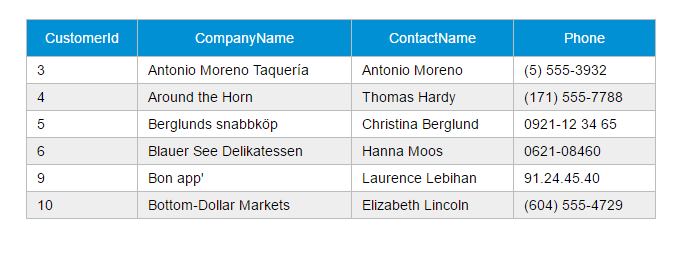
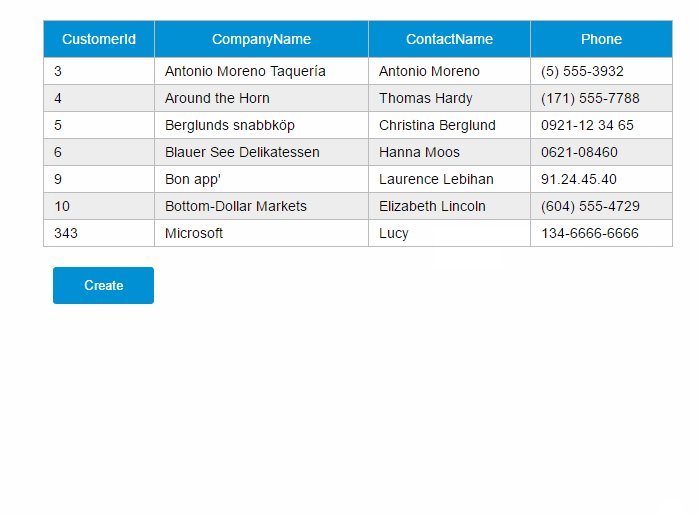
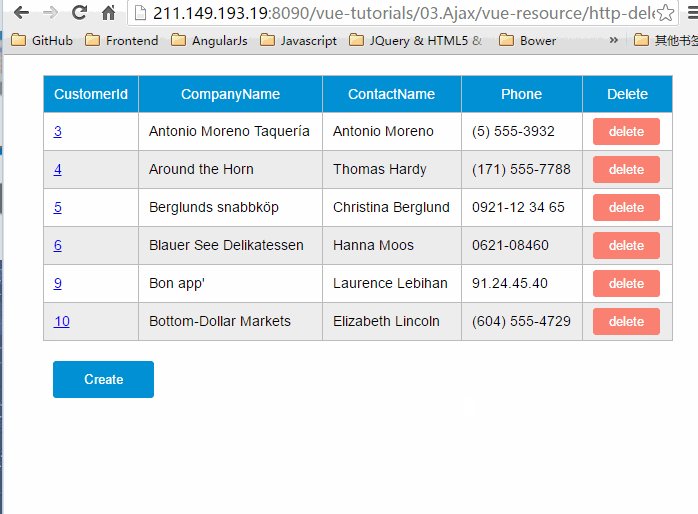
vue-resource CRUD示例
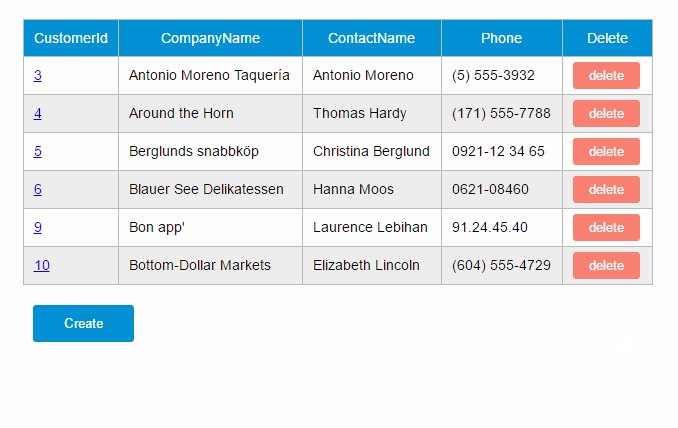
GET请求
var demo = new Vue({
el: '#app',
data: {
gridColumns: ['customerId', 'companyName', 'contactName', 'phone'],
gridData: [],
apiUrl: 'http://211.149.193.19:8080/api/customers'
},
ready: function() {
this.getCustomers()
},
methods: {
getCustomers: function() {
this.$http.get(this.apiUrl)
.then((response) => {
this.$set('gridData', response.data)
})
.catch(function(response) {
console.log(response)
})
}
}
})
这段程序的then方法只提供了successCallback,而省略了errorCallback。
catch方法用于捕捉程序的异常,catch方法和errorCallback是不同的,errorCallback只在响应失败时调用,而catch则是在整个请求到响应过程中,只要程序出错了就会被调用。
在then方法的回调函数内,你也可以直接使用this,this仍然是指向Vue实例的:
getCustomers: function() {
this.$http.get(this.apiUrl)
.then((response) => {
