sublime text 常用插件安装
一、安装方法
ctrl+ship+p —— 在弹出的地方输入 pci (package control: install pagckage)—— 再输入 要安装的包名
二、一步过慢或失败解决:
原因:每次都要重新下载 channel_v3.json文件,因为文件较大,经常无法下载导致
第一步,下载文件:channel_v3.json
下载地址:https://pan.baidu.com/s/1qRgQXiYD2-6MjTb3B3mIBg
源文件地址:https://raw.githubusercontent.com/SuCicada/channel_v3.json/master/channel_v3.json
第二步,Preferences(首选项)->Package Settings ->Package Control ->Settings-User,在里面加上代码:
"channels":
[
"D:/ProgramGreen/sublimText/channel_v3.json" //引号中的路径是你刚放channel_v3.json文件的路径
],
修改完成后变成:
{
"bootstrapped": true,
"channels":
[
"D:/ProgramGreen/sublimText/channel_v3.json"
],
"in_process_packages":
[
],
"installed_packages":
[
"AutoFileName",
"ChineseLocalizations",
"Package Control",
"SublimeCodeIntel"
]
}
这样再执行第一步就不会卡了;
============================================================
自动补全Html
英文界面:menu-》Preferences-》Setting-User-》加上这一句 ,保存-》关闭编辑器-》重新打开-》完成
,
"auto_complete": true,
"auto_match_enabled": true
常用插件
sublime是通过插件管理器Package Control地对插件浏览、安装和卸载插件。
安装Package Control
百度搜索Package Control打开官网
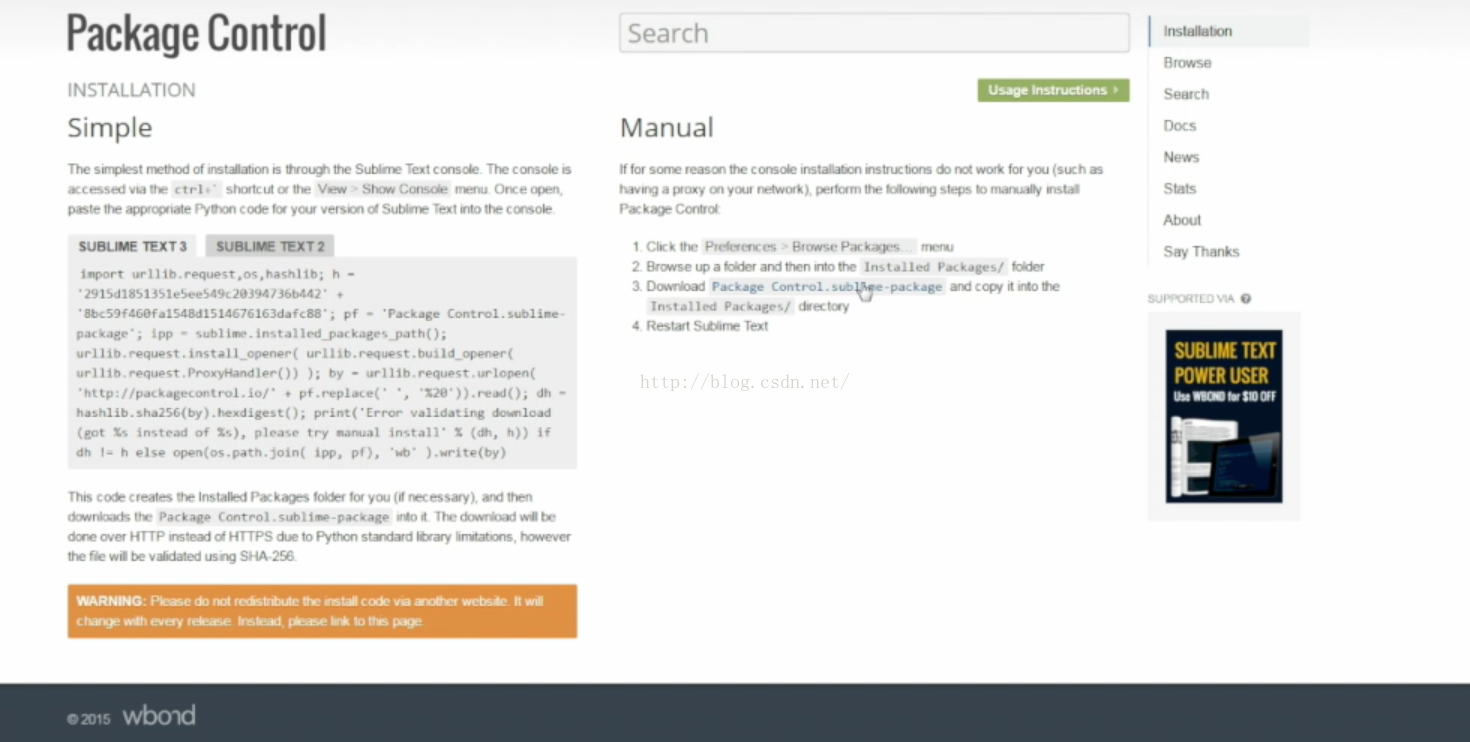
点击下载文件
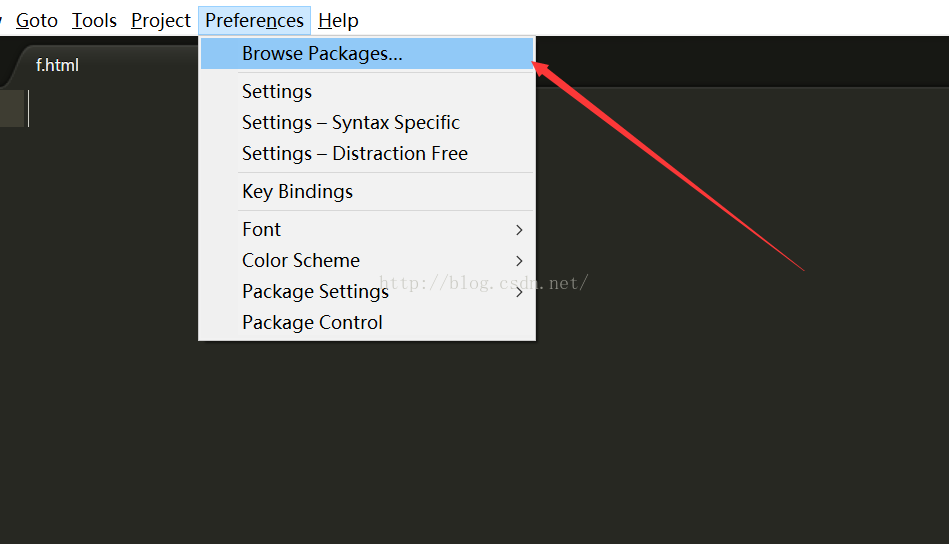
打开文件目录
把下载文件放在Installed Packages目录下并重启编辑器 安装成功
安装插件
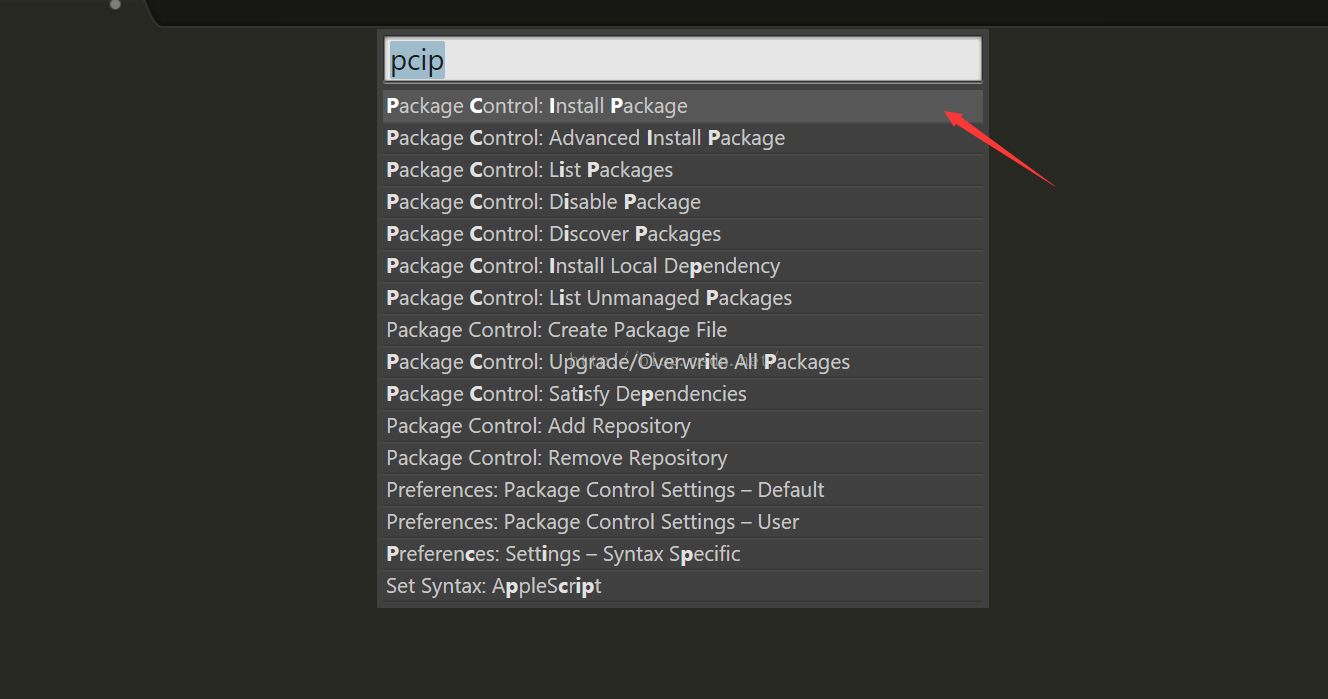
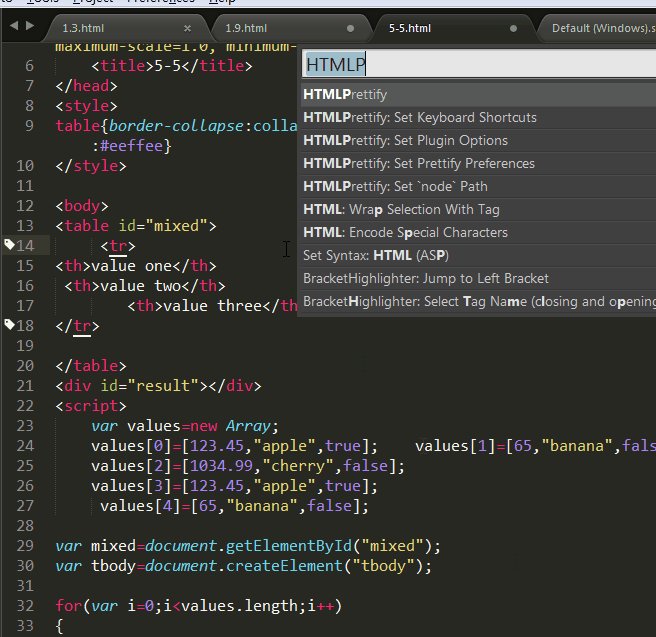
安装插件时,先使用Ctrl+Shift+P(Tools→Command Palette...)打开控制面板,输入PackageControl 回车 显示如图:
选择Package Control:Install Package,回车。安装成功后如图所示,在输入框中输入插件名字选择插件回车即可安装插件。
Emmet
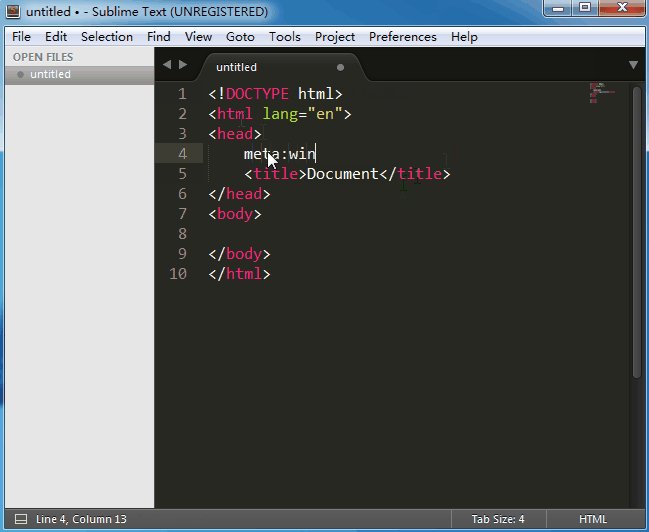
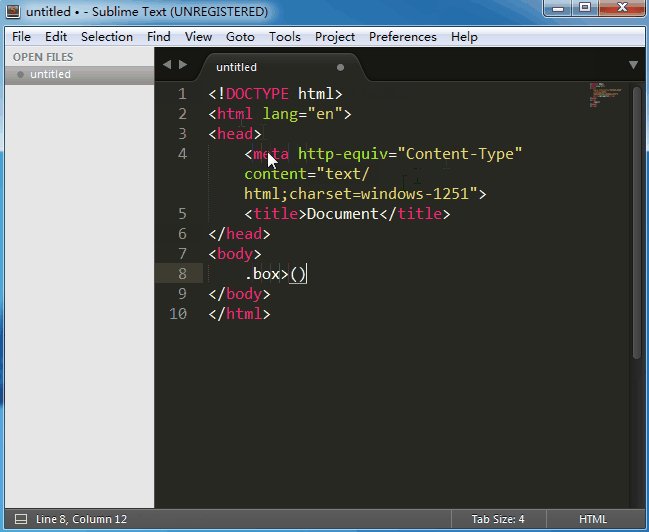
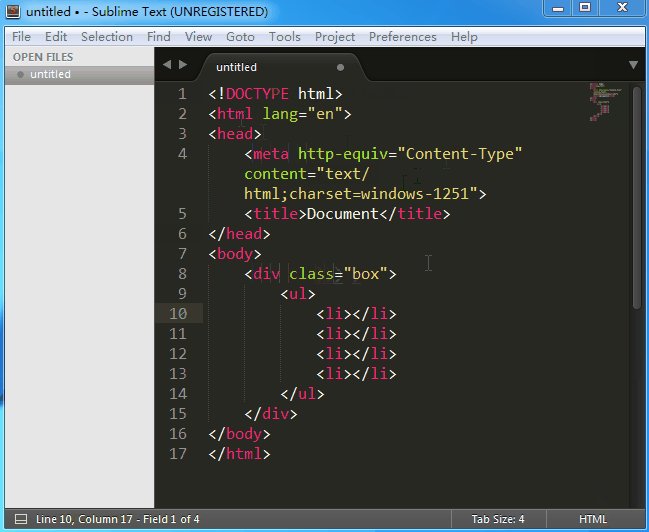
前端开发必备,Write less , show more,使用Tab键触发。安装Emmet后,可以输入少量代码后摁Tab键,系统自动补全代码。
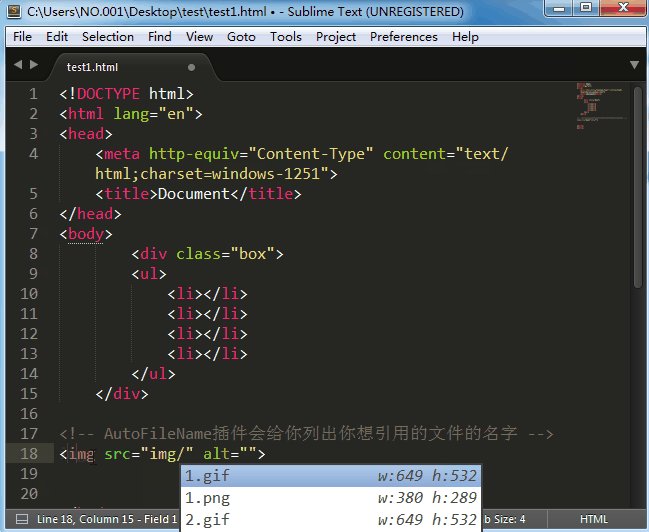
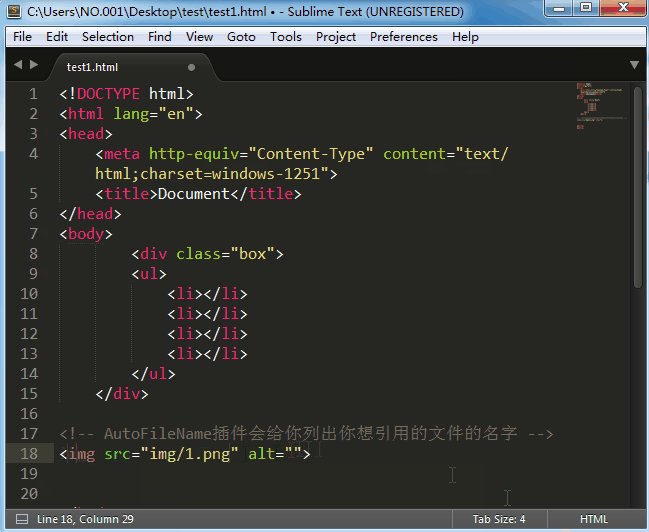
AutoFileName
快速列出你想引用的文件夹里面所有文件的名字,比如想引用test/img/1.png。只需要输入/img,该插件就会自动提示/img下面的所有文件名,如图
BracketHighlighter
高亮显示[], (), {}, “”, ”, <tag></tag>符号,便于查看起始和结束标记。如图:
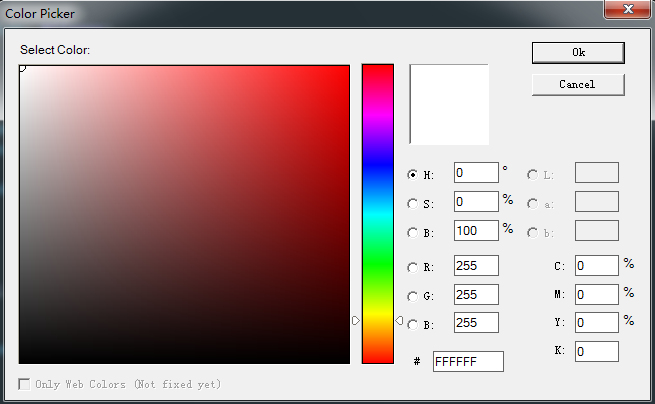
ColorPicker
调色板,需要输入颜色时,可直接选取颜色。使用快捷键ctrl+shift+c即可打开调色板。需要注意的是,这个快捷键可能会打不开调色板,原因是该快捷键被占用了,最直接的解决办法是直接在Preferences→Key Bindings-User中配置:“{ "keys": ["ctrl+shift+c"], "command": "color_pick"},”
JsFormat
JsForma可以自动帮助你格式化JavaScript代码,形成一种通用的格式,比如对压缩、空格、换行的js代码进行整理,使得js代码结构清晰,易于观看。在已压缩的JS文件中,右键选择jsFormat或者使用默认快捷键(Ctrl+Alt+F),如果该热键被占用了,可以在Preferences→Key Bindings-User中配置: { "keys": ["ctrl+shift+alt+j"], "command": "js_format","context": [{"key": "selector", "operator": "equal", "operand": "source.js,source.json"}]},
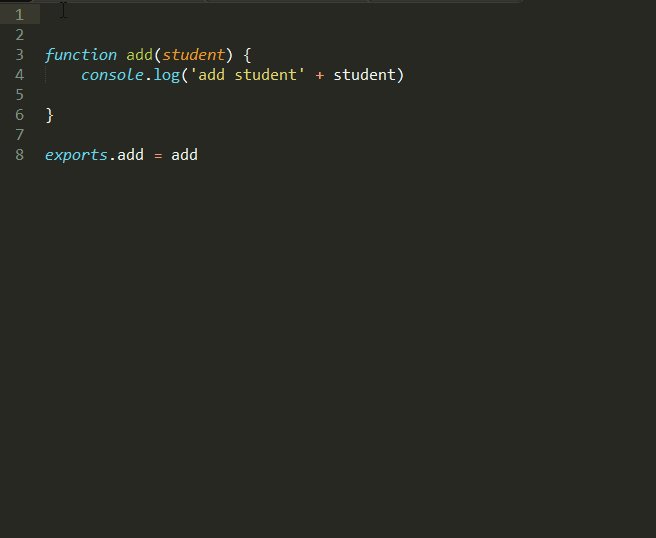
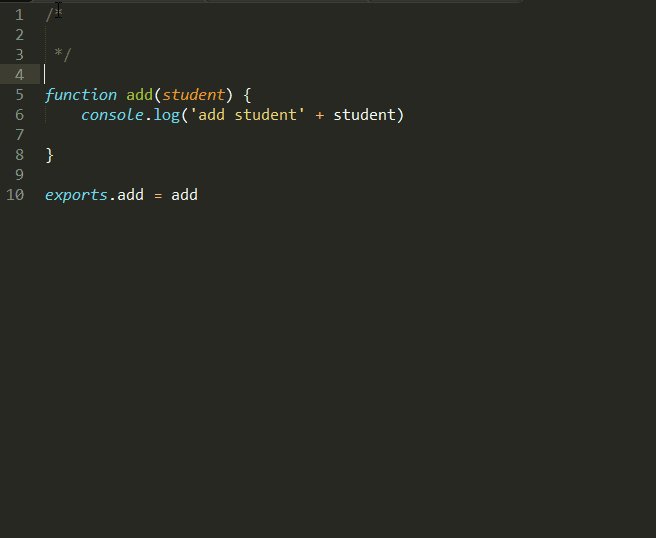
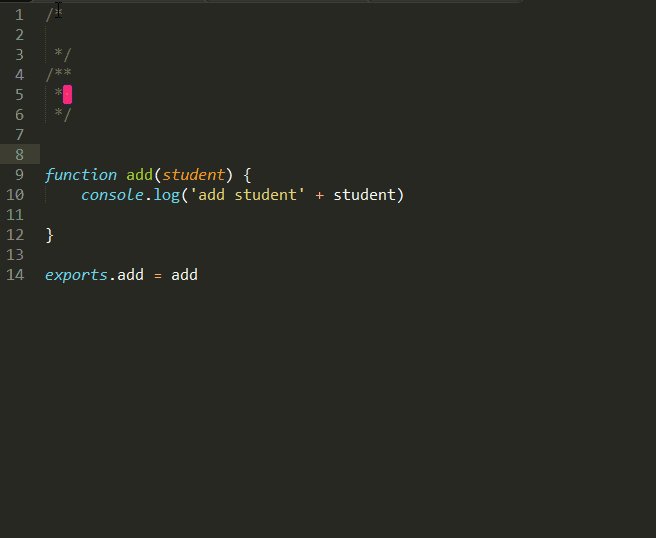
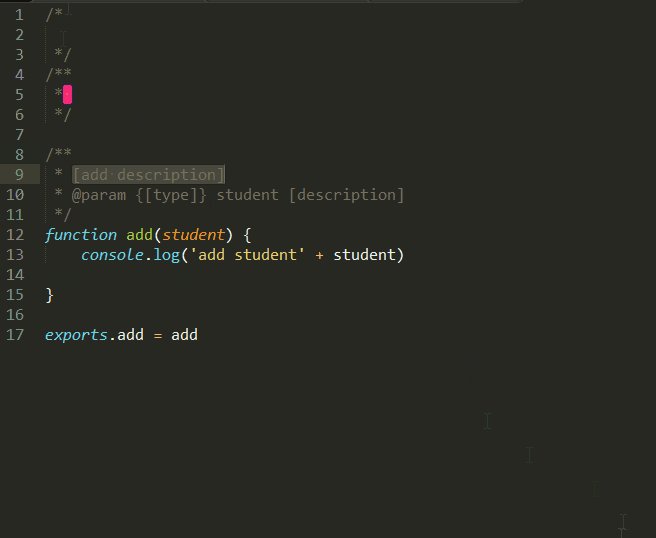
DocBlockr
