LayUI制作日历工作记录簿
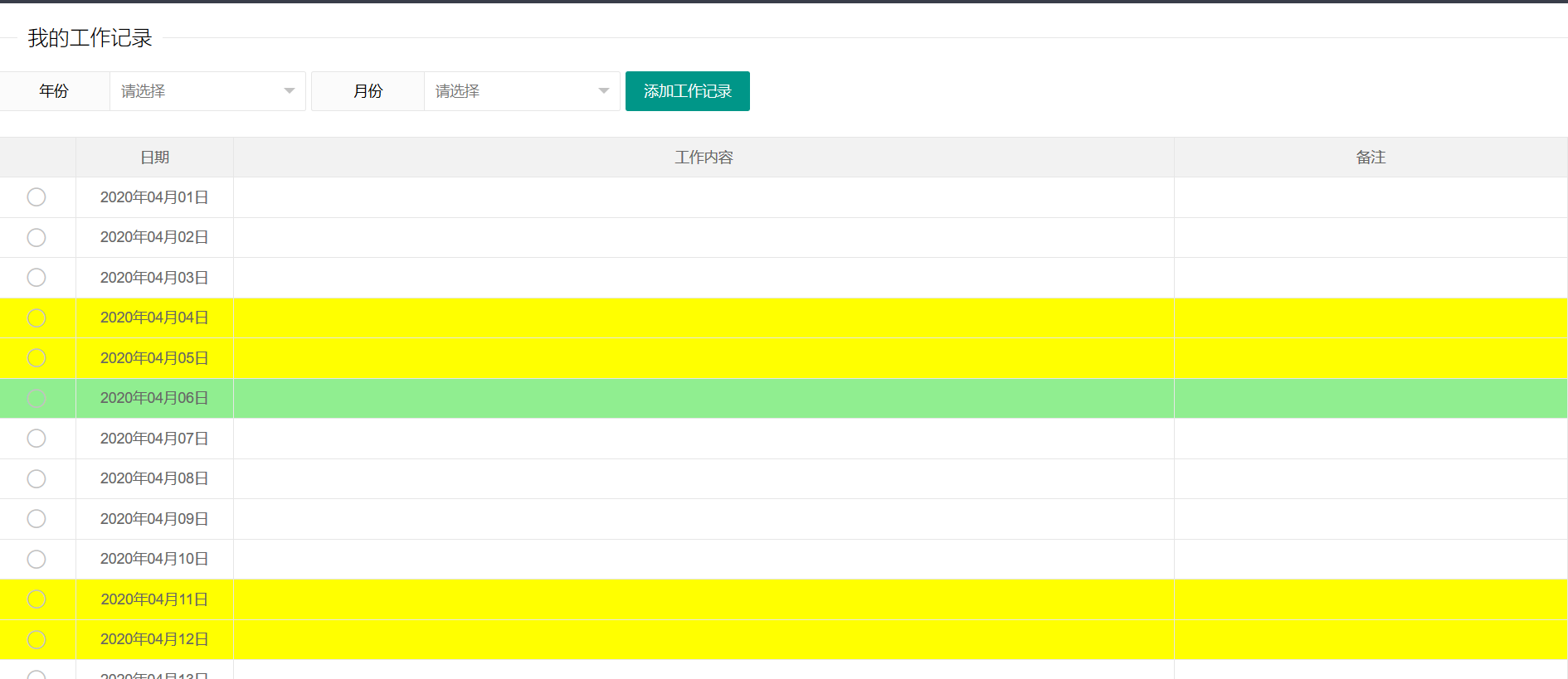
标题不知道该如何取,大概就是用Lay UI的Table,制作一个日历,在日历上可以添加每天的工作简记录。记录下LayUI Table的一些用法,一些值得探索的地方在于日历生成后,给周末加背景色,当天加背景色。先上一个效果图:

下面直接上代码,代码中有注释,也会做一些简单解释。
function QueryWorkLog(year, month) {
table.render({
elem: '#WorkLogTable'
, url: '/Home/QueryMyWorkLog'
, where: { year: year, month: month}
, page: false
, cols: [[
{ type:'radio', width:'5%' }
, { field: 'recorddate', width: '10%', title: '日期', align: 'center' }
, { field: 'workcontent', width: '60%', title: '工作内容', align: 'center' }
, { field: 'workmarks', title: '备注', width: '25%', align: 'center' }
]]
, done: function (res, curr, count) {
var that = this.elem.next();
res.data.forEach(function (item, index) {
if (IsWeekend(item.recorddate)) {
var tr = that.find(".layui-table-box tbody tr[data-index='" + index + "']");
tr.css("background-color", "yellow");
}
if (IsToday(item.recorddate)) {
var tr = that.find(".layui-table-box tbody tr[data-index='" + index + "']");
tr.css("background-color", "lightgreen");
}
});
}
});
}
这里是去后端查询一下指定年月的工作记录,如果没有记录,则生成一个空的记录在这里。这样整个表格就像一个日历一样,至于如何去制作这个工作记录项,可以自由发挥。我重点在研究LayUI这个Table的渲染上,所以控制器和Repository的代码就不上了。接下来两个函数来判断是否为周末以及判断当天日期,根据这个来给表格的行添加背景色。
//判断当前日期,设置当日背景绿色
function IsToday(curdate) {
var date = curdate.replace('年', '-').replace('月', '-').replace('日', '');
if ((new Date(date)).toDateString() == (new Date()).toDateString()) {
return true;
}
return false;
} //判断是否为周末,设置周末背景色
function IsWeekend(currentdate) {
var date = currentdate.replace('年', '-').replace('月', '-').replace('日', '');
var day = new Date(date).getDay();
if (day == 0 || day == 6) {
return true;
}
return false;
}
LayUI制作日历工作记录簿的更多相关文章
- CSS3制作日历
目标是制作如下面DEMO显示的一个日历效果: HTML Markup 先来看看其结构: <div class="calendar"> <span class=&q ...