this.$set('gridData', response.data)
})
.catch(function(response) {
console.log(response)
})
}
为了减少作用域链的搜索,建议使用一个局部变量来接收this。

demo地址:http://211.149.193.19:8090/vue-tutorials/03.Ajax/vue-resource/http-get.html
JSONP请求
getCustomers: function() {
this.$http.jsonp(this.apiUrl).then(function(response){
this.$set('gridData', response.data)
})
}
demo地址:http://211.149.193.19:8090/vue-tutorials/03.Ajax/vue-resource/http-jsonp.html
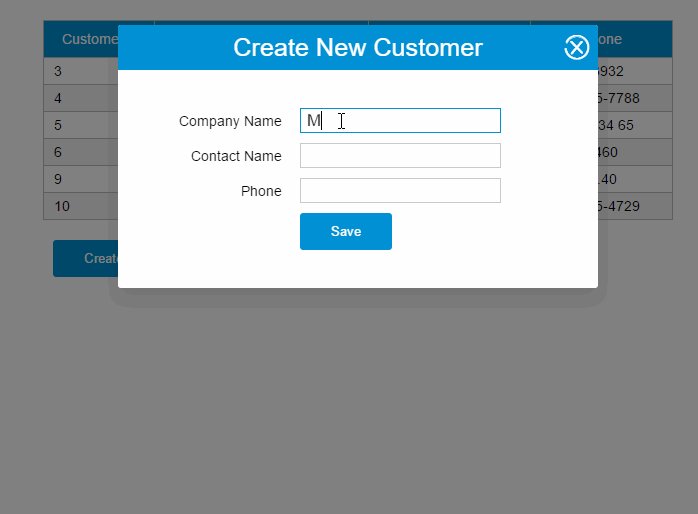
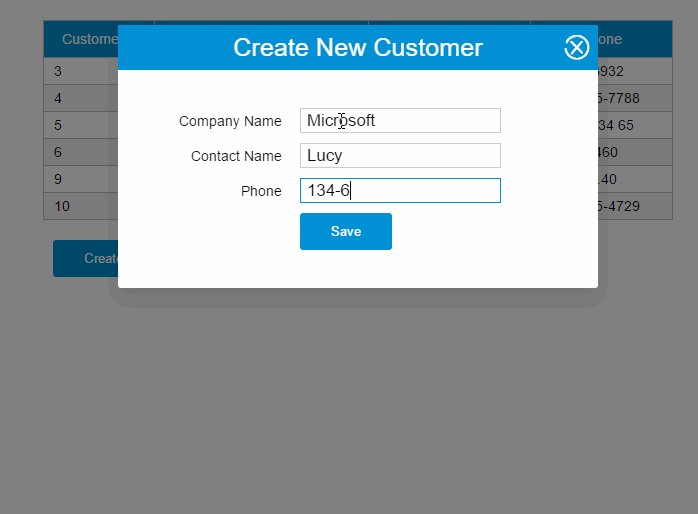
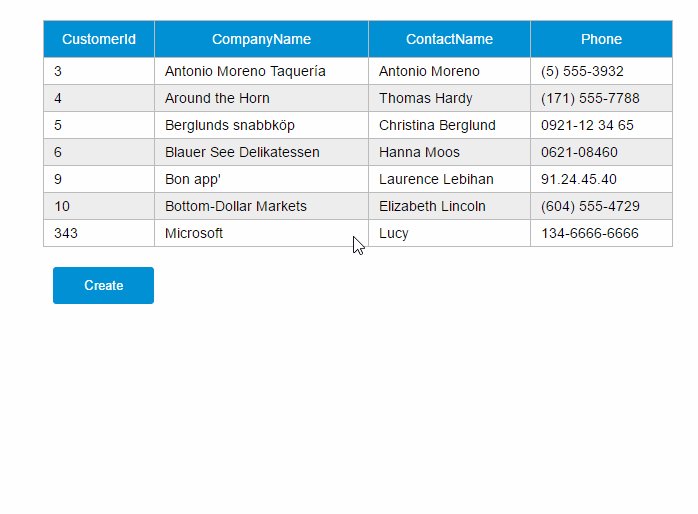
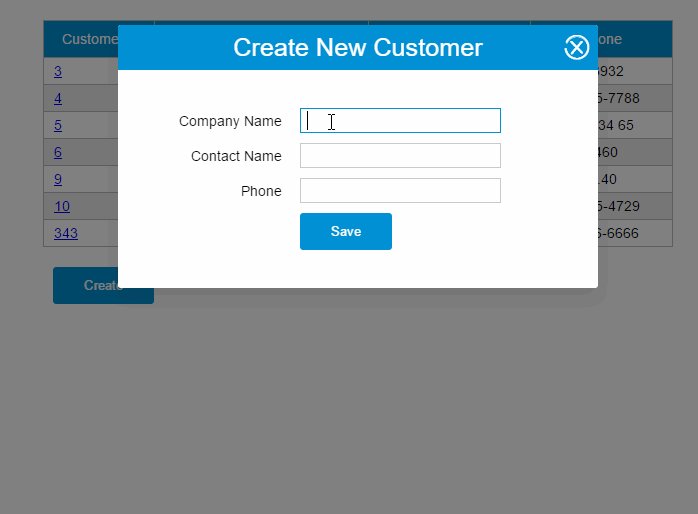
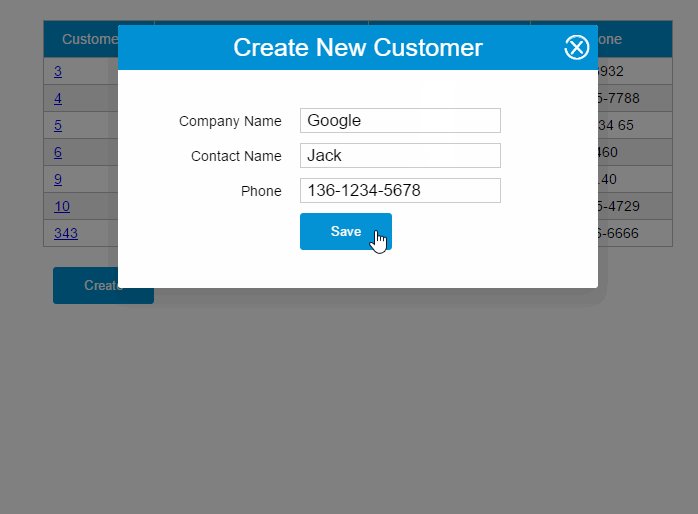
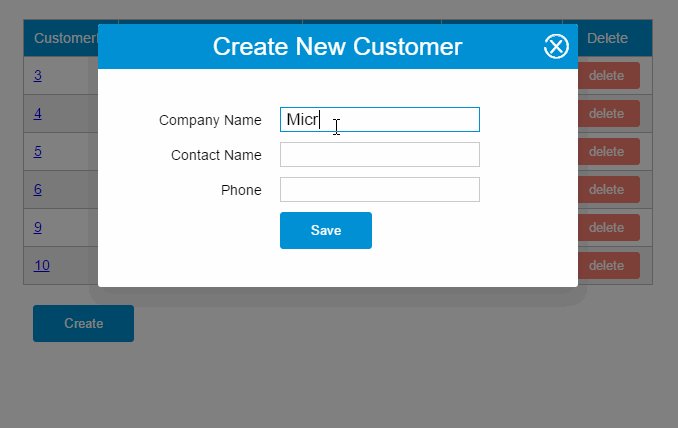
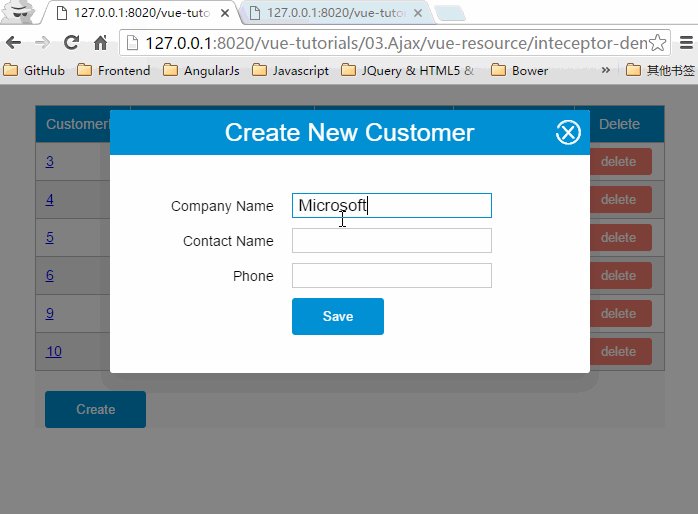
POST请求
var demo = new Vue({
el: '#app',
data: {
show: false,
gridColumns: [{
name: 'customerId',
isKey: true
}, {
name: 'companyName'
}, {
name: 'contactName'
}, {
name: 'phone'
}],