安装该插件后,可以快速生成各种注释格式,当需要生成注释符号时,输入/*、/然后回车系统即帮你自动生成,如果/后面刚好是一个函数的定义,注释格式会根据函数的参数生成。
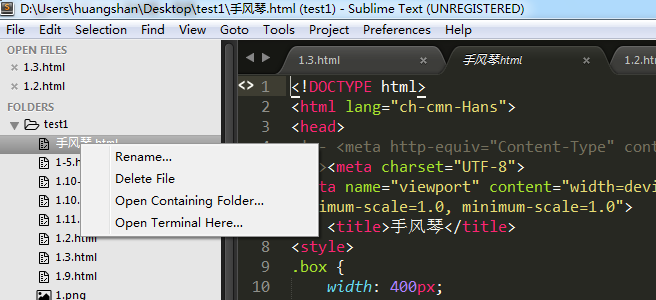
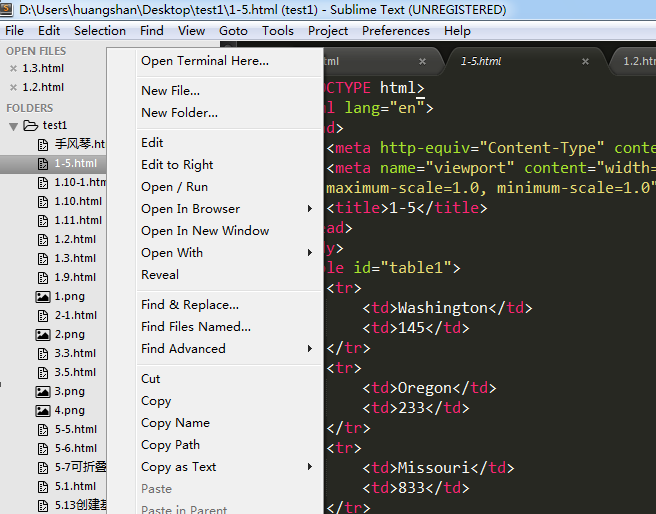
Sidebar Enhancements
sub侧栏右键文件提供的功能很少,但在实际开发中,文件通常会有各种处理请求,而该插件增强侧栏文件右键功能,比如可以直接右键将文件移入回收站,在浏览器中浏览,将文件复制到剪切板等。详情查看sidebar文档
安装该插件前,文件右键选项很少:
安装插件后,文件右键选项大大增强:
我常用的两个功能是设置文件使用浏览器打开的快捷键F12和重命名F2,需要自己往Key-Bindings-User里面添加
{ "keys": ["f12"], "command": "side_bar_open_in_browser","args":{"paths":[], "type":"testing", "browser":""}},
{ "keys": ["f2"], "command": "side_bar_rename"},
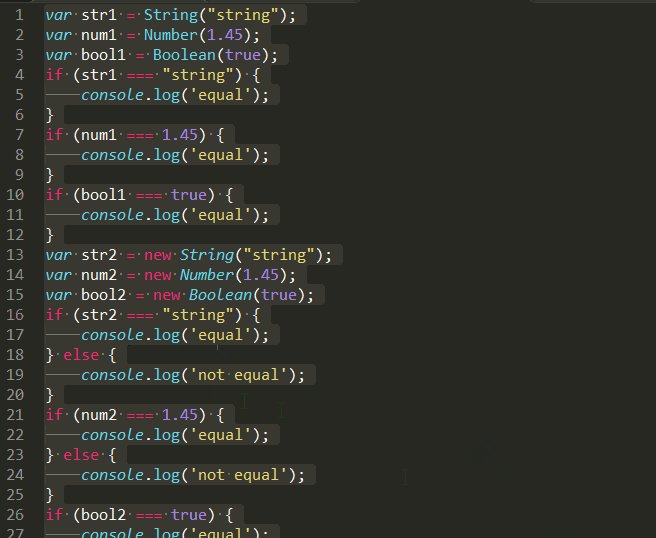
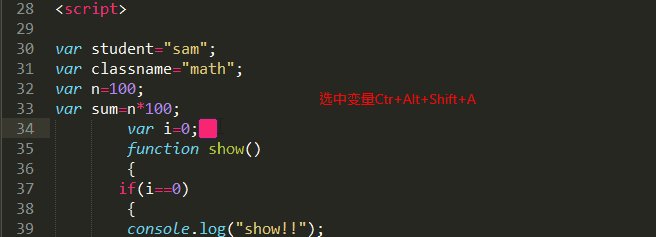
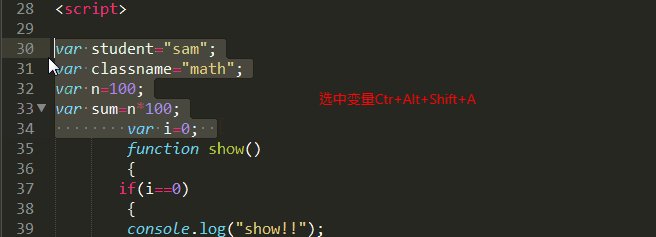
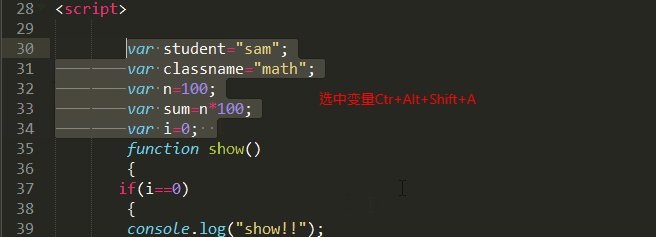
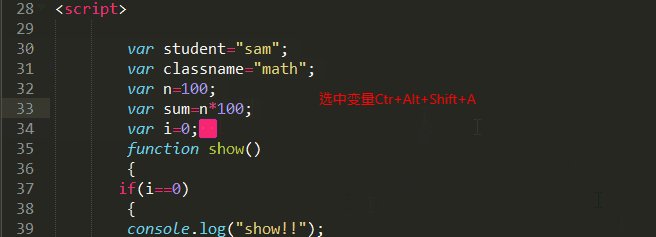
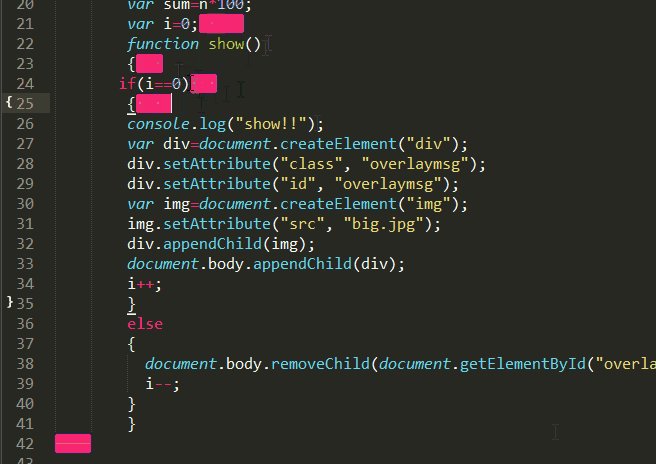
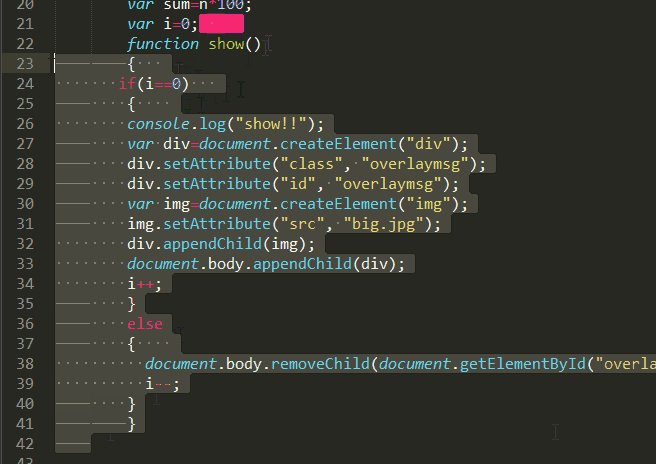
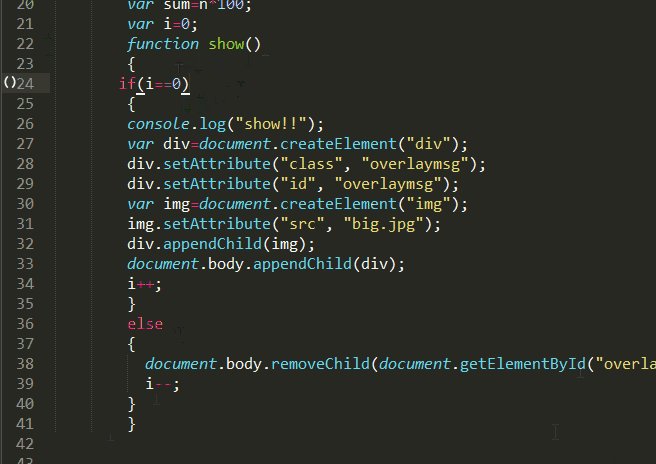
Alignment
对定义的变量进行智能对齐,一般是“=”号对齐,默认的快捷键是Ctrl+Alt+A,但这个热键和QQ截屏的热键冲突不能使用,需要自己重新设置,我通常设置成Ctr+Alt+Shift+A,以下粘贴到Key-Bindings-User里面:{ "keys": ["ctrl+alt+shift+a"], "command": "alignment" },
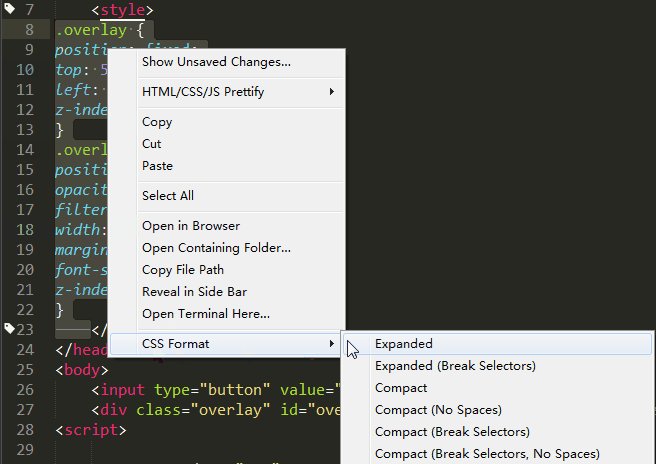
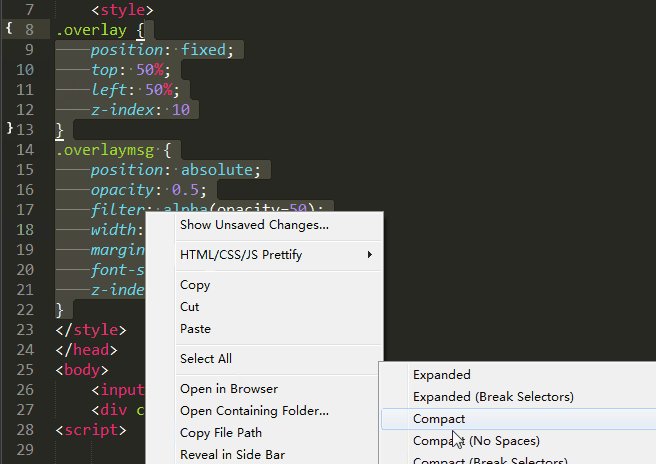
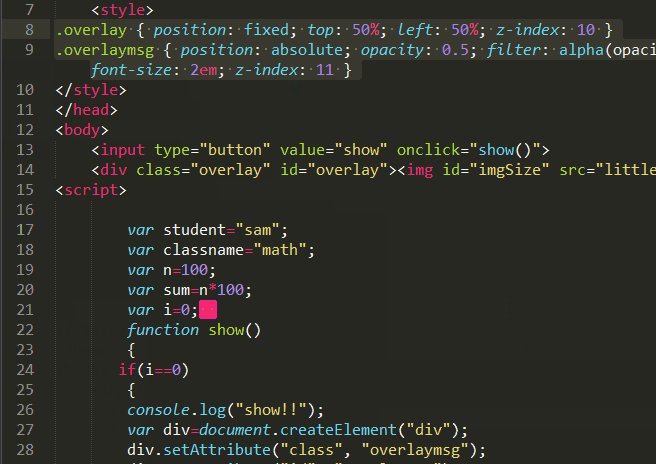
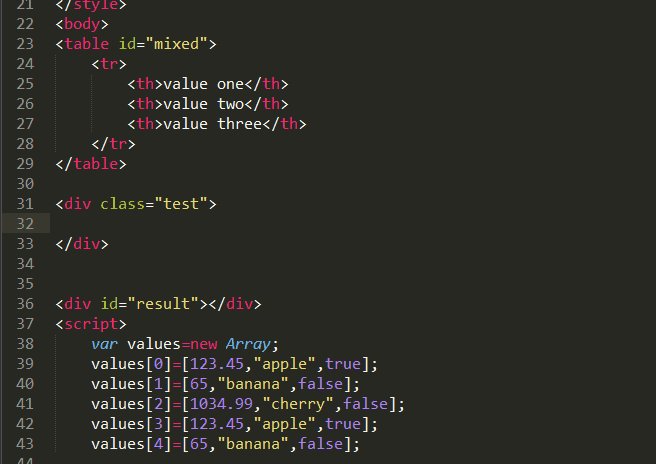
CSS Format
CSS Format可以将任意的 CSS、SASS、SCSS、LESS 代码格式化为展开、紧凑、压缩的形式,选中需要格式化的样式代码,右键选中CSS Format,选择需要形成的格式即可。
Tag
