Flask项目实战:创建电影网站(3)后台的增删改查

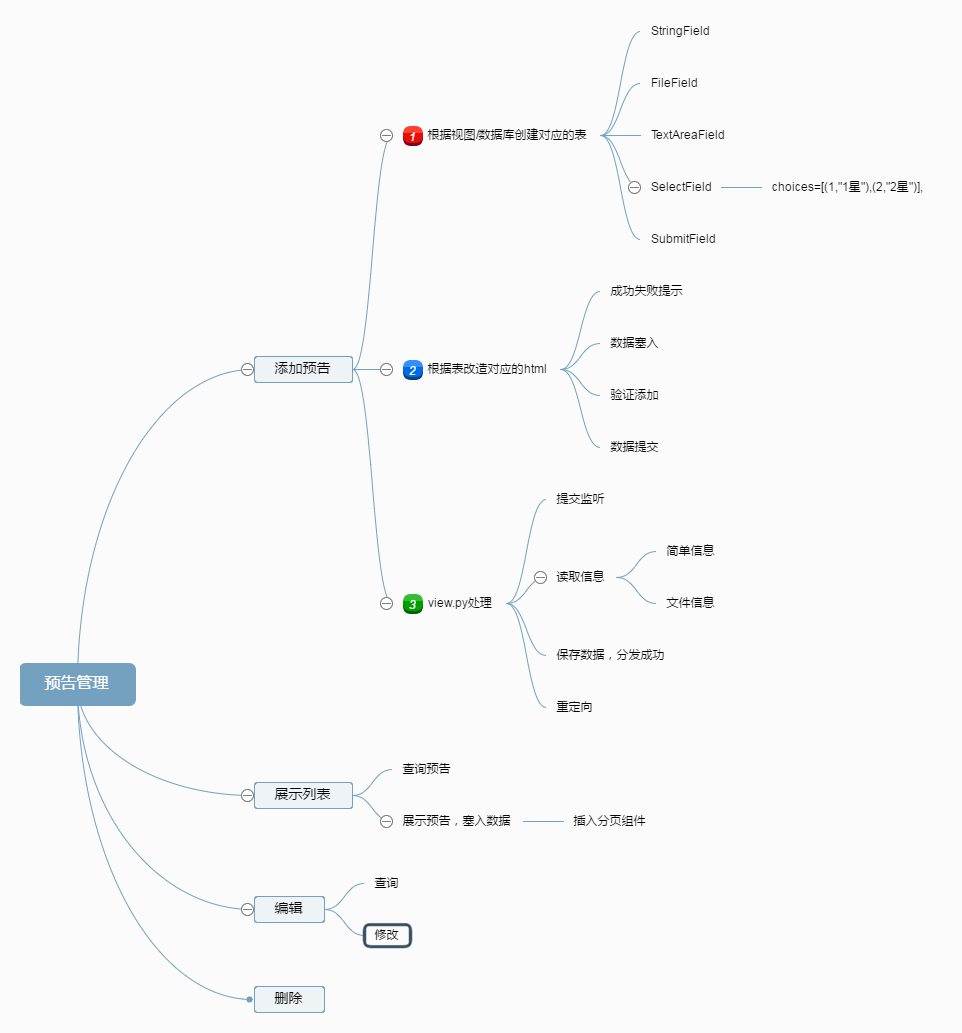
添加预告
根据需求数据库创建表格
需求数据库,关键字
titlelogo
# 上映预告
class Preview(db.Model):
__tablename__ = "preview"
__table_args__ = {"useexisting": True}
id = db.Column(db.Integer, primary_key=True) # 编号
title = db.Column(db.String(255), unique=True) # 标题
logo = db.Column(db.String(255), unique=True) # 封面
addtime = db.Column(db.DateTime, index=True, default=datetime.utcnow) # 添加时间
def __repr__(self):
return "<Preview %r>" % self.title
在
forms.py中创建表格字段,titlelogosubmit
class PreviewForm(FlaskForm):
title = StringField(
label='片名',
validators=[ # 验证器
DataRequired("请输入预告片名")
],
description="片名",
render_kw={
"class ": "form-control",
"placeholder": "请输入预告片名!",
}
)
logo = FileField(
label='预告封面',
validators=[ # 验证器
DataRequired("请上传文件!")
