css布局中的垂直水平居中对齐
前言
我们都知道,固定高宽的div在网页中垂直居中很简单,相信大家也很容易的写出来,但是不是固定高宽的div如何垂直居中呢?我们在网页布局,特别是手机等web端网页经常是不固定高宽的div,那么这些div如何垂直居中呢?这篇文章,我总结一下。
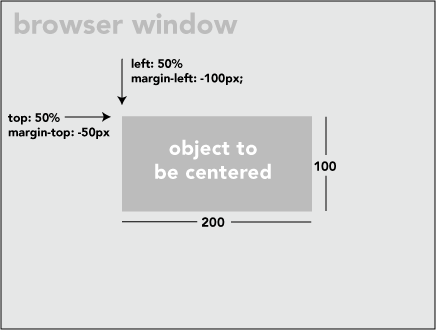
固定高宽div垂直居中

如上图,固定高宽的很简单,写法如下:
position: absolute;
left: 50%;
top: 50%;
width:200px;
height:100px;
margin-left:-100px;
margin-top:-50px;不固定高宽div垂直居中的方法
方法一:
用一个“ghost”伪元素(看不见的伪元素)和 inline-block / vertical-align 可以搞定居中,非常巧妙。但是这个方法要求待居中的元素是 inline-block,不是一个真正通用的方案。
html如下:
<div class="block" style="height: 300px;">
<div class="centered">
<h1>haorooms案例题目</h1>
<p>haorooms案例内容,haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容</p>
</div>
</div>css如下:
/* This parent can be any width and height */
.block {
text-align: center;
}
/* The ghost, nudged to maintain perfect centering */
.block:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.25em; /* Adjusts for spacing */
}
/* The element to be centered, can
also be of any width and height */
.centered {
display: inline-block;
vertical-align: middle;
width: 50%;
}方法二:
可以用table布局方法,但是这种方法也有局限性!
写法如下:
<table style="width: 100%;">
<tr>
<td style="text-align: center; vertical-align: middle;">
Unknown stuff to be centered.
</td>
</tr>
</table>由于table写法比较费时,你也可以用div代替table,写法如下:
html:
<div class="something-semantic">
<div class="something-else-semantic">
Unknown stuff to be centered.
</div>
</div>css:
.something-semantic {
display: table;
width: 100%;
}
.something-else-semantic {
display: table-cell;
text-align: center;
vertical-align: middle;
}方法三,终极解决方法:
以上2中方法可能都有其局限性,我介绍的第三中方法是比较成熟的不是固定高宽div的垂直居中的方法!但是方法是css3的写法,想兼容IE8的童鞋们,建议用上面的方法!
方法和我们固定高宽的差不多,但是不用margin我们用的是 translate()
demo如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>haorooms不固定高度div写法</title>
<style>
.center {
position: fixed;
top: 50%;
left: 50%;
background-color: #000;
width:50%;
height: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
}
</style>
</head>
<body>
<div class="center"></div>
</body>
</html>我上面的css只是针对webkit内核的浏览器,其他内核浏览器写法如下:
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);关于每个浏览器的写法,可以看看我之前的一篇文章:http://www.haorooms.com/post/css_common
有些弹出层的样式,也可以用这个方法居中
position: fixed;
top: 50%;
left: 50%;
width: 50%;
max-width: 630px;
min-width: 320px;
height: auto;
z-index: 2000;
visibility: hidden;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);css3不定宽高水平垂直居中
只要三句话就可以实现不定宽高水平垂直居中。
justify-content:center;//子元素水平居中
align-items:center;//子元素垂直居中
display:-webkit-flex;在父级元素上面加上上面3句话,就可以实现子元素水平垂直居中。
运用margin:auto进行垂直居中
margin的值设置为auto,可以让我们对剩余空间进行分配!我们知道,块级元素设置为margin:0 auto;可以左右居中显示!那有没有办法让margin设置为margin:auto之后,上下左右都居中呢?上下左右都居中,就可以实现我们的垂直居中了!
答案是有的,只要我们让上下有足够的空间,就可以让margin的auto来分配上下空间。
我们可以利用定位的方式,让margin上下左右都有足够的空间!那么就可以用margin:auto来实现垂直居中了!
实现html如下:(做一个简单的垂直弹框)
<div class="father">
<div class="son"></div>
</div>css代码如下,很简单,兼容性也蛮好,支持IE8+
.father{position:fixed;width:100%;height:100%;top;0;left:0;background-color:rgba(0,0,0,.7);}
.son{position: absolute;top:0;left:0;bottom:0;right:0;width:50%;height:50%;margin:auto;background-color:red;}css布局中的垂直水平居中对齐的更多相关文章
- 解读CSS布局之-水平垂直居
对一个元素水平垂直居中,在我们的工作中是会经常遇到的,也是CSS布局中很重要的一部分,本文就来讲讲CSS水平垂直居中的一些方法.由于我们大搜车的日常工作中已经不再需要理会低版本IE,所以本文所贴出的方 ...