Tag插件提供各种对Tag标签的操作,具有功能:根据/自动关闭HTML标签,标签自动缩进(或选中ctrl+alt+f),删除标签和里面的内容,插入标签(对光标字符“ctrl+shift+,”生成标签),删除标签里的属性,关闭标签,检查标签等。有些功能是自动执行,有些功能需要手动执行,功能入口 菜单栏Edit→
Tag。
Trailing spaces
可以检测和一键删除代码的空格,保存时自动删除多余空格,让你的代码更加紧凑规范。功能入口:Edit→
Trailing Spaces→
Delete,也可以自己设置快捷键,我通常设置成ctrl+shift+alt+t,以下粘贴到Key-Bindings-User里面:{ "keys": ["ctrl+shift+alt+t"], "command": "delete_trailing_spaces" },
ConvertToUTF8
通过本插件,您可以编辑并保存目前编码不被 Sublime Text 支持的文件,特别是中日韩用户使用的 GB2312,GBK,BIG5,EUC-KR,EUC-JP 等。可以通过 File→
Set File Encoding to 菜单对文件编码进行手工转换。例如,您可以打开一个 UTF-8 编码的文件,指定保存为 GBK,反之亦然。
HTML-CSS-JS Prettify
格式化HTML,CSS,Javascript和Json代码格式。使用该插件,需要安装nodejs,而且要在Packages-Setting→
HTML/CSS/JS Prettify→
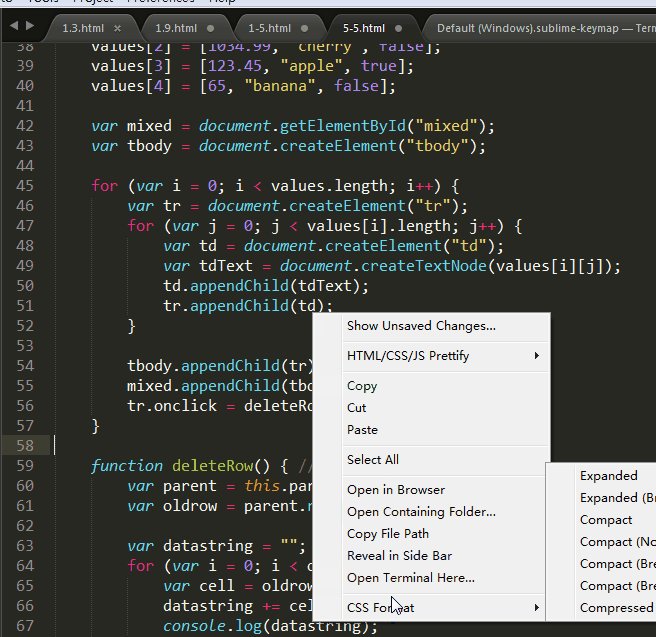
set node path中设置你node的安装路径。使用过程:Tools→
Command Palette(或者Ctrl+Shift+P),输入选择htmlprettify即可完成整个文档的格式化。也可以设置快捷键:Packages-Setting→HTML/CSS/JS Prettify→set keyboard shortcuts,因为我的ctrl+shift+h已经被占用,所以我改成ctrl+shift+alt+h。
Terminal
打开文件的终端,终端默认是CMD。ctrl+shift+t 打开文件所在文件夹,ctrl+shift+alt+t 打开文件所在项目的根目录文件夹,可以自己重新配置快捷键。也可以右键open terminal here打开。
汇总一下前面介绍的插件:
Alignment
AutoFileName
BracketHighlighter
ColorPicker
CSS Format
DocBlockr
Emmet
JsFormat
Sidebar Enhancements
Tag
Trailing Spaces
ConvertToUTF8
HTML-CSS-JS Prettify
Terminal
以及因为这些插件而重新设置的快捷键:
- { "keys": ["ctrl+alt+shift+a"], "command": "alignment" },
