bootstrap3-javascript插件- 慕课笔记
bootstrap支持的js插件
说明:文中内容系本人在某网站学习笔记,本着本站禁止推广的原则,在此就不著明学习站点的名称及地址。其实开博客的目的也就是为了方便记录学习,因为平时本地的记录太多丢三落四。但有时会傻傻分不清关于侵权的界限,尤其技术这块儿,很容易造成侵权的发生。此篇内容在源网站为免费提供,所以想来在此发布也无伤大体。本来boostrap的知识在其官网有比较完整的文档,对于学习能力强的人来说并不用花费很大的精力去学习。怎奈笔者天资愚钝,每到实际用时总觉概念模糊,导致费时费力。因为主要精力没在前端这块儿,所以本文记述并不详尽,仅仅临时抱佛脚的学,勉强凑合着用。
概览
bootstrap中的JavaScript插件:
| 插件名称 | 定义文件 |
|---|---|
| 动画过滤 | transition.js |
| 模态框 | modal.js |
| 下拉菜单 | dropdown.js |
| 滚动侦测 | scrollspy.js |
| 选项卡 | tab.js |
| 提示框 | tooltop.js |
| 弹出框 | popover.js |
| 警告框 | alert.js |
| 按钮 | button.js |
| 折叠/手风琴 | collapse.js |
| 图片轮播 | carousel.js |
| 自动定位浮标 | affix.js |
两套API:
data属性API
可以仅仅通过 data 属性 API 使用所有的 Bootstrap 插件,无需写一行 JavaScript 代码,建议首选
关闭data属性API的方法:
关闭所有:$(document).off('.data-api')
关闭特定插件:$(document).off('.插件名称.data-api')
编程方式API(js控制)
所有公开api支持单独或链式调用
所有方法都接受一个可选的option对象或一个代表特定方法的字符串作为参数,不传参时以默认值初始化。比如
$('#myModal').modal() // 以默认值初始化
$('#myModal').modal({ keyboard: false }) // initialized with no keyboard
$('#myModal').modal('show') // 初始化后立即调用 show 方法
修改插件默认设置
$.fn.modal.Constructor.DEFAULTS.keyboard = false // 将模态框插件的 `keyboard` 默认选参数置为 false
事件
Bootstrap为大部分插件所具有的动作提供了自定义事件。一般来说,这些事件都有不定式和过去式两种动词的命名形式,例如,不定式形式的动词(例如
show)表示其在事件开始时被触发;而过去式动词(例如shown)表示在动作执行完毕之后被触发。
所有以不定式形式的动词命名的事件都提供了阻止默认事件功能:
$('#myModal').on('show.bs.modal', function (e) {
if (!data) return e.preventDefault() // 阻止模态框的展示
})
一、动画过渡
定义功能的文件:transition.js
动画过渡功能采用css3实现,IE6、IE7、IE8,不支持
bootstrap中使用了过度动画效果的组件包括:
- 模态弹(Modal)
- 选项卡(Tab)
- 警告框(Alert)
- 图片轮播(Carousel)
全局范围禁用过渡效果:
$.support.transition=false
二、模态框
不要在一个模态框上重叠另一个模态框,不支持同时打开多个模态框
模态框需作为body标签的直接子元素
在 IOS 和 Android 上,当滚动屏幕超过模态框的顶部或底部时,
<body>中的内容将开始随着滚动
结构
data-target触发:
<button class="btn btn-primary" data-toggle="modal" data-target="#myModal" type="button">通过data-target触发</button>
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
js触发:
<!-- 触发按钮 -->
<button class="btn btn-primary" type="button">点击我</button>
<!-- 模态框 -->
<div class="modal" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态框标题</h4>
</div>
<div class="modal-body">
<p>模态框主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<!-- js代码 -->
<script>
$(function(){
$(".btn").click(function(){
$("#mymodal").modal();
});
});
</script>
关键类名:.modal > .modal-dialog > .modal-content > .modal-header + .modal-body + .modal-footer
关键点:触发按钮上的属性“data-toggle=modal”和"data-target=#id",其中前者的值必须时“modal”,后者可以是模态框的id值,也可以是其他css选择器
另外:模态框的触发器还可以是<a>元素,使用时可以用href代替data-target
模态框大小
modal-lg 大模态框
modal-sm 小模态框
添加的对象为类名为modal-dialog的元素
模态框弹出时的动画效果
模态框弹出时的淡入淡出的动画效果通过类名fade'控制
添加.fade'增加动画效果,不想要动画效果删除即可
data-参数

