vue的生命函数周期以及钩子函数的详解
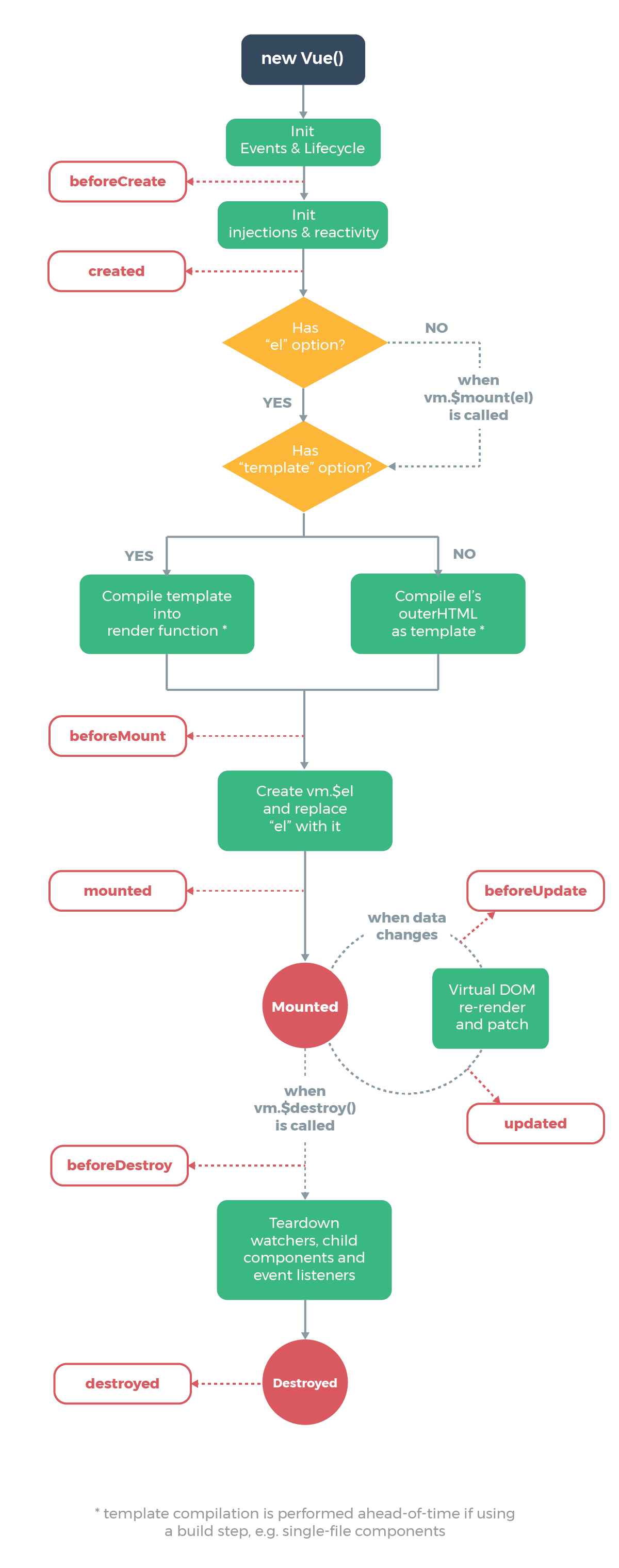
首先我们先附上官网的图

图中展现出的是vue整个生命周期以及钩子函数
1- beforeCreate(创建前)
2- created(创建完成)
3- beforeMount(挂载前)
4- mounted(挂载完成)
5- beforeUpdate(更新前)
6- updated(更新完成)
7- beforeDestroy(销毁前)
8- destroyed(销毁完成)
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head> <body>
<div id='app'>
<button @click="btnclick">点击更新</button>
<h1>{{message}}我是outerHTML</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
const app = new Vue({
el: '#app',
//template:"<h2>{{message}}--我位于template里</h2>", // vue实例内部
// render:function(creatElement){
// return creatElement("h2","this is renter函数内部")
// },
data: {
message:"hello vue!"
