我的webpack学习笔记(二)
前言
上一篇文章我们讲了多页面js的打包,本篇文章我们继续scss的打包。
多页面css单独打包
首先,我们css编写采用的是sass,所以我们先来安装sass-loader以及可以用到的依赖
$ npm install sass-loader node-sass css-loader style-loader --save-dev
安装完loaders,下面在webpack.config.js中加入如下代码
rules: [{test: /\.scss$/,use: extractPlugin.extract({fallback: 'style-loader',use: [{loader: "css-loader"}, {loader: "sass-loader",options: {includePaths:[__dirname+"/src/css/app",__dirname+"/src/css/base"]}}]})}]
然后我们需要通过extract-text-webpack-plugin插件来提取并输出成单独的css
$ npm install --save-dev extract-text-webpack-plugin
在webpack.config.js中引用
const path = require('path')const webpack = require('webpack') //to access built-in pluginsconst fs = require('fs')const extractPlugin = require('extract-text-webpack-plugin')function getEntry() {let jsPath = path.resolve(__dirname, 'src/js/app')let dirs = fs.readdirSync(jsPath)let matchs = [], files = {}dirs.forEach(function (item) {matchs = item.match(/(.+)\.js$/);if (matchs) {files[matchs[1]] = path.resolve(__dirname, 'src/js/app', item)}})return files}const extractSass = new extractPlugin({filename: "[name]/[name].css"})module.exports = {entry: getEntry(),output: {path: path.join(__dirname, "src/dist/"), //文件输出目录publicPath: "http://www.workspace.com/webpack-demo/src/dist/",//此处要特别注意,比较明显的是css中的图片路径,跟这个设置有关,编译完后可以看下编译后的css中图片路径你就明白了。filename: "[name]/[name].js", //根据入口文件输出的对应多个文件名},module: {loaders: [{test: /\.js/,loader: 'babel-loader',include: __dirname + '/src/js'}],rules: [{test: /\.scss$/,use: extractPlugin.extract({fallback: 'style-loader',//resolve-url-loader may be chained before sass-loader if necessaryuse: [{loader: "css-loader"}, {loader: "sass-loader",options: {includePaths: [__dirname+"/src/css/app",__dirname+"/src/css/base"]}}]})},{test: /.(png|gif|jpe?g|svg)$/,loader: 'url-loader',query: {limit: 10000}}]},plugins: [//js文件的压缩new webpack.optimize.UglifyJsPlugin({compress: {warnings: false}}),extractSass]}
