JavaScript 预解析机制
首先我们来看一段代码:
<script>
console.log(a);
var a = 10;
</script>
此时运行结果为 
为什么会显示undefined呢?这就涉及到了预解析中的变量提升:
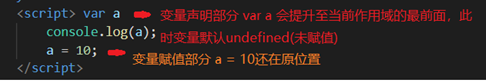
1、局部提升(变量) 会把变量声明分成两部分
1) 变量声明 只有这个部分发生了提升,提升至所在作用域的最前面
2) 变量赋值 在原位置;

接下来再看一段代码:
<script>
foo();
function foo(){
console.log("hello world");
}
</script>
此时运行结果为:
我们会发现,声明式的函数,调用在声明之前也是可以访问的。这是因为预解析总的函数提升:
2、整体提升(函数)
整个函数都提升到作用域的最前面

了解了变量提升和函数提升,那么我们来想一下两者谁的优先级更高?
<script>
console.log(foo);
var foo = 10;
function foo(){}
</script>
显示结果为: 结果得到函数而不是变量;
结果得到函数而不是变量;
也就是说:函数将变量声明覆盖,说明是先变量提升之后,函数再提升上去将其覆盖。所以,变量提升的优先级高。
总结:
JavaScript 预解析机制 有如下操作:
- 检查你的所有代码有没有语法错误。如果有语法错误,直接终止程序;
- 声明提升:把所有需要和内存交互的行为提前,将所有的内存操作集中在一起提升代码效率。分为局部提升和整体提升2种方式。
并且,声明提升中,局部优先提升,然后整体提升。
声明提升也解释了为什么赋值式的函数 调用在声明前会报错
// 2.报错 类型错误
foo();
var foo = function(){
console.log("hello");
}
// 可以调用
// foo();

因为此时为局部提升,先只在内存中定义了 var foo,此时它仍为undefined
以下是一个相关例子
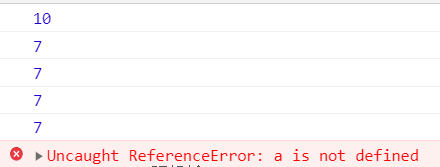
<script>
foo();
console.log(b); //可以打印,因为b作用域为全局作用域window
console.log(c);
console.log(a); //不可访问 function foo(){
var a = 10; //局部变量, var a 解析到函数(作用域)最前面
b = c = 7; //变量没有声明,直接赋值变为伪全局变量
console.log(a);
console.log(b);
console.log(c);
}
</script>

JavaScript 预解析机制的更多相关文章
- 轻松搞定javascript预解析机制(搞定后,一切有关变态面试题都是浮云~~)
hey,guys!我们一起总结一下JS预解析吧! 首先,我们得搞清楚JS预解析和JS逐行执行的关系.其实它们两并不冲突,一个例子轻松理解它们的关系: 你去酒店吃饭,吃饭前你得看下菜谱,点下菜(JS预解 ...
- 轻松搞定javascript变量(闭包,预解析机制,变量在内存的分配 )
变量: 存储数据的容器 1.声明 var 2.作用域 全局变量. 局部变量. 闭包(相对的全局变量): 3.类型 a.基本类型(undefi ...
- 从var func=function 和 function func()区别谈Javascript的预解析机制
var func=function 和 function func()在意义上没有任何不同,但其解释优先级不同:后者会先于同一语句级的其他语句. 即: { var k = xx(); function ...
- 进击JavaScript核心 --- (2)函数和预解析机制
一.函数 每个函数都是 Function类型的实例,也具有属性和方法.由于函数也是一个对象,因此函数名实际上也是一个指向函数对象的指针,不会与某个函数绑定 1.函数的定义方式 (1).函数声明 fun ...
- javascript预解析和作用域
JavaScript解析过程分为两个阶段: 一是:编译阶段.就是JavaScrip预解析阶段,在这个阶段JavaScript解析器将完成把JavaScript脚本代码转换到字节码; 二是:执行阶段.在 ...
- JavaScript预解析
定义:JavaScript"预解析",可以理解为把变量或函数预先解析到它们被使用的环境中. 通俗点讲,即认为浏览器在正式运行JavaScript代码前, 第一步,会预先根据关键字v ...
- Javascript预解析、作用域、作用域链
最近在看js的一些资料,总结一下昨晚看到的js作用域方面的知识,不准确的地方希望留言指正! 先看片段js代码如下: < script type="text/javascript&quo ...
- javascript 预解析
内容来源:http://www.cnblogs.com/TomXu/archive/2011/12/28/2286877.html JavaScript中,你可以在函数的任何位置声明多个var语句,并 ...
- [妙味JS基础]第六课:作用域、JS预解析机制
知识点总结 浏览器的解析方法 script 全局变量,全局函数 自上而下 函数 由里到外 "JS的解析器": 1)“找一些东西”:var function 参数 var a=未定义 ...
随机推荐
- 1.Jenkins基本安装及插件离线安装
Jenkins基本安装 Jenkins官方地址:https://jenkins.io/zh/,下载最新版本,需要依赖对应的jdk版本才可以正常运行. dockerfile文件构建docker镜像 FR ...
- 关于目录的操作|*|<>|opendir |readdir|unlink|find2perl|rename|readlink|oct()|utime
#!/usr/bin/perl use strict; use warnings; foreach my $arg(@ARGV) { print "one is $arg\n"; ...
- Codeforces 1292A/1293C - NEKO's Maze Game
题目大意: 有一个2*n的图 NEKO#ΦωΦ要带领mimi们从(1,1)的点走到(2,n)的点 每次会操作一个点,从可以通过到不可以通过,不可以通过到可以通过 每操作一次要回答一次NEKO#ΦωΦ能 ...
- Opencv笔记(十五)——图像金字塔
参考文献 目标 学习图像金字塔 学习函数cv2.pyrUp()和cv2.pyrDown() 原理 当我们需要将图像转换到另一个尺寸的时候, 有两种可能,一种是放大图像,另一种是缩小图像.尽管在Open ...
- [CTS2019]随机立方体(容斥+组合数学)
这题七次方做法显然,但由于我太菜了,想了一会发现也就只会这么多,而且别的毫无头绪.发现直接做不行,那么,容斥! f[i]为至少i个极值的方案,然后这里需要一些辅助变量,a[i]表示选出i个三维坐标均不 ...
- play framework在eclipse中自动的预编译生成precompiled文件
一.修改 eclipe 中的启动文件属性eclipse/*.launch 中的最后一条:加入参数 -Dprecompile=yes 将会在启动项目时,进行项目的预编译 (将在项目中生成 precom ...
- MySQL_学习资料
https://mp.weixin.qq.com/s/qOmyaEEpVJTUMZYfomp3ug
- Linux inode的正确理解
一.inode是什么? 理解inode,要从文件储存说起. 文件储存在硬盘上,硬盘的最小存储单位叫做"扇区"(Sector).每个扇区储存512字节(相当于0.5KB). 操作系统 ...
- OfficeCommandbarViewer20171005.rar
OfficeCommandbarViewer用于查看Office各组件工具栏和控件信息的一款软件. 采用了本地XML文件的方式,所以使用本工具不需要提前打开任何Office组件. 动态图: 下载地址: ...
- android基于MVP小说网络爬虫、宝贝社区APP、仿虎扑钉钉应用、滑动阴影效果等源码
Android精选源码 android宝贝社区app源码 android仿Tinder最漂亮的一个滑动效果 android仿滴滴打车开具发票页,ListView粘性Header Android基于MV ...
