吴裕雄--天生自然Django框架开发笔记:Django Admin 管理工具
Django 提供了基于 web 的管理工具。
Django 自动管理工具是 django.contrib 的一部分。可以在项目的 settings.py 中的 INSTALLED_APPS 看到它:
/HelloWorld/HelloWorld/settings.py 文件代码:
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
)
django.contrib是一套庞大的功能集,它是Django基本代码的组成部分。
激活管理工具
通常在生成项目时会在 urls.py 中自动设置好,只需去掉注释即可。
配置项如下所示:
/HelloWorld/HelloWorld/urls.py 文件代码:
# urls.py
from django.conf.urls import url
from django.contrib import admin urlpatterns = [
url(r'^admin/', admin.site.urls),
]
当这一切都配置好后,Django 管理工具就可以运行了。
使用管理工具
启动开发服务器,然后在浏览器中访问 http://127.0.0.1:8000/admin/,得到如下界面:

可以通过命令 python manage.py createsuperuser 来创建超级用户,如下所示:
# python manage.py createsuperuser
Username (leave blank to use 'root'): admin
Email address: admin@runoob.com
Password:
Password (again):
Superuser created successfully.
[root@solar HelloWorld]#
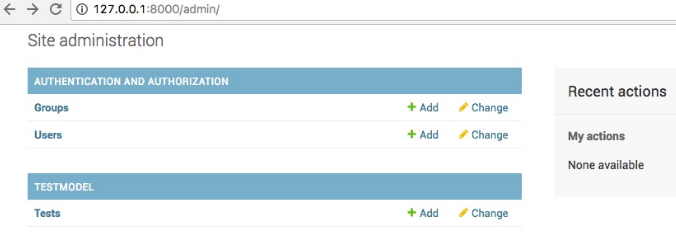
之后输入用户名密码登录,界面如下:

为了让 admin 界面管理某个数据模型,需要先注册该数据模型到 admin。比如,之前在 TestModel 中已经创建了模型 Test 。修改 TestModel/admin.py:
HelloWorld/TestModel/admin.py: 文件代码:
from django.contrib import admin
from TestModel.models import Test # Register your models here.
admin.site.register(Test)
刷新后即可看到 Testmodel 数据表:

复杂模型
管理页面的功能强大,完全有能力处理更加复杂的数据模型。
先在 TestModel/models.py 中增加一个更复杂的数据模型:
HelloWorld/TestModel/models.py: 文件代码:
from django.db import models # Create your models here.
class Test(models.Model):
name = models.CharField(max_length=20) class Contact(models.Model):
name = models.CharField(max_length=200)
age = models.IntegerField(default=0)
email = models.EmailField()
def __unicode__(self):
return self.name class Tag(models.Model):
contact = models.ForeignKey(Contact, on_delete=models.CASCADE,)
name = models.CharField(max_length=50)
def __unicode__(self):
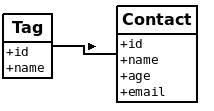
return self.name 这里有两个表。Tag 以 Contact 为外部键。一个 Contact 可以对应多个 Tag。
还可以看到许多在之前没有见过的属性类型,比如 IntegerField 用于存储整数。

在 TestModel/admin.py 注册多个模型并显示:
HelloWorld/TestModel/admin.py: 文件代码:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag # Register your models here.
admin.site.register([Test, Contact, Tag])
刷新管理页面,显示结果如下:

如果之前还未创建表结构,可使用以下命令创建:
$ python manage.py makemigrations TestModel # 让 Django 知道在模型有一些变更
$ python manage.py migrate TestModel # 创建表结构
自定义表单
可以自定义管理页面,来取代默认的页面。比如上面的 "add" 页面。想只显示 name 和 email 部分。修改 TestModel/admin.py:
HelloWorld/TestModel/admin.py: 文件代码:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag # Register your models here.
class ContactAdmin(admin.ModelAdmin):
fields = ('name', 'email') admin.site.register(Contact, ContactAdmin)
admin.site.register([Test, Tag]) 以上代码定义了一个 ContactAdmin 类,用以说明管理页面的显示格式。
里面的 fields 属性定义了要显示的字段。
由于该类对应的是 Contact 数据模型,在注册的时候,需要将它们一起注册。
还可以将输入栏分块,每个栏也可以定义自己的格式。修改 TestModel/admin.py为:
HelloWorld/TestModel/admin.py: 文件代码:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag # Register your models here.
class ContactAdmin(admin.ModelAdmin):
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',), # CSS
'fields': ('age',),
}]
) admin.site.register(Contact, ContactAdmin)
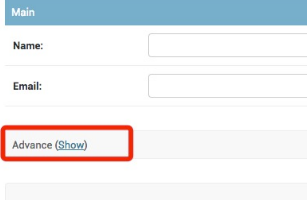
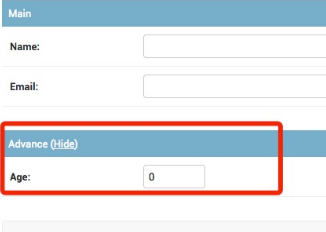
admin.site.register([Test, Tag]) 上面分为了 Main 和 Advance 两部分。classes 说明它所在的部分的 CSS 格式。这里让 Advance 部分隐藏:

Advance 部分旁边有一个 Show 按钮,用于展开,展开后可点击 Hide 将其隐藏,如下图所示:

内联(Inline)显示
上面的 Contact 是 Tag 的外部键,所以有外部参考的关系。
而在默认的页面显示中,将两者分离开来,无法体现出两者的从属关系。我们可以使用内联显示,让 Tag 附加在 Contact 的编辑页面上显示。
修改TestModel/admin.py:
HelloWorld/TestModel/admin.py: 文件代码:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag # Register your models here.
class TagInline(admin.TabularInline):
model = Tag class ContactAdmin(admin.ModelAdmin):
inlines = [TagInline] # Inline
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',),
'fields': ('age',),
}] ) admin.site.register(Contact, ContactAdmin)
admin.site.register([Test])
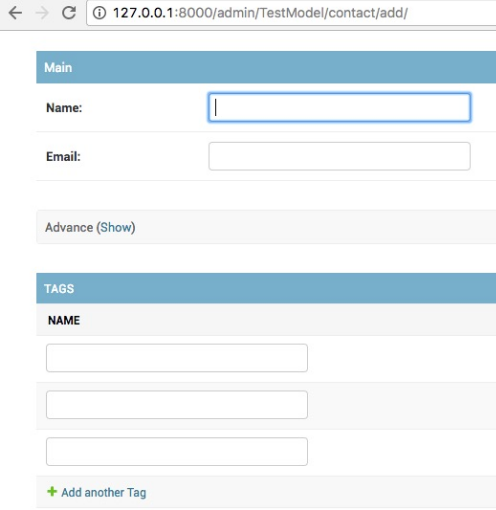
显示效果如下:

列表页的显示
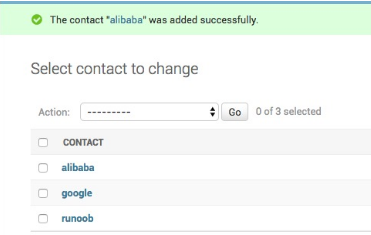
在 Contact 输入数条记录后,Contact 的列表页看起来如下:

也可以自定义该页面的显示,比如在列表中显示更多的栏目,只需要在 ContactAdmin 中增加 list_display 属性:
HelloWorld/TestModel/admin.py: 文件代码:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag # Register your models here.
class TagInline(admin.TabularInline):
model = Tag class ContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email') # list
inlines = [TagInline] # Inline
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',),
'fields': ('age',),
}] ) admin.site.register(Contact, ContactAdmin)
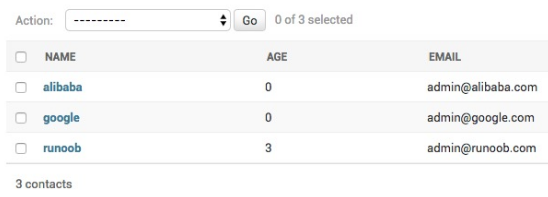
admin.site.register([Test]) 刷新页面显示效果如下:

搜索功能在管理大量记录时非常有,可以使用 search_fields 为该列表页增加搜索栏:
HelloWorld/TestModel/admin.py: 文件代码:
from django.contrib import admin
from TestModel.models import Test,Contact,Tag # Register your models here.
class TagInline(admin.TabularInline):
model = Tag class ContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email') # list
search_fields = ('name',)
inlines = [TagInline] # Inline
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',),
'fields': ('age',),
}] ) admin.site.register(Contact, ContactAdmin)
admin.site.register([Test])
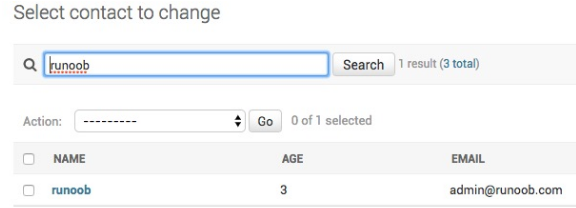
在本实例中搜索了 name 为 runoob 的记录,显示结果如下:

吴裕雄--天生自然Django框架开发笔记:Django Admin 管理工具的更多相关文章
- 吴裕雄--天生自然PythonDjangoWeb企业开发:Django文档阅读简介
Django是基于MVC模式的框架,虽然也被称为“MTV”的模式,但是大同小异.对我们来说,需要了解的是无论是MVC模式还是MTV模式,甚至是其他的什么模式,都是为了解耦.把一个软件系统划分为一层一层 ...
- 吴裕雄--天生自然SSH框架开发:搭建一个完整的SSH框架
下载jar包 spring框架的jar包:https://repo.spring.io/ hibernate框架的jar包:http://hibernate.org/orm/ struts2框架的ja ...
- 吴裕雄--天生自然ORACLE数据库学习笔记:用户管理与权限分配
create user mr identified by mrsoft default tablespace users temporary tablespace temp; create user ...
- 吴裕雄--天生自然Numpy库学习笔记:NumPy Matplotlib
Matplotlib 是 Python 的绘图库. 它可与 NumPy 一起使用,提供了一种有效的 MatLab 开源替代方案. 它也可以和图形工具包一起使用,如 PyQt 和 wxPython. W ...
- 吴裕雄--天生自然PythonDjangoWeb企业开发:需求
开发或者做一个项目,是要有一个需求过来的,而不是无缘无故的,启动一个项目,或者推动整个项目进行下一步迭代.这个需求可能是根据用户反馈增加的,可能是老板提出来的,也有可能是产品经理提出来的,但是无论是什 ...
- 吴裕雄--天生自然HADOOP操作实验学习笔记:hadoop框架认识以及基本操作
实验目的 了解Hadoop的概念和原理 学习HDFS架构原理 熟悉mapreduce框架 熟悉mapred和yarn命令 实验原理 1.hadoop和hadoop生态系统 hadoop的思想来源是Go ...
- 吴裕雄--天生自然PythonDjangoWeb企业开发:框架基础和技术选型
简单的Web Server import socket eol1 = b'\n\n' eol2 = b'\n\r\n' body = '''Hello,world!<h1>tszrwyx& ...
- 吴裕雄--天生自然HADOOP操作实验学习笔记:使用hive操作hbase
实验目的 熟悉hive和hbase的操作 熟悉hadoop.hbase.hive.zookeeper的关系 熟练大数据环境的搭建 学会分析日志排除问题 实验原理 1.hive整合hbase原理 前面大 ...
- 吴裕雄--天生自然HADOOP操作实验学习笔记:mapreduce代码编程
实验目的 深入了解mapreduce的底层 了解IDEA的使用 学会通过本地和集群环境提交程序 实验原理 1.回忆mapreduce模型 前面进行了很多基础工作,本次实验是使用mapreduce的AP ...
- 吴裕雄--天生自然HADOOP操作实验学习笔记:分布式及RPC通信简介
实验目的 掌握GOF设计模式的代理模式 了解掌握socket编程.java反射.动态代理 了解NIO.多线程 掌握hadoop的RPC框架使用API 实验原理 1.什么是RPC 在hadoop出现以前 ...
随机推荐
- Spring Boot 核心注解与配置文件
@SpringBootApplication注解 Spring Boot项目有一个入口类 (*Application) 在这个类中有一个main 方法,是运行该项目的切入点.而@SpringBootA ...
- POJ 3233:Matrix Power Series 矩阵快速幂 乘积
Matrix Power Series Time Limit: 3000MS Memory Limit: 131072K Total Submissions: 18450 Accepted: ...
- JSONPath 表达式的使用
一.JSONPath使用需要的包 <dependency> <groupId>com.jayway.jsonpath</groupId> <artifactI ...
- Java自学-集合框架 hashCode原理
Java hashCode原理 步骤 1 : List查找的低效率 假设在List中存放着无重复名称,没有顺序的2000000个Hero 要把名字叫做"hero 1000000"的 ...
- JAVA 使用模板创建DOCX文档)(XDocService 使用报错条数过多报错链接不上服务器)
详细解释https://xdoc.iteye.com/blog/2399451 https://xdoc.iteye.com/ 导入 XDocService.jar 我说一下我遇到的问题 我从数 ...
- HDU - 6198 number number number(规律+矩阵快速幂)
题意:已知F0 = 0,F1 = 1,Fn = Fn - 1 + Fn - 2(n >= 2), 且若n=Fa1+Fa2+...+Fak where 0≤a1≤a2≤⋯≤a,n为正数,则n为mj ...
- Html5 经验
http://knockoutjs.com/documentation/introduction.html knockout的模式 MVVM 四大重要概念 声明式绑定UI界面自动刷新依赖跟踪模版 一些 ...
- git仓库拆分
例如: # 这就是那个大仓库 big-project $ git clone git@github.com:tom/big-project.git $ cd big-project # 把所有 `co ...
- Centos 时间与主机时间不匹配问题解决
有时候新安装的虚拟机的系统时间会和主机的时间差8个小时,这是因为虚拟机和主机所在的时区不同. 这会导致当你往mysql数据库插入数据时如果设置时间为current_time结果会和虚拟机保持一致. 1 ...
- scala安装教程及简单配置
本文将介绍以下内容:Windows下安装scala运行环境,安装编译工具并简单配置,实现著名的“Hello,World". 一,Windows下安装scala运行环境 1.配置jdk,因为s ...
