JS代码静态分析及挖掘
随着客户端功能和逻辑的增加,客户端的攻击面也在逐渐增加。
作为安全测试人员,必须了解这些应用程序的攻击面。对测试来说,了解要查找的信息,查找的位置以及如何查找那些能导致在应用程序中发现潜在安全问题的信息都很重要。
在这篇博文中,我们将介绍如何对客户端 JavaScript 代码进行静态分析来发现应用程序中潜在的安全问题。
我们特别感兴趣的事情是通过执行静态分析发现安全问题。我们不会深入研究性能分析或功能测试。

我们需要找哪些信息?
作为渗透测试人员,对客户端 JavaScript 进行静态分析时,我们或多或少会对以下几类信息感兴趣 :
- 会增加攻击面(URL,域等)的信息
- 敏感信息(密码,API 密钥,存储等)
- 代码中的潜在危险位置(eval,dangerouslySetInnerHTML 等)
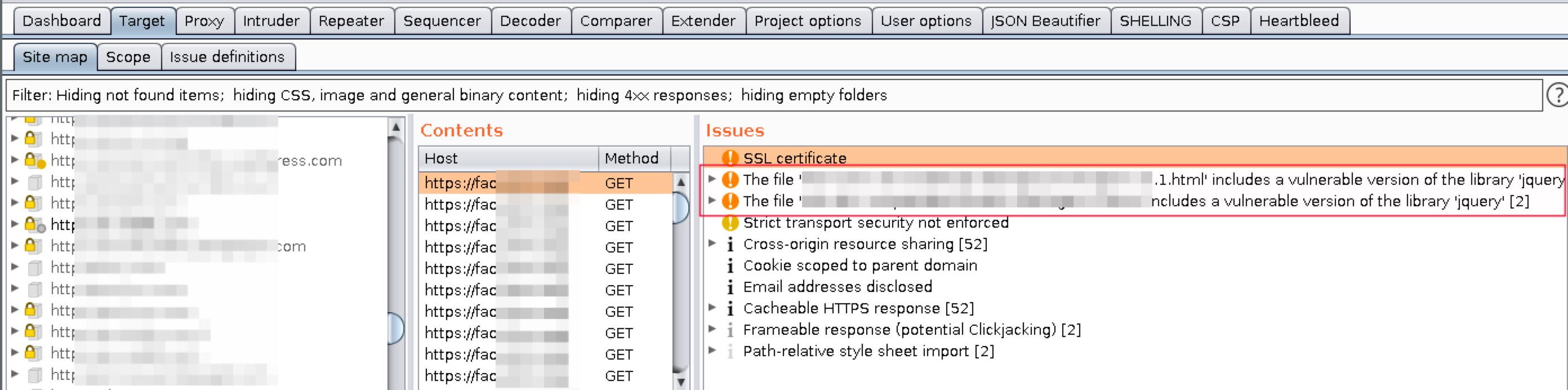
- 具有已知漏洞的组件(过时的框架等)
执行静态分析的步骤
我们将执行静态分析分解为以下几个步骤:
- 识别和收集应用程序中的 JavaScript 文件
- 将收集的 JavaScript 代码进行可读处理(Unminify / Deobfuscate)
- 识别可能导致发现安全问题的信息
收集 JavaScript 文件
