sublime Text3 实现2:1:1三分屏效果
小trick, 水一篇博客
先上效果图

由于写题啥的时候需要重定向输入输出改数据对拍, 设置成这样的效果就非常直观的看数据
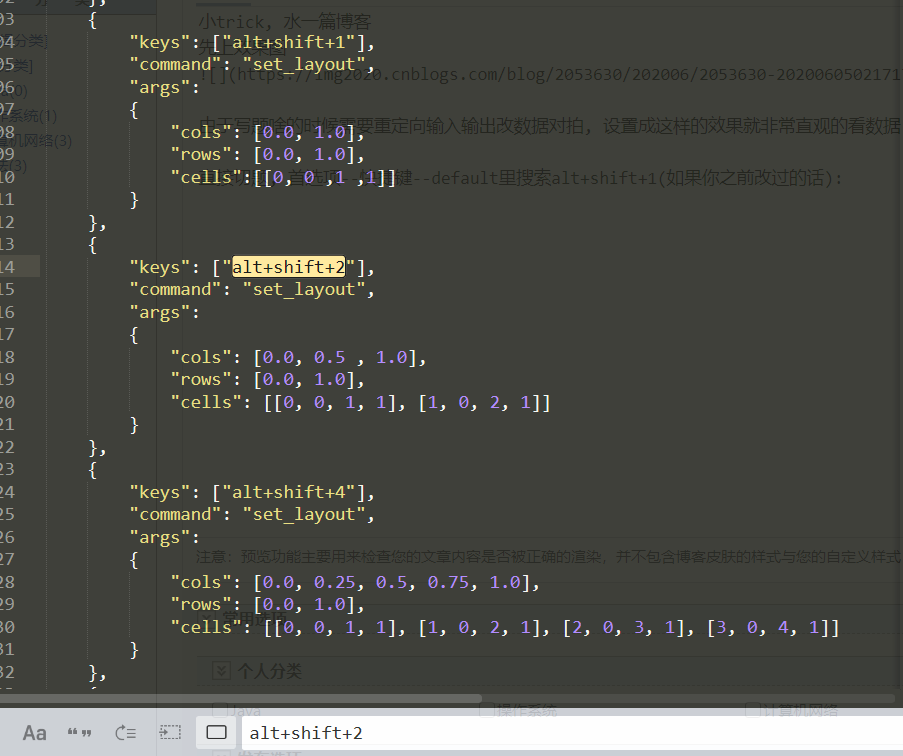
直接切题, 首选项--快捷键--default里搜索alt+shift+1(如果你之前没改过快捷键的话):

大概就长这样子, 然后随便改一种布局, 快捷键随意设置一个就好了, 改成如下代码即为文章开始所示的效果:
{
"keys": ["alt+shift+3"],
"command": "set_layout",
"args":
{
"cols": [0.0, 0.5, 1.0],
"rows": [0.0, 0.5, 1.0],
"cells":
[
[0, 0, 1, 2], [1, 0, 2, 1], [1, 1, 2, 2]
]
}
},
然后你也可以自定义, cols是列的比例, rows是行的的比例, 然后cells是
[col左[i], row上[i], col右[i], row下[i]]
的形式
...研究了好一会
sublime Text3 实现2:1:1三分屏效果的更多相关文章
- Sublime Text3使用总结
写在前面的话:平时做项目中在用eclipse和vs,但是对于一些小项目,感觉没有必要搞那么大的一个工具使用,比如写个小微商城,搞个小脚本了什么,所以就一直在用Sublime Text,界面清新简洁,没 ...
- Sublime Text3快捷键以及常用插件
工若善其事,必先利其器.做为一个web前端开发人员,必须有一个得心应手的编码工具,本人推荐Sublime Text3和WebStorm,但WebStorm太过智能和耗性能了对初学者来说弊大于利,所以我 ...
- Sublime Text3快捷键实用总结
今天想给大家分享一个我自己最喜欢用的一个编辑器——Sublime Text3的常用快捷键 相信大家每天和代码打交道,接触时间最长的莫过于编辑器了吧,而我就特别喜欢用Sublime Text3这个编辑器 ...