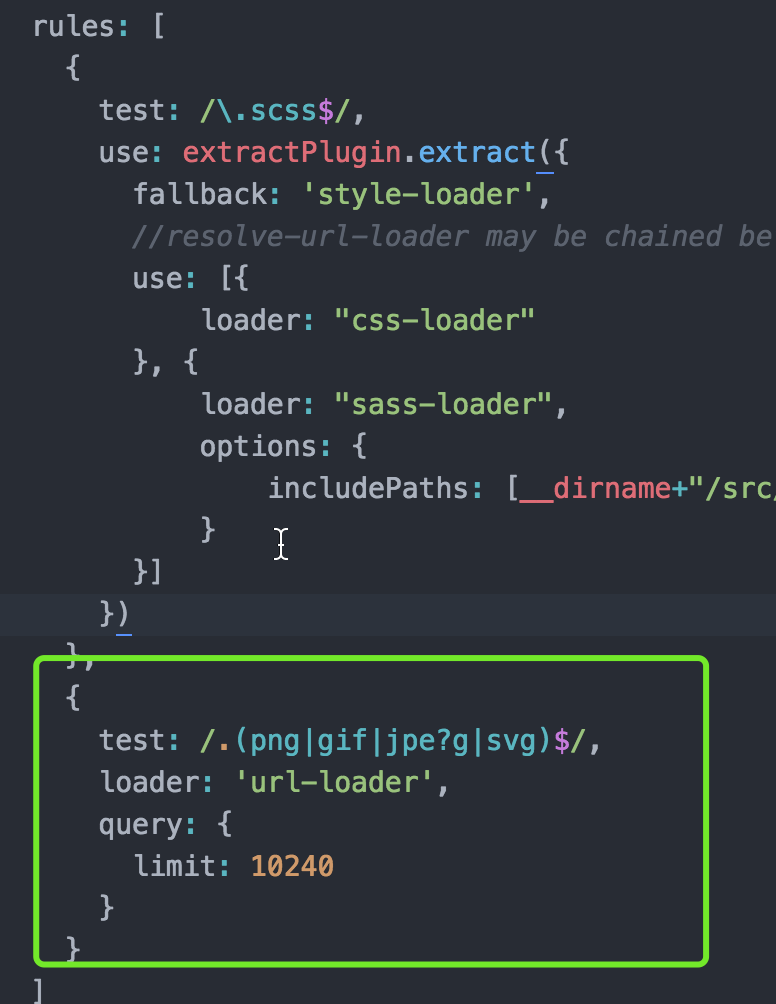
你会发现loader中多了一个loader
这个url-loader是处理图片文件的,在应用之前我们要安装相关依赖
$ npm install --save-dev url-loader file-loader
你会发现limit,这里的规则是:如果图片size小于10k时把图片准换成base64嵌入到url中
index.scss内容如下
@import "../base/base.scss";$base-font-size: 72;$base-color:#F5A623;body{color:$base-color;}.logo{background-image: url('../../asset/logo.jpeg');}.error{background-image: url('../../asset/404.png');}
index.js内容
import Header from '../module/header'import '../../css/app/index.scss'window.onload = function(){document.querySelector('.main').innerHTML += Header.html}
index.html内容如下
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no"/><meta content="telephone=no" name="format-detection"/><meta name="apple-touch-fullscreen" content="yes"/><meta name="apple-mobile-web-app-capable" content="yes"/><meta name="apple-mobile-web-app-status-bar-style" content="black"/><title>webpack-demo</title><link rel="stylesheet" type="text/css" href="./src/dist/index/index.css"/></head><body><header class="logo"></header><div class="main">welcome webpack demo</div><div class="error"></div></body><script src="./src/js/base/require-zepto.js"></script><script src="./src/dist/index/index.js"></script></html>
执行结果
准备完毕,下面我们开始打包
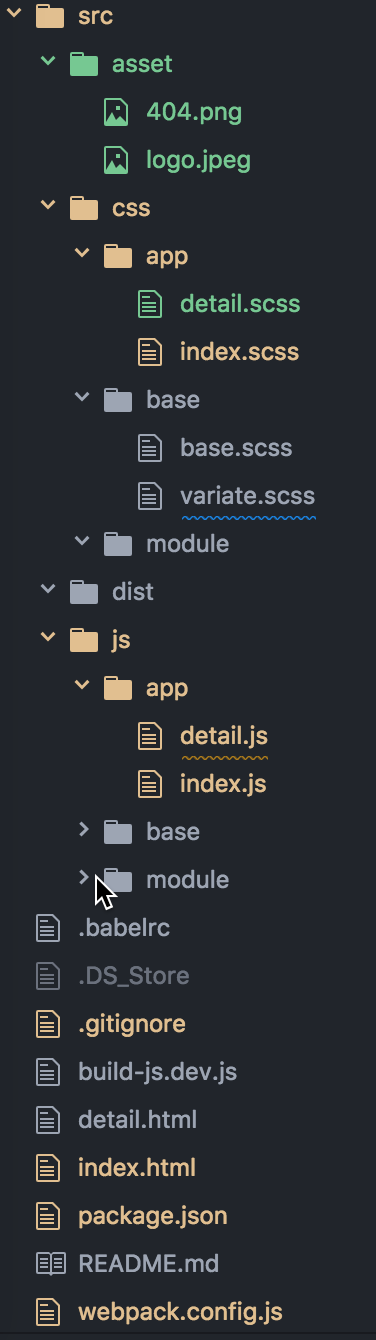
首先看一下打包前的目录
$ npm run dev
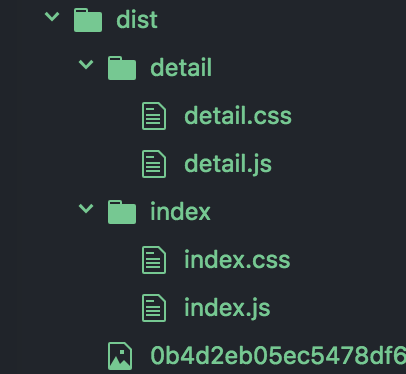
下面看一下打包后文件夹变化
我的webpack学习笔记(二)的更多相关文章
- webpack学习笔记 (二) html-webpack-plugin使用
这个插件的两个作用: 为html文件中引入的外部资源如script.link动态添加每次compile后的hash,防止引用缓存的外部文件问题 可以生成创建html入口文件,比如单页面可以生成一个ht ...
- webpack学习笔记二
sourceMap 源代码与打包后的代码的映射关系.例如,在某个源文件中test.js里面有个错误,如果开启状态,那么打包后运行的报错信息就会说明是错误的具体位置,如果是关闭状态,报错后,提示的报错位 ...
