海康威视Web3.0控件个人开发经验及问题总结
最近在给公司平台写视频监控的页面需求,于是接触到了海康威视的视频控件,网上查阅一番资料后,发现有很多大佬们给出了简易的海康视频控件的上手方法,但是发现仍然有很多地方没有总结到,于是在这里对我个人对海康控件开发的经验做出一点总结。话不多说现在开始。
运行环境与设备支持
海康控件开发包链接:
32位浏览器:
https://pan.baidu.com/s/160ia40-hlFd1MynbxSBI2Q 密码:d3pf
64位浏览器:
https://pan.baidu.com/s/1TbNHqfZSw9PPS4Z-xYvcoQ 密码:38qq
Web控件V3.0基于ActiveX和NPAPI开发,接口封装于JavaScript脚本,以JavaScript接口形式提供用户集成,支持网页上实现预览、回放、云台控制等功能。该控件仅支持B/S开发,不适用C/S开发。
Web控件V3.0支持多种我司设备,包括DVR、NVR、DVS、网络摄像机、网络球机等,设备需要支持PSIA或ISAPI协议。
该控件所需运行环境:
操作系统:WindowsXP、Windows7、Windows8、Windows8.1(实际上目前Windows10也可以用)
浏览器:
IE8~IE11、Chrome31+、Firefox35+,32位浏览器
IE8~IE11、Chrome31~Chrome44、Firefox35~Firefox51,64位浏览器
(ps:这里其实有很大的坑,浏览器一旦版本位数没有和插件对上,页面显示就会有问题,很多人没看清这点盲目上手就踩在了这一点上)
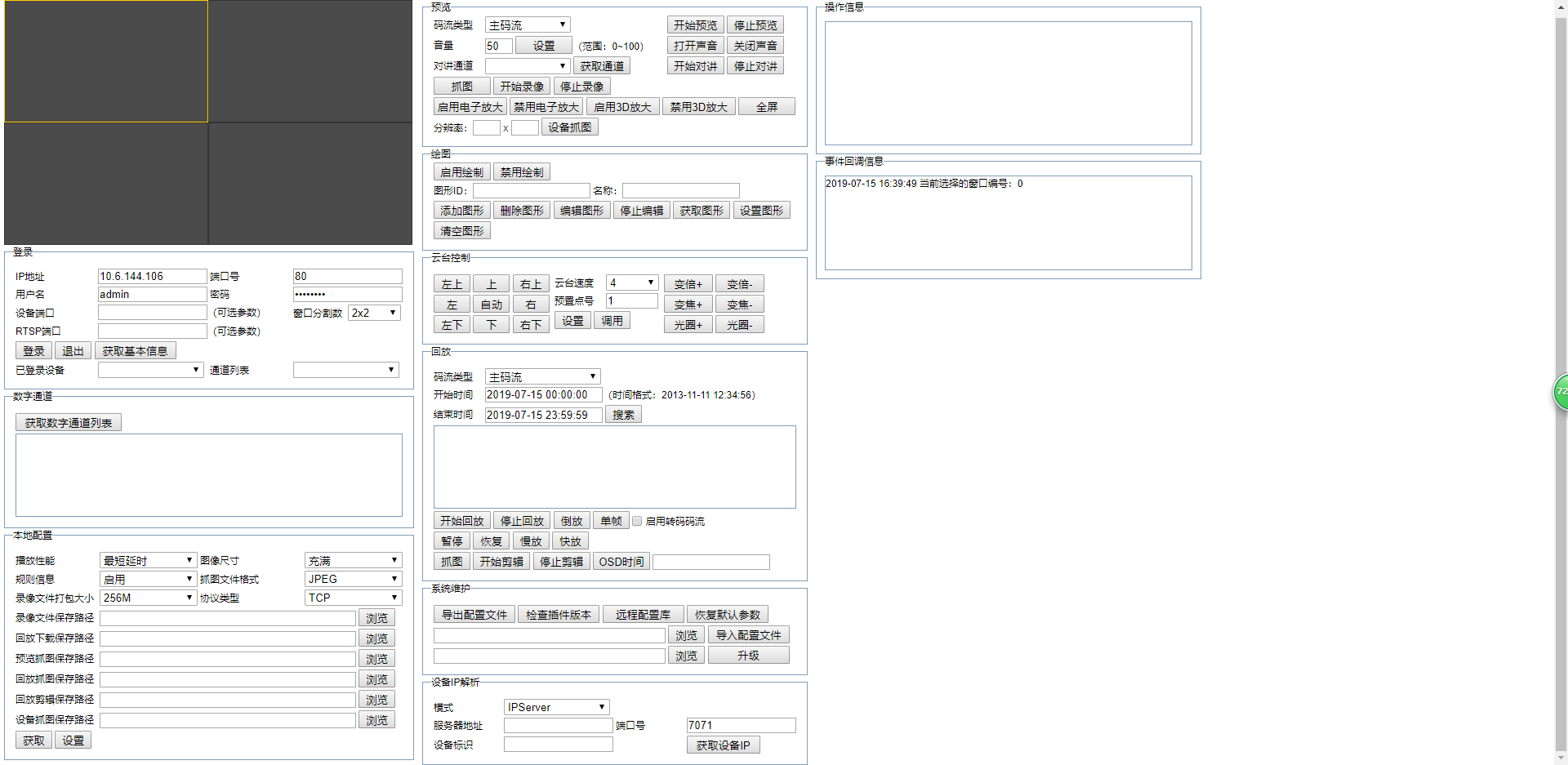
demo

官方文档给的demo其实有很多我们不需要的方法,这就需要我们二次开发时,有选择的使用他所提供的方法
快速二次开发
其实这方面已经有很多人给过差不多的代码,但我姑且还是在这里放一下简易开发的代码
首先是页面文件,页面需要导入官方的webVideoCtrl.js,建议将该文件放在官方给的codebase文件夹目录下一同导入项目中,运行项目时,该文件会自动寻找同目录下的其他文件。
<!doctype html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Cache-Control" content="no-cache, must-revalidate" />
<meta http-equiv="Expires" content="0" />
<script>
document.write("<link type='text/css' href='css/demo.css?version=" + new Date().getTime() + "' rel='stylesheet' />");
</script>
</head>
<body>
<div id="divPlugin" class="plugin"></div>
</body>
<script src="jquery-1.7.1.min.js"></script>
<script id="videonode" src="codebase/webVideoCtrl.js"></script>
<script src="test.js"></script>
</html>
接下来是js文件,其中四项参数username,password、ip、port分别对应登录所必须的用户名、密码、设备ip及端口号
// 初始化插件
$(function() {
initialValue = new Object();
initialValue.g_iWndIndex = 0;
initialValue.szDeviceIdentify = '';
initialValue.deviceport = '';
initialValue.rtspport = '';
initialValue.channels = [];
/*这里是登录视频插件所需的四项参数*/
initialValue.ip = '';
initialValue.port = '';
initialValue.username = '';
initialValue.password = '';
t_init(initialValue);
t_login(initialValue);