},
beforeCreate:function(){
console.log("beforeCreate(创建前):");
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
},
created: function () {
console.log("created(创建完成):");
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
},
beforeMount: function () {
console.log("beforeMounted(挂载前):");
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
},
mounted: function () {
console.log("mounted(挂载完成):");
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
},
beforeUpdate: function () {
console.log("beforeUpdate(更新前):");
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
},
updated: function () {
console.log("updated(更新后):");
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
},
beforeDestroy: function () {
console.log("beforeDestroy(销毁前):");
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
},
destroyed: function () {
console.log("destroyed(销毁后):");
console.log(this.$el);
console.log(this.$data);
console.log(this.message);
},
methods:{
btnclick:function(){
this.message = "hello world!";
}
} })
</script>
</body> </html>
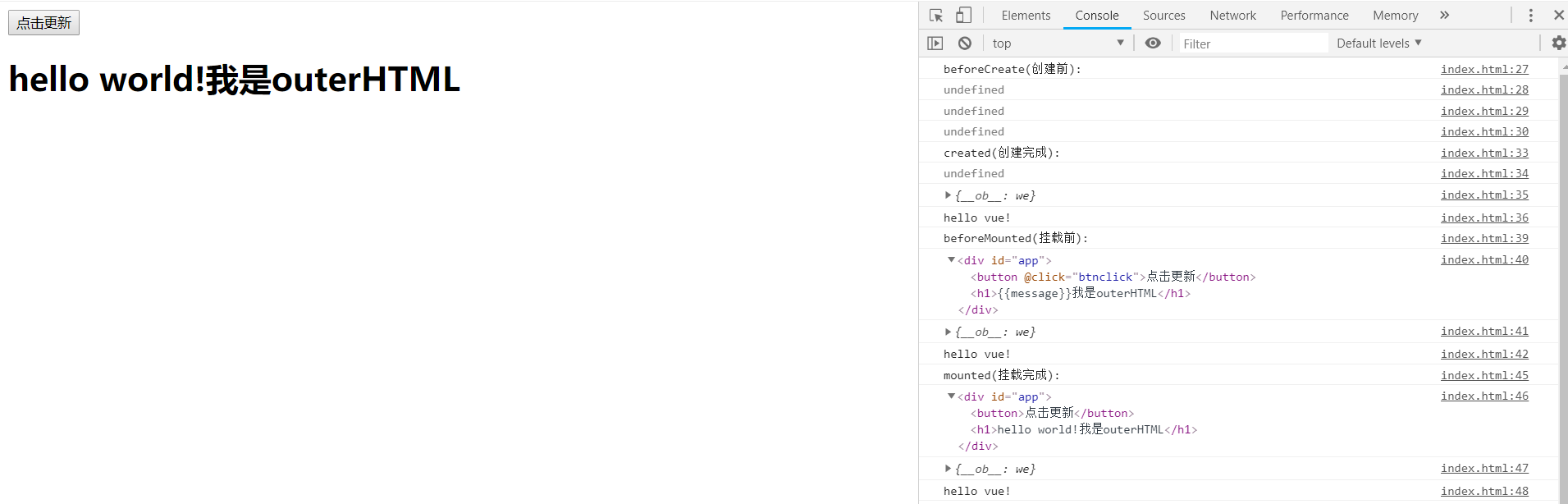
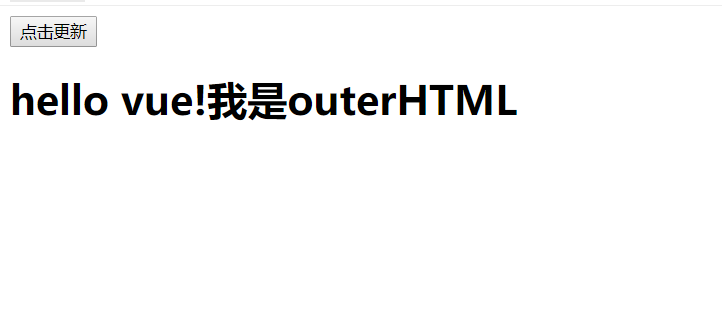
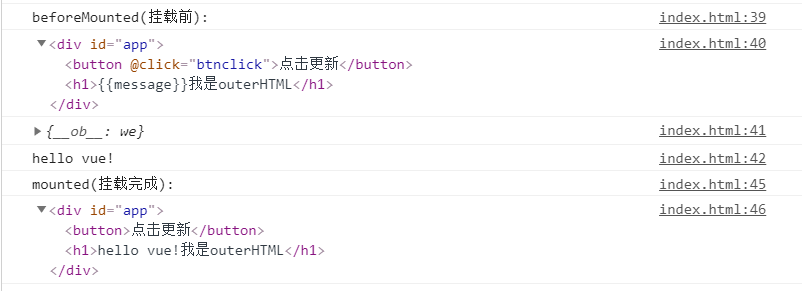
源代码如上,运行结果,之后点击更新按钮,控制台截图

调用了一些我们的钩子函数
1. 在beforeCreate和created之间
进行初始化事件,数据的观测,在 created 的时候数据已经和 data 属性进行绑定。但此时尚未挂载,el 还不可用。
2. 在created和beforeMount之间
首先会先判断对象是否有el选项,如果有则继续向下编译,如果没有就会停止编译,也就意味着停止了生命周期,直到在该 Vue 实例上调用 vm.$mount(el)。
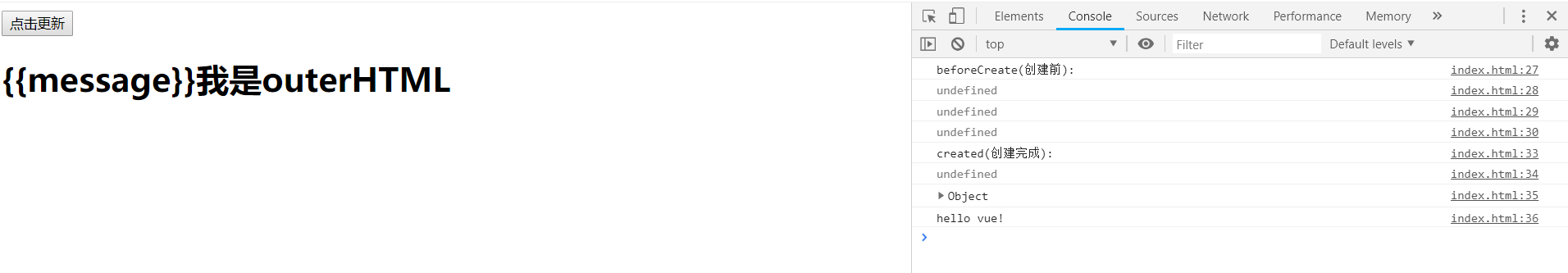
当我们没有el选项时,注释掉el选项,再运行看控制台:

我们可以看到,没有el选项时,直接到created就结束了.