js触发模态框方式用到的一些设置
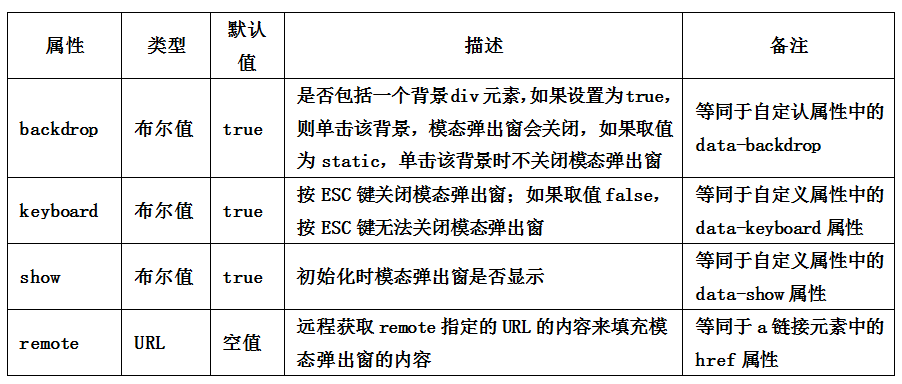
属性设置

使用方法:
$(function(){
$(".btn").click(function(){
$("#mymodal").modal({
keyboard:false
});
});
});
参数设置

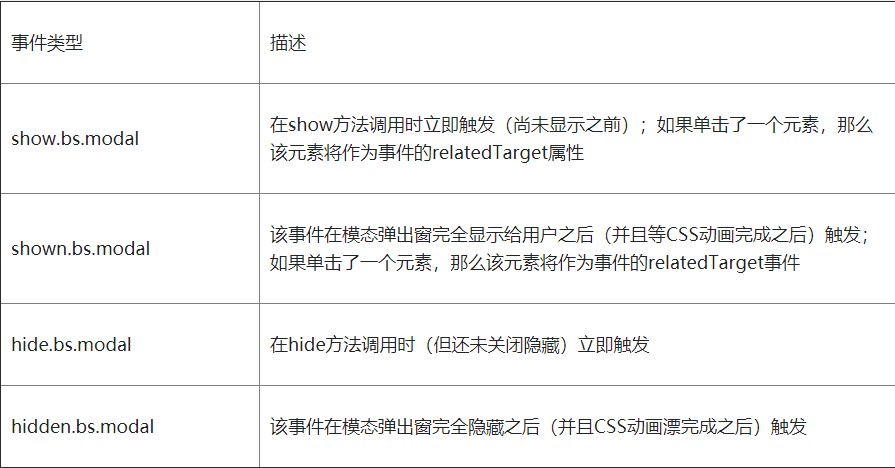
事件设置

调用方法:
$('#myModal').on('hidden.bs.modal', function (e) {
// 处理代码...
})
三、选项卡

结构
一个选项卡包括两个部分:菜单项和内容面板
基本HTML结构:
<!-- 选项卡组件(菜单项nav-tabs)-->
<ul id="myTab" class="nav nav-tabs" role="tablist">
<li class="active"><a href="#bulletin" role="tab">公告</a></li>
<li><a href="#rule" role="tab">规则</a></li>
<li><a href="#forum" role="tab">论坛</a></li>
<li><a href="#security" role="tab">安全</a></li>
<li><a href="#welfare" role="tab">公益</a></li>
</ul>
<!-- 选项卡面板 -->
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="bulletin">公告内容面板</div>
<div class="tab-pane fade" id="rule">规则内容面板</div>
<div class="tab-pane fade" id="forum">论坛内容面板</div>
<div class="tab-pane fade" id="security">安全内容面板</div>
<div class="tab-pane fade" id="welfare">公益内容面板</div>
</div>
关键点: 选项卡中链接的锚点要与对应的面板内容容器ID匹配
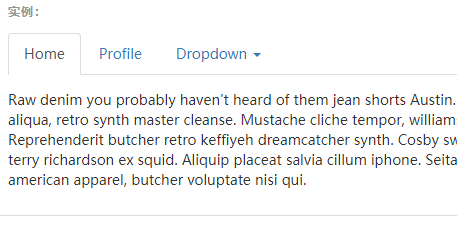
效果
- 普通选项卡:data-toggle="tab"
- 胶囊式选项卡:*data-toggle="pill"
切换效果:面板中的每项添加类名:fade
注意: 在添加fade样式时,在想要显示的面板上一定要额外添加类名in,否则不会显示其内容
触发方式
data属性触发:
- 选项卡导航中的链接设置:data-toggle="tab/pill"
- 选项卡导航中的链接设置:data-target="对应内容面板的选择符(一般是ID)";如果是链接,还可通过href="对应内容面板的选择符(一般是ID)"方式
<!-- 选项卡组件(菜单项nav-tabs)-->
<ul id="myTab" class="nav nav-tabs" role="tablist">
<li class="active"><a href="#bulletin" role="tab" data-toggle="tab">公告</a></li>
<li><a href="#rule" role="tab" data-toggle="tab">规则</a></li>
<li><a href="#forum" role="tab" data-toggle="tab">论坛</a></li>
<li><a href="#security" role="tab" data-toggle="tab">安全</a></li>
<li><a href="#welfare" role="tab" data-toggle="tab">公益</a></li>
</ul>
<!-- 选项卡面板 -->
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="bulletin">公告内容面板</div>
<div class="tab-pane fade" id="rule">规则内容面板</div>
<div class="tab-pane fade" id="forum">论坛内容面板</div>
<div class="tab-pane fade" id="security">安全内容面板</div>
<div class="tab-pane fade" id="welfare">公益内容面板</div>
</div>
js触发:
- 选项卡导航链接的HTML代码中不用带data-toggle属性
- 在每个链接的单击事件中调用tab("show")方法
四、提示框

