vue学习(八)nextTick[异步更新队列]的使用和应用
nextTick的使用
为了数据变化之后等待vue完成更新DOM,可以在数据变化之后立即使用Vue.nextTick()在当前的回调函数中能获取最新的DOM
- <div id="app">
- <h3>{{msg}}</h3>
- </div>
- <script>
- let app = new Vue({
- el:'#app',
- data:{
- msg:'晓强'
- },
- })
- app.msg = '新的数据-晓强'
- // console.log(app.$el.textContent)
- // 为了数据变化之后等待vue完成更新DOM,可以在数据变化之后立即使用Vue.nextTick()
- // 在当前的回调函数中能获取最新的DOM
- Vue.nextTick(()=>{
- console.log(app.$el.textContent)
- })
- </script>
nextTick的应用
看下面的代码
- <div id="app">
- <App></App>
- </div>
- <script>
- /*
- * 需求:
- * 在页面拉取一个接口,这个接口返回一些数据,这些数据是这个页面的一个浮层组件要依赖的,
- * 然后我在接口,一返回数据就展示了这个浮层组件,
- * 展示的同时上报一些数据给后台(这些数据是父组件从接口拿的)
- * 这个时候,神奇的事件发生了,虽然我拿到了数据了,但是浮层展现的时候,
- * 这些数据还未更新到组件上去,上报失败
- * */
- const Pop = {
- data() {
- return {
- isShow: false
- }
- },
- props:{
- name:{
- type: String,
- default:''
- }
- },
- template: `
- <div v-if="isShow">
- {{name}}
- </div>
- `,
- methods: {
- show() {
- this.isShow=true;
- console.log(this.name)
- }
- },
- };
- const App = {
- data() {
- return {
- name: ''
- }
- },
- created() {
- // 模拟异步请求
- setTimeout(()=>{
- this.name='晓强';
- this.$refs.pop.show();
- },1000)
- },
- components: {
- Pop
- },
- template: `<pop ref='pop' :name="name"></pop>`
- };
- let app = new Vue({
- el: '#app',
- components: {
- App
- },
- })
- </script>
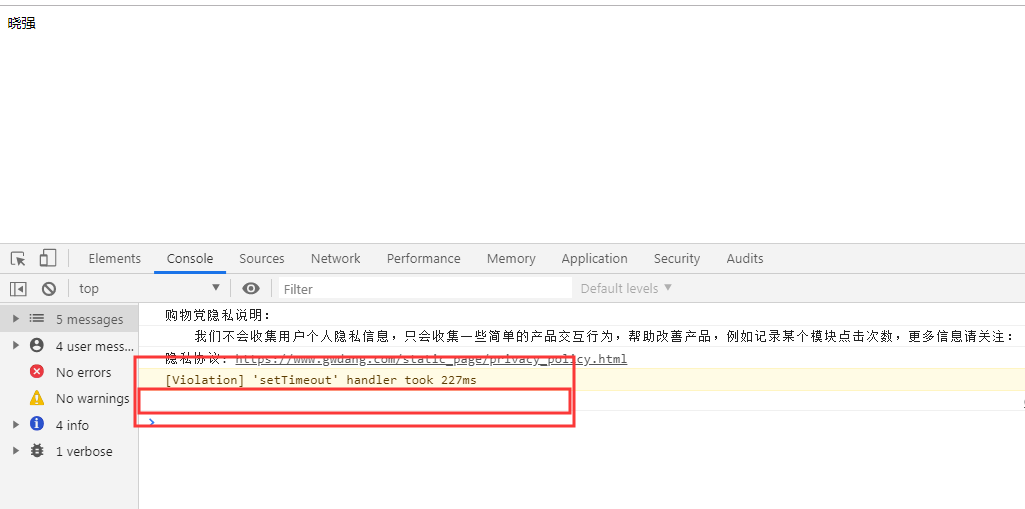
- 看下图一秒钟之后 页面显示 但是console.log没有内容

修改如下:
- this.$nextTick(()=>{
- this.$refs.pop.show();
- })

vue学习(八)nextTick[异步更新队列]的使用和应用的更多相关文章
- vue 学习八 自定义指令
vue指令注册有两种方式 1 全局注册 在main.js中 使用vue.directive Vue.directive('alert_w', { inserted(el,bin,vn) { conso ...
