吴裕雄--天生自然 JAVASCRIPT开发学习:DOM EventListener
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p>该实例使用 addEventListener() 方法在按钮中添加点击事件。 </p>
<button id="myBtn">点我</button>
<p id="demo"></p>
<script>
document.getElementById("myBtn").addEventListener("click", displayDate);
function displayDate() {
document.getElementById("demo").innerHTML = Date();
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p>该实例使用 addEventListener() 方法在按钮中添加点击事件。 </p>
<button id="myBtn">点我</button>
<script>
document.getElementById("myBtn").addEventListener("click", function(){
alert("Hello World!");
});
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p>该实例使用 addEventListener() 方法向同个按钮中添加两个点击事件。</p>
<button id="myBtn">点我</button>
<script>
var x = document.getElementById("myBtn");
x.addEventListener("click", myFunction);
x.addEventListener("click", someOtherFunction);
function myFunction() {
alert ("Hello World!")
}
function someOtherFunction() {
alert ("函数已执行!")
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p>实例使用 addEventListener() 方法在同一个按钮中添加多个事件。</p>
<button id="myBtn">点我</button>
<p id="demo"></p>
<script>
var x = document.getElementById("myBtn");
x.addEventListener("mouseover", myFunction);
x.addEventListener("click", mySecondFunction);
x.addEventListener("mouseout", myThirdFunction);
function myFunction() {
document.getElementById("demo").innerHTML += "Moused over!<br>"
}
function mySecondFunction() {
document.getElementById("demo").innerHTML += "Clicked!<br>"
}
function myThirdFunction() {
document.getElementById("demo").innerHTML += "Moused out!<br>"
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p>实例在 window 对象中使用 addEventListener() 方法。</p>
<p>尝试重置浏览器的窗口触发 "resize" 事件句柄。</p>
<p id="demo"></p>
<script>
window.addEventListener("resize", function(){
document.getElementById("demo").innerHTML = Math.random();
});
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p>实例演示了在使用 addEventListener() 方法时如何传递参数。</p>
<p>点击按钮执行计算。</p>
<button id="myBtn">点我</button>
<p id="demo"></p>
<script>
var p1 = 5;
var p2 = 7;
document.getElementById("myBtn").addEventListener("click", function() {
myFunction(p1, p2);
});
function myFunction(a, b) {
var result = a * b;
document.getElementById("demo").innerHTML = result;
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div {
background-color: coral;
border: 1px solid;
padding: 50px;
}
</style>
</head>
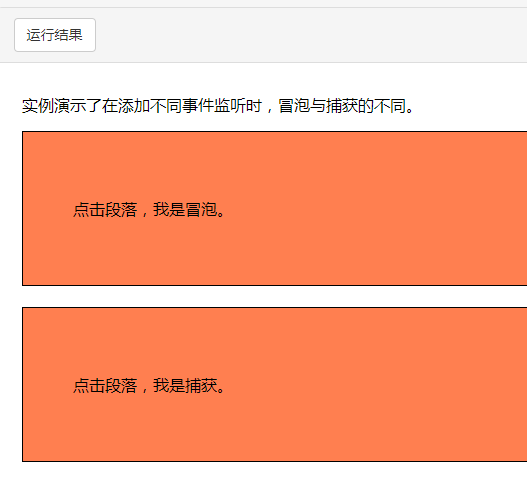
<body> <p>实例演示了在添加不同事件监听时,冒泡与捕获的不同。</p>
<div id="myDiv">
<p id="myP">点击段落,我是冒泡。</p>
</div><br>
<div id="myDiv2">
<p id="myP2">点击段落,我是捕获。 </p>
</div>
<script>
document.getElementById("myP").addEventListener("click", function() {
alert("你点击了 P 元素!");
}, false);
document.getElementById("myDiv").addEventListener("click", function() {
alert(" 你点击了 DIV 元素 !");
}, false);
document.getElementById("myP2").addEventListener("click", function() {
alert("你点击了 P2 元素!");
}, true);
document.getElementById("myDiv2").addEventListener("click", function() {
alert("你点击了 DIV2 元素 !");
}, true);