gridData: [],
apiUrl: 'http://211.149.193.19:8080/api/customers',
item: {}
},
ready: function() {
this.getCustomers()
},
methods: {
closeDialog: function() {
this.show = false
},
getCustomers: function() {
var vm = this
vm.$http.get(vm.apiUrl)
.then((response) => {
vm.$set('gridData', response.data)
})
},
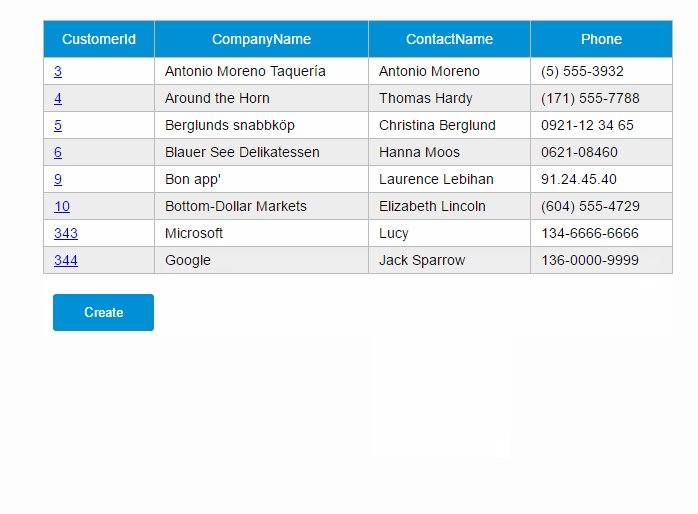
createCustomer: function() {
var vm = this
vm.$http.post(vm.apiUrl, vm.item)
.then((response) => {
vm.$set('item', {})
vm.getCustomers()
})
this.show = false
}
}
})

demo地址:http://211.149.193.19:8090/vue-tutorials/03.Ajax/vue-resource/http-post.html
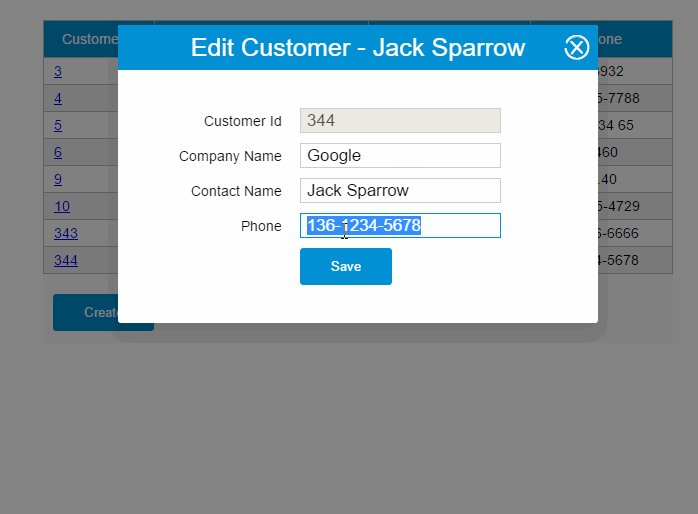
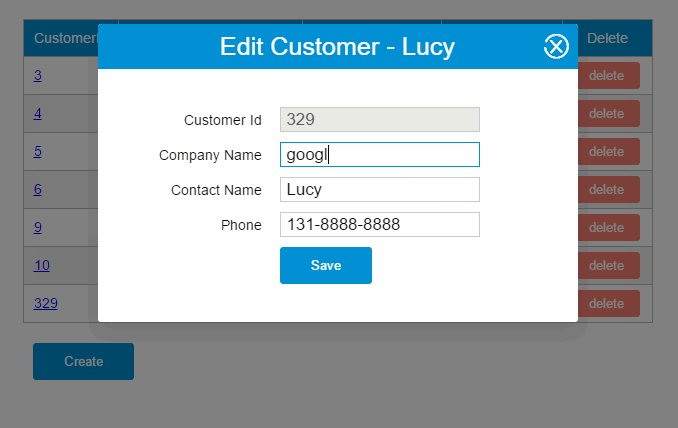
PUT请求
updateCustomer: function() {
var vm = this
vm.$http.put(this.apiUrl + '/' + vm.item.customerId, vm.item)
.then((response) => {
vm.getCustomers()
})
}

demo地址:http://211.149.193.19:8090/vue-tutorials/03.Ajax/vue-resource/http-put.html
