Vue2.0 【第二季】第1节 Vue.directive自定义指令
Vue2.0 【第二季】第1节 Vue.directive自定义指令
一、什么是全局API?
全局API并不在构造器里,而是先声明全局变量或者直接在Vue上定义一些新功能,Vue内置了一些全局API,比如我们今天要学习的指令Vue.directive。说的简单些就是,在构造器外部用Vue提供给我们的API函数来定义新的功能。
二、 Vue.directive自定义指令
我们在第一季就学习了内部指令,我们也可以定义一些属于自己的指令,比如我们要定义一个v-Da0sy的指令,作用就是让文字变成红色。
在自定义指令前我们写一个小功能,在页面上有一个数字为10,数字的下面有一个按钮,我们每点击一次按钮后,数字加1。
html代码:
<div id="app">
<div>{{num}}</div>
<p><button @click='add'>ADD</button></p>
</div>
js代码:
var app = new Vue({
el:'#app',
data:{
num:10
},
methods:{
add:function(){
this.num++;
}
}
})
浏览器效果:

写好了这个功能,我们现在就自己定义一个全局的指令。我们这里使用Vue.directive( );
html代码:
<div id="app">
<div v-da0sy='color'>{{num}}</div>
<p><button @click='add'>ADD</button></p>
</div>
js代码:
Vue.directive("da0sy",function(el,binding,vnode){
el.style="color:"+binding.value;
});
var app = new Vue({
el:'#app',
data:{
num:10,
color:'red'
},