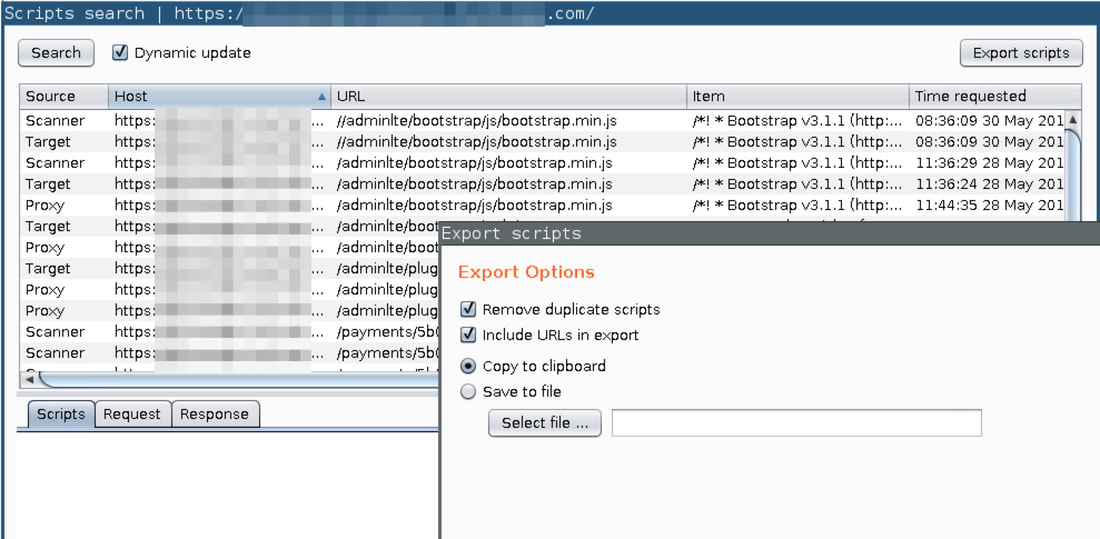
1.如果你使用的是 Burp Suite 测试应用程序,那么有多种方法可以收集应用程序中的所有 JavaScript 文件。
在 Appsecco 中,我们遵循用户驱动的工作流程来测试 Web 应用程序,我们通过模拟用户浏览整个应用程序来开始测试。
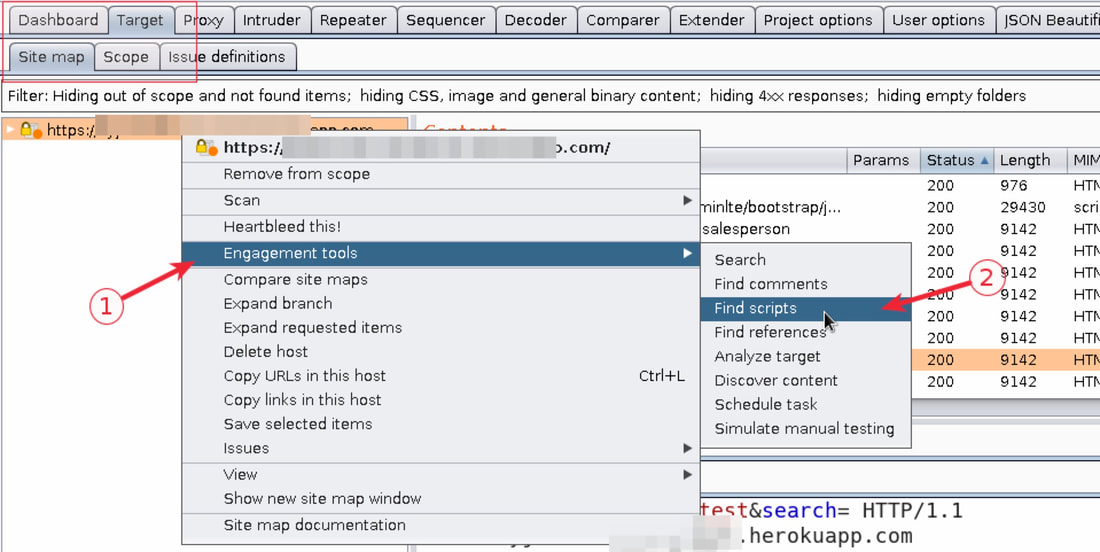
通过设置 Burp 代理在浏览应用程序时将产生的流量发送到Burp。完成浏览后,你可以使用 Burp 的工具集来提取所有的 JavaScript 文件。
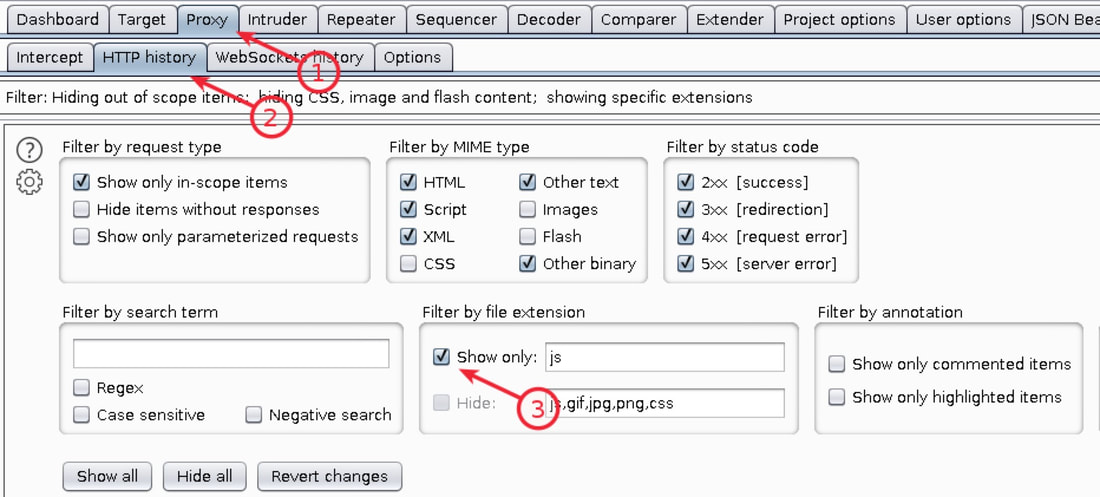
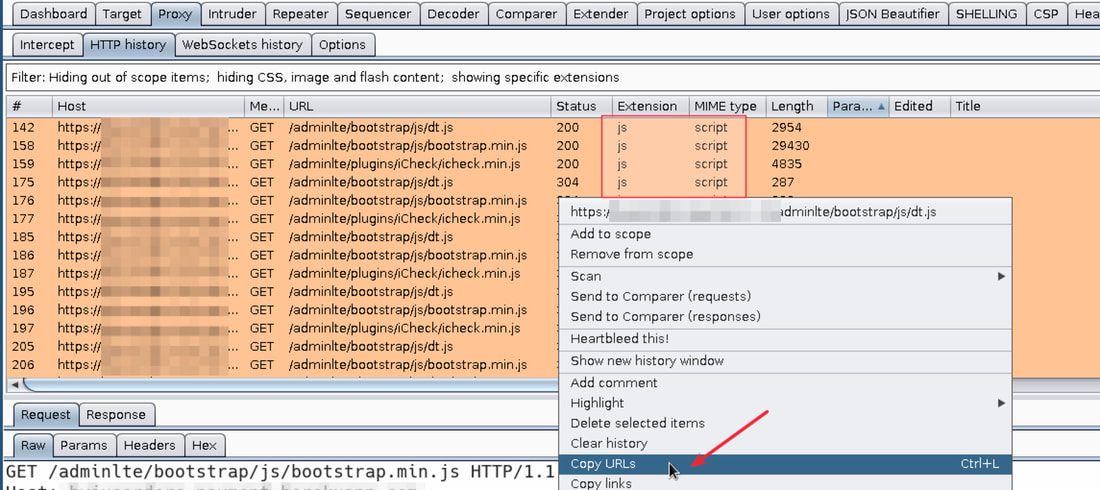
如果你使用的是 Burp Suite Community Edition,则可以在菜单中导航到 proxy > HTTP history 并使用显示过滤器,设置为仅显示应用程序使用的JavaScript文件。你还可以复制已显示的所有 JavaScript 文件的 URL。




挖掘 Wayback Machine 等互联网档案对于识别应用程序中的 JavaScript 文件非常有用。有时你将能够找到在服务器上还未删除的 JavaScript 文件。