- 【PHP】制作日历
本期本博主将讲述两种利用PHP制作日历的方法,由于PHP日期函数的便捷性,使得我们制作日历这一过程变得相当简单 问题描述: 1.取到当前日期,并着色显示:2.根据当前日期,判断本月有多少天,一号是周几 ...
- 基于jQuery日历插件制作日历
这篇文章主要介绍了基于jQuery日历插件制作日历的相关资料,需要的朋友可以参考下 来看下最终效果图吧: 是长得丑了一点,不要吐槽我-.- 首先来说说这个日历主要的制作逻辑吧: ·一个月份最多有31天 ...
- 二十八、layui的日历组件使用
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue+layui制作列表页
优点: 1.选用layui国产. 2.layui有一套完整的前端框架,基本哪来就可以用. 3.选用vue去掉了很多页面元素js拼接的繁琐,及不易修改. 4.vue里面还有一些过滤器等,用起来很方便. ...
- 用java制作日历,想休息的时候看一看离周末还有几天!
呀!忙碌的每一天,都忘记了明天就是我们愉快周末了.今天没有朋友的闲聊的话,明天处在绷紧的状态呢!还有朋友提到,所有今天来跟大家分享一下用java来编写日历表,累了想休息了的时候,打开看看,还有几天到周 ...
- Word2010制作日历
原文: https://www.toutiao.com/i6494876164157342222/ 最终效果: 设置页面纸张为"横向". 选择"页面布局"选项卡 ...
- swift 日历的制作
制作日历步骤 1.日期数据的处理,这个可以 添加 extension 解决 extension NSDate{ /*几年几月 这个月的多少天*/ class func getDaysInMonth( ...
- 合金装备V 幻痛 制作技术特辑
合金装备V:幻痛 制作特辑 资料原文出自日版CGWORLD2015年10月号 在[合金装备4(Metal Gear Solid IV)]7年后,序章作品[合金装备5 :原爆点 (Metal Gea ...
随机推荐
- 从输入URL到页面展示
当我们输入 URL 并按回车后,浏览器会对 URL 进行检查,首先判断URL格式,比如是ftp http ed2k等等,我们这里假设这个URL是http://hellocassie.cn,那么浏览器会 ...
- Ubuntu中VMware tools的安装步骤
按照下面的步骤,轻松解决!! 1.点击导航栏中的虚拟机,下面的安装VMware tools 2.点击桌面上的光盘,进入后,将tar.gz文件复制到桌面,然后右击提取到此处: 3.在桌面打开终端,cd到 ...
- disruptor 链路实战 三
一.创建Event类 Trade import java.util.concurrent.atomic.AtomicInteger; public class Trade { private Stri ...
- Webpack和Gulp,Webpack和Gulp的基本区别:
Gulp和Webpack的基本区别: gulp可以进行js,html,css,img的压缩打包,是自动化构建工具,可以将多个js文件或是css压缩成一个文件,并且可以压缩为一行,以此来减少文件体积,加 ...
- 大型Java进阶专题(三) 软件架构设计原则(下)
前言 今天开始我们专题的第二课了,本章节继续分享软件架构设计原则的下篇,将介绍:接口隔离原则.迪米特原则.里氏替换原则和合成复用原则.本章节参考资料书籍<Spring 5核心原理>中的 ...
- Oracle 11g rac开启归档
Oracle 11g rac开启归档 查看目前归档状态 #节点1 ykws1 SQL> archive log list; Database log mode No Archive Mode A ...
- 爬虫之BeautifulSoup类
安装:pip install BeautifulSoup4 下表列出了主要的解析器,以及它们的优缺点:看个人习惯选取自己喜欢的解析方式 # 获取html代码 import requests r = r ...
- 动态创建多个button
2020-03-13 每日一例第6天 1.新建窗体windowform,修改text值: 2.找到mouseclick事件,填写代码: Random rm = new Random(); Button ...
- 【Linux】linux系统管理---好用的一些开源工具
目录 linux系统管理---好用的一些开源工具 htop dstat Glances iftop nethogs iotop linux系统管理---好用的一些开源工具 htop htop是一款运行 ...
- H5新特性之语义化标签
一.为什么要增加新的语义化标签 在HTML 5出来之前,我们用div来表示章节,但是这些div都没有实际意义,这样的布局方式使我们的结构不够清晰,于是语义化标签应运而生. 二.何为语义化标签 顾名思义 ...