methods:{
add:function(){
this.num++;
}
}
});
浏览器效果:

可以看到数字已经变成了红色,说明自定义指令起到了作用。可能您看这个代码还是有些不明白的,比如传入的三个参数到底是什么。
三、自定义指令中传递的三个参数
- el:指令所绑定的元素,可以用来直接操作DOM。(这里是div)
- binding:一个对象,包含指令的很多信息。(这里是对象{name: "da0sy", rawName: "v-da0sy", value: "red", expression: "color", modifiers: {…}, …})
- vnode:Vue编译生成的虚拟节点。
四、自定义指令的生命周期
自定义指令有五个生命周期(也叫钩子函数),分别是
bind,inserted,update,componentUpdated,unbind
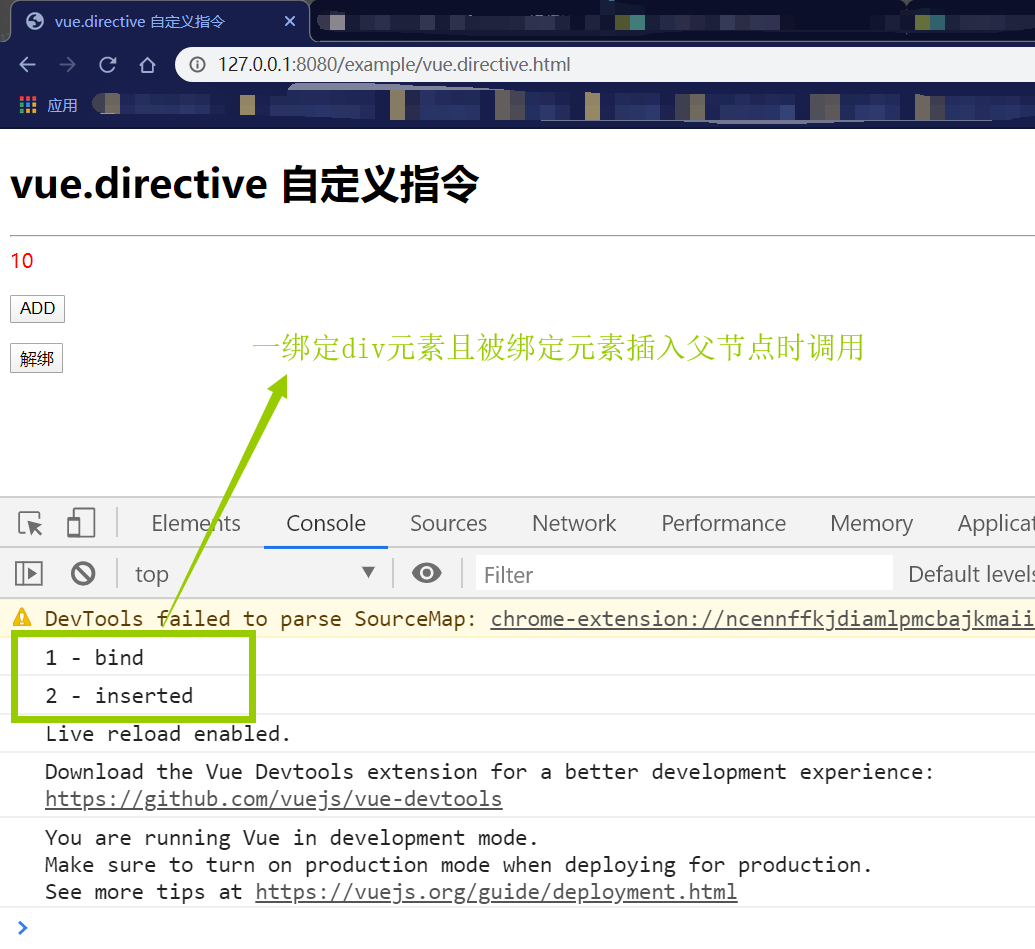
1、bind:只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个绑定时执行一次的初始化动作。
2、inserted:被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于document中)。
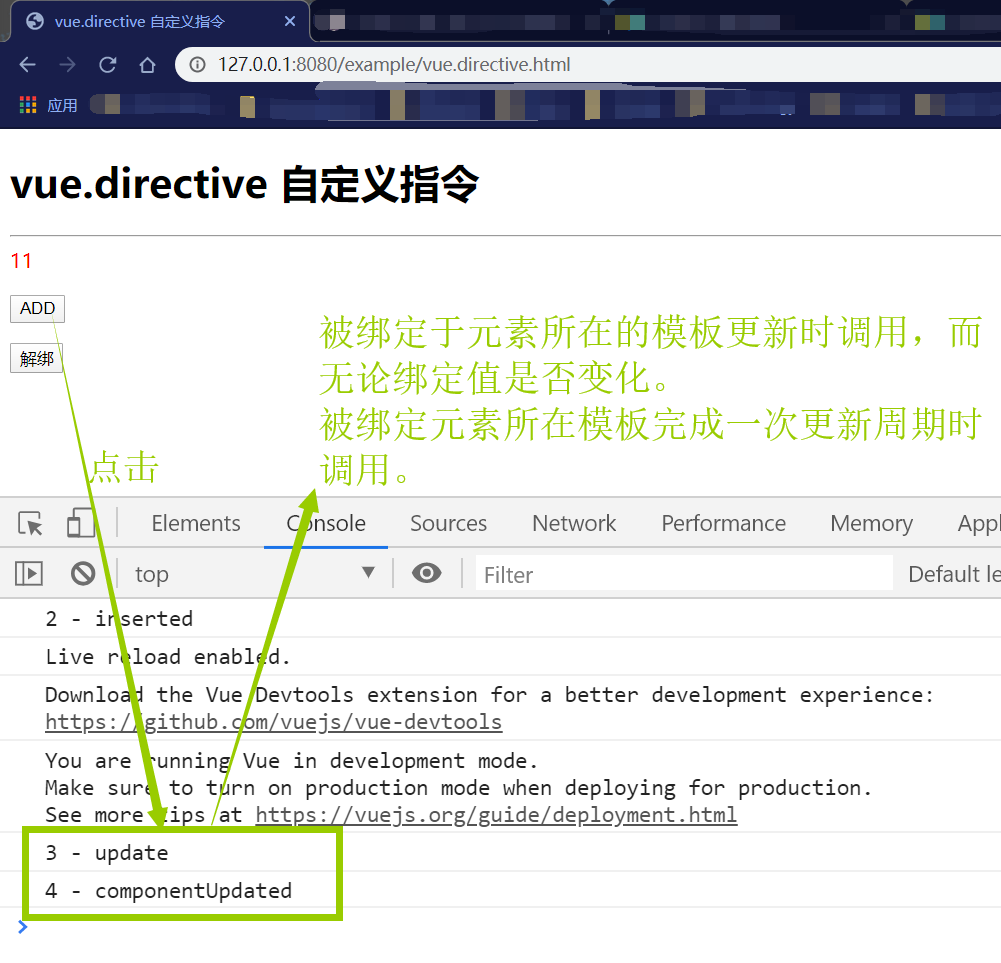
3、update:被绑定于元素所在的模板更新时调用,而无论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新。
4、componentUpdated:被绑定元素所在模板完成一次更新周期时调用。
5、unbind:只调用一次,指令与元素解绑时调用。
html代码:
<div id="app">
<div v-da0sy='color'>{{num}}</div>
