vue基础语法摘要
1.

2.

3.

4.

5.

6.

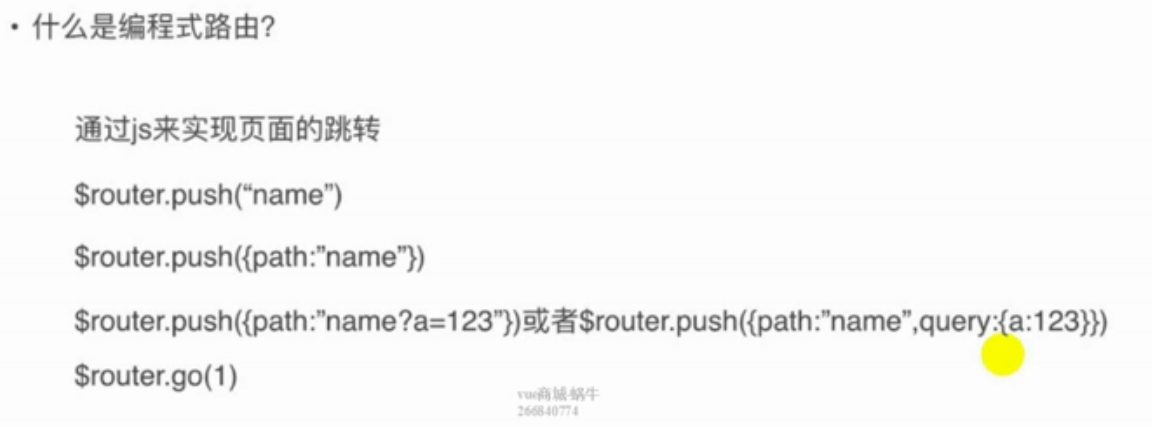
7.“动态路由”和“编程式路由”参数的接收方式:路由的参数-----页面之间跳转的参数
vue基础语法摘要的更多相关文章
- python 全栈开发,Day89(sorted面试题,Pycharm配置支持vue语法,Vue基础语法,小清单练习)
一.sorted面试题 面试题: [11, 33, 4, 2, 11, 4, 9, 2] 去重并保持原来的顺序 答案1: list1 = [11, 33, 4, 2, 11, 4, 9, 2] ret ...
- 2-5 vue基础语法
一.vue基础语法 语法: {{msg}} html赋值: v-html="" 绑定属性: v-bind:id="" 使用表达式: {{ok? "ye ...
- 一、vue基础语法(轻松入门vue)
轻松入门vue系列 Vue基础语法 一.HelloWord 二.MVVM设计思想 三.指令 1. v-cloak 2. v-text 3. v-html 4. v-show 4. v-pre 5. v ...
- Vue基础语法-数据绑定、事件处理和扩展组件等知识详解(案例分析,简单易懂,附源码)
前言: 本篇文章主要讲解了Vue实例对象的创建.常用内置指令的使用.自定义组件的创建.生命周期(钩子函数)等.以及个人的心得体会,汇集成本篇文章,作为自己对Vue基础知识入门级的总结与笔记. 其中介绍 ...
- Vue 1-- ES6 快速入门、vue的基本语法、vue应用示例,vue基础语法
一.ES6快速入门 let和const let ES6新增了let命令,用于声明变量.其用法类似var,但是声明的变量只在let命令所在的代码块内有效. { let x = 10; var y = 2 ...
- Vue(1)- es6的语法、vue的基本语法、vue应用示例,vue基础语法
一.es6的语法 1.let与var的区别 ES6 新增了let命令,用来声明变量.它的用法类似于var(ES5),但是所声明的变量,只在let命令所在的代码块内有效.如下代码: { let a = ...
- 一、vue基础--语法
用到的前台编程工具是Visual Studio Code,暂时是官网下载vue.js到本地使用 一.Visual Studio Code需要安装的插件: jshint :js代码规范检查 Beau ...
- Vue 基础语法入门(转载)
使用vue.js原文介绍:Vue.js是一个构建数据驱动的web界面库.Vue.js的目标是通过尽可能简单的API实现响应式数据绑定和组合的视图组件.vue.js上手非常简单,先看看几个例子: 例一: ...
- 2. Vue基础语法
模板语法: Mustache语法: {{}} Html赋值: v-html="" 绑定属性: v-bind:id="" 使用表达式: {{ok?'Yes': ...
随机推荐
- IdentityHashCodeTest
Java学习:identityHashCode和hashCode方法, System类提供了一个identityHashCode(Object x)方法,这个方法返回的是指定对象的精确hashCode ...
- 【代码学习】PYTHON 闭包
一.闭包 在函数内部再定义一个函数,并且这个函数用到了外边函数的变量 在函数里定义一个函数,不会默认被执行 def test(number): print("-----1-----" ...
- Block Chain Learning Notes
区块链是什么 区块链技术是由比特币创造的,本文也将从比特币开始进行引导,一步一步告诉大家什么是区块链.如果你想立马知道区块链是什么,也可以直接转到文章末尾的区块链定义. 区块链,可能是当下最有前景又充 ...
- Spring Log4jConfigListener部署多个项目是出错的问题
tomcat下部署多个项目,都用到了org.springframework.web.util.Log4jConfigListener时,需要注意在web.xml中加入webAppRootkey,要不然 ...
- linux创建用户组、用户
创建用户组 groupadd -g 1024 nameinfo 创建用户 首先创建目录 mkdir -p /home 创建用户 useradd -g nameinfo -u 1024 -d /home ...
- sqlite3 install 和使用
windows: 在 Windows 上安装 SQLite 请访问 http://www.sqlite.org/download.html,从 Windows 区下载预编译的二进制文件. 您需要下载 ...
- docker基础知识之挂载本地目录
docker可以支持把一个宿主机上的目录挂载到镜像里. docker run -it -v /home/dock/Downloads:/usr/Downloads ubuntu64 /bin/bash ...
- 跨域-JSONP
jsonp跨域 - 前端适配,后台配合 说明:前后台同时改造 cnpm i jsonp --save-dev 在App.vue里 import jsonp from 'jsonp' let url = ...
- 以 CheatEngine 为例的六个质量属性
日期:2020.02.23 博客期:158 星期日 这个软件是什么? 首先你可能不认识 CE 修改器,那我就简单一句话说明一下,Cheat Engine 是一款能够编辑进程内存的.能够编译分析汇编语言 ...
- iOS中的主要框架framework
在日常的iOS项目开发中,主要使用的就是Foundation和UIKit这两个框架. (一)Foundation框架 Foundation是对Core Foundation框架的一个封装,使用Foun ...