}) // 初始化
function t_init(initialValue) {
// 检查插件是否已经安装过
var iRet = WebVideoCtrl.I_CheckPluginInstall();
if (-1 == iRet) {
alert("您还未安装过插件,双击开发包目录里的WebComponentsKit.exe安装!");
return;
}
// 初始化插件参数及插入插件
WebVideoCtrl.I_InitPlugin(500, 300, {
bWndFull: true,
iPackageType: 2,
iWndowType: 1,
cbInitPluginComplete: function() {
WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin");
}
});
} function t_login(initialValue) {
if ("" == initialValue.ip || "" == initialValue.port) {
return;
}
initialValue.szDeviceIdentify = initialValue.ip + "_" + initialValue.port;
WebVideoCtrl.I_Login(initialValue.ip, 1, initialValue.port, initialValue.username, initialValue.password, {
success: function(xmlDoc) {
setTimeout(function() {
t_getChannelInfo(initialValue);
t_getDevicePort(initialValue);
}, 10);
setTimeout(function() {
t_StartRealPlay(initialValue);
}, 500)
},
error: function(status, xmlDoc) {}
});
} // 获取通道
function t_getChannelInfo(initialValue) {
initialValue.channels = []
if (null == initialValue.szDeviceIdentify) {
return;
}
// 模拟通道
WebVideoCtrl.I_GetAnalogChannelInfo(initialValue.szDeviceIdentify, {
async: false,
success: function(xmlDoc) {
var oChannels = $(xmlDoc).find("VideoInputChannel");
$.each(oChannels, function(i) {
var id = $(this).find("id").eq(0).text(),
name = $(this).find("name").eq(0).text();
if ("" == name) {
name = "Camera " + (i < 9 ? "0" + (i + 1) : (i + 1));
}
initialValue.channels.push({
id: id,
name: name
})
});
},
error: function(status, xmlDoc) {}
});
// 数字通道
WebVideoCtrl.I_GetDigitalChannelInfo(initialValue.szDeviceIdentify, {
async: false,
success: function (xmlDoc) {
var oChannels = $(xmlDoc).find("InputProxyChannelStatus"); $.each(oChannels, function (i) {
var id = $(this).find("id").eq(0).text(),
name = $(this).find("name").eq(0).text(),
online = $(this).find("online").eq(0).text()
ip = $(this).find("ipAddress").eq(0).text(),
