Flutter 拖拽控件Draggable看这一篇就够了

注意:无特殊说明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
Draggable系列组件可以让我们拖动组件。
Draggable
Draggable组件有2个必须填写的参数,child参数是子控件,feedback参数是拖动时跟随移动的组件,用法如下:
Draggable(
child: Container(
height: 100,
width: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(10)
),
child: Text('孟',style: TextStyle(color: Colors.white,fontSize: 18),),
),
feedback: Container(
height: 100,
width: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(10)
),
child: Text('孟',style: TextStyle(color: Colors.white,fontSize: 18),),
),
)
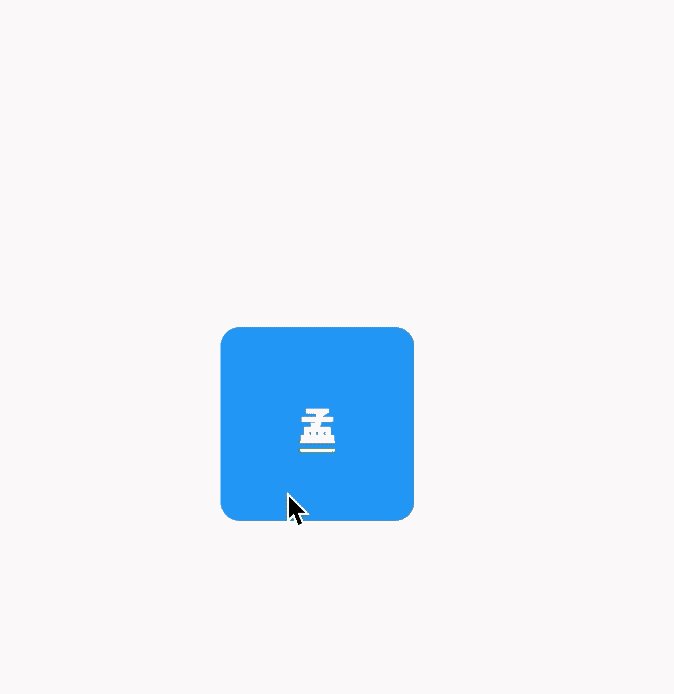
效果如下:

蓝色的组件是feedback,如果想在拖动的时候子组件显示其他样式可以使用childWhenDragging参数,用法如下:
Draggable(
childWhenDragging: Container(
height: 100,
width: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.grey, borderRadius: BorderRadius.circular(10)),
child: Text(
'孟',
style: TextStyle(color: Colors.white, fontSize: 18),
),
),
...
)
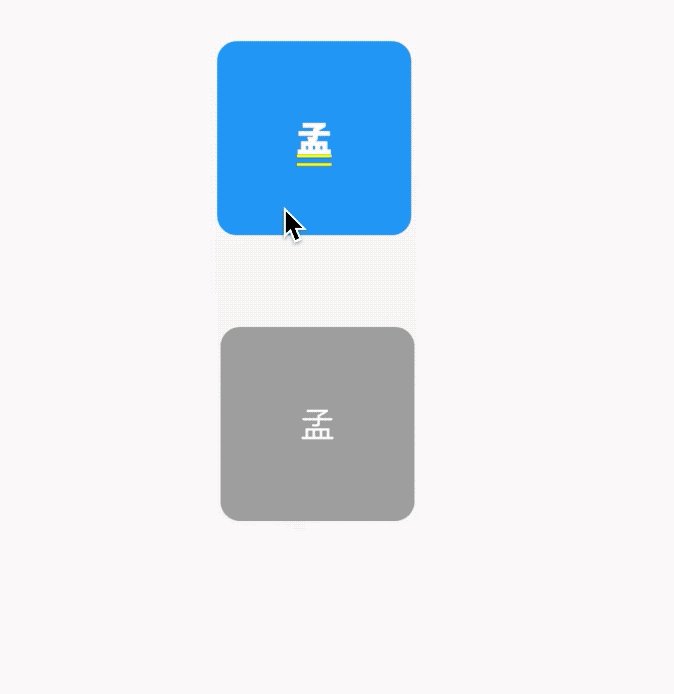
效果如下:

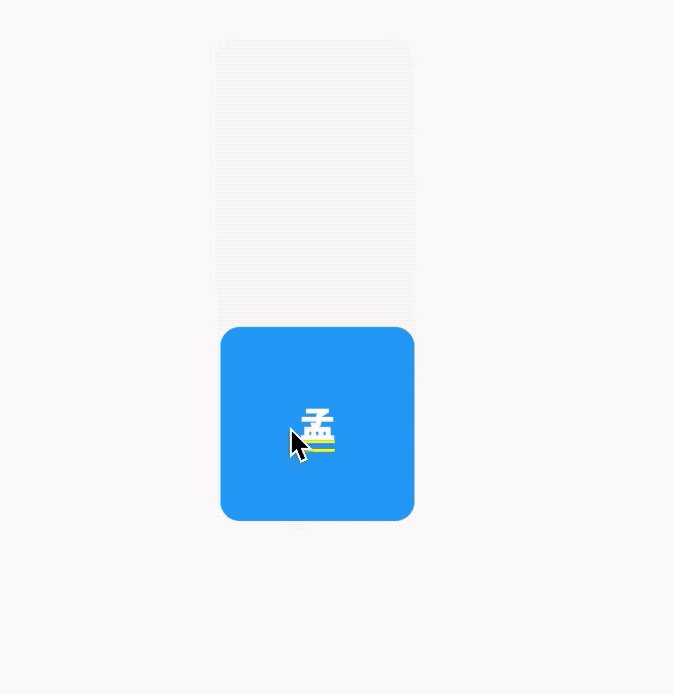
我们还可以控制拖动的方向,比如只允许垂直方向移动,代码如下:
Draggable(
axis: Axis.vertical,
...
)
Draggable组件为我们提供了4中拖动过程中的回调事件,用法如下:
Draggable(
onDragStarted: (){
print('onDragStarted');
},
onDragEnd: (DraggableDetails details){
print('onDragEnd:$details');
},
onDraggableCanceled: (Velocity velocity, Offset offset){
print('onDraggableCanceled velocity:$velocity,offset:$offset');
},
onDragCompleted: (){
print('onDragCompleted');
},
...
)
说明如下:
- onDragStarted:开始拖动时回调。
- onDragEnd:拖动结束时回调。
- onDraggableCanceled:未拖动到DragTarget控件上时回调。
- onDragCompleted:拖动到DragTarget控件上时回调。
Draggable有一个data参数,这个参数是和DragTarget配合使用的,当用户将控件拖动到DragTarget时此数据会传递给DragTarget。
DragTarget
DragTarget就像他的名字一样,指定一个目的地,Draggable组件可以拖动到此控件,用法如下:
DragTarget(
builder: (BuildContext context, List<dynamic> candidateData,
List<dynamic> rejectedData) {
...
}
)
当onWillAccept返回true时, candidateData参数的数据是Draggable的data数据。
当onWillAccept返回false时, rejectedData参数的数据是Draggable的data数据,
DragTarget有3个回调,说明如下:
- onWillAccept:拖到该控件上时调用,需要返回true或者false,返回true,松手后会回调onAccept,否则回调onLeave。
- onAccept:onWillAccept返回true时,用户松手后调用。
- onLeave:onWillAccept返回false时,用户松手后调用。
用法如下:
var _dragData;
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
_buildDraggable(),
SizedBox(
height: 200,
),
DragTarget<Color>(
builder: (BuildContext context, List<Color> candidateData,
List<dynamic> rejectedData) {
print('candidateData:$candidateData,rejectedData:$rejectedData');
return _dragData == null
? Container(
height: 100,
width: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(color: Colors.red)),
)
: Container(
height: 100,
width: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(10)),
child: Text(
'孟',
style: TextStyle(color: Colors.white, fontSize: 18),
),
);
},
onWillAccept: (Color color) {
print('onWillAccept:$color');
return true;
},
onAccept: (Color color) {
setState(() {
_dragData = color;
});
print('onAccept:$color');
},
onLeave: (Color color) {
print('onLeave:$color');
},
),
],
),
);
}
_buildDraggable() {
return Draggable(
data: Color(0x000000FF),
child: Container(
height: 100,
width: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.red, borderRadius: BorderRadius.circular(10)),
child: Text(
'孟',
style: TextStyle(color: Colors.white, fontSize: 18),
),
),
feedback: Container(
height: 100,
width: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.blue, borderRadius: BorderRadius.circular(10)),
child: DefaultTextStyle.merge(
style: TextStyle(color: Colors.white, fontSize: 18),
child: Text(
'孟',
),
),
),
);
}
效果如下:

LongPressDraggable
LongPressDraggable继承自Draggable,因此用法和Draggable完全一样,唯一的区别就是LongPressDraggable触发拖动的方式是长按,而Draggable触发拖动的方式是按下。
今天的文章对大家是否有帮助?如果有,请在文章底部留言和点赞,以表示对我的支持,你们的留言、点赞和转发关注是我持续更新的动力!
我创建了一个关于Flutter的微信交流群,欢迎您的加入,让我们一起学习,一起进步,开始我们的故事,生活不止眼前的苟且,还有诗和《远方》。
微信:mqd_zzy
当然我也非常希望您关注我个人的公众号,里面有各种福利等着大家哦。