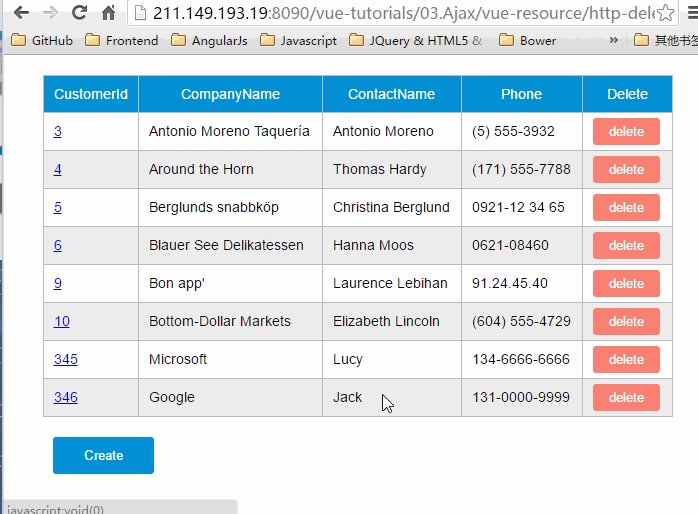
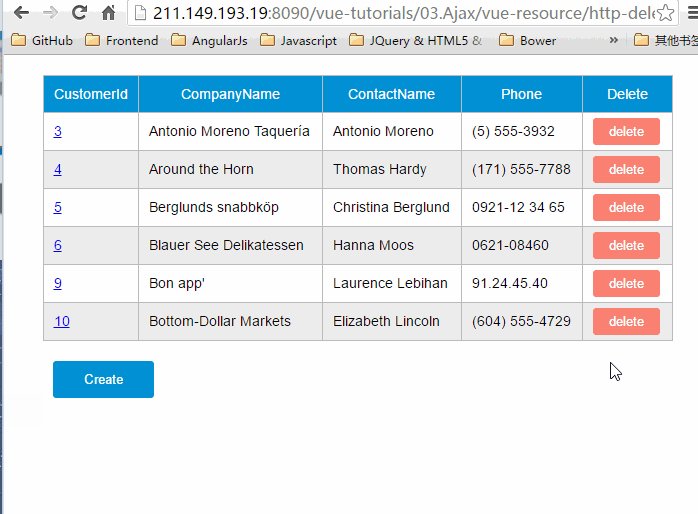
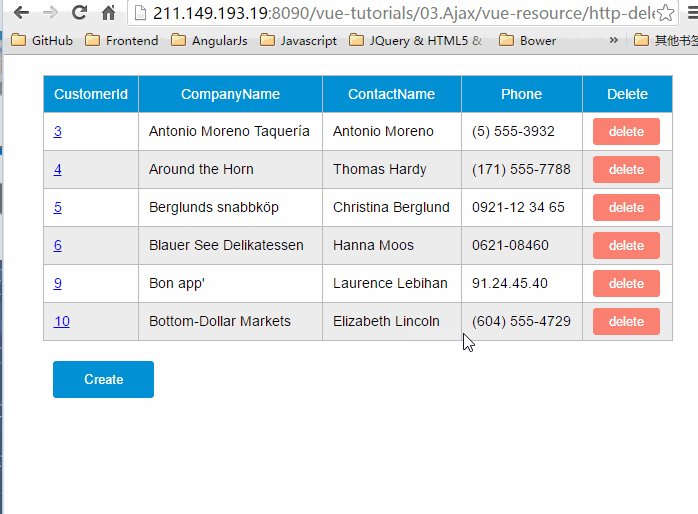
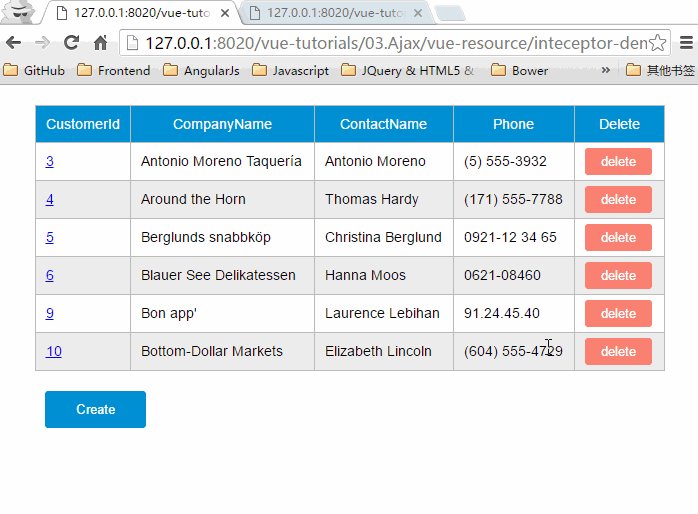
Delete请求
deleteCustomer: function(customer){
var vm = this
vm.$http.delete(this.apiUrl + '/' + customer.customerId)
.then((response) => {
vm.getCustomers()
})
}

demo地址:http://211.149.193.19:8090/vue-tutorials/03.Ajax/vue-resource/http-delete.html
使用resource服务
vue-resource提供了另外一种方式访问HTTP——resource服务,resource服务包含以下几种默认的action:
get: {method: 'GET'},
save: {method: 'POST'},
query: {method: 'GET'},
update: {method: 'PUT'},
remove: {method: 'DELETE'},
delete: {method: 'DELETE'}
resource对象也有两种访问方式:
- 全局访问:Vue.resource
- 实例访问:this.$resource
apiUrl: 'http://211.149.193.19:8080/api/customers{/id}'
GET请求
使用get方法发送GET请求,下面这个请求没有指定{/id}。
getCustomers: function() {
var resource = this.$resource(this.apiUrl)