结构
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" title="Tooltip on top">Tooltip on top</button>
关键点:
- 元素上设置data-toggle="tooltip"
- 通过title属性或data-original-title属性定义提示信息
- 通过data-placement属性控制提示框的位置:四个位置(顶部、右边、底部、左边)分别对应的值(top、right、bottom、left)
注意: 如果同时设置了 data-original-title 和 title 定义提示信息,那么 data-original-title 的优先级要高于 title。只有 data-original-title 值为空时,才会取 title 的值做为提示信息的内容
触发方式
注意: 不能通过data属性方式触发
js方式触发
$(function(){
$('#myTooltip').tooltip();
});
提示:tooltip()方法可以接收一个对象作为参数,在对象中定义相关属性用来代替html中的data属性
$(function(){
$('#myTooltip').tooltip({
title:"我是一个提示框,我在顶部出现",
placement:'top'
});
});
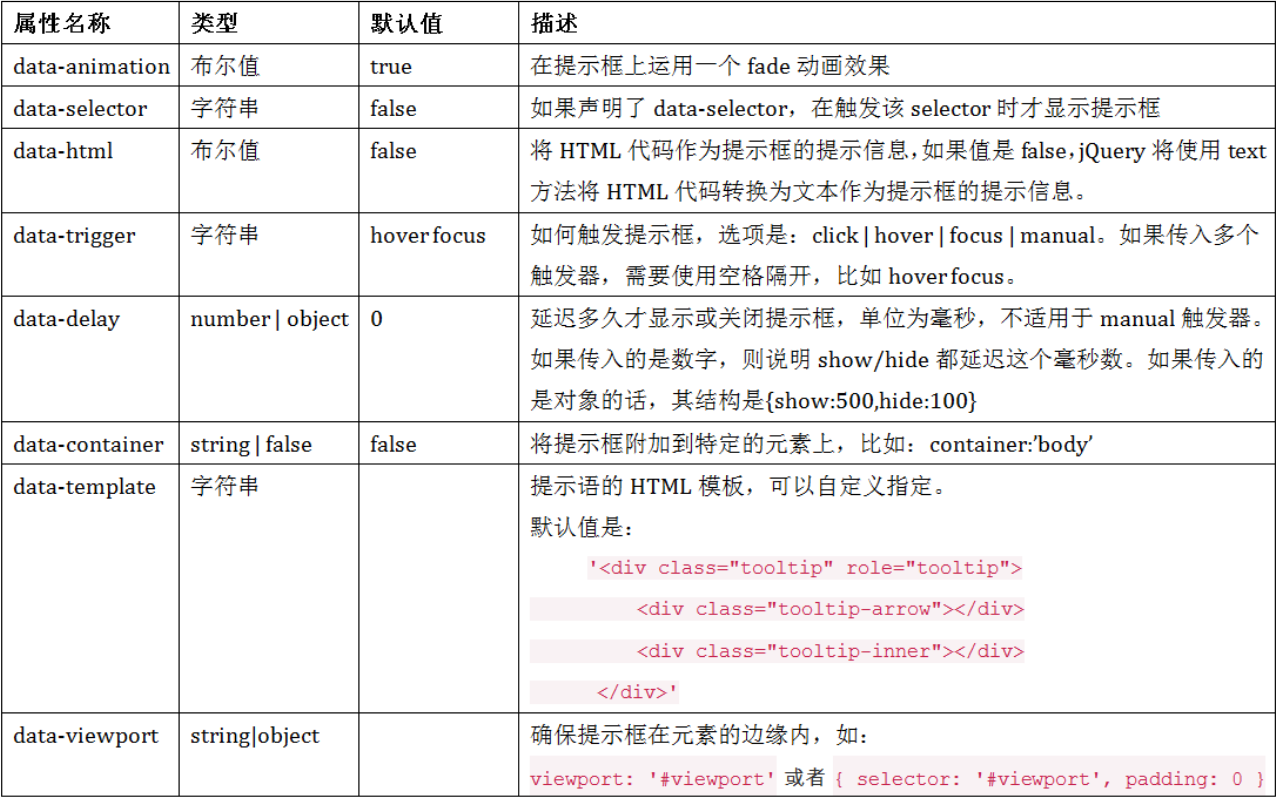
关于提示框的其他自定义属性
data-方式

