搭建DVWA漏洞环境
DVWA简介
DVWA(Damn Vulnerable Web Application)是一个用来进行安全脆弱性鉴定的PHP/MySQL Web应用,旨在为安全专业人员测试自己的专业技能和工具提供合法的环境,帮助web开发者更好的理解web应用安全防范的过程。
目前,最新的DVWA已经更新到1.10版本(http://www.dvwa.co.uk/)。DVWA共有14个模块,分别是
- Brute Force(暴力破解)
- Command Injection(命令行注入)
- CSRF(跨站请求伪造)
- File Inclusion(文件包含)
- File Upload(文件上传)
- Insecure CAPTCHA(不安全的验证码)
- SQL Injection(SQL注入)
- SQL Injection (Blind)(SQL盲注)
- Weak Session IDs(弱会话ID)
- XSS (DOM)(DOM型跨站脚本攻击)
- XSS (Reflected)(反射型跨站脚本)
- XSS (Stored)(存储型跨站脚本)
- CSP Bypass(绕过浏览器的安全策略)
- JavaScript(JS攻击)
需要注意的是,DVWA 1.10的代码分为四种安全级别:Low,Medium,High,Impossible。初学者可以通过比较四种级别的代码,接触到一些PHP代码审计的内容。
搭建步骤
1.在Windows系统中安装WAMP
- 下载地址:https://pan.baidu.com/s/1HY0hFnj6ywKjwHhB1vlOfg
- 解压密码:ms08067.com
- 双击安装即可
2.从官网(http://www.dvwa.co.uk/)上下载DVWA安装文件,解压文件,修改文件名为dvwa,将其拷贝到wamp的www目录下。
3.将dvwa\config目录下的config.inc.php.dist文件名修改为config.inc.php。
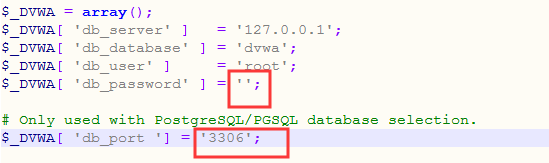
4.将config.inc.php文件中的数据库密码更改为你的数据库密码,将端口号更改为3306。

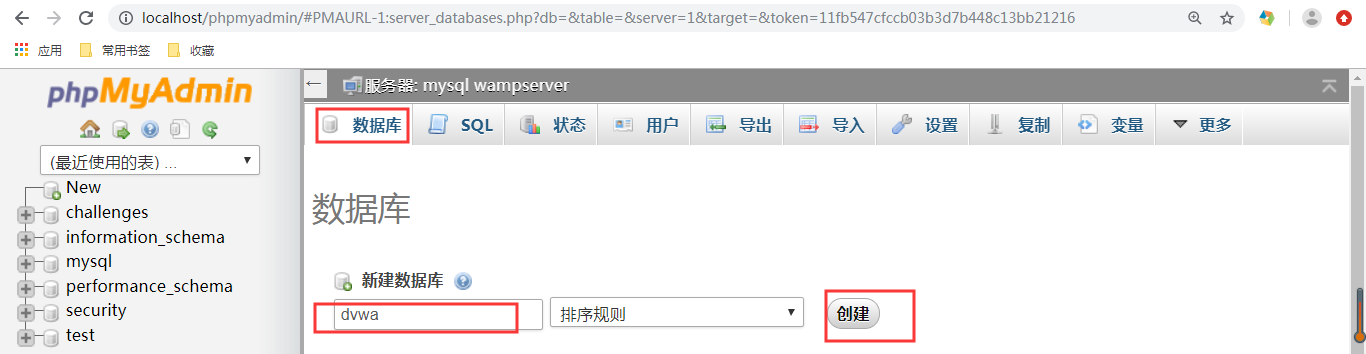
5.启动wamp服务,打开http://localhost/phpmyadmin/,在数据库中新建一个dvwa数据库。

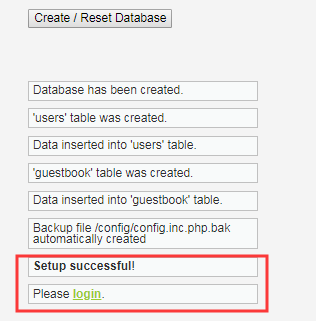
6.访问http://127.0.0.1/dvwa/setup.php,点击Create / Reset Database进行安装。

