axure8.0实现tab切换
这两天帮忙做产品原型图,tab切换做一次忘一次,这次索性记录一下,免得下次再忘了。
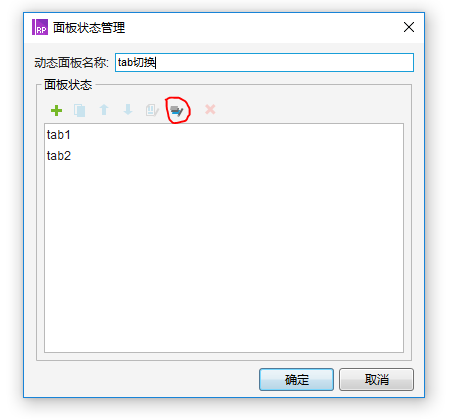
1.在元件库中拉出来一个动态面板,双击动态面板,添加状态,添加完成之后,点击红色标注的地方,开始编辑每个面板状态;


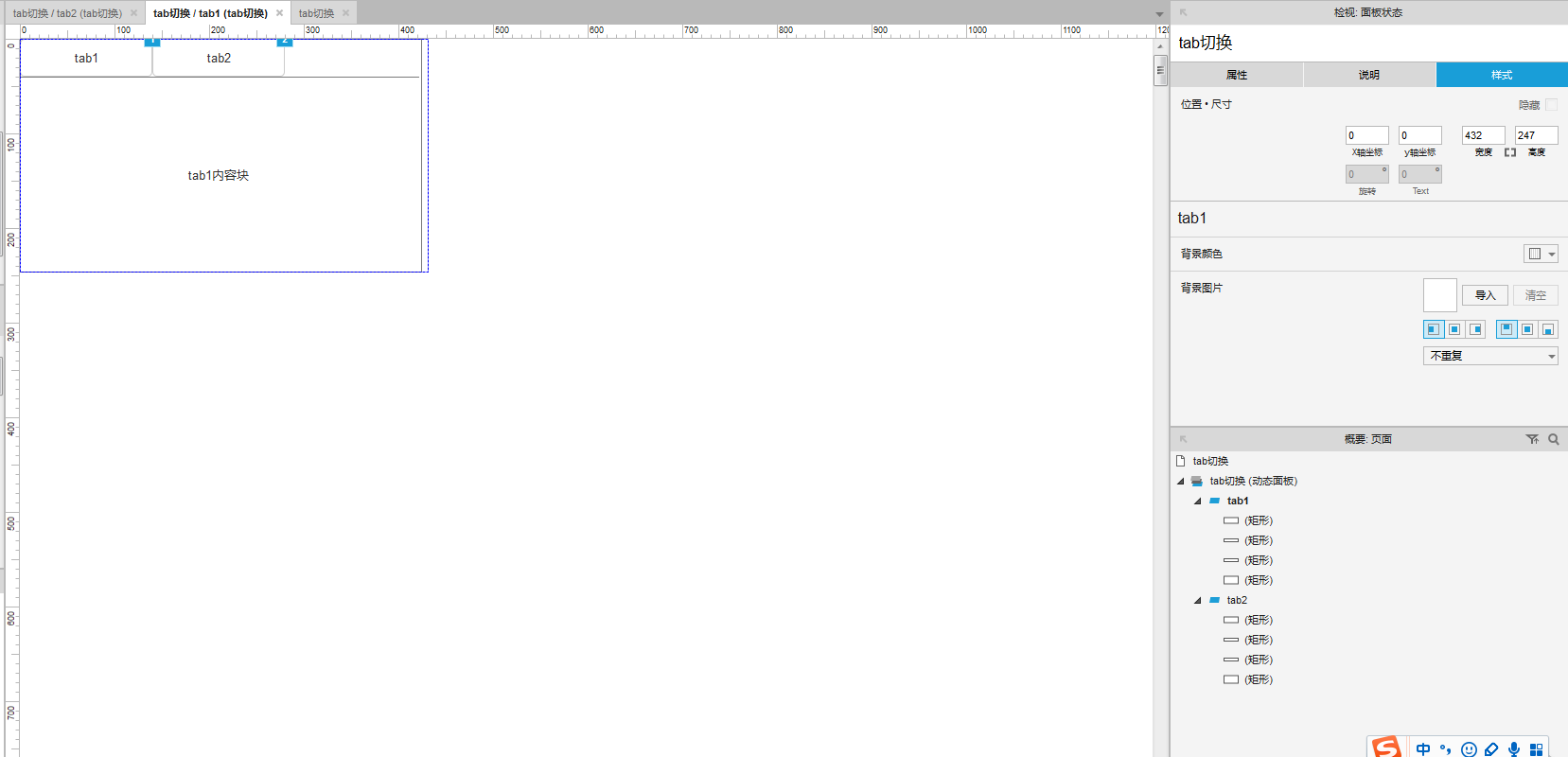
2.分别给里面加内容,编辑里面的状态,如图

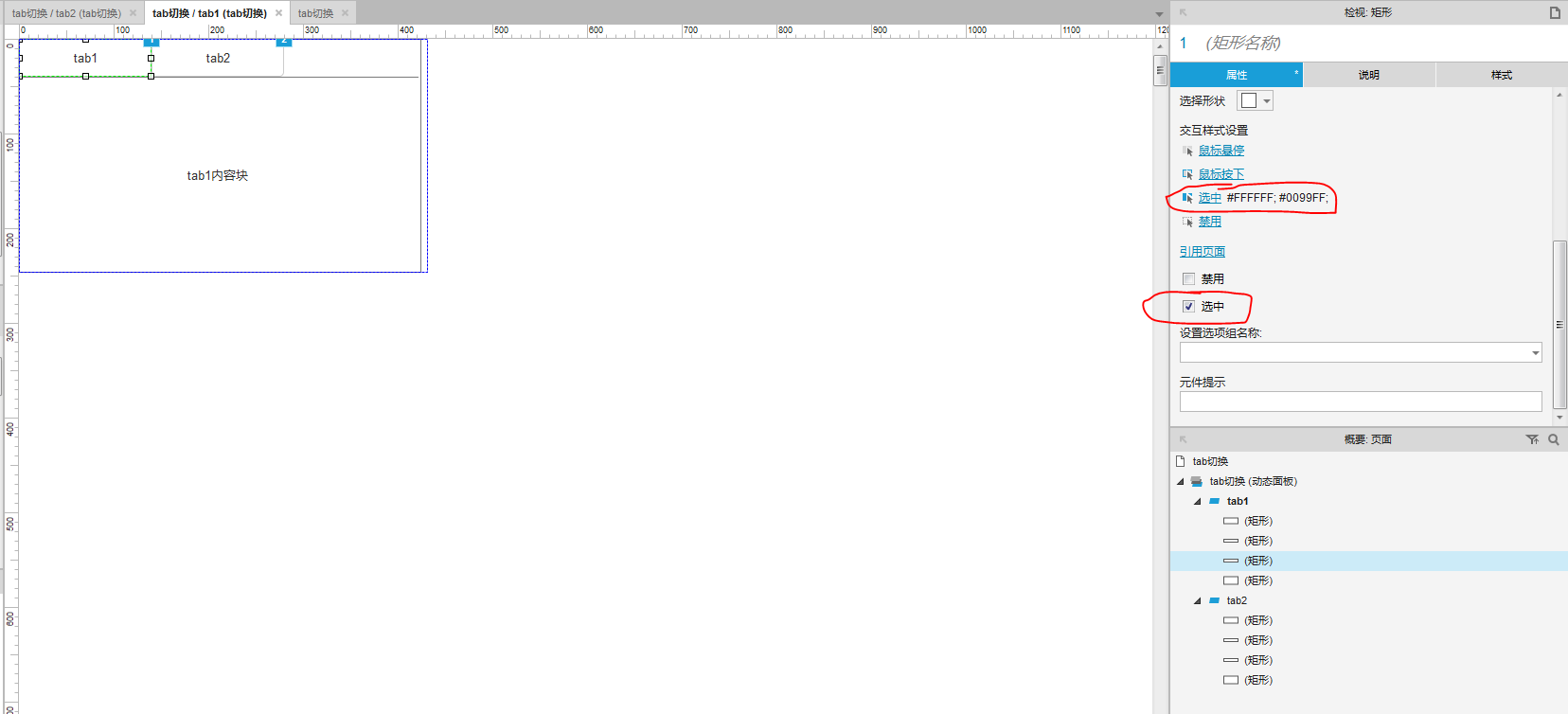
3.设置tab按钮的选中状态,在tab1详情下,设置tab1为选中状态,如图中红色标识处;(tab2下也如下处理)