port = $(this).find("port").eq(0).text();
if ("false" == online) { // 过滤禁用的数字通道
return true;
}
if ("" == name) {
name = "IPCamera " + (i < 9 ? "0" + (i + 1) : (i + 1));
}
var arr = {
"id": id,
"title": name,
"ipaddress": initialValue.szDeviceIdentify
};
IPaddress.push(arr);
});
console.log("获取数字通道成功!");
},
error: function (status, xmlDoc) {
console.log("获取数字通道失败!");
}
});
// 零通道
WebVideoCtrl.I_GetZeroChannelInfo(initialValue.szDeviceIdentify, {
async: false,
success: function (xmlDoc) {
var oChannels = $(xmlDoc).find("ZeroVideoChannel"); $.each(oChannels, function (i) {
var id = $(this).find("id").eq(0).text(),
name = $(this).find("name").eq(0).text();
if ("" == name) {
name = "Zero Channel " + (i < 9 ? "0" + (i + 1) : (i + 1));
}
if ("true" == $(this).find("enabled").eq(0).text()) { // 过滤禁用的零通道
console.log("id:" + id + ",name:" + name);
}
});
console.log("获取零通道成功!");
},
error: function (status, xmlDoc) {
console.log("获取零通道失败!");
}
});
} // 获取端口
function t_getDevicePort(initialValue) {
if (null == initialValue.szDeviceIdentify) {
return;
}
var oPort = WebVideoCtrl.I_GetDevicePort(initialValue.szDeviceIdentify);
if (oPort != null) {
initialValue.deviceport = oPort.iDevicePort;
initialValue.rtspport = oPort.iRtspPort;
}
} // 开始预览
function t_StartRealPlay(initialValue) {
var oWndInfo = WebVideoCtrl.I_GetWindowStatus(initialValue.g_iWndIndex),//获取当前窗口的状态
iChannelID = initialValue.channels[0].value if (null == initialValue.szDeviceIdentify) {
return;
} var startRealPlay = function() {
WebVideoCtrl.I_StartRealPlay(initialValue.szDeviceIdentify, {
iRtspPort: initialValue.rtspport,
iStreamType: 1,
iChannelID: iChannelID,
bZeroChannel: false,
success: function() {},
error: function(status, xmlDoc) {
if (403 === status) {} else {}
}
});
}; if (oWndInfo != null) { // 已经在播放了,先停止
WebVideoCtrl.I_Stop({
success: function() {
startRealPlay();
}
});
} else {
startRealPlay();
}
