) {
- console.log(res.data + "numberColor----")
- _this.setData({
- numberColor: res.data,
- })
- }
- })
- },
- })
- //随机产生一个颜色
- function getRandomColor() {
- let rgb = []
- for (let i = 0; i < 3; ++i) {
- let color = Math.floor(Math.random() * 256).toString(16)
- color = color.length == 1 ? '0' + color : color
- rgb.push(color)
- }
- return '#' + rgb.join('')
- }
第四步:创建一个selectColor 网页(page)
selectColor.wxml
- <span style="font-size:24px;"><!--selectColor.wxml-->
- <view class="page">
- <view class="page__bd">
- <view class="weui-grids">
- <block wx:for-items="{{color}}" >
- <view class="weui-grid" data-number="{{item.number}}" bindtap="selectColor" >
- <view class="weui-grid__icon" style="background:{{item.number}}"/>
- </view>
- </block>
- </view>
- </view>
- </view></span>
selectColor.wxss
- /**selectColor.wxss**/
- .weui-grids {
- border-top: 1rpx solid #D9D9D9;
- border-left: 1rpx solid #D9D9D9;
- }
- .weui-grid {
- position: relative;
- float: left;
- padding: 20rpx 20rpx;
- width: 20%;
- box-sizing: border-box;
- border-right: 1rpx solid #D9D9D9;
- border-bottom: 1rpx solid #D9D9D9;
- }
- .weui-grid_active {
- background-color: #ccc;
- }
- .weui-grid__icon {
- display: block;
- width: 100rpx;
- height: 100rpx;
- margin: 0 auto;
- box-shadow: 3px 3px 5px #bbb;
- }
- .weui-grid__label {
- margin-top: 5px;
- display: block;
- text-align: center;
- color: #000000;
- font-size: 14px;
- white-space: nowrap;
- text-overflow: ellipsis;
- overflow: hidden;
- }
selectColor.js
- //selectColor.js
- //获取应用实例
- var app = getApp()
- Page({
- data: {
- color: [
- { key: 1, color: ' 白色 ', number: '#FFFFFF' },
- { key: 2, color: ' 红色 ', number: '#FF0000' },
- { key: 3, color: ' 绿色 ', number: '#00FF00' },
- { key: 4, color: ' 蓝色 ', number: '#0000FF' },
- { key: 5, color: ' 牡丹红 ', number: '#FF00FF' },
- { key: 6, color: ' 青色 ', number: '#00FFFF' },
- { key: 7, color: ' 黄色 ', number: '#FFFF00' },
- { key: 8, color: ' 黑色 ', number: '#000000' },
- { key: 9, color: ' 海蓝 ', number: '#70DB93' },
- { key: 10, color: ' 巧克力色 ', number: '#5C3317' },
- { key: 11, color: ' 蓝紫色 ', number: '#9F5F9F' },
- { key: 12, color: ' 黄铜色 ', number: '#B5A642' },
- { key: 13, color: ' 亮金色 ', number: '#D9D919' },
- { key: 14, color: ' 棕色 ', number: '#A67D3D' },
- { key: 15, color: ' 青铜色 ', number: '#8C7853' },
- { key: 16, color: ' 2号青铜色 ', number: '#A67D3D' },
- { key: 17, color: ' 士官服蓝色 ', number: '#5F9F9F' },
- { key: 18, color: ' 冷铜色 ', number: '#D98719' },
- { key: 19, color: ' 铜色 ', number: '#B87333' },
- { key: 20, color: ' 珊瑚红 ', number: '#FF7F00' },
- { key: 21, color: ' 紫蓝色 ', number: '#42426F' },
- { key: 22, color: ' 深棕 ', number: '#5C4033' },
- { key: 23, color: ' 深绿 ', number: '#2F4F2F' },
- { key: 24, color: ' 深铜绿色 ', number: '#4A766E' },
- { key: 25, color: ' 深橄榄绿 ', number: '#4F4F2F' },
- { key: 26, color: ' 深兰花色 ', number: '#9932CD' },
- { key: 27, color: ' 深紫色 ', number: '#871F78' },