js方式

五、弹出框

弹出框和提示框的区别:
- 弹出框除了有标题 title 以外还增加了内容 content 部分。这个在提示框中是没有的
- 提示框 tooltip 的默认触发事件是 hover 和 focus,而弹出框 popover 是 click
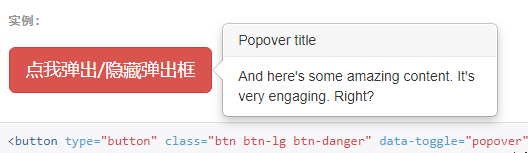
结构
<button type="button"
class="btnbtn-default"
data-container="body"
data-placement="bottom"
data-toggle="popover"
data-original-title="Bootstrap弹出框标题"
data-content="Bootstrap弹出框的内容" >
猛击我吧
</button>
关键点:
- data-toggle="popover"表明是一个弹出框
- data-content属性定义弹出框的内容
触发方式
同tooltip的触发方式,不能通过data属性方式触发,而只能通过js方式触发
六、按钮插件

结构
html
<button class="btnbtn-primary" data-loading-text="正在加载中,请稍等..." type="button" id="loaddingBtn">加载</button>
js
$(function(){
$("#loaddingBtn").click(function () {
$(this).button("loading");
});
});
关键点:
- 通过data-loading-text属性定义加载的文本信息
- 给元素绑定事件,并添加button("loading")方法
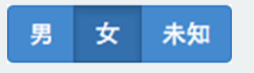
模拟单选按钮
html结构:
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="radio" name="options" id="options1">男
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="options2">女
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="options3">未知
</label>
</div>
运行效果

关键点:给按钮组添加属性data-toggle="buttons"
注意: 使用这种效果的时候,无需借助JavaScript代码来触发,因为默认Bootstrap就已经为用户初始化好了。
模拟多选按钮
html结构
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="checkbox" name="options" id="options1">电影
</label>
<label class="btn btn-primary">
<input type="checkbox" name="options" id="options2">音乐
</label>
<label class="btn btn-primary">
<input type="checkbox" name="options" id="options3">游戏
</label>
<label class="btn btn-primary">
<input type="checkbox" name="options" id="options4">摄影
</label>
</div>
运行效果

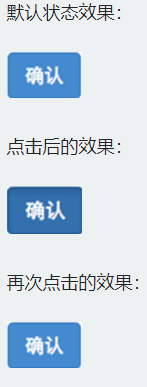
按钮状态切换

html结构
<button type="button" data-toggle="button" class="btn btn-primary">确认</button>
注意: 自定义属性是 data-toggle="button",而不是 data-toggle="buttons"
七、轮播图