}
错误总结
首先,还是再强调一点,海康威视的插件时根据浏览器位数来的,而不是根据电脑系统位数,比如你用的64位系统,装的32位浏览器,使用插件时就必须要使用32位插件。海康威视WEB3.0多版本开发控件中包含官方控件:CH_32位、CH_64位、以及CN_64位。其中还包含官方指定的测试浏览器火狐浏览器多版本,4.00/45.0/50.0.1 IE浏览器IE7 32位、64位,所以在进行二次开发时,一定要注意插件版本于浏览器是否适配的问题。
(1)页面控制台报错:/ISAPI/Security/sessionLogin/capabilities?username=admin Failed to load resource: the server responded with a status of 404 (Not Found)
解决方法:引用js是否有问题,查看页面js是否引入路径,是否全面正确。
使用的浏览器是否正确,仔细查阅官方注意事项中要求使用的浏览器。
如果排查没有上述错误,而且你使用的nginx,请查看压缩文件中的nginx文件,配置你的nginx.conf内容,可以试着加上这一段,实现路径的跳转
location ~ /ISAPI|SDK/ {
if ($http_cookie ~ "webVideoCtrlProxy=(.+)") {
proxy_pass http://$cookie_webVideoCtrlProxy;
break;
}
}
(2)控制台报错:TypeError: c.HWP_GetLocalConfig is not a function
解决方法:这个报错的原因是因为浏览器没有激活插件,将其激活就行了。
(3)demo操作信息报错:设备不支持Websocket取流!
demo操作信息及控制台同时报错:403错误
解决方法:请换个浏览器。。。。。。请使用官方文档给出的浏览器
(4)demo操作信息:获取零通道失败!(403, invalidOperation)
获取数字通道失败!(403, invalidOperation)
获取模拟通道成功
登录成功
解决方法:如果只是操作界面报错而控制台没有报错,点击开始预览便能看到视频了。。。
最后
刚开始进行二次开发海康控件时走了不少弯路,光顾着网上找资源了,忽略了官方文档的查阅,现在回头看来是浪费了不少时间。这篇博文作为我入职以来第一篇博文,对我来说也有着深刻警醒的意义,希望今后的我也能保持初心,时刻关注着技术,警醒自己不要止步、安于现状。
海康威视Web3.0控件个人开发经验及问题总结的更多相关文章
- 微软 microsoft calendar control 11.0 控件下载
微软 microsoft calendar control 11.0 控件下载 https://files.cnblogs.com/files/mqingqing123/csccal2.rar
- UiAutomator2.0 - 控件实现点击操作原理
目录 一.UiObject 二.UiObject2 穿梭各大技术博客网站,每天都能看到一些的新的技术.突然感觉UiAutomator 2.0相对于现在来说已经是个很久远的东西了ε=(´ο`*))).写 ...
- vs2005中microsoft ado data control 6.0控件问题
在vs2005中是没有这个控件的,需要注册,步骤如下: 1. 先到C:\WINDOWS\system32目录下看看你的系统里是否已经有了MSADODC.ocx和MSDATGRD.ocx这两个文件(多半 ...
- 自定义圆形控件 RoundImageView
1.自定义圆形控件 RoundImageView package com.ronye.CustomView; import android.content.Context; import androi ...
- 重新想象 Windows 8.1 Store Apps (77) - 控件增强: 文本类控件的增强, 部分控件增加了 Header 属性和 HeaderTemplate 属性, 部分控件增加了 PlaceholderText 属性
[源码下载] 重新想象 Windows 8.1 Store Apps (77) - 控件增强: 文本类控件的增强, 部分控件增加了 Header 属性和 HeaderTemplate 属性, 部分控件 ...