Flutter 拖拽控件Draggable看这一篇就够了的更多相关文章
- Flutter 拖拽控件Draggable
Flutter提供了强大的拖拽控件,可以灵活定制,并且非常简单.下面作一个拖拽的案例. Draggable Widget Draggable控件负责就是拖拽,父层使用了Draggable,它的子元素就 ...
- flutter Draggable Widget拖拽控件
Draggable Widget Draggable控件负责就是拖拽,父层使用了Draggable,它的子元素就是可以拖动的,子元素可以实容器,可以是图片.用起来非常的灵活. 参数说明: data: ...
- 【C#/WPF】GridSplitter 分割布局,拖拽控件分隔栏以改变控件尺寸
需求:界面由多部分控件组成,想要拖拽控件之间的分隔栏以改变尺寸. MainWindow.xaml: <Grid> <Grid.ColumnDefinitions> <Co ...
- Unity编辑器 - DragAndDrop拖拽控件
Unity编辑器 - DragAndDrop拖拽控件 Unity编辑器的拖拽(DragAndDrop)在网上能找到的资料少,自己稍微研究了一下,写了个相对完整的案例,效果如下 代码: object d ...
- ios-将代码创建的视图控件放入拖拽控件的下面
如图所示 图片是拖拽上去的imageView,橘黄色控件是在代码中创建的添加上去的,此时黄色view在imageView 上方 调用方法bringSubviewToFront:试图将imageView ...
- H5实现多图片预览上传,可点击可拖拽控件介绍
版权声明:欢迎转载,请注明出处:http://blog.csdn.net/weixin_36380516 在做图片上传时发现一个蛮好用的控件,支持多张图片同时上传,可以点击选择图片,也可以将图片拖拽到 ...
- 拖拽控件java版
Button vv = new Button("vvvv"); DragSource.getDefaultDragSource().createDefaultDragGestur ...
- 开发winform程序,在拖拽控件大小时,VS会卡死
你可以看看你最近有没有装什么新的软件,比如说:有道词典就会与VS有冲突,导致卡死,可以把进程关闭.
- Flutter 拖拽排序组件 ReorderableListView
注意:无特殊说明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 ReorderableListView是通过长按拖动某一项 ...
随机推荐
- linux特殊权限(acl)
建立用户目录 创建目录/oldboy/tech./oldboy/edu,分别用于不同项目组添加组账号 添加组账号tech.edu,GID分别设置为1001.1002 ...
- Tript协议|伯尔尼公约|著作权|立法宗旨|自动保护|著作权集体管理|
知识产权 国际条约: Tript协议是国际性公约,<与贸易有关的知识产权协定>(英文:Agreement on Trade-Related Aspects of Intellectual ...
- zabbix 使用邮件发送告警信息
配置系统mail命令,使其可以发送外网邮件 mail 命令配置 修改zabbix_server配置文件,使其可以执行告警脚本 [root@rexen etc]# vim /usr/local/zabb ...
- NIO详解
目录 NIO 前言 IO与NIO的区别 Buffer(缓冲区) Channel(通道) Charset(字符集) NIO遍历文件 NIO 前言 NIO即New IO,这个库是在JDK1.4中才引入的. ...
- DailyRollingFileAppender-设置文件大小和备份天数
感谢:http://byx5185.iteye.com/blog/1616034 1.重写FileAppender : package com.bankht.cis.tps.apps.tps.util ...
- 如何在sublime中调试html文件
一.安装View In Browser插件 快捷键 Ctrl+Shift+P(菜单栏Tools->Command Paletter),输入 pcip选中Install Package并回车,输入 ...
- JAVA 获取网页源代码保存到本地文件
package httpget; import java.io.BufferedReader; import java.io.File; import java.io.FileNotFoundExce ...
- 吴裕雄--天生自然KITTEN编程:躲迷藏
- 吴裕雄--天生自然 PYTHON数据分析:威斯康星乳腺癌(诊断)数据分析(续一)
drop_list1 = ['perimeter_mean','radius_mean','compactness_mean','concave points_mean','radius_se','p ...
- CentOS7用yum安装wget命令后仍然提示命令找不到的解决方法
需求:用的AWS实例自带的CentOS7用yum安装wget命令后扔提示命令找不到,后面用源码安装方式解决,下面先讲解决方法,疑问及知识点扩展最后写出 1.问题(因是mini版本系统,有些基本命令扔需 ...