- { key: 28, color: ' 深石板蓝 ', number: '#6B238E' },
- { key: 29, color: ' 深铅灰色 ', number: '#2F4F4F' },
- { key: 30, color: ' 深棕褐色 ', number: '#97694F' },
- { key: 32, color: ' 深绿松石色 ', number: '#7093DB' },
- { key: 33, color: ' 暗木色 ', number: '#855E42' },
- { key: 34, color: ' 淡灰色 ', number: '#545454' },
- { key: 35, color: ' 土灰玫瑰红色 ', number: '#856363' },
- { key: 36, color: ' 长石色 ', number: '#D19275' },
- { key: 37, color: ' 火砖色 ', number: '#8E2323' },
- { key: 38, color: ' 森林绿 ', number: '#238E23' },
- { key: 39, color: ' 金色 ', number: '#CD7F32' },
- { key: 40, color: ' 鲜黄色 ', number: '#DBDB70' },
- { key: 41, color: ' 灰色 ', number: '#C0C0C0' },
- { key: 42, color: ' 铜绿色 ', number: '#527F76' },
- { key: 43, color: ' 青黄色 ', number: '#93DB70' },
- { key: 44, color: ' 猎人绿 ', number: '#215E21' },
- { key: 45, color: ' 印度红 ', number: '#4E2F2F' },
- { key: 46, color: ' 土黄色 ', number: '#9F9F5F' },
- { key: 47, color: ' 浅蓝色 ', number: '#C0D9D9' },
- { key: 48, color: ' 浅灰色 ', number: '#A8A8A8' },
- { key: 49, color: ' 浅钢蓝色 ', number: '#8F8FBD' },
- { key: 59, color: ' 浅木色 ', number: '#E9C2A6' },
- { key: 60, color: ' 石灰绿色 ', number: '#32CD32' },
- { key: 61, color: ' 桔黄色 ', number: '#E47833' },
- { key: 62, color: ' 褐红色 ', number: '#8E236B' },
- { key: 63, color: ' 中海蓝色 ', number: '#32CD99' },
- { key: 64, color: ' 中蓝色 ', number: '#3232CD' },
- { key: 65, color: ' 中森林绿 ', number: '#6B8E23' },
- { key: 66, color: ' 中鲜黄色 ', number: '#EAEAAE' },
- { key: 67, color: ' 中兰花色 ', number: '#9370DB' },
- { key: 68, color: ' 中海绿色 ', number: '#426F42' },
- { key: 69, color: ' 中石板蓝色 ', number: '#7F00FF' },
- { key: 70, color: ' 中春绿色 ', number: '#7FFF00' },
- { key: 71, color: ' 中绿松石色 ', number: '#70DBDB' },
- { key: 72, color: ' 中紫红色 ', number: '#DB7093' },
- { key: 73, color: ' 中木色 ', number: '#A68064' },
- { key: 74, color: ' 深藏青色 ', number: '#2F2F4F' },
- { key: 75, color: ' 海军蓝 ', number: '#23238E' },
- { key: 76, color: ' 霓虹篮 ', number: '#4D4DFF' },
- { key: 77, color: ' 霓虹粉红 ', number: '#FF6EC7' },
- { key: 78, color: ' 新深藏青色 ', number: '#00009C' },
- { key: 79, color: ' 新棕褐色 ', number: '#EBC79E' },
- { key: 80, color: ' 暗金黄色 ', number: '#CFB53B' },
- { key: 81, color: ' 橙色 ', number: '#FF7F00' },
- ],
- },
- onLoad: function () {
- },
- //点击后关闭选色页面
- selectColor: function (e) {
- var number = e.currentTarget.dataset.number; //获取当前选择的颜色
- console.log("number: " + number)
- try {
- wx.setStorageSync('numberColor', number)
- } catch (e) {
- }
- wx.navigateBack({
- delta: 1, // 回退前 delta(默认为1) 页面
- success: function (res) {
- // success
- },
- fail: function () {
- // fail
- },
- complete: function () {
- // complete
- }
- })
- }
- })
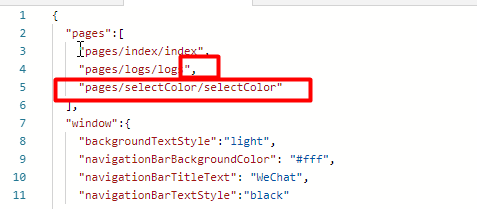
然后再app.json中配置selectColor页面

这就大功告成,欢迎各位来吐槽!!!
微信小程序-视频弹幕的项目的更多相关文章
- 微信小程序视频地址
微信小程序视频系列教程完整版,课程中用到的源码附在帖子最后. [url=http://bbs.larkapp.com/forum.php?mod=viewthread&tid=5673][b] ...