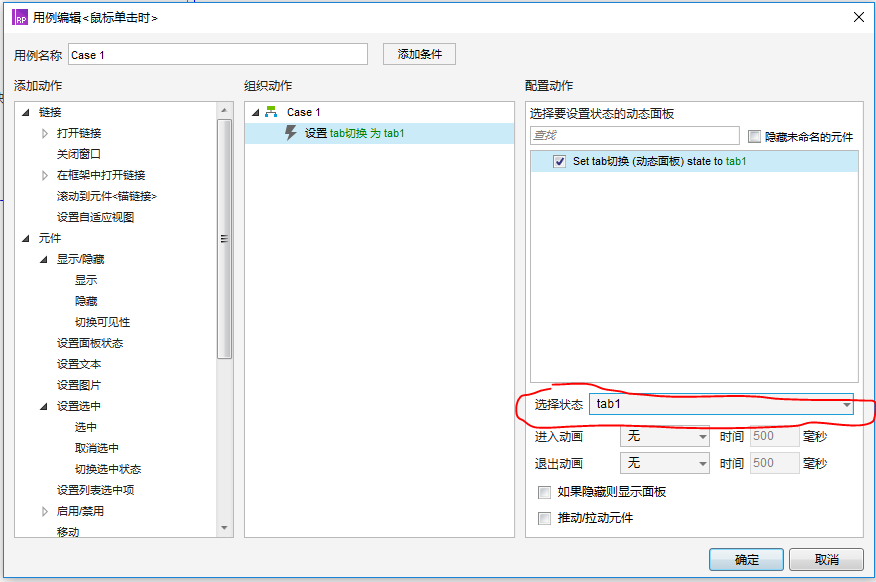
4.给tab1按钮添加用例,点击设置面板状态,选择状态tab1;(tab2按钮添加用例相同的方法处理,更换选择状态tab2)注意图中红色标注的地方为选择状态;

5.到这里大概就完成了,可以切换了。

不清楚的童鞋可以加扣扣了解:319648764
axure8.0实现tab切换的更多相关文章
- react实现tab切换效果
...this.state = { // 全部数据 addressJobs: [ { address: '北京', jobs: ['北京职位1', '北京职位2', '北京职位3', '北京职位4', ...
- vue2.0使用动态组件实现tab切换效果(vue-cli)
<template> <div> <div>#动态组件实现tab切换效果#</div><br><br><br> &l ...
- jQuery的DOM操作实例(1)——选项卡&&Tab切换
一.原生JavaScript编写tab切换 二.jQuery编写tab切换 在用jQuery编写选项卡过程中,重要的事搞清楚 .eq() 和 .index() 的使用方法. .eq()是jQuery遍 ...
- jquery+bootstrap实现tab切换, 每次切换时都请求数据, 点击提交分别向不同的地址提交数据
今天一个朋友叫帮做一个tab切换, 每一个tab内容区域都是从后台取出的数据, 这些数据要用表格的形式显示处理, 并且表格的内容区域可以修改, 如下所示: 例子查看请演示查看. 截图如图所示: 实现步 ...