],
description="预告封面",
)
submit = SubmitField(
"提交",
render_kw={
"class ": "btn btn-primary"
}
)
字段类型
根据字面意思就能理解:
StringFieldFileFieldTextAreaFieldSelectFieldSubmitField,分别对应字符串文件文本块下拉框提交按钮
修改html
将'PreviewForm'对应的字段在preview_add.html中添加:
<form role="form" method="POST" enctype="multipart/form-data">
<div class="box-body">
<div class="form-group">
<label for="input_title">{{form.title.label}}</label>
{{form.title}}
{% for err in form.title.errors%}
<div class="col-md-12" style="color:#ff0000">{{err}}</div>
{%endfor%}
</div>
<div class="form-group">
<label for="input_logo">{{form.logo.label}}</label>
{{form.logo}}
{% for err in form.logo.errors%}
<div class="col-md-12" style="color:#ff0000">{{err}}</div>
{%endfor%}
<img data-src="holder.js/262x166" style="margin-top:5px;" class="img-responsive"
alt="">
</div>
</div>
<div class="box-footer">
{{form.submit}}
{{form.csrf_token}}
</div>
</form>
views.py 中处理逻辑
代码展示:
#预告管理
@admin.route('/preview_add/',methods=["GET","POST"])
@admin_login_req
def preview_add():
form = PreviewForm();
if form.validate_on_submit():
data = form.data
file_logo = secure_filename(form.logo.data.filename)
if not os.path.exists(app.config["UP_DIR"]):
# 创建一个多级目录
os.makedirs(app.config["UP_DIR"])
os.chmod(app.config["UP_DIR"], "rw")
logo = change_filename(file_logo)
# 保存
form.logo.data.save(app.config["UP_DIR"] + logo)
# url,logo为上传视频,图片之后获取到的地址
preview = Preview(
title=data["title"],
logo=logo,
)
db.session.add(preview)
db.session.commit()
flash("添加电影预告成功!", "ok")
return redirect(url_for('admin.preview_add'))
return render_template('admin/preview_add.html',form=form)
其中
form = PreviewForm();是初始化表格;return render_template('admin/preview_add.html',form=form)是将表格传入到模板文件中;if form.validate_on_submit():是监听提交表单事件;data = form.data是提取表单内容;
列表展示
@admin.route('/preview_list/<int:page>/',methods=["GET"])
@admin_login_req
def preview_list(page=None):
if page is None:
page = 1
page_data = Preview.query.order_by(
Preview.addtime.desc()
).paginate(page,per_page=3)
return render_template('admin/preview_list.html',page_data = page_data)
列表编辑、数据删除略。
Flask项目实战:创建电影网站(3)后台的增删改查的更多相关文章
- vue实战(一):利用vue与ajax实现增删改查
vue实战(一):利用vue与ajax实现增删改查: <%@ page pageEncoding="UTF-8" language="java" %> ...
- SQL server 创建 修改表格 及表格基本增删改查 及 高级查询 及 (数学、字符串、日期时间)函数[转]
SQL server 创建 修改表格 及表格基本增删改查 及 高级查询 及 (数学.字符串.日期时间)函数 --创建表格 create table aa ( UserName varchar(50 ...
- Django 06 Django模型基础1(ORM简介、数据库连接配置、模型的创建与映射、数据的增删改查)
Django 06 Django模型基础1(ORM简介.数据库连接配置.模型的创建与映射.数据的增删改查) 一.ORM系统 #django模型映射关系 #模型类-----数据表 #类属性-----表字 ...
- day94:flask:Jinjia2模板引擎&flask中的CSRF攻击&Flask-SQLAlchemy的创建模型类和基本的增删改查
目录 1.Jinjia2模板引擎 1.Jinjia2加载模板并传递数据到模板中 2.Jinjia2的模板语句 3.模板中特有的变量和函数 4.模板中内置的过滤器 5.自定义过滤器 6.模板继承 2.在 ...