- 【VB技巧】VB ListView 控件功能使用详解
来源:http://lcx.cc/?i=494 ListView控件 在工具箱上击鼠标右键,选择快捷菜单的Components(部件)项,在控件列表中选择Microsoft Windows Commo ...
- Silverlight Visifire控件 .net后台控制aspx页面控件的显示与隐藏,动态给控件赋值,选定默认值的设定
.net后台代码: 控件的显示与隐藏: this.dateStart.Visibility = Visibility.Collapsed;//不显示控件 this.dateYear.Visibilit ...
- Flex自定义组件开发之日周月日期选择日历控件
原文:Flex自定义组件开发之日周月日期选择日历控件 使用过DateField的我们都知道,DateField 控件是用于显示日期的文本字段,字段右侧带有日历图标.当用户在控件边框内的 ...
- WebBrowser控件使用详解
原文:WebBrowser控件使用详解 方法 说明 GoBack 相当于IE的“后退”按钮,使你在当前历史列表中后退一项 GoForward 相当于IE的“前进”按钮,使你在当前历史列表中前进一项 G ...
随机推荐
- 第七届蓝桥杯javaB组真题解析-四平方和(第八题)
题目 /* 四平方和 四平方和定理,又称为拉格朗日定理: 每个正整数都可以表示为至多4个正整数的平方和. 如果把0包括进去,就正好可以表示为4个数的平方和. 比如: 5 = 0^2 + 0^2 + 1 ...
- 到头来还是逃不开Java - Java13面向对象基础
面向对象基础 没有特殊说明,我的所有学习笔记都是从廖老师那里摘抄过来的,侵删 引言 兜兜转转到了大四,学过了C,C++,C#,Java,Python,学一门丢一门,到了最后还是要把Java捡起来.所以 ...
- Kubernetes集群部署及简单命令行操作
三个阶段部署docker:https://www.cnblogs.com/rdchenxi/p/10381631.html 环境准备 [root@master ~]# hostnamectl set- ...
- ES的基本概念
elasticsearch 的索引与文档是开发关注的视角:节点.集群.分片是运维关注的视角 elasticearch 文档的介绍 - elasticearch 是面向文档的,文档是所有可搜索数据的最小 ...
- c++中的运算符重载operator1(翁恺c++公开课[30]学习笔记)
运算符重载规则: 只有已经存在的运算符才能被重载,不能自己制造一个c++中没有的运算符进行重载 重载可以在类或枚举类型内进行,也可以是全局函数,但int.float这种已有的类型内是不被允许的 不能二 ...
- 0-1背包问题(0-1 knapsack problem)
0-1背包问题描述:一个正在抢劫商店的小偷发现了n个商品,第i个商品价值 vi 美元,重 wi 磅,vi 和 wi 都是整数.这个小偷希望拿走价值尽量高的商品,但他的背包最多能容纳 S 磅重的商品,S ...
- 3 (mysql实战) 事务隔离
提到事务,你肯定不陌生,和数据库打交道的时候,我们总是会用到事务.最经典的例子就是转账,你要给朋友小王转 100 块钱,而此时你的银行卡只有 100 块钱. 转账过程具体到程序里会有一系列的操作,比如 ...
- Django 学习组件分页器与自定制分页器
一.Django 分页器 1.django的分页器基础版 (1)首先是基础数据分别为 from django.db import models # Create your models here. c ...
- RF之变量的共享使用与python测试库-5
RF申明变量: 首先我们要创建Variables表 *** Settings *** ${LoginUrl} http://cloud.innovpowerf.com/Account/Log ...
- 1 网页及浏览器内核&Web标准
网页的组成: 主要由文字.图像和超链接等元素构成,还可以包含音频.视频以及flash. 浏览器内核: 浏览器内核分为两部分: 1 渲染引擎(layout engineer) 渲染引擎负责取得网页的内容 ...