vm = this
resource.get()
.then((response) => {
vm.$set('gridData', response.data)
})
.catch(function(response) {
console.log(response)
})
}
demo地址:http://211.149.193.19:8090/vue-tutorials/03.Ajax/vue-resource/resource-get.html
POST请求
createCustomer: function() {
var resource = this.$resource(this.apiUrl)
vm = this
resource.save(vm.apiUrl, vm.item)
.then((response) => {
vm.$set('item', {})
vm.getCustomers()
})
this.show = false
}
demo地址:http://211.149.193.19:8090/vue-tutorials/03.Ajax/vue-resource/resource-post.html
PUT请求
updateCustomer: function() {
var resource = this.$resource(this.apiUrl)
vm = this
resource.update({ id: vm.item.customerId}, vm.item)
.then((response) => {
vm.getCustomers()
})
}
{/id}相当于一个占位符,当传入实际的参数时该占位符会被替换。
例如,{ id: vm.item.customerId}中的vm.item.customerId为12,那么发送的请求URL为:
http://211.149.193.19:8080/api/customers/12
demo地址:http://211.149.193.19:8090/vue-tutorials/03.Ajax/vue-resource/resource-post.put
DELETE请求
deleteCustomer: function(customer){
var resource = this.$resource(this.apiUrl)
vm = this
resource.remove({ id: customer.customerId})
.then((response) => {
vm.getCustomers()
})
}
demo地址:http://211.149.193.19:8090/vue-tutorials/03.Ajax/vue-resource/resource-delete.html
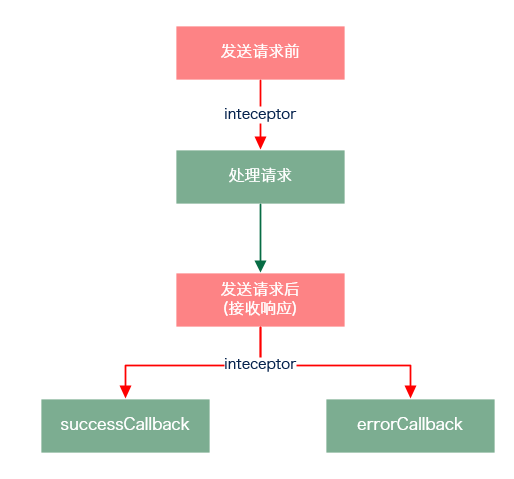
使用inteceptor
拦截器可以在请求发送前和发送请求后做一些处理。

基本用法
Vue.http.interceptors.push((request, next) => {
// ...
// 请求发送前的处理逻辑
// ...
next((response) => {
// ...
// 请求发送后的处理逻辑
// ...
// 根据请求的状态,response参数会返回给successCallback或errorCallback
return response
})
})
在response返回给successCallback或errorCallback之前,你可以修改response中的内容,或做一些处理。
例如,响应的状态码如果是404,你可以显示友好的404界面。
如果不想使用Lambda函数写法,可以用平民写法:
Vue.http.interceptors.push(function(request, next) {
// ...
// 请求发送前的处理逻辑
// ...
next(function(response) {
// ...
// 请求发送后的处理逻辑
// ...