- DIV+CSS布局中自适应高度的解决方法
div乱跑问题 (文件<DIV+CSS布局中自适应高度的解决方法.rar>) float 是个很危险的东西 得小心使用 本来有一很好的关于CSS+DIV的论坛 不过现在关门了 甚是可 ...
- DIV+CSS布局中主要CSS属性介绍
Float: Float属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,我们知道<div>标签默认一行只能显示一个,而使用Float属性可以实现一行显示多个div的功能 ...
- 认识和理解css布局中的BFC
认识和理解css布局中的BFC BFC的定义 是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用. Block Formatting Con ...
- CSS布局中的水平垂直居中
CSS布局中的水平垂直居中 各位好,先说两句题外话.今天是我开通博客园的博客第一天,虽然我申请博客园的账号已经有一年半了,但是由于各种原因迟迟没有开通自己的博客.今天非常有幸开通博客,在此也写一篇关于 ...
- DIV CSS布局中position属性用法深入探究
本文向大家描述一下DIV CSS布局中的position属性的用法,position属性主要有四种属性值,任何元素的默认position的属性值均是static,静态.这节课主要讲讲relative( ...
- DIV CSS布局中绝对定位和浮动用法
转自:http://developer.51cto.com/art/201009/223337_1.htm 你对DIV CSS布局中绝对定位和浮动的概念及使用是否熟悉,这里和大家分享一下,CSS中,实 ...
- CSS布局中最小高度的妙用
CSS布局中最小高度的妙用 --最小高度可以设定一个BOX的最小高度,当其内容较少时时,也能保持BOX的高度为一定,超出就自动向下延伸最小高度可以设定一个BOX的最小高度,当其内容较少时时,也能保持B ...
- 使用Sass优雅并高效的实现CSS中的垂直水平居中(附带Flex布局,CSS3+SASS完美版)
实现css水平垂直居中的方法有很多,在这里我简单的说下四种比较常用的方法: 1.使用CSS3中的Flex布局 对于flex,我们要了解的是它是一个display的属性,而且必须要给他的父元素设置fle ...
随机推荐
- strom_hdfs与Sequence详解
这片博客主要是讲解storm-hdfs,Squence及它们的trident方法使用,不多说上代码: pom.xml <dependency> <groupId>org.apa ...
- InnoDB存储引擎的高级特性大盘点
InnoDB作为mysql数据库最常用的存储引擎,自然包含了其独有的很多特性.如相比于memory.MyISAM引擎,InnoDB支持行级锁.事务等都是比较重要的特性. 本文将盘点下InnoDB处理事 ...
- 马兴德201771010117《面向对象程序设计(java)》第一周学习总结
第一部分:课程准备部分 填写课程学习 平台注册账号, 平台名称 注册账号 博客园:www.cnblogs.com 挽歌朽年 程序设计评测:https://pintia.cn/ 791683057@qq ...
- 移除项目中的UIWebView
1,AFN升级4.0 2,代码中搜索UIWebView移除相关文件 3,检查库是否使用的UIWebView 参考 https://www.jianshu.com/p/3a645500d461
- JavaScript的基础语法及DOM元素和事件
一,JavaScript是什么? 1,JavaScript简称:js,是一种浏览器解释型语言,嵌套在HTML文件中交给浏览器解释执行.主要用来实现网页的动态效果,用户交互及前后端的数据传输等. 2,J ...
- UIAutomator2安装及连接
记录一下自己的偿试过程,内容来自:https://github.com/openatx/uiautomator2 d.service("uiautomator").stop()是因 ...
- [nginx报错问题]reload时报错:nginx: [error] invalid PID number "" in ...
错误 第一次探索nginx,执行以下命令时: nginx -s reload 报出错误: nginx: [error] invalid PID number "" in ... * ...
- 【Java】向*.txt文档里面重复添加同一个字符串
闺蜜说让我用代码写五万个对不起给她~~ import java.io.FileWriter; import java.io.IOException; /** * Created by lenovo o ...
- 关于CAS单点登录配置文件误修改导致的JSP报错问题
weblogic环境下搭建CXF环境时,为了避免CAS拦截webservice服务URL所以设置CAS为不拦截,无修改了CAS配置的其它地方导致工程启动正常,一旦访问就会报JSP的错误. [Servl ...
- Matlab矩阵学习二 矩阵的修改
Matlab矩阵的修改 一.元素修改 (1).矩阵扩充 (2)矩阵删除某行或某列 删除某行:A(m,:)=[] %删除A矩阵的第m行 删除某列: A(:,n)=[] %删除A矩阵的第n列 ...
