url,href和src的区别,defer和async的区别
URL(Uniform Resource Locator):统一资源定位符,互联网上的每个文件都有一个唯一的URL,基本URL包含协议,IP地址,路径和文件名。
重点:herf和src的区别
href(Hypertext Reference)主要用于在涉及的文档和外部资源之间建立一个关系,即超文本引用。指向网络资源所在的位置,用于超链接。常用的有:link,a标签
<link href = "reset.css" rel = "stylesheet"/>
src(source)仅仅是嵌入当前资源到当前文档元素定义的位置,指向的是外部资源位置。当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到该资源加载,编译,执行完毕。
<script src = "script.js"></script>
常见的,img,script,iframe等标签。这就是我们把js脚本放在底部,而不是头部的原因。
简而言之,src用于加载外部资源,href用于当前文档和引用资源之间建立联系。
defer和async的区别:
defer和async是script标签的两个属性,用于不阻塞页面文档解析的前提下,控制脚本的下载和执行。
页面的加载和渲染过程:
1,浏览器通过HTTP协议请求服务器,获取HTML文档开始从上到下解析,构建DOM;
2,在构建DOM过程中,如果遇到外联的样式声明,脚本声明,暂停文档解析,创建新的网络链接,并开始下载样式文件和脚本文件;
3,样式文件下载完成,构建CSS DOM,脚本文件下载完成,解释并执行,然后继续解析文档构建DOM。
4,完成文档解析后,将DOM和CSS DOM进行关联和映射,将视图渲染到浏览器窗口,这个过程中,脚本文件的下载和执行是与文档解析同步执行的,也就是说它会阻塞文档的解析,如果控制的不好,在用户体验上面就会造成一定程度的影响。
所以,就需要使用defer和async来控制外部脚本的执行。
因为渲染时自上而下的,同步进行的,也就是说遇到外部的脚本,就得暂停文档的解析,下载并且执行,这种方式是阻塞的,会造成网页空白的现象。(貌似是不是那次面试有面试官问过,网页加载的过程,其实人家就是想问这个同步加载问题会造成网页空白,怎么执行,在外部引入script标签加上defer属性呗,就在文档解析完成后再执行外部脚步代码【捂脸】,defer下载外部脚步浏览器会开启一个新线程,进行网路连接下载,这个过程中,文档解析以及构建DOM仍然在进行中,不会出现因下载脚本而出现页面空白的现象,所以以后用script标签下载外部脚步,记得加上defer标签)
当浏览器碰到script标签时候,没有defer或者async标签浏览器会立即加载并执行指定的脚本,“立即”就是说不等待后续载入的文档元素,读到就加载执行。
defer:开启新的线程下载脚本文件,在文档解析完成后执行代码(异步的过程);
async:异步下载脚本文件,下载完成立即执行代码,不会阻塞当前文档的解析,如果项目中脚本之间存在依赖关系,不推荐使用async。
共同点:网络读取这块都是异步的;
差别:脚本下载完后何时执行。defer是更加接近于应用脚本加载和执行的要求的。
defer注意点:
1,defer只是适用于外联脚本,如果script标签中没有src属性,只是内联脚本,不要使用defer;
2,如果声明了多个defer的脚本,则会按顺序下载和执行;
3,defer脚本会在DOMContentLoaded和load时间之前执行。
async注意点:
1,也是只适用于外联脚本;
2,如果声明了多个async脚本,其下载和执行也是异步的,不能保证彼此的先后顺序;
3,async会在load事件前执行,但不能确保与DOMContentLoaded的执行先后顺序。

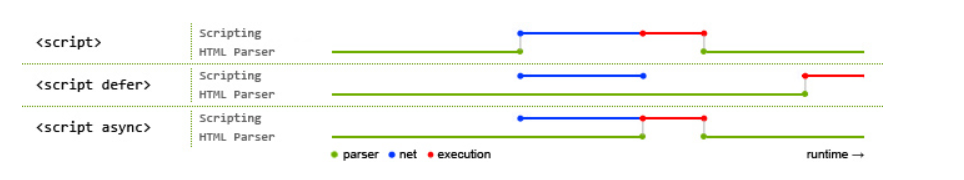
上图可以看出,正常的DOM执行,外联脚本的引入会阻塞页面DOM的解析,加入defer属性后,开启新的线程进行异步加载外部文件,在DOM解析完毕后执行代码,而async属性也是开启新的线程,下载完毕后会立即执行代码,不影响DOM文档的解析。
url,href和src的区别,defer和async的区别的更多相关文章
- <script>标签里的defer和async属性 区别(待补充)
defer与async的区别(表格显示): table th:first-of-type { width: 150px; } table th:nth-of-type(2) { } 区别 defer ...