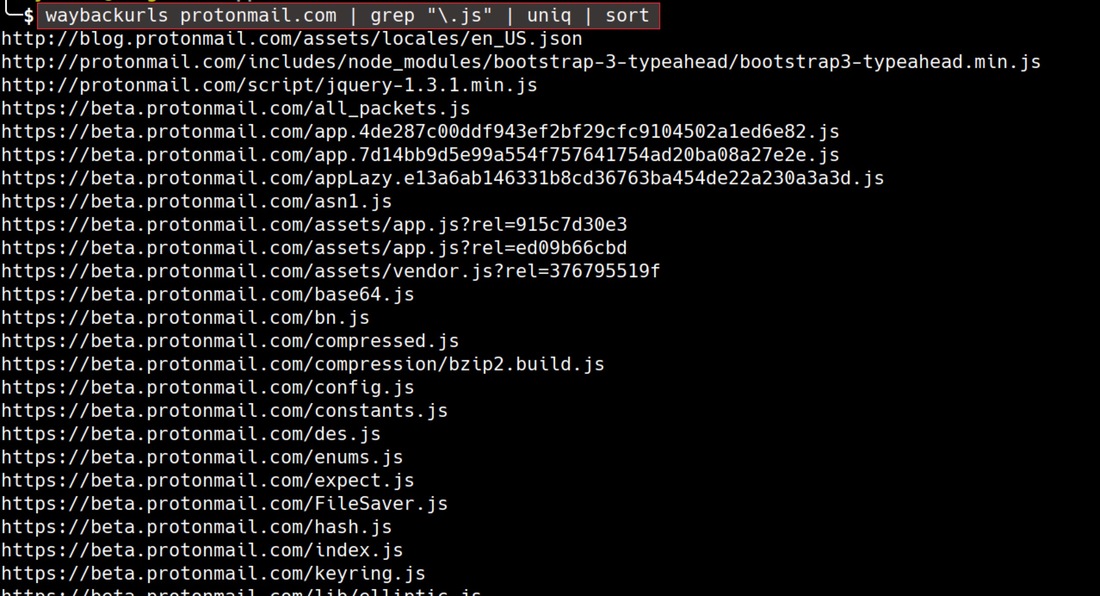
- waybackurls 是一个利用 Wayback Machine 搜索感兴趣的网站的 JavaScript 文件(或任何其他 URL)的简洁工具。
go get waybackurls waybackurls internet.org | grep“\ .js”| uniq | sort

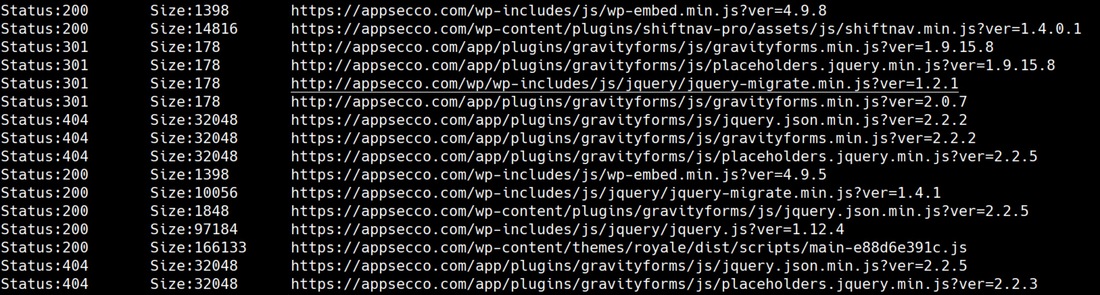
- 使用 Wayback Machine 可能会导致误报,即有些 JavaScript 文件可能在服务器上已经不存在了。收集 JavaScript 文件的 URL 列表后,可以使用 curl 快速检查服务器上 JavaScript 文件的状态。
cat js_files_url_list.txt | parallel -j50 -q curl -w 'Status:%{http_code}\t Size:%{size_download}\t %{url_effective}\n' -o /dev/null -sk

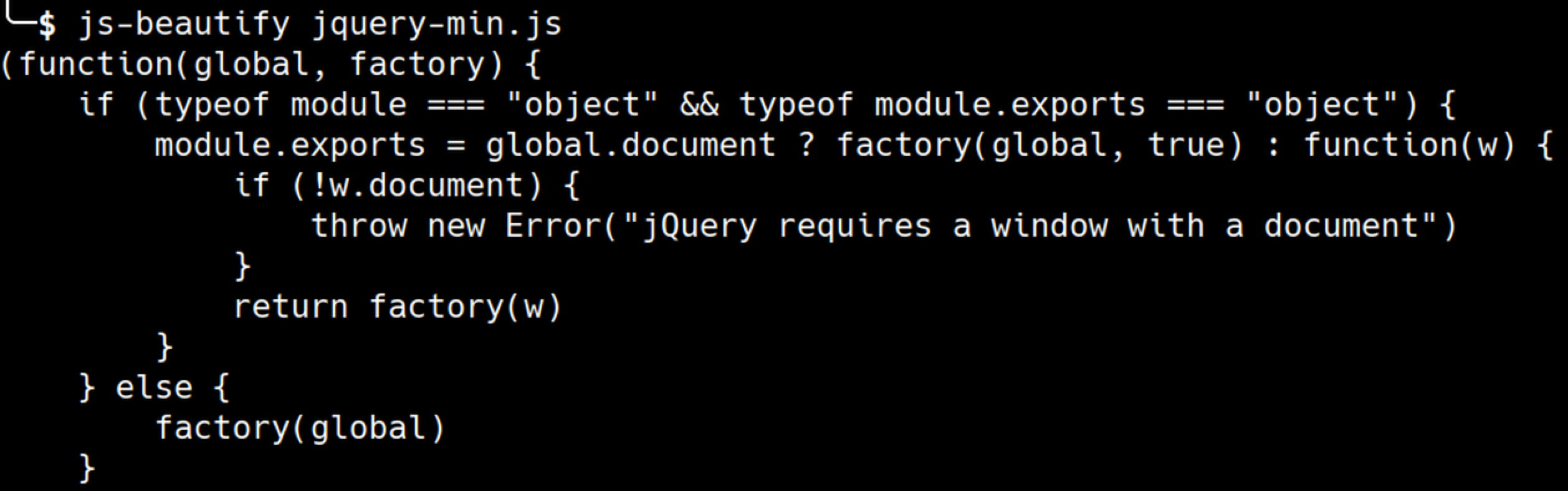