<p><button @click='add'>ADD</button></p>
</div>
<p>
<button onclick="unbind()">解绑</button>
</p>
js代码:
function unbind(){
app.$destroy();
}
Vue.directive("da0sy",{
bind:function(el,binding){//被绑定
console.log('1 - bind');
el.style="color:"+binding.value;
},
inserted:function(){//绑定到节点
console.log('2 - inserted');
},
update:function(){//组件更新
console.log('3 - update');
},
componentUpdated:function(){//组件更新完成
console.log('4 - componentUpdated');
},
unbind:function(){//解绑
console.log('5 - unbind');
}
});
var app = new Vue({
el:'#app',
data:{
num:10,
color:'red'
},
methods:{
add:function(){
this.num++;
}
}
});
浏览器效果:

点击ADD按钮后:

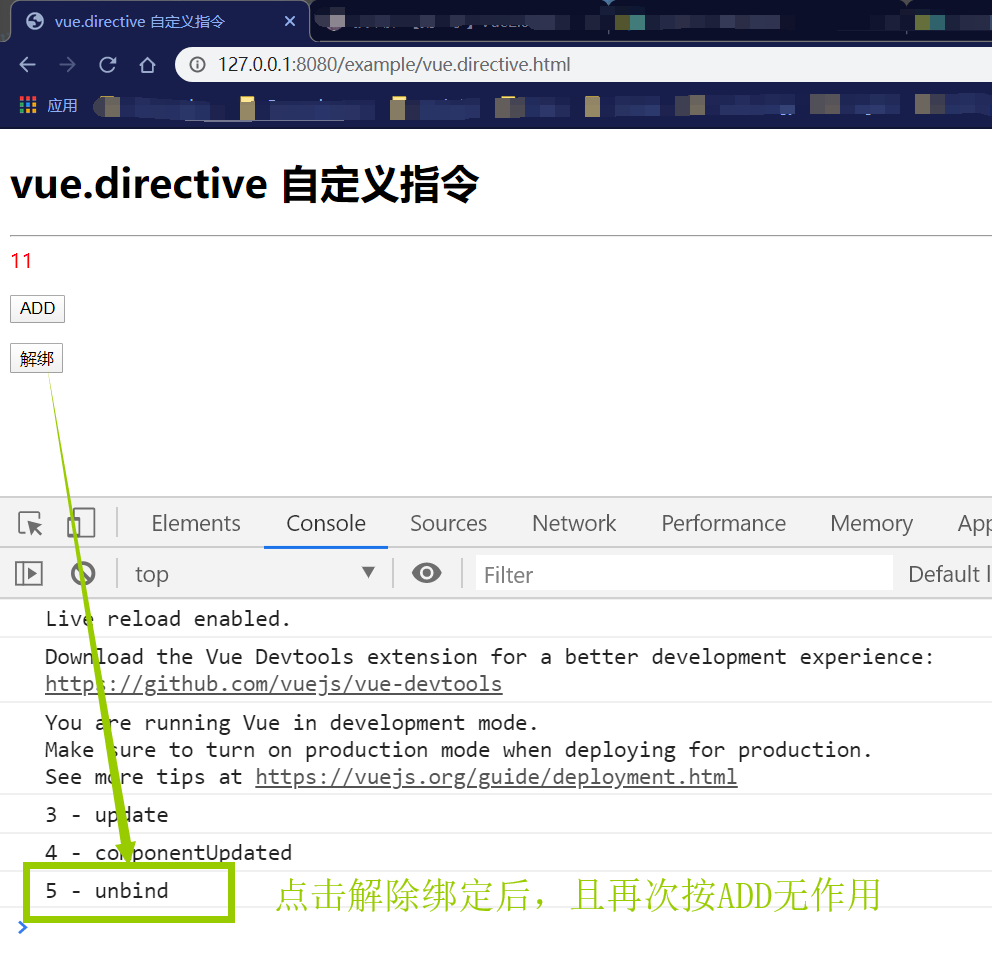
点击unbind解除绑定后:

Vue2.0 【第二季】第1节 Vue.directive自定义指令的更多相关文章
- Vue.directive 自定义指令
一.什么是全局API? 全局API并不在构造器里,而是先声明全局变量或者直接在Vue上定义一些新功能,Vue内置了一些全局API,比如我们今天要学习的指令Vue.directive.说的简单些就是,在 ...