- { "keys": ["ctrl+shift+alt+f"], "command": "show_panel", "args": {"panel": "find_in_files"} },
- { "keys": ["ctrl+alt+u"], "command": "soft_undo" },
- { "keys": ["ctrl+shift+alt+t"], "command": "delete_trailing_spaces" },
- { "keys": ["f12"], "command": "side_bar_open_in_browser","args":{"paths":[], "type":"testing", "browser":""}},
- { "keys": ["alt+f12"], "command": "side_bar_open_in_browser","args":{"paths":[], "type":"production", "browser":""}},
- { "keys": ["ctrl+t"], "command": "side_bar_new_file2"},
- { "keys": ["f2"], "command": "side_bar_rename"},
- { "keys": ["ctrl+shift+c"], "command": "color_pick"},
- { "keys": ["ctrl+shift+alt+j"], "command": "js_format","context": [{"key": "selector", "operator": "equal", "operand": "source.js,source.json"}]},
还有很多插件需要根据你使用的库和框架自己去添加,比如jQuery、angular、node.js、less等,只要Ctr+Shift+p输入关键词即可找到你想安装的插件。
## 提示less
https://blog.csdn.net/MrZZhou/article/details/56298485
sublimeCodeIntel
js智能提示,超级好用
因为快捷键过多,下面仅罗列一下比较常用的快捷键:
1.操作
Ctrl + `: 打开Sublime Text控制台(Esc退出)
Ctrl+Shift+P:打开命令面板(Esc退出)
Ctrl + K, Ctrl + B: 组合键,显示或隐藏侧栏
Alt :光标调到菜单栏,↑↓←→ 移动光标
2.编辑
Ctr+Shift+D:复制粘贴光标所在行
Alt+.:关闭标签
Ctrl+/:用//注释当前行。
Ctrl+Shift+/:用/**/注释。
Ctrl + Enter: 在当前行下面新增一行然后跳至该行
Ctrl + Shift + Enter: 在当前行上面增加一行并跳至该行
Ctrl + ←/→: 进行逐词移动,
Ctrl + Shift + ←/→: 进行逐词选择