当我们有el选项时,
则会进行下一步,看看对象是否有template选项
render>template>outerhtml
outerHTML就是在html代码块中的代码模板
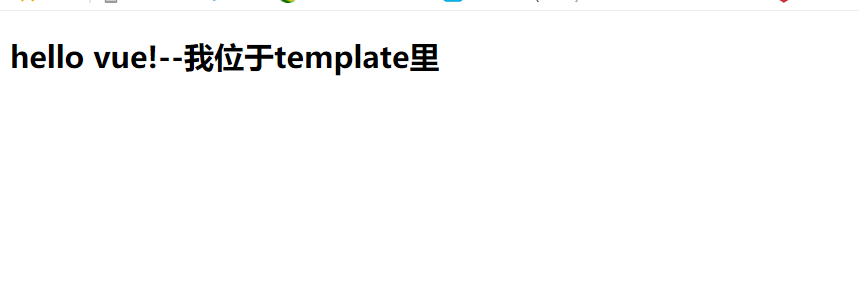
template在vue实例内部定义的模板
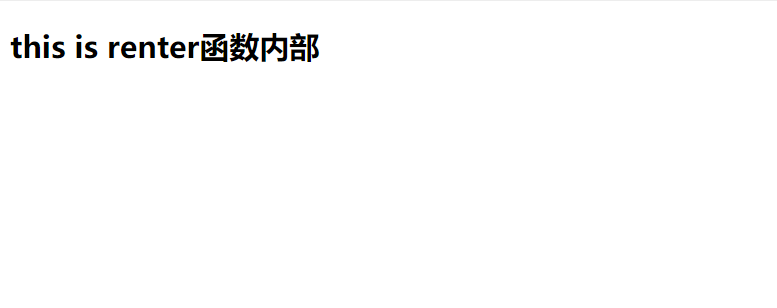
render函数
下面我们先写上outerHTML,运行看结果:

然后在这个得基础上去掉代码中的template选项的注释,我们运行下看结果:

然后在上面的基础上,我们将render函数选项注释去掉,再来看看我们的结果:

很明显,我们就比较出了,他们的优先级别: render > template >outerHTML
3. 在beforeMount和Mounted之间
给对象添加了el选项,我们也可以看替换掉挂载的 DOM 元素。
4.mounted

在beforeMounted时,h1中的内容通过{{message}}进行占位,此时还没有被挂载到页面上,还是处于VDOM的形式存在. 在mounted之后才被挂载完成
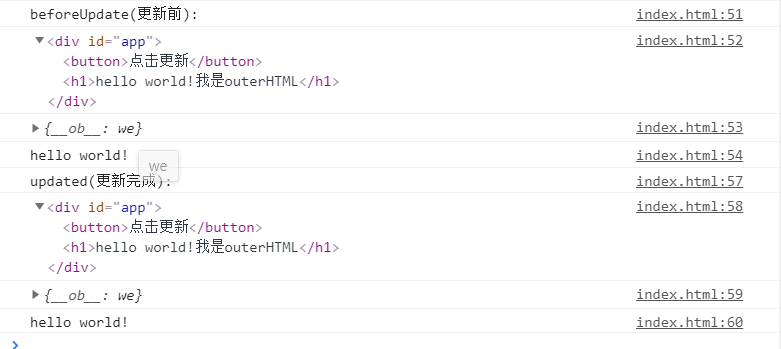
5.在beforeUpdate和update之间
我们图中有按钮,点击更新则会触发这两个钩子函数

当vue发现data中的数据发生了改变,会触发对应组件的重新渲染,先后调用beforeUpdate和updated钩子函数。
当更新完成后,执行updated,数据已经更改完成,DOM也重新render完成,可以操作更新后的VDOM.
7. 当经过某种途径调用$destroy方法后,在实例销毁之前 立即执行beforeDestroy,在实例销毁之前调用。在这一步,实例仍然完全可用。一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等等
8. 组件的数据绑定、监听...去掉后只剩下DOM空壳,这个时候,执行 destroyed钩子函数。调用后,Vue 实例指示的所有东西都会解除绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 在Vue 实例销毁后调用.
vue的生命函数周期以及钩子函数的详解的更多相关文章
- vue学习之生命周期和钩子函数
参考文章:Vue2.0 探索之路——生命周期和钩子函数的一些理解 抛出问题: 我们有时候会在几个钩子函数里做一些事情,那么什么时候做,该在哪个函数里做? 生命周期简介 结合代码看el 和 data以及 ...
- vue生命周期、钩子函数
https://segmentfault.com/a/1190000011381906 详解生命周期和钩子函数 每个vue实例再被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期 ...
- vue教程2-01 vue生命周期、钩子函数
vue教程2-01 vue生命周期.钩子函数 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- Vue(3)- 安装脚手架、过滤器、生命周期的钩子函数、vue-router基本使用
一.安装脚手架 1.下载node.js,本文下载版本为node-v8.12.0-x64.msi,一键式安装. 2.安装完成后,打开终端,输入node,可进入node环境(两次ctrl+c退出),如下图 ...