// 根据请求的状态,response参数会返回给successCallback或errorCallback
return response
})
})
示例1
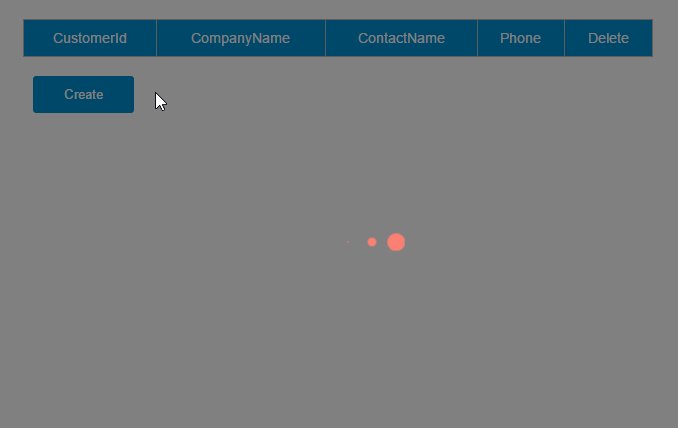
之前的CURD示例有一处用户体验不太好,用户在使用一些功能的时候如果网络较慢,画面又没有给出反馈,用户是不知道他的操作是成功还是失败的,他也不知道是否该继续等待。
通过inteceptor,我们可以为所有的请求处理加一个loading:请求发送前显示loading,接收响应后隐藏loading。
具体步骤如下:
1.添加一个loading组件
<template id="loading-template">
<div class="loading-overlay">
<div class="sk-three-bounce">
<div class="sk-child sk-bounce1"></div>
<div class="sk-child sk-bounce2"></div>
<div class="sk-child sk-bounce3"></div>
</div>
</div>
</template>
2.将loading组件作为另外一个Vue实例的子组件
var help = new Vue({
el: '#help',
data: {
showLoading: false
},
components: {
'loading': {
template: '#loading-template',
}
}
})
3.将该Vue实例挂载到某个HTML元素
<div id="help">
<loading v-show="showLoading"></loading>
</div>
4.添加inteceptor
Vue.http.interceptors.push((request, next) => {
loading.show = true
next((response) => {
loading.show = false
return response
});
});

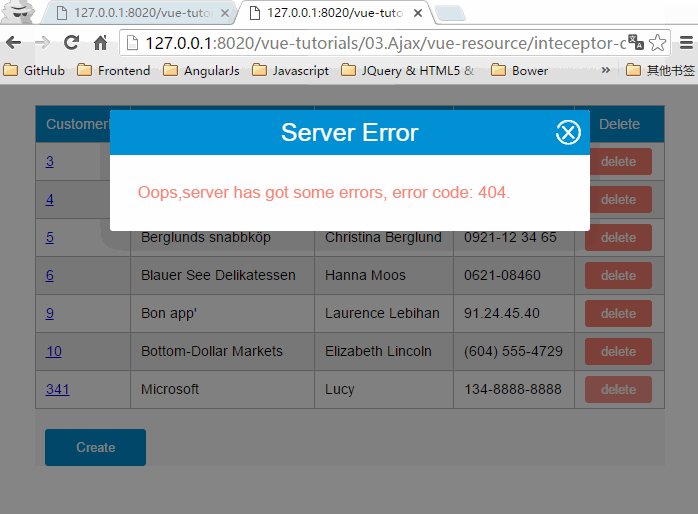
示例2
你问我为什么不在每个请求里面处理errorCallback,这是因为我比较懒。这个问题,同样也可以通过inteceptor解决。
1. 继续沿用上面的loading组件,在#help元素下加一个对话框
<div id="help">
<loading v-show="showLoading" ></loading>
<modal-dialog :show="showDialog">
<header class="dialog-header" slot="header">
<h1 class="dialog-title">Server Error</h1>
</header>
<div class="dialog-body" slot="body">
<p class="error">Oops,server has got some errors, error code: {{errorCode}}.</p>
</div>
</modal-dialog>
</div>
2.给help实例的data选项添加两个属性
var help = new Vue({
el: '#help',
data: {
showLoading: false,
showDialog: false,
errorCode: ''
},
components: {
'loading': {
template: '#loading-template',
}
}
})
3.修改inteceptor
Vue.http.interceptors.push((request, next) => {
help.showLoading = true
next((response) => {
if(!response.ok){
help.errorCode = response.status
help.showDialog = true
}
help.showLoading = false
return response
});
});

vue-resource CRUD示例的更多相关文章
- vue resource 携带cookie请求 vue cookie 跨域
vue resource 携带cookie请求 vue cookie 跨域 1.依赖VueResource 确保已安装vue-resource到项目中,找到当前项目,命令行输入: npm instal ...