Ctrl + Shift + ↑/↓: 移动当前行(文件会被修改)
Ctrl+KK :从光标处删除至行尾
Ctrl+K Backspace :从光标处删除至行首
Ctrl+Z:撤销
Ctrl+Y:恢复撤销
Ctrl+J:合并行(已选择需要合并的多行时)
Ctrl + [: 选中内容向左缩进
Ctrl + ]: 选中内容向右缩进
3.选择
Alt+F3:选中关键词后,选中所有相同的词。可以配合Ctrl+D使用。
Ctrl + D Ctrl + K Ctrl + U:Ctrl + D选择当前光标所在的词并高亮该词所有出现的位置,再次Ctrl + D,会选择该词出现的下一个位置。在多重选词的过程中,Ctrl + K会将当前选中的词进行跳过在多重选词的过程中,Ctrl + U进行回退
Ctrl+L :选择光标所在整行
Ctrl+X:删除光标所在行
Ctrl + J: 把当前选中区域合并为一行
Ctrl+Shift+M:选中当前括号内容,重复可选着括号本身
4.查找
(如果有窗口弹出都是Esc退出弹出窗口)
Ctr+p:输入@显示容器(css或者js里面)
Ctrl + F: 调出搜索框
Ctrl + H: 调出替换框进行替换
Ctrl + Shift + H: 输入替换内容后,替换当前关键字
Ctrl + Alt + Enter: 输入替换内容后,替换所有匹配关键字。(NOTE: 注意此时如果鼠标焦点在编辑窗口中,则替换失败,将鼠标焦点调到替换框中,Ctrl + Alt + Enter才会起作用)
Ctrl + Shift + F: 开启多文件搜索&替换
Alt + C: 切换大小写敏感(Case-sensitive)模式
Alt + W: 切换整字匹配(Whole matching)模式
Alt + R: 切换正则匹配模式的开启/关闭
5.跳转
Ctrl + P:列出当前打开的文件(或者是当前文件夹的文件),输入文件名然后 Enter 跳转至该文件,输入@symbol跳转到symbol符号所在的位置,输入#keyword跳转到keyword所在的位置,输入:n跳转到文件的第n行
Ctrl + R:列出当前文件中的符号(例如类名和函数名,但无法深入到变量名),输入符号名称 Enter 即可以跳转到该处。
会列出Markdown文件的大纲
F12: 快速跳转到当前光标所在符号的定义处(Jump to Definition)。比如当前光标所在为一个函数调用,F12会跳转至该函数的定义处。
Ctrl + G: 输入行号以跳转到指定行
Ctrl+M:跳转到括号另一半。
6.窗口和Tab页
Ctrl + N: 在当前窗口创建一个新标签
Ctrl + Shift + N: 创建一个新窗口(该快捷键 和搜狗输入法快捷键冲突)
Ctrl + W: 关闭标签页,如果没有标签页了,则关闭该窗口
Ctrl+Shift+W:关闭所有打开文件
Ctrl + Shift + T: 恢复刚刚关闭的标签。
Ctrl +Tag:移动标签。
7.屏幕
F11: 切换普通全屏
Shift + F11: 切换无干扰全屏