有时,你收集的 JavaScript 文件可能无法读取或可读性较差。这可能是因为开发人员已经将 JavaScript 代码进行缩小或混淆。
缩小:指在不影响浏览器处理资源的方式的情况下删除不必要或冗余数据的过程;例如代码注释和格式化,删除未使用的代码,使用较短的变量和函数名称等等。
混淆:涉及对程序进行修改,更改变量,函数和成员的名称,使程序更难理解。
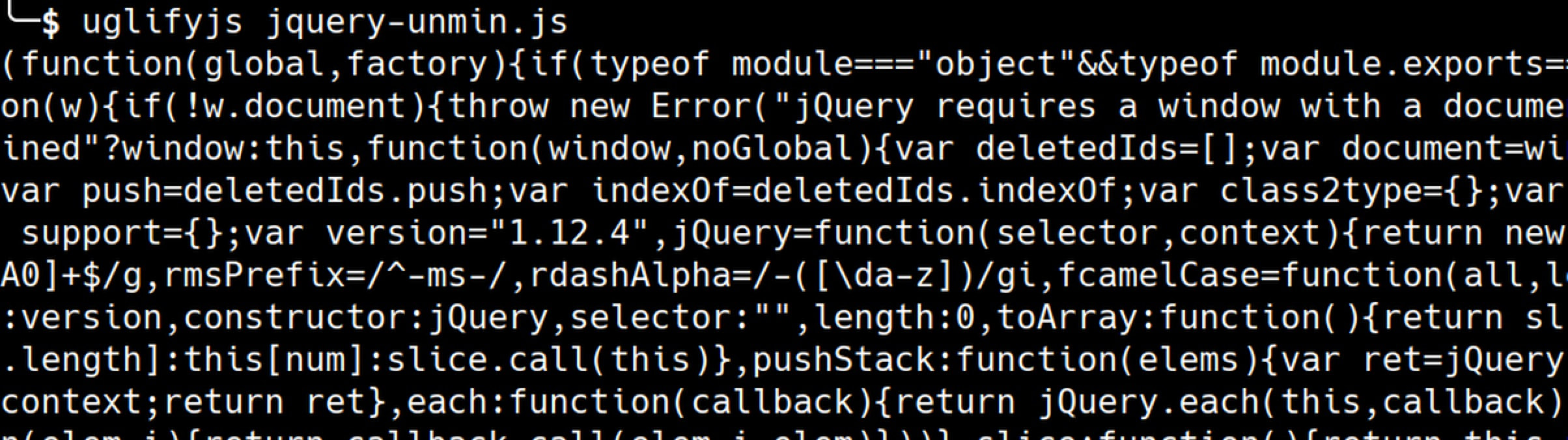
- 有各种工具可以缩小 JavaScript。UglifyJS 是一个简洁的 JS 代码处理工具,它也可以作为 npm 包使用


在 JavaScript 中识别有趣的信息
1. 在 JavaScript 文件中寻找的关键信息之一:端点,即完整的 URL,相对路径等。
识别完整的 URL 和 JavaScript 文件中的相对路径将帮助我们发现攻击面并可能发现更多的漏洞
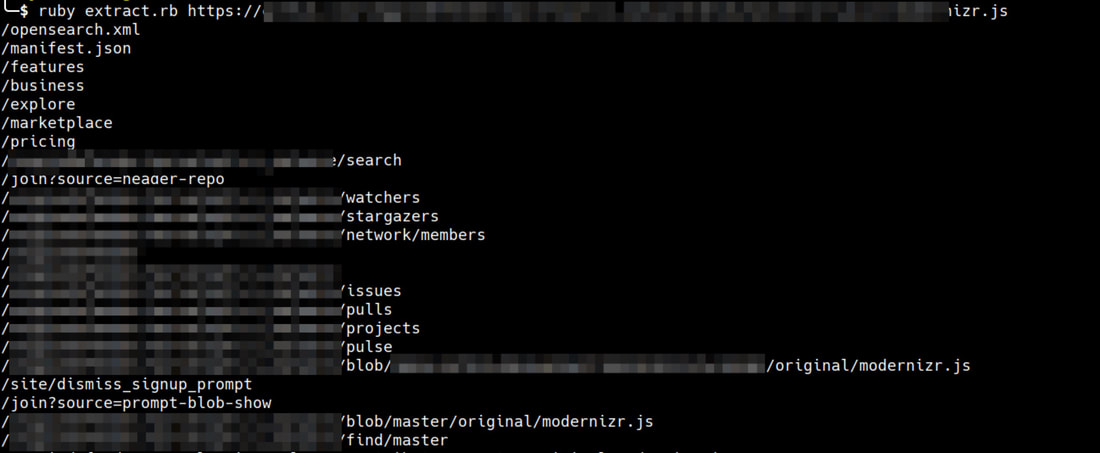
- relative-url-extractor是由 Jobert ABMA 开发的一个非常方便且快速识别一个 JavaScript 文件中的所有相对路径的工具。此工具可以在本地和远程 JavaScript 文件上工作。此工具可以直接在压缩过的 JavaScript 上工作

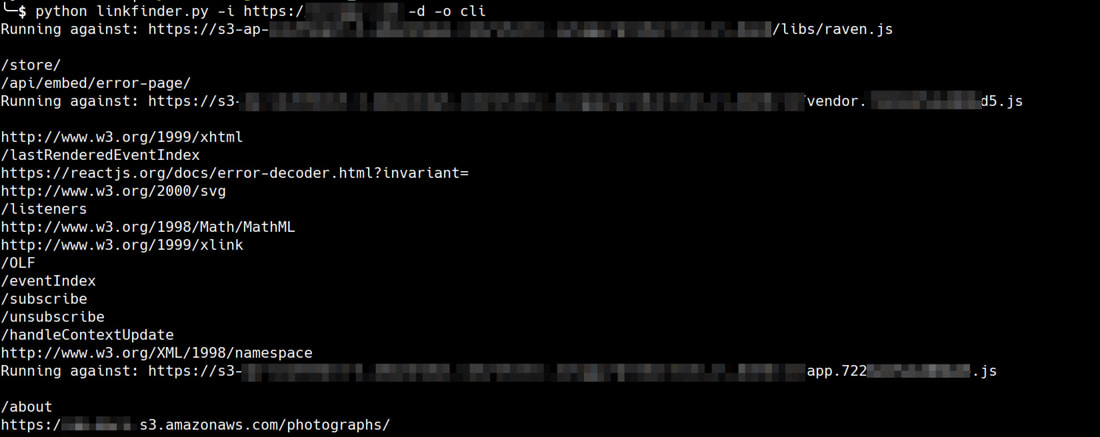