- Web框架之Django_02基本操作(Django项目启动配置、数据库连接、orm、增删改查)
摘要: Django项目简单现实过程 pycharm连接数据库 Django之orm简单操作增删改查 一.新建Django项目.配置.设置: 新建Django项目:(为了熟悉Django操作,暂时全部 ...
- node 后台使用增删改查(4)
无论node还是java增删改查都是一样的原理,变得是配合框架使用时候有简便方法而已. 这里我接着上一篇开始讲,使用同一个数据库(数据库创建)这里必须创建了数据库 优化:为了维护方便这里我们把sql语 ...
- 上手spring boot项目(三)之spring boot整合mybatis进行增删改查的三种方式。
1.引入依赖. <!--springboot的web起步依赖--><dependency> <groupId>org.springframework.boot< ...
- 上手spring boot项目(三)之spring boot整合mybatis进行增删改查
使用mybatis框架进行增删改查大致有两种基础方式,一种扩展方式.两种基础方式分别是使用xml映射文件和使用方法注解.扩展方式是使用mybatis-plus的方式,其用法类似于spring-data ...
- ThinkPHP 购物商城网站(数据库中增删改查的功能实现)——————重点——————
控制器 ---------------------GoodsController.class.php------------------------------------------------- ...
随机推荐
- 使用turtle库绘制一个红色五角星图形
import turtle n = eval(input("请输入五角星的长度")) turtle.begin_fill() #开始填充颜色 i = 0 while i < ...
- Java实现 蓝桥杯 算法提高 歌唱比赛(暴力)
试题 算法提高 歌唱比赛 问题描述 X市正在进行歌唱比赛,请你写一个程序计算得分. 每名选手从1到N编号,每名选手的综合成绩由以下几个部分组成: 1.歌唱得分占70% 2.才艺展示得分占20% 3.观 ...
- Java实现 LeetCode 766 托普利茨矩阵(暴力)
766. 托普利茨矩阵 如果一个矩阵的每一方向由左上到右下的对角线上具有相同元素,那么这个矩阵是托普利茨矩阵. 给定一个 M x N 的矩阵,当且仅当它是托普利茨矩阵时返回 True. 示例 1: 输 ...
- Java实现凸包问题
1 问题描述 给定一个平面上n个点的集合,它的凸包就是包含所有这些点的最小凸多边形,求取满足此条件的所有点. 另外,形象生动的描述: (1)我们可以把这个问题看作如何用长度最短的栅栏把n头熟睡的老虎围 ...
- 如何监控 Linux 服务器状态?
Linux 服务器我们天天打交道,特别是 Linux 工程师更是如此.为了保证服务器的安全与性能,我们经常需要监控服务器的一些状态,以保证工作能顺利开展. 本文介绍的几个命令,不仅仅适用于服务器监控, ...
- 深入浅出-iOS Block原理和内存中位置
Posted by 微博@Yangsc_o 原创文章,版权声明:自由转载-非商用-非衍生-保持署名 | Creative Commons BY-NC-ND 3.0 #简介 今天回顾一下blcok,基本 ...
- 【图机器学习】cs224w Lecture 16 - 图神经网络的局限性
目录 Capturing Graph Structure Graph Isomorphism Network Vulnerability to Noise 转自本人:https://blog.csdn ...
- [蓝桥杯]算法提高 GPA
问题描述 输入A,B两人的学分获取情况,输出两人GPA之差. 输入格式 输入的第一行包含一个整数n表示A的课程数,以下n行每行Si,Ci分别表示第i个课程的学分与A的表现. GPA=Σ(Si*Ci) ...
- 三、TCP协议
TCP(Transmission Control Protocol)传输控制协议:顾名思义就是对数据的传输进行控制 TCP报头 序号:相当于编号,当TCP数据包过大的时候会进行分段,分段之后按序号顺序 ...
- webstorm 快捷键 失效问题
解决方案一: file->Settings->Keymap->设置为Default 解决方案二: file->Settings->IdeaVim->取消对勾 重 ...