Alt + Shift + 2: 进行左右分屏
Alt + Shift + 8进行上下分屏
Alt + Shift + 5进行上下左右分屏(即分为四屏)
Ctrl + 数字键: 跳转到指定屏
Ctrl + Shift + 数字键: 将当前屏移动到指定屏
sublime text 常用插件安装的更多相关文章
- sublime text常用插件
这个比较重要,不会装插件的时候找了好久 sublime text常用插件 1.插件的安装方法 第一种:用package control 这个是用来管理插件的,必备啊,安装package control ...
- Mac下Sublime Text常用插件
Mac下Sublime Text常用插件 SideBarEnhancements 右键菜单增强插件 BracketHighlighter 括号.引号.标签高亮插件 Pretty JSON JSON美化 ...
- Sublime Text 3 插件安装及Vim 模式设置
1.安装Sublime Text 3 下载安装:http://www.sublimetext.com/3 Package Control安装:https://sublime.wbond.net/in ...
- 转: sublime text常用插件和快捷键
Sublime Text 2是一个轻量.简洁.高效.跨平台的编辑器.博主之前一直用notepdd++写前端代码,用得也挺顺手了,早就听说sublime的大名,一直也懒得去试试看,认为都是工具用着顺手就 ...
- Sublime text3 常用插件 安装
1 安装插件前的准备工作 首先确保你的Sublime Text3编辑器为官方版(非破解版),建议下载官网的便携版本(好处多多). 然后安装插件管理工具(Package Control) 1.1 打开S ...
- Sublime Text 3插件安装方法
安装Sublime Tex 3t插件的方法: 按快捷键Ctrl + ~ 调出console 粘贴以下代码到console并回车: import urllib.request,os; pf = 'Pac ...
- sublime text3 常用插件安装
1.Package Control 按Ctrl+~调出console(或者view>show console) 粘贴以下代码到底部命令行并回车: import urllib.request,os ...
- 有关sublime text的插件安装
.sumblime text 中的package control 插件包控件的安装步骤一: Ctrl+` 调出console 粘贴代码: import urllib2,os; pf='Pa ...
- Web前端开发:Sublime Text 常用插件
在安装这些插件之前,确保你已经安装了Package Control. 安装Package Control方法: 通过菜单栏View->Show Console 或者快捷键Ctrl+` 打 ...
随机推荐