- vue学习(八) vue中样式 class 定义引用
//style<style> .red{ color:red; } .thin{//字体粗细 font-weight:200 } .italic{//字体倾斜 font-style:ita ...
- Vue 父组件ajax异步更新数据,子组件props获取不到
转载 https://blog.csdn.net/d295968572/article/details/80810349 当父组件 axjos 获取数据,子组件使用 props 接收数据时,执行 mo ...
- Vue你不得不知道的异步更新机制和nextTick原理
前言 异步更新是 Vue 核心实现之一,在整体流程中充当着 watcher 更新的调度者这一角色.大部分 watcher 更新都会经过它的处理,在适当时机让更新有序的执行.而 nextTick 作为异 ...
- Vue异步更新机制以及$nextTick原理
相信很多人会好奇Vue内部的更新机制,或者平时工作中遇到的一些奇怪的问题需要使用$nextTick来解决,今天我们就来聊一聊Vue中的异步更新机制以及$nextTick原理 Vue的异步更新 可能你还 ...
- Vue 源码解读(4)—— 异步更新
前言 上一篇的 Vue 源码解读(3)-- 响应式原理 说到通过 Object.defineProperty 为对象的每个 key 设置 getter.setter,从而拦截对数据的访问和设置. 当对 ...
- VUE温习:nextTick、$refs、嵌套路由、keep-alive缓存、is特性、路由属性用法、路由钩子函数
一.$nextTick 1.vue的dom执行异步更新,只要观察到数据变化,vue将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变. 2.vue.$nextTick(cb),数据发生变化,更新 ...
- 【转】简单理解Vue中的nextTick
前言: Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下.其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick ...
- 简单理解Vue中的nextTick
Vue中的nextTick涉及到Vue中DOM的异步更新,感觉很有意思,特意了解了一下.其中关于nextTick的源码涉及到不少知识,很多不太理解,暂且根据自己的一些感悟介绍下nextTick. 一. ...
随机推荐
- kibana 删除document或者type
// 删除某个document DELETE /索引名称/type名称/document编号(id) // 删除整个type PUT 索引名称/type名称/_delete_by_query?conf ...
- myBatis 操作 mysql时,使用 like 关键进行模糊查询的方法
参考:https://blog.csdn.net/rainbow702/article/details/50519424 like CONCAT('%', #{mkName}, '%')
- Hadoop操作经验
系统日志文件写入到MySQL中,NoSQL中一般存储独立的关联性不大的非业务数据. 单个NameNode也可以恢复,从SecondaryNameNode恢复:两个NameNode是可以做负载均衡:更高 ...
- Python 2 与 3 共存了 11 年,新年就要和它道别
在 Python 3.9 都已经进入 dev 版本的 2020 年,Python 2 终于要和我们告别了. 2 and 3 Python 2 第一个版本发布于 2000 年 10 月 16 日,到今年 ...
- Python基础_ONLINE习题集_03 数据类型
3.1 将元组(1,2,3) 和集合{"four",5,6}合成一个列表 tuple,set,list = (1,2,3),{"four",5,6},[] fo ...
- 使用Hibernate+MySql+native SQL的BUG,以及解决办法
本来是mssql+hibernate+native SQL 应用的很和谐 但是到了把mssql换成mysql,就出了错(同样的数据结构和数据). 查询方法是: String sql = " ...
- centos 虚拟机安装调试
service network restart reboot yum update -y cd /etccd sysconfigcd network-scripts[root@u0mo5 networ ...
- JAVA实现单例模式的四种方法和一些特点
JAVA实现单例模式的四种方法和一些特点,需要的朋友可以参考一下 一.饿汉式单例类 复制代码 代码如下: public class Singleton { private Sing ...
- 算法:辗转相除法求最大公约数(C语言实现)
辗转相除法,一种求最大公约数的算法 已知:A / B = C ······ R (A.B.C.R皆是整数) 假设:D是A的余数,D也是B的余数,那么D就是A和B的公约数 D是A和B的约数,则A和B是 ...
- KAZE特征和各向异性扩散滤波
kaze feature: http://www.doc88.com/p-6911376909693.html 各向异性扩散滤波 Scale-space and edge detection usi ...