- LinkFinder 是由Gerben Javado 开发的一个确定所有端点和端点所对应的 JavaScript 文件中的参数的工具。此工具也可以直接在压缩过的 JavaScript 上工作,它通过 jsbeautifier 还原 JavaScript。也可以针对某个域名运行此工具来枚举所有的 JavaScript 文件。
python linkfinder.py -i https://example.com -d -o cli


- truffleHog 是一个在源代码文件中搜索密钥的神奇工具。此工具支持基于熵和基于正则表达式的搜索。在正则表达式搜索和熵搜索中,truffleHog 也可以轻松高度的自定义。
- 不要忘记,在搜索源代码文件的特定敏感信息时,grep / sed / awk 也非常强大。
4. 在查看 JavaScript 文件时,重要的是识别代码中的危险位置,即开发人员往往会犯错误的地方,这会导致潜在的安全问题。
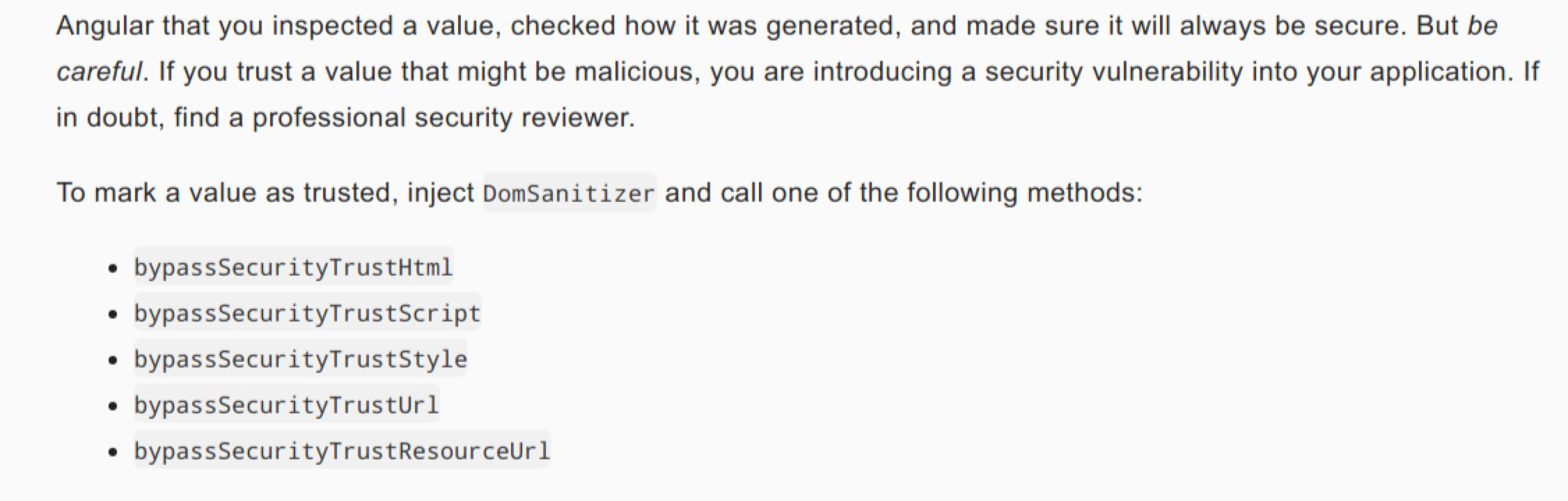
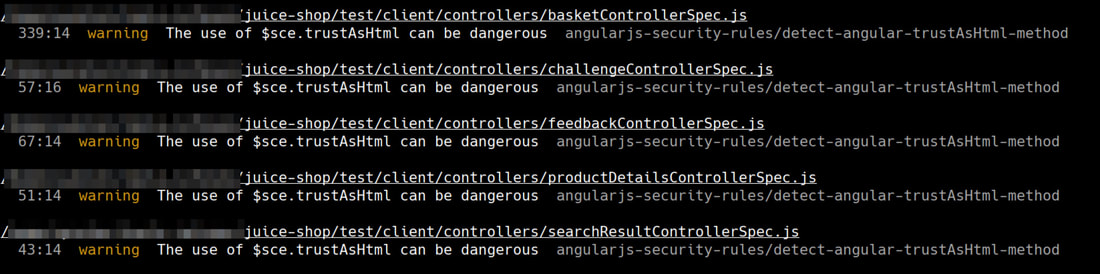