- 【网络资料】如何优雅地使用Sublime Text3
如何优雅地使用Sublime Text3 Sublime Text:一款具有代码高亮.语法提示.自动完成且反应快速的编辑器软件,不仅具有华丽的界面,还支持插件扩展机制,用她来写代码,绝对是一种享受.相 ...
- sublime Text3配置及快捷键、插件推荐总结
一.基础 1.重要文档: sublime Text3官方文档中文版:http://feliving.github.io/Sublime-Text-3-Documentation/ sublime Te ...
- Sublime Text3使用详解
Sublime Text简介 Sublime Text - 性感的代码编辑器.程序员之必备神器 Sublime Text 是一个代码编辑器,也是HTML和散文先进的文本编辑器.Sublime Text ...
- Sublime Text3 常用快捷键动画演示及优秀插件分享
Sublime Text 是前端的一个神器,以其精简和可DIY而让广大fans疯狂.好吧不吹了直入正题 -_-!! 首先是安装,如果你有什么软件管家的话搜一下就好,一键安装.然后,有钱的土豪就自己买个 ...
- Sublime Text3—设置快捷键打开浏览器
在不同浏览器查看代码效果可谓是家常便饭,所以用不同快捷键对应打开不同浏览器可以大大提高工作效率. 本篇分享个简单的方法只需二步: 一.安装插件SideBarEnhancements ctrl+shif ...
- Sublime Text3搭建PHP开发环境
Sublime Text3搭建PHP开发环境 本文主要给大家分享了关于Sublime Text3搭建PHP开发环境 ,感兴趣的小伙伴可以做一下参考 一.Sublime text3安装 到官网http: ...
随机推荐
- 王艳 201771010127《面向对象程序设计(java)》第一周学习总结
王艳 201771010127<面向对象程序设计(java)>第一周学习总结 第一部分:课程准备部分 填写课程学习 平台注册账号, 平台名称 注册账号 博客园:www.cnblogs.co ...
- python 计算异或
'''******************************************************** Func Name: addZero Para: x : 字符串 y : 长度 ...
- js中 addEventListener 和removeEventListener
js中添加事件监听本来是非常常见的事情,但是去除监听一般很少去干,最近项目中需要监听页面显示或者隐藏 代码如下 document.addEventListener(visibilitychange', ...
- Java学习之路【第一篇】:前言
Java 语言概述 一.什么是Java语言 Java语言是美国Sun公司(Stanford University Network),在1995年推出的高级的编程语言.所谓编程语言,是计算机的语言,人们 ...
- Mysql面试的技术名词
面试的技术名词 面试一般会遇到一些名词,其实可能自己都知道其中的道理,但是因为没了解过,当时心里就一句WC,然后弱弱答一句:不好意思这个我只是听过,具体还没了解过: 回表 覆盖索引 最左前缀匹配 索引 ...
- STM32读取匿名光流数据——与Guidance的光流和超声波做对比测试
使用两个串口同时读取匿名光流和Guidance数据:用以比较两个光流的效果 Github链接:https://github.com/W-yt/YuTian_Pro/tree/master/Guidan ...
- [Python3]踩坑实录-优化技巧1
选择合适的数据结构 考虑不同的应用场景,应选择不同的数据结构 比如在查找多于插入的场景中,考虑字典Dict是不是更适合; 因为在Python3中, 字典Dict 通过hash把key映射到hash t ...
- 【Storm】安装教程
1.下载tar.gz包 2.上传解压,tar -zxvf 包 -C 路径 3.修改conf/storm.yaml storm.zookeeper.servers: - "bigboss1&q ...
- 使用turtle库画国际象棋棋盘
import turtle n = 60 # 每行间隔,小格子边长 x = -300 # x初始值 y = -300 # x初始值 def main(): turtle.speed(11) turtl ...
- Java实现 蓝桥杯VIP 算法训练 连接字符串
算法训练 连接字符串 时间限制:1.0s 内存限制:512.0MB 编程将两个字符串连接起来.例如country与side相连接成为countryside. 输入两行,每行一个字符串(只包含小写字母, ...