- WPF的Binding学习笔记(二)
原文: http://www.cnblogs.com/pasoraku/archive/2012/10/25/2738428.htmlWPF的Binding学习笔记(二) 上次学了点点Binding的 ...
- AJax 学习笔记二(onreadystatechange的作用)
AJax 学习笔记二(onreadystatechange的作用) 当发送一个请求后,客户端无法确定什么时候会完成这个请求,所以需要用事件机制来捕获请求的状态XMLHttpRequest对象提供了on ...
- [Firefly引擎][学习笔记二][已完结]卡牌游戏开发模型的设计
源地址:http://bbs.9miao.com/thread-44603-1-1.html 在此补充一下Socket的验证机制:socket登陆验证.会采用session会话超时的机制做心跳接口验证 ...
- JMX学习笔记(二)-Notification
Notification通知,也可理解为消息,有通知,必然有发送通知的广播,JMX这里采用了一种订阅的方式,类似于观察者模式,注册一个观察者到广播里,当有通知时,广播通过调用观察者,逐一通知. 这里写 ...
- java之jvm学习笔记二(类装载器的体系结构)
java的class只在需要的时候才内转载入内存,并由java虚拟机的执行引擎来执行,而执行引擎从总的来说主要的执行方式分为四种, 第一种,一次性解释代码,也就是当字节码转载到内存后,每次需要都会重新 ...
- Java IO学习笔记二
Java IO学习笔记二 流的概念 在程序中所有的数据都是以流的方式进行传输或保存的,程序需要数据的时候要使用输入流读取数据,而当程序需要将一些数据保存起来的时候,就要使用输出流完成. 程序中的输入输 ...
- 《SQL必知必会》学习笔记二)
<SQL必知必会>学习笔记(二) 咱们接着上一篇的内容继续.这一篇主要回顾子查询,联合查询,复制表这三类内容. 上一部分基本上都是简单的Select查询,即从单个数据库表中检索数据的单条语 ...
- NumPy学习笔记 二
NumPy学习笔记 二 <NumPy学习笔记>系列将记录学习NumPy过程中的动手笔记,前期的参考书是<Python数据分析基础教程 NumPy学习指南>第二版.<数学分 ...
随机推荐
- skip-list(跳表)原理及C++代码实现
跳表是一个很有意思的数据结构,它实现简单,但是性能又可以和平衡二叉搜索树差不多. 据MIT公开课上教授的讲解,它的想法和纽约地铁有异曲同工之妙,简而言之就是不断地增加“快线”,从而降低时间复杂度. 当 ...
- k8s中command、args和dockerfile中的entrypoint、cmd之间的关系
当用户同时写了command和args的时候自然是可以覆盖DockerFile中ENTRYPOINT的命令行和参数,那么对于具体情况呢,比如仅仅写了command或者args的时候呢?完整的情况分类如 ...
- 跨域问题与SpringBoot解决方案
什么是跨域? 定义:浏览器从一个域名的网页取请求另一个域名下的东西.通俗点说,浏览器直接从A域访问B域中的资源是不被允许的,如果想要访问,就需要进行一步操作,这操作就叫"跨域".例 ...
- python学习笔记(13)常用模块列表总结
os模块: os.remove() 删除文件 os.unlink() 删除文件 os.rename() 重命名文件 os.listdir() 列出指定目录下所有文件 os.chdir() 改变当前工作 ...
- Learn Git Lesson06 - 分离头指针
============== 知识点 分离头指针 HEAD 含义 git diff 分离头指针 (Detached HEAD) 有时候想尝试性修改某些内容(实验),也许并不会真的提交到分支,这时候可以 ...
- python语法基础-函数-装饰器-长期维护
######################################################### # 装饰器 # 装饰器非常重要,面试Python的公司必问, # 原则:开放封闭原则 ...
- python面向对象小tips
(一).python鸭子类型 python作为动态语言继承和多态与静态语言(像java)有很大的不同:比如说在java中的某个方法,如果传入的参数是Animal类型,那么传入的对象必须是Animal类 ...
- Proxmox如何进入单人维护模式(重置root密码)
官网连接:https://pve.proxmox.com/wiki/Root_Password_Reset Root Password Reset Contents [hide] 1Reset ...
- 我的第一个Quartz代码
创建Maven项目 打开Eclipse->File->Project->Maven ->Maven Project直接下一步输入Group Id和Artifact Id , ...
- springMVC对静态资源访问的处理
在restful 风格下springMVC会进行如下配置 <servlet> <servlet-name>mvc</servlet-name> <servl ...