- innerHTML 的用法表示可能存在XSS问题。在现代客户端 JavaScript 框架中也存在与 innerHTML 等价的方法,eval 功能是另一个在客户端和服务器端都可能出错的地方。例如 React 框架中的 dangerouslytSetInnerHTML 并且它们确实在过去导致过严重的安全漏洞。在 Angular 中对于 bypassSecurityTrustX 方法的不正确使用也会导致 XSS 问题。

- postMessage API 是 JSONP 和带有 CORS 头的 XHR 以及其他方法的替代方法,可以通过绕过同源策略(SOP)在源之间发送数据。绕过 SOP 并与不同来源进行通信的想法应该是攻击者非常感兴趣的事情。使用 postMessage 时会存在各种安全隐患,一旦了解了与 postMessage 相关的安全问题,就可以在 JavaScript 文件中查找实现。在消息发送方,寻找 window.postMessage 并在接收方端寻找一个监听器 window.addEventListener。你必须记住,很多框架都在 postMessage 代码的附近实现了包装器。
- localStorage 和 sessionStorage 是 HTML Web 存储对象。在 JavaScript 中,你可以查找 window.localStorage 和 window.sessionStorage 实现,通过 Web 存储,Web 应用程序可以在用户的浏览器中本地存储数据。使用 Web 存储识别存储内容是重要的,特别是存储敏感的任何内容都可能导致潜在的安全问题。
在 JavaScript 中查找可能导致潜在安全问题的危险位置强依赖于正在使用的技术堆栈。你应该确定正在使用的框架,在框架中识别危险的函数,然后在源代码中查找它们。
5. 使用安全评估工具和静态安全扫描程序可以轻松识别 JavaScript 代码中的低危漏洞。JSPrime 是一个静态分析工具,用于查找 JavaScript 代码中的安全问题,但项目暂时没有更新。ESLint 是最流行的 JavaScript 评估工具之一。通过添加自定义规则,可以轻松自定义 ESLint。ESLint 提供了许多自定义安全规则,特别是针对 Angular,React 等现代框架。


JS代码静态分析及挖掘的更多相关文章
- 最新的JavaScript核心语言标准——ES6,彻底改变你编写JS代码的方式!【转载+整理】
原文地址 本文内容 ECMAScript 发生了什么变化? 新标准 版本号6 兑现承诺 迭代器和for-of循环 生成器 Generators 模板字符串 不定参数和默认参数 解构 Destructu ...
- 最新的JavaScript核心语言标准——ES6,彻底改变你编写JS代码的方式!
