使用PyQtGraph绘制图形(1)
首先利用numpy模块创建两个随机数组,用来作为图形绘制的数据:
- import pyqtgraph as pg
- import numpy as np
- x = np.random.random(50)
- y = np.random.random(10)
- z = np.r_[x,y]
使用Plot()绘制曲线:
- def pg_plot():
- app = pg.QtGui.QApplication([])
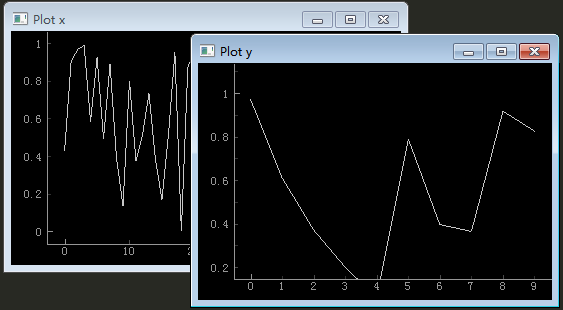
- pg.plot(x,title = 'Plot x')
- app.exec_()

接下来把数据y的曲线也绘制出来:

可以看到x,y分别在不同的窗口,如何把两条曲线绘制在同一个窗口呢?
- def pg_plot():
- app = pg.QtGui.QApplication([])
- plot = pg.plot(title='plot x and y')
- plot.plot(x,pen = 'g')
- plot.plot(y,pen = 'r')
- app.exec_()

用这种方法还可以添加更加的曲线

使用PyQtGraph绘制图形(1)的更多相关文章
- 使用PyQtGraph绘制图形(2)
采用addplot()方法将多个图形添加到一个窗口. 首先利用numpy模块创建两个随机数组,用来作为图形绘制的数据: import pyqtgraph as pg import numpy as n ...
- CSS 魔法系列:纯 CSS 绘制图形(心形、六边形等)
<CSS 魔法系列>继续给大家带来 CSS 在网页中以及图形绘制中的使用.这篇文章给大家带来的是纯 CSS 绘制五角星.六角形.五边形.六边形.心形等等. 我们的网页因为 CSS 而呈现千 ...
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- html5 canvas 笔记一(基本用法与绘制图形)
<canvas> 元素 <canvas id="tutorial" width="150" height="150"> ...
- WPF2D绘制图形方法
我们先看看效果如何: xaml文件: <Window x:Class="WPF2D绘制图形方法.MainWindow" xmlns="http://schemas. ...
- 11-UIKit(Storyboard、View的基本概念、绘制图形、UIBezierPath)
目录: 1. Storyboard 2. Views 3. View的基本概念介绍 4. 绘制图形 5. UIBezierPath 回到顶部 1. Storyboard 1.1 静态表视图 1)Sec ...
- HTML5—canvas绘制图形(1)
1.canvas基础知识 canvas元素是HTML5中新增的一个重要的元素,专门用来绘制图形,不过canvas本身不具备画图的能力,在页面中放置了canvas元素,就相当于在页面中放置了一块矩形的“ ...
- 【canvas学习笔记二】绘制图形
上一篇我们已经讲述了canvas的基本用法,学会了构建canvas环境.现在我们就来学习绘制一些基本图形. 坐标 canvas的坐标原点在左上角,从左到右X轴坐标增加,从上到下Y轴坐标增加.坐标的一个 ...
- HTML5使用Canvas来绘制图形
一.Canvas标签: 1.HTML5<canvas>元素用于图形的绘制,通过脚本(通常是javascript)来完成. 2.<canvas>标签只是图形容器,必须使用脚本来绘 ...
随机推荐
- Java Mail 发送带有附件的邮件
1.小编用的是163邮箱发送邮件,所以要先登录163邮箱开启POP3/SMTP/IMAP服务方法: 2.下载所需的java-mail 包 https://maven.java.net/content/ ...
- ES[7.6.x]学习笔记(九)搜索
搜索是ES最最核心的内容,没有之一.前面章节的内容,索引.动态映射.分词器等都是铺垫,最重要的就是最后点击搜索这一下.下面我们就看看点击搜索这一下的背后,都做了哪些事情. 分数(score) ES的搜 ...
- 使用php+mysql+xml完成一个调查问卷
本人根据php典型模块与项目实战大全此书所完成的一个调查问卷,同时管理员可以进行修改调查内容 同时用到了一个css文件,借鉴于 http://www.wufangbo.com/div-css-vote ...
- mysql小白系列_01 原理
1.什么是MVCC?有什么作用? Multi-Version Concurrency Conrol 多版本并发控为解决数据库并发读写可能会出现不一致数据的情况,需要实现数据库的并发访问控制,写时复制产 ...
- 用了这么多年的 Java 泛型,你对它到底有多了解?
作为一个 Java 程序员,日常编程早就离不开泛型.泛型自从 JDK1.5 引进之后,真的非常提高生产力.一个简单的泛型 T,寥寥几行代码, 就可以让我们在使用过程中动态替换成任何想要的类型,再也不用 ...
- MySQL(3)— 数据管理
三.MySQL数据管理(DML) 3-1.外键(了解即可) ALTER TABLE `aa表名` ADD CONSTRAINT `约束名` FOREIGN KEY (字段名) REFERENCES ` ...
- vue实现对文章列表的点赞
今天要做一个对文章点赞的功能,实现后的样式如下,点赞后的文章下面的大拇指图标会变红,并且点赞数加1 一开始分别遇到过两个问题:1.点文章中的一个赞,所有文章的赞全部变红了 2.点赞后,虽然当前文章的赞 ...
- SpringCloud(二)- Consul介绍、安装、使用
唯能极于情,故能极于剑有问题或错误请及时联系小编或关注小编公众号 “CodeCow”,小编一定及时回复和改正,期待和大家一起学习交流 此文由四部分组成(Consul简介.安装.实操.总结),别着急,慢 ...
- [工具推荐]005.Axure RP Pro 7.0模拟C#TAB控件
有一次,主管安排我写一个项目的原型,但是项目中涉及到了Tab控件,在Axure中的控件中找了一番,没有找着Tab控件.那么我们只能换种法子来实现它了,我们用到了Dynamic Panel来模拟. 1. ...
- ASP.NET Core WebAPI实现本地化(单资源文件)
在Startup ConfigureServices 注册本地化所需要的服务AddLocalization和 Configure<RequestLocalizationOptions> p ...