- Vue 3 --安装脚手架、过滤器、生命周期的钩子函数、vue-router基本使用
一.安装脚手架 1.下载node.js,本文下载版本为node-v8.12.0-x64.msi,一键式安装. 2.安装完成后,打开终端,输入node,可进入node环境(两次ctrl+c退出),如下图 ...
- vue学习笔记(二)vue的生命周期和钩子函数
前言 通过上一章的学习,我们已经初步的了解了vue到底是什么东西,可以干什么,而这一篇博客主要介绍vue的生命周期和它常用的钩子函数,如果有学过java的园友可能有接触到在学习servlet的时候学过 ...
- vue学习(五)生命周期 的钩子函数
生命周期的钩子函数 主要有以下几种 beforeCreate created beforeMount mounted beforeUpdate updated activated deactivate ...
- [前端] VUE基础 (5) (过滤器、生命周期、钩子函数)
一.过滤器 过滤器分为局部过滤器和全局过滤器. 1.局部过滤器 <body> <div id="app"> </div> <script ...
- Vue2.0 【第二季】第4节 Vue的生命周期(钩子函数)
目录 Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函数) Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函 ...
随机推荐
- Java实现第八届蓝桥杯国赛 数字划分
标题:数字划分 w星球的长老交给小明一个任务: 1,2,3-16 这16个数字分为两组. 要求: 这两组数字的和相同, 并且,两组数字的平方和也相同, 并且,两组数字的立方和也相同. 请你利用计算机的 ...
- Java实现预排序
1 问题描述 在计算机科学中,预排序是一种很古老的思想.实际上,对于排序算法的兴趣很大程度上是因为这样一个事实:如果列表是有序的,许多关于列表的问题更容易求解.显然,对于包含了排序操作,这种算法的时间 ...
- java实现罗马数字转十进制
古罗马帝国开创了辉煌的人类文明,但他们的数字表示法的确有些繁琐,尤其在表示大数的时候,现在看起来简直不能忍受,所以在现代很少使用了.之所以这样,不是因为发明表示法的人的智力的问题,而是因为一个宗教的原 ...
- Java实现第九届蓝桥杯付账问题
付账问题 题目描述 [题目描述] 几个人一起出去吃饭是常有的事.但在结帐的时候,常常会出现一些争执. 现在有 n 个人出去吃饭,他们总共消费了 S 元.其中第 i 个人带了 ai 元.幸运的是,所有人 ...
- java实现第六届蓝桥杯垒骰子
垒骰子 题目描述 赌圣atm晚年迷恋上了垒骰子,就是把骰子一个垒在另一个上边,不能歪歪扭扭,要垒成方柱体. 经过长期观察,atm 发现了稳定骰子的奥秘:有些数字的面贴着会互相排斥! 我们先来规范一下骰 ...
- 面试三轮我倒在了一道sql题上——sql性能优化
一.前言 最近小农在找工作,因为今年疫情的特殊原因,导致工作不是特别好找,所以一旦有面试电话,如果可以,都会去试一试,刚好接到一个面试邀请,感觉公司还不错,于是就确定了面试时间,准备了一下就去面试了. ...
- ASP.NET Core Blazor WebAssembly实现一个简单的TODO List
基于blazor实现的一个简单的TODO List 最近看到一些大佬都开始关注blazor,我也想学习一下.做了一个小的demo,todolist,仅是一个小示例,参考此vue项目的实现http:// ...
- 运行npm run start 提示primordials is not defined
下载https://github.com/ant-motion/editor-list 执行 npm install npm start gulp构建时报错. 原因:安装gulp版本与node版本不兼 ...
- java关键字tranisent用法详解
作为java中的一个关键字,tranisent用的并不是很多,但是在某些关键场合,却又起着极为重要的作用,因此有必要对它进行一些必要的了解. 一.定义:声明不用序列化的成员域.(源自百度百科) 二.作 ...
- 手写网页扫雷之HTML部分
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