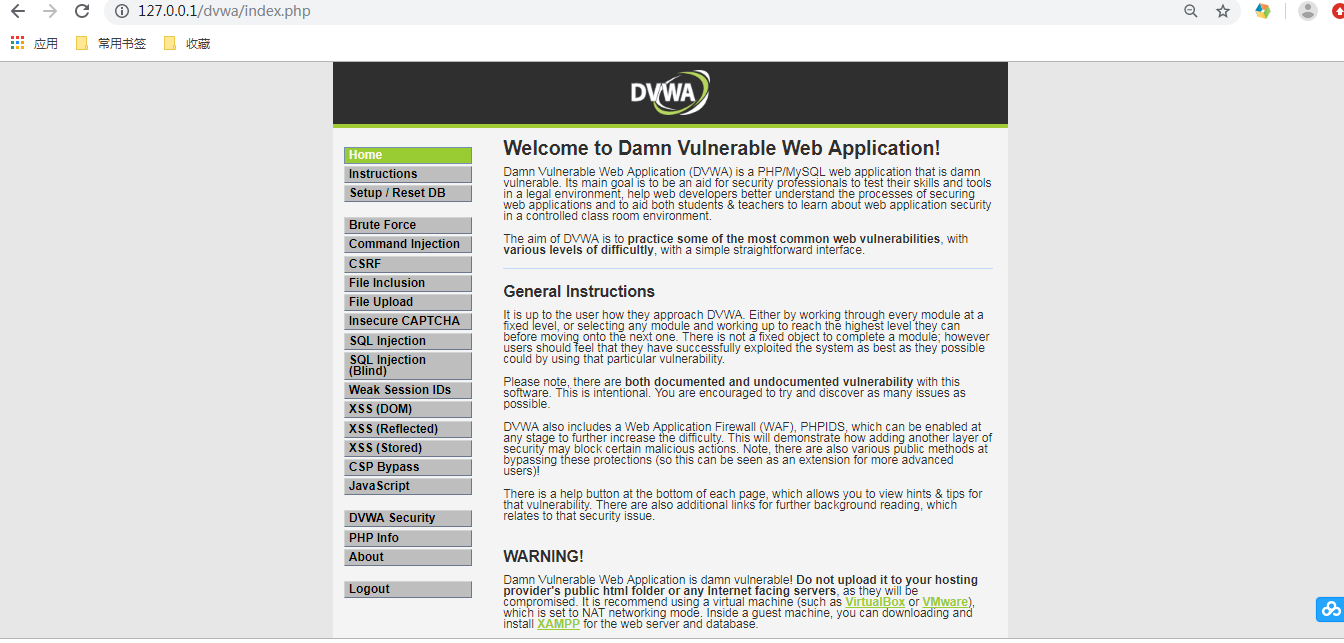
7.点击login即可进行登录,默认用户名admin,默认密码password。

8.之后在DVWA Security模块,设置安全级别为Low,点Submit,完成DVWA的配置。之后也能在这里设置各种级别来对网络攻防的学习。

9.安装过程中遇到的2个问题
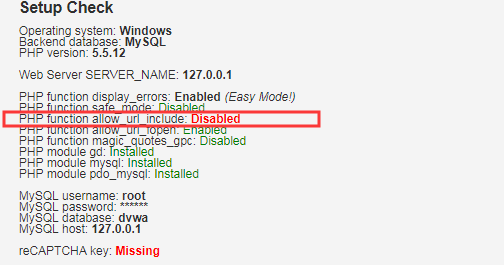
<1>安装过程中可能会出现红色的disabled,修改PHP安装目录中的php.ini文件,找到allow_url_include,把Off改为On,然后重启PHP即可解决这个问题。

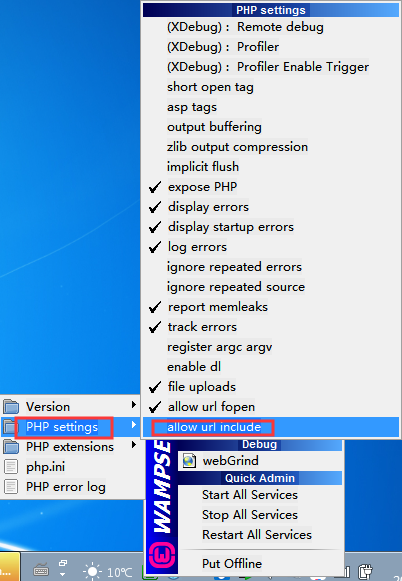
或者如下图所示,点击wamp图标--PHP--php设置--勾选allow_url_include,这种方法更加简单。此时wamp图标会先变成红色再变成绿色。