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<head>
<style>
#myDIV {
background-color: coral;
border: 1px solid;
padding: 50px;
color: white;
}
</style>
</head>
<body> <div id="myDIV"> div 元素添加了 onmousemove 事件句柄,鼠标在桔红色的框内移动时会显示随机数。
<p>点击按钮移除 DIV 的事件句柄。</p>
<button onclick="removeHandler()" id="myBtn">点我</button>
</div>
<p id="demo"></p>
<script>
document.getElementById("myDIV").addEventListener("mousemove", myFunction);
function myFunction() {
document.getElementById("demo").innerHTML = Math.random();
}
function removeHandler() {
document.getElementById("myDIV").removeEventListener("mousemove", myFunction);
}
</script> </body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body> <p> Internet Explorer 8 及更早IE版本不支持 addEventListener() 方法。</p>
<p>该实例演示了所有浏览器兼容的解决方法。</p>
<button id="myBtn">点我</button>
<script>
var x = document.getElementById("myBtn");
if (x.addEventListener) {
x.addEventListener("click", myFunction);
} else if (x.attachEvent) {
x.attachEvent("onclick", myFunction);
}
function myFunction() {
alert("Hello World!");
}
</script> </body>
</html>

吴裕雄--天生自然 JAVASCRIPT开发学习:DOM EventListener的更多相关文章
- 吴裕雄--天生自然 JAVASCRIPT开发学习:HTML DOM 节点列表
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习:HTML DOM 集合(Collection)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习: DOM
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习:HTML DOM 元素 (节点)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习: DOM 事件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习: HTML DOM - 改变CSS
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习: DOM - 改变 HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习:对象 实例(2)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄--天生自然 JAVASCRIPT开发学习:条件语句
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- https://blog.csdn.net/yyoinge/article/details/81557604
https://blog.csdn.net/yyoinge/article/details/81557604 http://www.mamicode.com/info-detail-2346464.h ...
- 使用delphi TThread类创建线程备忘录
备忘,不常用经常忘了细节 TMyThread = class(TThread) private { Private declarations } protected procedure Execute ...
- pyhton matplotlib可视化图像基础(二维函数图、柱状图、饼图、直方图以及折线图)
//2019.07.22pyhton中matplotlib模块的应用pyhton中matplotlib是可视化图像库的第三方库,它可以实现图像的可视化,输出不同形式的图形1.可视化图形的输出和展示需要 ...
- 九、响应式发:rem和less(适配移动端)
一.响应式开发 响应式开发优先适配移动端又兼容到pc端 官网:https://less.bootcss.com/usage/ 教程:https://www.w3cschool.cn/less/ rem ...
- python中的魔术属性与魔法方法
1.魔法属性 · 1.1__doc__魔法属性 表示类的描述信息 class Fo: """ 这是今天第一个魔术属性__doc__""" ...
- goroutine简介
一.goroutine简介 Golang中最迷人的一个优点就是从语言层面就支持并发 在Golang中的goroutine(协程)类似于其他语言的线程 并发和并行 并行(parallelism)指不同的 ...
- 最小编辑距离python
1 什么是编辑距离在计算文本的相似性时,经常会用到编辑距离(Levenshtein距离),其指两个字符串之间,由一个字符串转成另一个所需的最少编辑操作次数.在字符串形式上来说,编辑距离越小,那么两个文 ...
- (22)Canny算法
基础知识,主要是看这个博客:https://blog.csdn.net/qq_41167777/article/details/84863351
- MongoDB Projection
版权所有,未经许可,禁止转载 章节 MongoDB 入门 MongoDB 优势 MongoDB 安装 MongoDB 数据建模 MongoDB 创建数据库 MongoDB 删除数据库 MongoDB ...
- Kicstart+pxe搭建自动化安装Linux 整理了一下
一直想把 有道云得笔记整理一下传上来 都是自己亲测过 ,先来这篇吧 : 二小时安装 100台Linux system 其实Winddows 也可以这样搞 只是方法 组件不同 原理一样 ...
