如何用Hexo搭建个人博客

以前用Wordpress搭建过一个博客网站,Wordpress虽然安装简单,功能强大,但是对于个人建站来说有点复杂了。最近发现用Hexo建站很流行,于是将网站从Wordpress迁移到了Hexo。
Hexo是如何工作的?
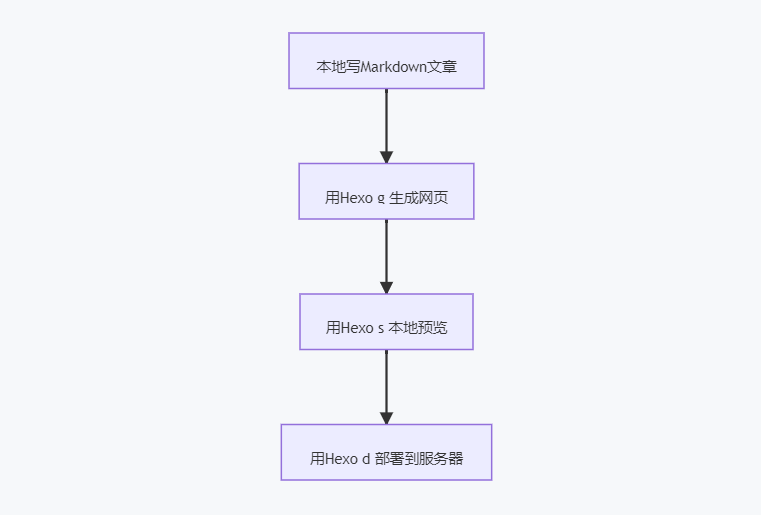
首先,Hexo是一个搭建静态网站的工具,所以Hexo生成的文章页面都是静态页面。根据我的总结,用Hexo发布一篇文章的大致流程如下:

虽然Hexo还有很多丰富强大的功能,但以上流程可以很好帮助我们大致理解Hexo这个工具,很明显它和Wordpress之类的建站工具不太一样,Hexo更多的事都是在“本地”操作的,因为生成的是静态页面,所以你网站所在的服务器只需要存储Hexo生成的结果即可。
Hexo + Github + 阿里云服务器
安装配置
请在你自己的电脑上安装好Node.js和Hexo(你在哪儿写Markdown就把Hexo安装到哪里)。Hexo的下载和安装可以直接参考官方文档,此处略过。如何配置Hexo以及用Hexo生成一篇文章也请参考官方文档,比较简单。
Hexo目录放到Github
建议将你的Hexo目录放到github上管理,可以在github上新建一个private的repo。Hexo生成目录的时候会自动包含一个.gitignore 文件,请保留这个文件。如何在Github创建repo并和本地同步,请单独搜索相关教程,比较常规。
网站目录托管到Github
注意,我们需要另外一个Git Repo来存放你的网站文件,这个和刚才的Hexo目录并不是一回事,同样我们需要在Github上新建一个repo,然后在本地的Hexo配置文件_config.yml中将配置修改成如下的样子。参考:https://hexo.io/zh-cn/docs/one-command-deployment.html
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@github.com:xxxxxxxx/blog.git
branch: master
这样当你每次用Hexo生成好静态文件后,可以通过* hexo d *命令一键将你的网站上传到github。
自动部署到个人服务器
你的整个静态网站目前就是github上的一个repo,你希望将其部署到你的服务器上,所以你需要一种方式将其自动部署到服务器上,这个过程是怎么实现的呢?我们可以通过如下方式完成:
- 在服务器端 clone 下来你的repo
- 在github上配置webhook,指向你的server
- 在server端监听webhook的事件
- 监听到事件之后自动运行git pull
1. 在服务器端 clone 下来你的repo
这一步需要你在服务器端安装git,同时在github端加入你自己的SSH KEY,相当于在github上给服务器添加到白名单,这样每次服务器git pull 的时候才能顺利完成。clone 的时候一定要选择ssh方式,形如: git clone git@github.com/...
2. 在github上配置webhook,指向你的server
直接到你的repo的setting选项里面去找,按照提示操作。
3. 在server端监听webhook的事件
首先要在你个人的服务器上安装 webhook 插件,这一步必不可少:
npm install -g github-webhook-handler
然后在服务器新建 webhook.js 文件,名字你可以任意取,这个文件其实就是一个node服务,一会我们要运行它。
var http = require('http');
var spawn = require('child_process').spawn;
// 在我的服务器上使用相对路径会出错,所以下面用了绝对路径“ /usr/... 的格式
var createHandler = require('/usr/lib/node_modules/github-webhook-handler');
// 下面填写的myscrect跟github webhooks配置一样,下一步会说;path是我们访问的路径
var handler = createHandler({ path: '/hexo', secret: '你的密码,要和github上配置的一致' });
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404;
res.end('no such location');
})
}).listen(7777);
handler.on('error', function (err) {
console.error('Error:', err.message)
});
// 监听到push事件的时候执行我们的自动化脚本
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref);
runCommand('sh', ["/path/to/deploy.sh"], function( txt ){
console.log(txt);
});
});
function runCommand( cmd, args, callback ){
var child = spawn( cmd, args );
}
其中deploy.sh中的内容如下:
#!/bin/bash
cd /var/www/blog
git reset --hard origin/master
git clean -f
git pull origin master
然后,先用如下命令验证一下服务是否可以正常运行:
node webhook.js
没问题之后可以用pm2这个工具来重新运行服务(如果没有pm2请先用node安装它)
pm2 start webhook.js
大功告成,之后你每次用hexo d部署之后,你的文件都会上传到github,然后自动推送到你个人的服务器上。
更多讨论请关注我的公众号: 黑客悟理
如果你喜欢我的文章,可以在任一平台搜索【黑客悟理】关注我,非常感谢!