- 第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现
第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现 开发环境搭建 使用自己的AppID新建小程序项目,后端服务选择小程序·云开发,点击新建,完成项目新建. 新建成功后跳转到开发者工具界面 ...
- 微信小程序转化为uni-app项目
前言: 之前自己做一个uni-app的项目的时候前端需要实现一个比较复杂的功能,但是由于自己前端抠脚的原因没有写出来,然后自己在网上搜索的时候发现了有个微信小程序里面的页面及其的符合我的需求.那么问题 ...
- 微信小程序-云开发-实战项目
微信小程序-云开发-实战项目 微信小程序 微信小程序平台服务条款 https://developers.weixin.qq.com/miniprogram/product/service.html h ...
- 微信小程序创建一个新项目
1. 新建一个文件夹. 2. 打开微信小程序开发工具,导入新建文件夹:然后输入创建的appId:会自动生成一个project.config.json,打开这个文件,会看到appid这个字段. 3.可以 ...
- 微信小程序+PHP:动态显示项目倒计时(格式:4天7小时58分钟39秒)
1.一般我们说的显示秒杀都是指的单条数据,循环我没做. 效果: 2.wxml代码: <p class="endtime_act">距报名截止还有: <block ...
- 解决微信小程序视频组件层级过高的问题
本文首发于我的个人博客:http://www.fogcrane.org 前言 在微信小程序的开发中,总有一些"VIP"组件,他们的层级,高得让人抓狂,总是凌驾于很多其他低层级组件之 ...
- 微信小程序 视频 组件
video 组件 视频组件 相关的api :wx.createVideoContext 支持的格式: 支持的编码格式 video 组件的属性: src:类型 字符串 必填 要播放视频的资源地址 (支持 ...
- 2、微信小程序之弹幕的实现(无后台)
对弹幕功能主要利用环信来实现的,读者也许对环信这个东西很陌生,请先自行了解这环信再来看这文章. 环信开发文档:http://docs.easemob.com/im/400webimintegratio ...
随机推荐
- Task Scheduler Error Message: 80041318
Using the error lookup tool that comes with VC++ (errlook.exe, or "Error Lookup" on the To ...
- 【Django】runserver 0.0.0.0:0 后,究竟发生了什么
WSGI协议 Django是遵循WSGI协议设计的 WSGI协议主要包括server和application两个部分: WSGI server:负责从客户端接收请求,将request转发给applic ...
- Scala教程之:Future和Promise
文章目录 定义返回Future的方法 阻塞方式获取Future的值 非阻塞方式获取Future的值 Future链 flatmap VS map Future.sequence() VS Future ...
- Springboot以Jetty为容器实现http重定向到https
1 简介 之前讲解的Springboot整合https用的是tomcat作为容器,tomcat也是一个流行多年的老牌Java容器了.但针对不同的场景,还是会有不同的选择,如Jetty.Jetty是架构 ...
- JQuery学习(一)
本文是学习廖老师的Javascript全栈教程后的一些笔记. 使用jQuery: 方法一:下载jQuery库,并在html页面中引入,方式如下: 1 <html> 2 <head&g ...
- qcow2快照原理
关键术语:cluster 一个Qcow2 img文件由固定大小的单元组成,该单元称为cluster,默认大小为65536bytes/64Ksector 数据块读写的最小单元,大小为512字节host ...
- Xftp的下载安装,以及如何使用XFtp连接虚拟主机/服务器
1.下载ftp软件 下载地址: 点我立即下载 2.下载后双击安装 下一步 选择Free for Home/School 然后其他的默认下一步即可 3.打开之前领取的免费一年虚拟主机的网址,登 ...
- java程序猿面试系列之jvm专题
前言 因为疫情的影响,现在都变成金五银六了.为了方便大家,在此开一个程序猿面试系列.总结各大公司所问的问题,希望能够帮助到大家,适合初中级java程序猿阅读. 1. Java类实例化时,JVM执行顺序 ...
- Java采用反射技术创建对象后对目标类的成员变量和成员方法进行访问
实现: package com.ljy; import java.lang.reflect.Field; import java.lang.reflect.Method; /** * * @Class ...
- Composition API
介绍 Composition API的主要思想是,我们将它们定义为从新的 setup 函数返回的JavaScript变量,而不是将组件的功能(例如state.method.computed等)定义为对 ...