- Vue directive自定义指令+canvas实现H5图片压缩上传-Base64格式
前言 最近优化项目-手机拍照图片太大,回显速度比较慢,使用了vue的自定义指令实现H5压缩上传base64格式的图片 canvas自定义指令 Vue.directive("canvas&qu ...
- Vue.directive 自定义指令的问题
1.今天复习一下Vue自定义指令的代码,结果出现一个很无语的结果,先贴代码. 2. <div id="example" v-change-by="myColor&q ...
- Vue.directive自定义指令
Vue除了内部指令,我们也可以定义一些属于自己的指令,比如我们要定义一个v-diy的指令,作用就是让文字变成红色. 写好了这个功能,我们现在就自己定义一个全局的指令.我们这里使用Vue.directi ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║Vue基础:JS面向对象&字面量& this字
缘起 书接上文<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史>,昨天咱们说到了以我的经历说明的web开发经历的 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十三║Vue实战:Vuex 其实很简单
前言 哈喽大家周五好,马上又是一个周末了,下周就是中秋了,下下周就是国庆啦,这里先祝福大家一个比一个假日嗨皮啦~~转眼我们的专题已经写了第 23 篇了,好几次都坚持不下去想要中断,不过每当看到群里的交 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十六 ║Vue基础:ES6初体验 & 模块化编程
缘起 昨天说到了<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║ Vue前篇:JS对象&字面量&this>,通过总体来看,好像大家对这一块不是很 ...
- Vue2.x directive自定义指令
directive自定义指令 除了默认设置的核心指令( v-model 和 v-show ),Vue 也允许注册自定义指令. 注意,在 Vue2.0 里面,代码复用的主要形式和抽象是组件——然而,有的 ...
- vue怎么自定义指令??
最近看看vue中自定义指令,感觉vue的指令和angular1的指令相差较大 <script> //指令钩子函数: /* bind 只调用一次,指令第一次绑定到元素的时调用 inserte ...
随机推荐
- va_list、va_start和va_end使用
我们知道va_start,va_arg,va_end是在stdarg.h中被定义成宏的,由于1.硬件平台的不同 2.编译器的不同,所以定义的宏也有所不同. 在ANSI C中,这些宏的定义位于stdar ...
- VM Storage Policies深度解析
- zabbix配置文件详解--服务(server)端、客户(agent)端、代理(proxy)端
在zabbix服务(server)端.客户(agent)端.代理(proxy)端分别对应着一个配置文件,即:zabbix_server.conf,zabbix_agentd.conf,zabbix_p ...
- IOC初始化销毁的2种实现方式
IOC初始化销毁的2种实现方式 1.bean内调用init-method 和destroy-method 2.通过注解实现@PostConstruct 和@PreDestroy ----------- ...
- Python的初级语法
输入输出 输出用print(),print(s0,s1,-,sN) 输入用input() 字符串 字符串用"或者""来表示,len()可以计算字符串的长度 字符串与整数的 ...
- MOOC(3)- python发送请求,返回的json数据被转码
https://www.cnblogs.com/yoyoketang/p/10339210.html 问题:发送post请求,对post请求返回的json数据格式化,但是返回的结果被转码了 json. ...
- tomcat一闪而过
JAVA_HOME should point to a JDK not a JRE |vista tomcat 有的朋友在启动Tomcat的时候会出现问题. 1例如: 手动点击startup.bat ...
- 洛谷P4180【Beijing2010组队】次小生成树Tree
题目描述: 小C最近学了很多最小生成树的算法,Prim算法.Kurskal算法.消圈算法等等.正当小C洋洋得意之时,小P又来泼小C冷水了.小P说,让小C求出一个无向图的次小生成树,而且这个次小生成树还 ...
- spring+mybatis+mysql5.7实现读写分离,主从复制
申明:请尽量与我本博文所有的软件版本保持一致,避免不必要的错误. 所用软件版本列表:MySQL 5.7spring5mybaties3.4.6 首先搭建一个完整的spring5+springMVC5+ ...
- BUG漏测的原因总结,以及如何处理
一.漏测的概率 漏测,是指软件产品的缺陷没有在测试过程中被发现,而是在版本发布之后,用户在使用过程中发现存在的缺陷. 二.预防漏测的意义 我们都知道,缺陷越早被发现,发现和解决缺陷所花的成本就越小,如 ...