原文地址 迁移到:http://www.bdata-cap.com/newsinfo/1741515.html 本文内容 ECMAScript 发生了什么变化? 新标准 版本号6 兑现承诺 迭代器和f ...
- C/C++代码静态分析工具调研
C/C++代码静态分析工具调研 摘自:https://www.jianshu.com/p/92886d979401 简述 静态分析(static analysis)是指在不执行代码的情况下对其进行分析 ...
- Firebug调试js代码
Firebug功能异常强大,不仅可以调试DOM,CSS,还可以调试JS代码,下面介绍一下调试JS. 1.认识console对象 console对象是Firebug内置的对象,该对象可以在代码中写入,可 ...
- 浏览器控制台js代码与后台不同步
原因:浏览器会缓存js 如果是将js代码直接通过<script>标签插入jsp页面中则不存在这个问题 在加载页面的时候会重新加载js代码 如果直接将js代码以文件的形式引入,那么每次在修改 ...
- js封装的三级联动菜单(使用时只需要一行js代码)
前言 在实际的项目开发中,我们经常需要三级联动,比如省市区的选择,商品的三级分类的选择等等. 而网上却找不到一个代码完整.功能强大.使用简单的三级联动菜单,大都只是简单的讲了一下实现思路. 下面就给大 ...
- 阻止pc端浏览器缩放js代码
阻止pc端浏览器缩放js代码 众所周知:移动端页面禁止用户缩放界面只需加上<meta name="viewport" content="user-scalable= ...
- 还原网站上压缩的js代码
还原网站上压缩的js代码 我们经常可以看到一些网站,把所需的javascript代码压缩成一行,就像下图这样 这种代码浏览器能读懂,但正常人是没法阅读的. 既然浏览器能读,浏览器当然也能还原这段代码. ...
- 我们为什么要看《超实用的Node.JS代码段》
不知道自己Node.JS水平如何?看这张图 如果一半以上的你都不会,必须看这本书,一线工程师用代码和功能页面来告诉你每一个技巧点. 都会一点,但不知道如何检验自己,看看本书提供的面试题: 1. ...
随机推荐
- JWT安全问题
Json Web Tokens 在线工具网站:https://jwt.io/ python 用到的库 jwt // pip install pyjwt JWTCrack key // git c ...
- CTF-Pwn-[BJDCTF 2nd]diff
CTF-Pwn-[BJDCTF 2nd]diff 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!本文仅用于学习与交流,不得用于非 ...
- Vue + Element-ui实现后台管理系统(2)---项目搭建 + ⾸⻚布局实现
项目搭建 + ⾸⻚布局实现 上篇对该项目做了个总述 :Vue + Element-ui实现后台管理系统(1) --- 总述 这篇主要讲解 项目搭建 + 后台⾸⻚布局实现 : 整体效果 后台首页按布局一 ...
- 设计模式之GOF23原型模式02
利用序列化和反序列化完成深复制 ByteArrayOutputStream bos=new ByteArrayOutputStream(); ObjectOutputStream oos=new O ...
- [CodeForces 300C Beautiful Numbers]组合计数
题意:十进制的每一位仅由a和b组成的数是“X数”,求长度为n,各数位上的数的和是X数的X数的个数 思路:由于总的位数为n,每一位只能是a或b,令a有p个,则b有(n-p)个,如果 a*p+b*(n-p ...
- [hdu4598]二分图判定,差分约束
题意: 给一个图,问能否给每个点分配一个实数值,使得存在一个数实数T,所有点满足:|value(i)| < T 且 u,v之间有边<=> |value(u)-value(v)| &g ...
- [hdu2594]kmp水题
题意:求最长的a的前缀同时满足是b的后缀,把a,b连在一起,kmp跑一下,迭代next直到长度小于等于a,b长度的最小值为止,即为答案. #pragma comment(linker, "/ ...
- linux --自已的域名无法登陆机器的解决办法:同步时间
昨天发现自己的域名无法访问host了,因此我们测试环境便无法安装,显示SSH not connectted ,随后发现时间不同步: 因此以下命令可以实现时间同步: /opt/quest/bin/vas ...
- Linux设定系统变量和单个用户的环境变量问题
环境为Ubuntu. 设定系统变量意思就是所有用户都可以使用设定的环境变量,而设定用户的单个环境变量意思就是只有设定环境的该用户才可以使用这个环境变量. 这里以java的jdk环境变量JAVA_HOM ...
- Pytorch数据集读取
Pytorch中数据集读取 在机器学习中,有很多形式的数据,我们就以最常用的几种来看: 在Pytorch中,他自带了很多数据集,比如MNIST.CIFAR10等,这些自带的数据集获得和读取十分简便: ...