- 基于zepto的H5/移动端tab切换触摸拖动加载更多数据
以前实现移动端的滑动加载更多实现的方法是当滚动条快到页面底部时就自动加载更多的数据,在这方面很多人都用的是"西门的后花园"写的一个叫dropload的插件,这个插件用起来也很好,很 ...
- JavaScript的Tab切换
在网页设计中经常要用到tab切换,遂整理了一下常用的两种方法. 先看一下示例代码: HTML: <!doctype html> <html lang="en"&g ...
- jquery实现tab切换完整代码
代码如下,保存到html文件打开: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- CSS3 :target伪类实现Tab切换效果
用:target伪类实现Tab切换效果真的非常简单!简单到什么程度呢?它只需要下面这些代码. style.css: .song-info { position: absolute; backgroun ...
- ALT+TAB切换时小图标的添加 界面透明 屏幕大小 竖行字体 进程信息
一,ALT+TAB切换时小图标的添加 Dlg类中添加变量 protected: HICON m_hIcon; #define IDR_MAINFRAME 128 ICON IDR_MAINFRAME, ...
随机推荐
- Java实现第十届蓝桥杯最大降雨量
试题 E: 最大降雨量 本题总分:15 分 [问题描述] 由于沙之国长年干旱,法师小明准备施展自己的一个神秘法术来求雨. 这个法术需要用到他手中的 49 张法术符,上面分别写着 1 至 49 这 49 ...
- @Ajax.ActionLink跳转页面的问题解决方案 MVC Ajax不支持问题
[JavaScriptResult]在客户端执行服务器返回的JavaScript代码当一个内置的Ajax辅助方法请求一个操作方法,该方法会返回一个在客户端执行立即的脚本. public ActionR ...
- Java线程变量问题-ThreadLocal
关于Java线程问题,在博客上看到一篇文章挺好的: https://blog.csdn.net/w172087242/article/details/83375022#23_ThreadLocal_1 ...
- java实现简单的oss存储
oss 工作中需要用到文件上传,之前使用的是本地文件系统存储方式,后来重构为支持多个存储源的方式,目前支持三种方式:local.seaweedfs.minio 存储介质 seaweedfs seawe ...
- 移动UI系列 - 简单地使用半衰期算法来预测手势的滑动方向与速度
前言 有一个问题, 给定一个物体的运动轨迹, 包含时间和坐标的数组, 如何使用这个数据来预测物体未来的运动走势?? 本文提供了一个很简单的方式去实现这个算法. 效果够用, 又简单, 有一定的准确程度. ...
- ubuntu18.04安装qt时候的错误解决
在ubuntu系统下安装好qt5.5后启动qtceator时提示: Qt5.5.1/Tools/QtCreator/lib/qtcreator/plugins/libHelp.so: 无法加载库Qt5 ...
- Logstash下字段以及嵌套Json字段类型转换
前言 从filebeat传输到Logstash的数据,某个字段需要由string类型装换成float类型.但是不管怎么改logstash的配置文件都不生效,其实官方文档都有,但是具体细节方面的东西就得 ...
- MySQL触发器的详细教学与综合分析
所有知识体系文章,GitHub已收录,欢迎老板们前来Star! GitHub地址: https://github.com/Ziphtracks/JavaLearningmanual MySQL触发器 ...
- <Android> Location Service 分析
由于各种原因,老师希望我学习Android系统源码以应对可能参与的项目.我只好深入曹营,刺探军情了. 定位服务是手机上最常用的功能之一,据说也是相对比较简单的服务,所以从这里入手.其他系统服务的架构都 ...
- OSI模型各层详解
1. OSI概述 1.1 模拟器说明 1.1.1 模拟器的作用 搭建实验环境进行测试. 1.1.2 模拟器的类型 PT:一般是学校中使用,命令不完整,且不能抓包 GNS3:思科(CCNA,CCNP), ...
