1 CSS简介&语法&选择器及优先级&背景&文本&字体&链接&列表&表格
什么是CSS?
- Cascading Style Sheets层叠样式表,样式定义如何显示HTML元素
- 样式通常存储于样式表中,外部样式表通常存储在CSS文件中
- 多个样式定义可层叠为1,样式对网页中元素位置的排版进行像素级精确控制
对于同一个HTML元素,样式级别升序如下所示:
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于head标签内部)
- 内联样式(在HTML元素内部,优先级最高)
CSS语法:
css语法构成:
- 选择器,通常是需要改变样式的HTML元素
- 一条或者多条声明,每条声明由一个属性和一个值组成,属性之间以冒号分隔
- 声明以分号结束,声明组以大括号括起来
CSS选择器:
id选择器:在HTML起始标签中以id属性设置元素,在CSS中以"#"定义
class选择器:在HTML中以class属性表示,在CSS中类似选择器以"."表示
选择器优先级顺序(升序):
- 通用选择器
- 元素(类型)选择器
- 类选择器
- 属性选择器
- 伪类
- id选择器
- 内联样式
- !important规则除外(了解)
优先级法则:
- 选择器都有一个权值,此权值与优先级成正比
- 权值相等时,后出现的样式表设置要优先于先出现的样式表设置
- 创作者规则高于浏览者,网页编写者规则优先于浏览器设置
- 继承的CSS样式不如后来指定的CSS样式
- 在同一组属性设置中标有"!important"规则的优先级最大
CSS背景:
用于定义HTML元素的背景效果
- background-color:元素的背景颜色
- background-image:元素的背景图片
- background-repeat:背景图像的水平或者垂直平铺,水平为x轴方向,垂直为y
- background-position:图像在背景中的位置,如background-position:right top;
- background-attachment:图像是否固定或者随页面滚动
- 背景简写属性:body{ background:#ffffff url('img_tree.png') no-repeat right top }

CSS Text:
改变页面中文本的颜色、字符差距、对齐文本、装饰文本、对文本缩进等等。

Text Color:设置文字颜色
常用css指定:
- 十六进制值 "FF0000"
- 一个RGB值 RGB(255,0,0)
- 颜色的名称 如"red"
Text-align:文本对齐方式
- text-align:center 居中
- text-align:right 右对齐
- text-align:justify 每行宽度相等,左右外边距对齐(如杂志和报纸)
Text-decoration:设置或者删除文本的装饰,主要用来去除下划线
- {text-decoration:none; decoration:装饰
文本转换:指定文本字母的大小写,或者每个单词首字母大写
- text-transform:uppercase;
- text-lowercase:lowercase;
- text-transform:capitalize; 首字母大写
文本缩进:用来指定文本的第一行的缩进
- text-indent:50px; indent:缩进
文本间隔:改变单词之间的基本间隔,其默认值normal与设置值为0效果等同
- word-spacing: 30px; 设置文本间隔为30px;
CSS Fonts:字体
CSS定义了5种通用字体:
- Serif
- Scans-serif
- Monospace
- Cursive
- Fantasy
设置字体属性:font-family
- font-family:"Times New Roman", Times, serif;
字体样式:font-style
- 正常 font-style:normal
- 斜体 font-style:italic
- 倾斜的文字 font-style:oblique
字体大小: font-size
- 常见单位是px,em,百分比
CSS链接:
CSS可以针对不同的链接状态设置链接样式。
- a:link 正常,未访问过的链接
- a:visited 用户已访问过的链接
- a:hover 当用户鼠标放在链接上时
- a:active 链接被点击的那一刻
- 顺序规则:hover必须在link和visited后面,active必须跟在hover后面
- text-decoration: underline 删除链接中的下划线
- background-color:#FF704D 修饰指定链接背景色
CSS列表样式:
- 设置不同的列表项标记为有序列表
- 设置不同的列表项标记为无序列表
- 设置列表项标记为图像
在HTML中有两种类型的列表:
- 无序列表:列表项标记用特殊图形
- 有序列表:列表项标记有数字或者字母
- 使用CSS可以列出进一步的样式,还可以用图像作为列表项标记