<2>安装过程中提示:reCAPTCHA key: Missing
解决方法为编辑 dvwa/config/config.inc.php这个配置文件,将2个key填上
$_DVWA[ 'recaptcha_public_key' ] = '6LdJJlUUAAAAAH1Q6cTpZRQ2Ah8VpyzhnffD0mBb';
$_DVWA[ 'recaptcha_private_key' ] = '6LdJJlUUAAAAAM2a3HrgzLczqdYp4g05EqDs-W4K';
参考:https://blog.csdn.net/RBPicsdn/article/details/80059132
ok,搭建完成。
搭建DVWA漏洞环境的更多相关文章
- kali docker简单使用-vulhub搭建fastjson漏洞环境
准备环境 安装kali和docker参考: https://www.cnblogs.com/lijingrong/p/13396884.html sudo service docker start / ...
- 配置DVWA漏洞环境
web萌新,因为在别人的环境上练习总有点不舒服,所以在本地搭建了网站:下面记录一下搭建的步骤 DVWA:是一个漏洞环境包,可以用phpstudy或者wamp解析:所以要想配置这个环境,就必须有这两个软 ...
- ubuntu搭建vulhub漏洞环境
0x01 简介 Vulhub是一个面向大众的开源漏洞靶场,无需docker知识,简单执行两条命令即可编译.运行一个完整的漏洞靶场镜像.旨在让漏洞复现变得更加简单,让安全研究者更加专注于漏洞原理本身. ...
- 用VulApps快速搭建各种漏洞环境
项目主页 https://github.com/Medicean/VulApps 项目介绍 收集各种漏洞环境,统一采用 Dockerfile 形式.DockerHub 在线镜像地址 获取并使用相关镜像 ...
- Linux实战笔记__Ubuntu20.04上搭建Vulhub漏洞环境
安装python3和pip3 安装docker 安装docker-compose 上传解压vulhub-master.zip 启动漏洞环境 进入某漏洞目录,执行docker-compose up -d ...
- PJzhang:centos7上LNMP方式安装dvwa漏洞测试环境
猫宁!!! 参考链接:https://www.jianshu.com/p/5491ce5bfbac https://www.cnblogs.com/wujuntian/p/8183952.html h ...
- kali 2.0下搭建DVWA环境
DVWA (Dam Vulnerable Web Application)DVWA是用PHP+Mysql编写的一套用于常规WEB漏洞教学和检测的WEB脆弱性测试程序.包含了SQL注入.XSS.盲注等常 ...
- 使用XAMPP和DVWA在Windows7上搭建渗透测试环境
前言: XAMPP是一个Web应用程序运行环境集成软件包,包括MySQL.PHP.PerI和Apache的环境及Apache.MySQL.FilleZilla.Mercury和Tomecat等组件.D ...
- 使用WampServer和DVWA在Windows10上搭建渗透测试环境
前言: DVWA是一个具有脆弱性的Web测试应用,需要PHP和MySQL的环境支持.我们可以手动配置DVWA所需的运行环境,也可以使用WampServer进行搭建.WampServer是集成了Apac ...
随机推荐
- FOR xml path 这么爽的SQL命令,居然今天才知道
select stuff((select ControlName from Base_Controls FOR xml path('')),1,1,'')
- 洛谷P4180【Beijing2010组队】次小生成树Tree
题目描述: 小C最近学了很多最小生成树的算法,Prim算法.Kurskal算法.消圈算法等等.正当小C洋洋得意之时,小P又来泼小C冷水了.小P说,让小C求出一个无向图的次小生成树,而且这个次小生成树还 ...
- ES7中的async和await
ES7中的async和await 在上一章中,使用Promise将原本的回调方式转换为链式操作,这就将一个个异步执行的操作串在一条同步线上了.下一次的操作必须等待当前操作的结束. 使用Promise的 ...
- 解决android 无法打开 DDMS 中的data目录
把上面操作一遍就可以了,如果还是不行你可以检查下 su 是不是输入错误了.
- Java Servlet和Java Filter简介
一:简介servlet 1.什么是Servlet? Servlet可以通过多种方式进行描述,具体取决于上下文: (1)Servlet是一种用于创建web应用程序的技术 (2)Servlet是一个API ...
- Ubuntu 16.04 PXE+kickstart部署系统
#PXE+TFTP+Kickstart 自动部署服务器系统系统Ubuntu16.04apt-get install isc-dhcp-servervim /etc/default/isc-dhcp-s ...
- Swift Property
Swift中有下列几种属性 存储属性(Stored properties):存储实例的常量和变量,与类.结构体.枚举的实例相关 计算属性(Computed properties):通过某种方式计算出来 ...
- 2020年JAVA大厂笔经面经
个人简介 Java后台开发方向. 非计算机专业硕士,专业涉及到一些开发. 实验室项目主要是Java Web系统,挖掘小亮点. 无实习经验. 闲话唠嗑 回顾这几个月,宛若梦一场. 一开始心态不好 ...
- 你有哪些相见恨晚的Chrome 扩展?
「Chrome 没插件,香味少一半」,本期我们就来一起盘点一下chrome上那些相见恨晚的扩展. 1 JSONView2 Adblock Plus3 Keylines4 彩云小译5 单词发现者6 鼠标 ...
- C++走向远洋——21(项目一,三角形,类)
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:sanjiaoxing.cpp * 作者:常轩 * 微信公众号: ...