- javascript的defer和async的区别。
我们常用的script标签,有两个和性能.js文件下载执行相关的属性:defer和async defer的含义[摘自https://developer.mozilla.org/En/HTML/Elem ...
- defer和async的区别
先来试个一句话解释仨,当浏览器碰到 script 脚本的时候: <script src="script.js"></script> 没有 defer 或 a ...
- HTML5 defer和async的区别
在HTML页面中插入Javascript的主要方法,就是使用<script>元素.这个元素由Netscape创造并在Netscape Navigator 2中首先实现.后来,这个元素就被加 ...
- defer与async的区别
当浏览器碰到 script 脚本的时候: <script src="script.js"></script> 没有 defer 或 async,浏览器会立即 ...
- js中sync、defer、async的区别
<script src="script.js"></script> 没有 defer 或 async,浏览器会默认为同步sync,会立即加载并执行指定的脚本 ...
- script标签中defer和async的区别(稀土掘金学习)
如果没有defer或async属性,浏览器会立即加载并执行相应的脚本.它不会等待后续加载的文档元素,读取到就会开始加载和执行,这样就阻塞了后续文档的加载. 下图可以直观的看出三者之间的区别: 其中蓝色 ...
- defer 和 async 的区别
1. script 没有 defer 和 async 会停止(阻塞)dom 树构建,立即加载,并执行脚本 2. script 带 async 不会停止(阻塞)dom 树构建,立即异步加载,加载好后立即 ...
- 有关defer和async的区别
关于async.defer功能及异同的介绍 async属性会让js并行加载,并在js加载完成后立即执行,也就是说执行顺序由加载速度定,而不是html中的先后顺序 defer属性js同样会并行加载,而执 ...
随机推荐
- Apsara Clouder专项技能认证:实现调用API接口
一.API 简介 1.API 的概念 API(Application Programming Interface应用程序编程接口)是一些预定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访 ...
- form提供的两种数据传输方式 get和post method=”post“和method=”get”
虽然它们都是数据的提交方式,但是在实际传输时确有很大的不同,并且可能会对数据产生严重的影响.虽然为了方便的得到变量值,Web容器已经屏蔽了二者的一些差异,但是了解二者的差异在以后的编程也会很有帮助的. ...
- Hibernate学习之hql 与sql
Hibernate中查询: createQuery( String qlString)使用的是HQL语句: createNativeQuery (String sqlString)使用的是SQL语句: ...
- java开发环境搭建(jdk安装)和经常出现问题的探讨
面对许多java初学者环境搭建出现的问题 第一步: 1,首先在可以百度jdk进入oracle的官网也可以进入这个网站 https://www.oracle.com/technetwork/java/j ...
- top和margin-top的区别
1.top等为绝对定位,需与position:absolute一起用才有效:而margin-top为相对定位: 2.绝对定位一般情况下以body为标准:若父元素设置position:relative, ...
- [LC] 380. Insert Delete GetRandom O(1)
Design a data structure that supports all following operations in average O(1) time. insert(val): In ...
- Linux查看后台任务,关闭后台任务
jobs查看后台任务, kill %num关闭相应的后台任务
- web中间件之nginx
web中间件之nginx https://www.jianshu.com/p/d8bd75c0fb1b 对nginx正向代理和反向代理理解特别好的一篇文章. 一.nginx nginx缺点,负载均 ...
- linux基本指令梳理
- 跨域带cookie失效的解决方案
在webpack的tableproxy那儿配置完跨域以后,想给cookie添加domain以便请求的时候带上cookie domain为localhost,cookie不会失效,但是一但改成baidu ...