- 一 SSH整合:Spring整合Struts2的两种方式,struts.xml管理Action&Bean管理Action
SSH回顾 1 引入jar包 Struts2的jar包 D:\Struts2\struts-2.3.35\apps\struts2-blank\WEB-INF\lib 开发基本包 Struts2有一 ...
- 使用c#调用API入门
使用C#调用windows API入门 一:入门,直接从 C# 调用 DLL 导出 其实我们的议题应该叫做C#如何直接调用非托管代码,通常有2种方法: 1. 直接调用从 DLL 导出的函数. 2 ...
- Prometheus简介【转】
Prometheus简介 Prometheus受启发于Google的Brogmon监控系统(相似的Kubernetes是从Google的Brog系统演变而来),从2012年开始由前Google工程师在 ...
- 灵光一闪来个科普贴:Linux文件系统
在计算机系统中,各种需要保存的信息都是以文件的形式存在的.文件管理是对系统信息资源的管理,是操作系统的一项重要功能. 1.文件与文件系统: 1.1文件: 文件是具有名字的一组相关信息的有序集合,存放在 ...
- day12-Python运维开发基础(推导式、生成器与生成器函数)
1. 推导式(列表推导式.集合推导式.字典推导式) # ### 推导式 : 通过一行循环判断,遍历出一系列数据的方式是推导式 """ 推导式一共三种: 列表推导式,集合推 ...
- Android 自定义PopWindow完整代码
1.布局文件的编写 <?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:and ...
- Python3中找不到xrange定义和不能用len(map())
问题1:python3中找不到xrange的定义,vscode中提示未定义 解决:改成range,因为python3中取消了vscode 问题2:python3中map函数返回的是迭代器,因此无法用l ...
- Derivative Pricing_2_Vasicek
*Catalog 1. Plotting Vasicek Trajectories 2. CKLS Method for Parameter Estimation (elaborated by GMM ...
- css限制文字显示字数长度,超出部分自动用省略号显示,防止溢出到第二行
为了保证页面的整洁美观,在很多的时候,我们常需要隐藏超出长度的文字.这在列表条目,题目,名称等地方常用到. 效果如下: 未限制显示长度,如果超出了会溢出到第二行里.严重影响用户体验和显示效果. 我们在 ...
- django的save方法被调用时数据是如何被保存的
发送一个django.db.models.signals.pre_save信号,以允许监听该信号的函数完成一些自定义操作. 预处理数据.如果需要,对对象的每个字断进行自动转换. 准备数据库数据.要求咩 ...