- 一起学Vue:CRUD(增删改查)
目标 使用Vue构建一个非常简单CRUD应用程序,以便您更好地了解它的工作方式. 效果页面 比如我们要实现这样列表.新增.编辑三个页面: 列表页面 新增页面 编辑页面 我们把这些用户信息保存到Todo ...
- java框架之SpringBoot(6)-Restful风格的CRUD示例
准备 环境 IDE:Idea SpringBoot版本:1.5.19 UI:BootStrap 4 模板引擎:thymeleaf 3 效果:Restful 风格 CRUD 功能的 Demo 依赖 &l ...
- 《Entity Framework 6 Recipes》中文翻译系列 (20) -----第四章 ASP.NET MVC中使用实体框架之在MVC中构建一个CRUD示例
翻译的初衷以及为什么选择<Entity Framework 6 Recipes>来学习,请看本系列开篇 第四章 ASP.NET MVC中使用实体框架 ASP.NET是一个免费的Web框架 ...
- Vue.js 基础示例
为 Vue.js 初学者写了一些简单的示例,在线示例 示例源码 了解更多请查看 Vue.js 官网文档:http://vuejs.org.cn/guide/
- Vue.js 学习示例
本篇和大家分享的是学习Vuejs的总结和调用webapi的一个小示例:快到年底了争取和大家多分享点东西,希望能对各位有所帮助:本章内容希望大家喜欢,也希望各位多多扫码支持和推荐谢谢: » Vuejs ...
- vue指令v-model示例解析
限制 <input> <select> <textarea> components 修饰符 .lazy - 取代 input 监听 change 事件 .numbe ...
- vue指令v-bind示例解析
1.绑定一个属性 <img id="app" v-bind:src="imageSrc"> <script> var app = Vue ...
- elementUI vue upload完整示例
elementUI 和vue 还有axios +java的完整示例, 代码敲了很久, 累死了, 以后用就直接复制了 ,很值吧!!! 1.html <!DOCTYPE html> <h ...
随机推荐
- PythonTwo
格式化输出: % 占位符 s(str 字符串) d(digit 数字) %% 只单纯显示% Str 索引切片 captlze 首字母大写 upper 全大写 lower 全小写 find 通过元 ...
- COGS1487 麻球繁衍
不会做%%http://blog.csdn.net/doom_bringer/article/details/50428503 #include<bits/stdc++.h> #defin ...
- 【机器学习实战学习笔记(1-1)】k-近邻算法原理及python实现
笔者本人是个初入机器学习的小白,主要是想把学习过程中的大概知识和自己的一些经验写下来跟大家分享,也可以加强自己的记忆,有不足的地方还望小伙伴们批评指正,点赞评论走起来~ 文章目录 1.k-近邻算法概述 ...
- php添加openssl扩展
很多时候都会用到openssl组件,下面就介绍一下linux下php安装openssl扩展: 安 装openssl组件,一般php安装目录中都有许多扩展组件的安装包,当然也包括openssl,例如我的 ...
- linux下的hashpump安装及使用
hashpump是linux上的一个进行hash长度拓展攻击的工具,安装过程如下: git clone https://github.com/bwall/HashPump apt-get instal ...
- 吴裕雄--天生自然JAVA SPRING框架开发学习笔记:Spring框架的基本思想
EJB的学习成本很高,开发效率却不高,需要编写很多重复的代码,这些问题阻止了EJB的继续发展.就在EJB技术止步不前的时候,Spring框架在合适的时机出现了,Spring框架和EJB不同,Sprin ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习:变量
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- UML-线程标示法
继续前一章<缓存策略>,既然用缓存,那如何保证数据同步呢?即:缓存里的数据和DB里的数据一致. 解决:LocalProducts每隔N分钟查询并更新它的缓存(定时器) 如果LocalPro ...
- Python __name__="__main__"的作用
该语句加在模块的最后,可以让这个模块,即可以被别人import,又可以直接运行. fibo.py文件: def fibo(): pass # fibo函数的内容 if __name__==" ...
- UVA 11019 二维匹配 AC自动机
这个题目要求在一个大矩阵里面匹配一个小矩阵,是AC自动机的灵活应用 思路是逐行按普通AC自动机匹配,用过counts[i][j]记录一下T字符矩阵以i行j列为开头的与P等大的矩阵区域 有多少行已经匹配 ...