如何用Hexo搭建个人博客的更多相关文章
- 如何用hexo搭建个人博客. 亲测有效
搭建博客: 安装node.js和git 以管理员身份进入cmd. 输入: npm install -g cnpm --registry=https://registry.npm.taobao.org ...
- hexo搭建个人博客
本文讲述如何用`hexo`搭建个人博客,并托管到`github`.不需要租赁服务器,可完成网站博客的搭建. 安装Hexo安装hexo之前,要先下载安装Node.js和Git,百度搜索找到下载即可.[G ...
- 利用Hexo搭建个人博客-博客发布篇
通过 <利用Hexo搭建个人博客-环境搭建篇> 以及 <利用Hexo搭建个人博客-博客初始化篇>,我们了解到了利用Hexo搭建个人博客需要的环境以及配置,下面这篇文章将会介绍如 ...
- 利用Hexo搭建个人博客-博客初始化篇
上一篇博文 <利用Hexo搭建个人博客-环境搭建篇> 中,我们讲解了利用Hexo搭建个人博客应该要配置哪些环境.相信大家已经迫不及待的想要知道接下来应该要怎么把自己的博客搭起来了,下面,让 ...
- 利用Hexo搭建个人博客-环境搭建篇
我是一个爱写博客进行总结分享的人.然而,有着热爱写博客并且深知写博客好处的我,却没有好好的把这个习惯坚持下来.如今毕业已经一年多了吧,每一次与师弟师妹们聊天,我总会意味深长的建议他们,一定要定期梳理总 ...
- 使用Hexo搭建github博客步骤,超简便
categories: 工具 tags: git Windows 搭建博客 你只需要node环境和一个github账号就可以开工啦! 本教程适合于Windows环境,Mac教程也大同小异 利用hexo ...
- 使用Hexo搭建GitHub博客(2018年Mac版)
关于本文 本文仅记录自己学习搭建Hexo博客之时,搭建过程中掉坑的历程总结,对零基础起步的观众朋友可能缺乏某些基础技术的指导,请优先食用下述两篇优质教程: [2018更新]小白独立搭建博客-Githu ...
- 使用github和hexo搭建静态博客
获得更多资料欢迎进入我的网站或者 csdn或者博客园 终于写这篇文章了,这是我使用github和hexo搭建博客的一些心得,希望能给大家一点帮助.少走点弯路.刚接触github,只是用来存项目的版本, ...
- gitee+hexo搭建个人博客
通过gitee和hexo搭建个人博客 首先准备软件: git (提供命令git) git官网 notepad++(方便编辑)notepad++官网 nodejs(hexo依赖)nodejs官网 7z( ...
随机推荐
- Android 图片裁剪库 uCrop
引语 晚上好,我是猫咪,我的公众号「程序媛猫咪」会推荐 GitHub 上好玩的项目,挖掘开源的价值,欢迎关注我. 现在 Android 开发,离不开图片,必然也需要图片裁剪功能,这个实现可以调用系统的 ...
- mappedBy和JoinColumn,onetomany。
无论是onetomany,还是manytoone.都要设置级联关系(cascade),否则不会储存关联的数据. @Entity public class Clazzss { @Id @Generate ...
- canal使用记录
canal是阿里巴巴的来源项目.我们可以通过配置binlog实现数据库监控,得到数据库表或者数据的更新信息.参考我的文档前先去官网看下,可能已经支持更高版本的MySQL了 1. 查看官方开源项目 ht ...
- Go中的unsafe
unsafe 最近关注了一个大佬的文章,文章写的非常好,大家可以去关注下. 微信公众号[码农桃花源] 指针类型 我们知道slice 和 map 包含指向底层数据的指针 什么是 unsafe 为什么会有 ...
- 打印图片的属性和实现另存图片功能以及使用numpy
上一篇我们已经学了如何读取图片的功能了以及和opencv的环境搭建了,今天接着来学习,哈哈哈,今天刚好五一,也没闲着,继续学习. 1. 首先我们来实现打印出图片的一些属性功能, 先来看一段代码: im ...
- 千亿级平台技术架构:为了支撑高并发,我把身份证存到了JS里
@ 目录 一.用户信息安全规范 1.1 用户信息.敏感信息定义及判断依据 1.1.1 个人信息 1.1.2 个人敏感信息 1.2 用户信息存储的注意事项 二.框架技术实现 2.1 用户敏感信息自 ...
- 杭电 How far away ?
There are n houses in the village and some bidirectional roads connecting them. Every day peole alwa ...
- pomelo环境配置(windows环境)
目录 简介 准备 安装 工程的创建 简介 1.网易开源,免费,业(diao)界(si)良(fu)心(li)呀,^.^ 2.游戏服务器框架(当然也可以用于web服务器) 3.高性能.高可伸缩.分布式,多 ...
- python列表简介
什么是列表?如何使用列表?https://docs.python.org/3/library/stdtypes.html#sequence-types-list-tuple-range 列表相关知识: ...
- RESTFul 设计规范
REST这个词,是Roy Thomas Fielding博士在他2000年提出的,有兴趣的可以阅读一下他的论文, 论文地址为:http://www.ics.uci.edu/~fielding/pubs ...