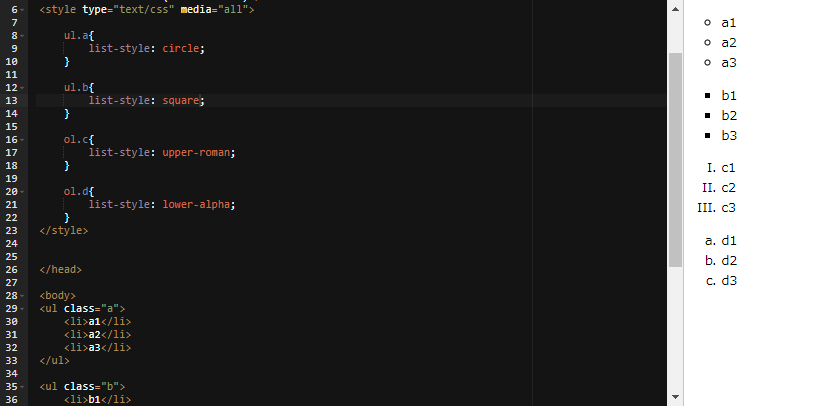
list-style-type常见属性:
- none:不使用项目符号
- disc:实心圆
- circle:空心圆
- square:实心方块
- decimal:阿拉伯数字
- lower-alpha:小写英文字母
- upper-alpha:大写英文字母
- lower-roman:小写罗马数字
- upper-roman:大写罗马数字
list-style-image使用图像作为列表项标记:
- list-style-image: url('sqpurple.gif')
- background-image: url(sqpurple.gif)
- background-repeat: no-repeat : 无重复
- background-position: 0px 5px : 定位图像位置
- padding-left: 14px : 盒子模型内部,文本列表的左间距
CSS表格:
vertical-align:bottom: 设置单元格或者行内元素的垂直对齐方式
border-collapse : 设置表格的边框是否被折叠成一个单一的边框或者隔开
padding: 表格填充
1 CSS简介&语法&选择器及优先级&背景&文本&字体&链接&列表&表格的更多相关文章
- css 样式设计(一)( 在线150个例子 | 背景 | 文本 | 字体 | 链接 | 列表 | 表格 | 盒模型 | 边框 | 轮廓 | 边距 | 填充 |分组和嵌套 | 尺寸 | 定位 | 浮动 |对齐 )
一.css在线150个例子 http://www.w3cschool.cc/css/css-examples.html 二.背景图片水平方向重复 : body { background-image:u ...
- CSS3——背景 文本 字体 链接 列表样式 表格
背景 background-color rgb(255,0,0,1) 最后一个值表示透明度,范围是 0--1 background-image 默认平铺重复显示 background-rep ...
- CSS 简介、 选择器、组合选择器
#CSS 装饰器引入<!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- 前端基础--css基本语法,选择器
一.css概述 CSS(Cascading Style Sheet)层叠样式表,定义如何显示HTML元素,给HTML设置样式,让它更加美观.当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式 ...
- css知多少——选择器的优先级
1. 引言 上一节<css知多少(5)--选择器>最后提到,选择器类型过多将导致一些问题,是什么问题呢?咱们直接举例子说明. 上图中,css中的两个选择器都是针对<span>的 ...
- CSS设置边框、符号、背景样式、链接属性
一.CSS边框空白 padding-top:10px; /*上边框留空白*/ padding-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白* ...
- CSS选择器,选择器的优先级
CSS选择器 CSS基本语法 选择器 + 声明块 选择器 - 通过CSS选择器选中页面中的指定元素,下面会重点写. 声明块 - 选择器后面跟着的是声明块,使用{}括起来,由一个个声明组成,声明由名值对 ...
- HTML&CSS基础-CSS的语法
HTML&CSS基础-CSS的语法 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.dome.html源代码 <!DOCTYPE html> <html ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
随机推荐
- 消息中间件技术 - 浅谈mqtt协议及其实现
作者:carter(佘虎),转载请注明出处,特别说明:本博文来自博主原博客,为保证新博客中博文的完整性,特复制到此留存,如需转载请注明新博客地址即可. 1.1概念 MQTT(MQ Telemetry ...
- mysql 慢查询日志 (mysqldumpslow坑还没填)
MySQL的慢查询日志是MySQL提供的一种日志记录,用来记录在MySQL中响应时间超过long_query_time值的SQL语句(秒为单位). 默认情况下MySql数据库没有开启慢查询日志, my ...
- STA之RC网
STA的主要工作是计算电路网络的延时,如今的电路网络还是由CMOS cell和net组成的,所以STA所要计算的延时仍是电容的充放电时间.等量子计算机普及的时候,如今的这一套理论都将随着科技的进步被丢 ...
- JDBC--处理Blob
1.LOB(Large Objects)大对象,是用来存储大量的二进制和文本数据的一种数据类型(一个LOB字段可存储多达4GB的数据) --LOB分类两种类型:1)内部LOB: 2)外部LOB: -- ...
- vue卸载与安装+vue创建项目
vue卸载 npm uninstall -g vue-cli npm install -g @vue/cli 和 npm install -g @vue/cli-init 命令安装新版本vue-cli ...
- opencv:绘制图像直方图
#include <opencv2/opencv.hpp> #include <iostream> using namespace cv; using namespace st ...
- 关于package.json和package-lock.json的区别
package.json文件记录你项目中所需要的所有模块.当你执行npm install的时候,node会先从package.json文件中读取所有dependencies信息,然后根据depende ...
- html表单中的input元素的两种提交方式比较(get/post)
Http存在两种最常用的提交方式:Get和Post(电话面试有问到两种提交方式的区别) 什么是HTTP? 超文本传输协议(HTTP)的设计目的是保证客户机与服务器之间的通信. HTTP 的工作方式是客 ...
- POJ - 1845 Sumdiv(分治)
题意:求$A^{B}$的所有约数之和$mod\ 9901$ 思路:由结论有,一个数$n$进行质因数分解得到$n={p_{1}}^{c_{1}} * {p_{2}}^{c_{2}} *...* {p_{ ...
- css实现单行和多行省略号
1.单行省略 { width:300px; overflow: hidden; text-overflow:ellipsis; whitewhite-space: nowrap; } 注:单行省略必须 ...