html结构
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
...
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
轮播图容器
<div id="slidershow" class="carousel"></div>
知识点:容器的类名为carousel,传入的ID值方便后面采用data属性方式触发
轮播图片计数器
<div id="slidershow" class="carousel">
<!-- 设置图片轮播的顺序 -->
<ol class="carousel-indicators">
<li class="active">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
...
</ol>
</div>
知识点:计数器的类名为carousel-indicators,功能是显示图片播放顺序,有几张图片就放置几个li,一般采用顺序列表
轮播图呈现区
<div id="slidershow" class="carousel">
<!-- 设置图片轮播的顺序 -->
<ol class="carousel-indicators">
<li class="active">1</li>
…
</ol>
<!-- 设置轮播图片 -->
<div class="carousel-inner">
<div class="item active">
<a href="##"><img src="http://images3.c-ctrip.com/rk/201407/ll580x145.jpg" alt=""></a>
</div>
<div class="item">
<a href="##"><img src="http://images3.c-ctrip.com/dj/201408/zj/zj_580145.jpg" alt=""></a>
</div>
…
<div class="item">
<a href="##"><img src="http://images3.c-ctrip.com/dj/201408/zqgq_580145.jpg" alt=""></a>
</div>
</div>
</div>
知识点:呈现区通过carousel-inner样式控制
轮播图控制器
<div id="slidershow" class="carousel">
<!-- 设置图片轮播的顺序 -->
<ol class="carousel-indicators">
…
</ol>
<!-- 设置轮播图片 -->
<div class="carousel-inner">
…
</div>
<!-- 设置轮播图片控制器 -->
<a class="left carousel-control" href="" >
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
知识点:控制器类名为carousel-control,
触发方式
data属性触发
相关data属性:
- data-rige:值为carousel,定义在容器元素
- data-target:值为容器元素的ID值或其他有效标识符,,定义在轮播图计数器的每一个li上
- data-slide:值为prev(向前)、next(向后),定义在轮播图控制器的a链接上,同时需要设置控制器href值为容器的ID值或其他有效标识符
- data-slide-to:值为图片帧下标(下标从0开始),定义在轮播图计数器的每个li上
<div id="slidershow" class="carousel" data-ride="carousel">
<!-- 设置图片轮播的顺序 -->
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to="0"></li>
<li data-target="#slidershow" data-slide-to="1"></li>
<li data-target="#slidershow" data-slide-to="2"></li>
<li data-target="#slidershow" data-slide-to="3"></li>
<li data-target="#slidershow" data-slide-to="4"></li>
<li data-target="#slidershow" data-slide-to="5"></li>
</ol>
<!-- 设置轮播图片 -->
<div class="carousel-inner">
…
</div>
<!-- 设置轮播图片控制器 -->
<a class="left carousel-control" href="#slidershow" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#slidershow" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
小提示:可以为容器添加类名slide来使图片切换效果有平滑感
其他data属性:

js方式触发
$("#slidershow").carousel();
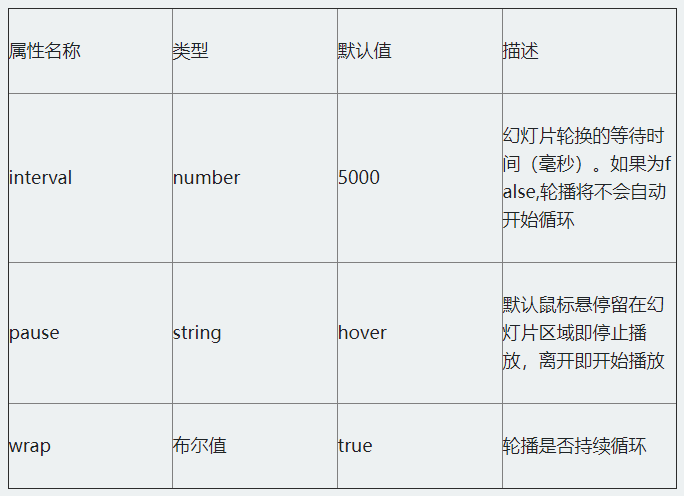
carousel()方法接受参数:

使用方法:
$("#slidershow").carousel({
interval: 3000
});
其他特殊的调用方法:
- .carousel("cycle"):从左向右循环播放;
- .carousel("pause"):停止循环播放;
- .carousel("number"):循环到指定的帧,下标从0开始,类似数组;
- .carousel("prev"):返回到上一帧;
- .carousel("next"):下一帧
八、固定定位
说明: Affix插件可以对任何元素进行固定定位
相关参数设置:
- data-spy:取值affix,表示元素固定不变
- data-offset:整数值,比如90,表示元素距离顶部和底部的距离都是90px
- data-offset-top:设置元素距离顶部的距离
- data-offset-bottom:设置元素距离底部的距离
bootstrap3-javascript插件- 慕课笔记的更多相关文章
- 慕课笔记-JavaScript正则表达式
目录 慕课笔记-JavaScript正则表达式笔记 概述 RegExp对象 修饰符 元字符 字符类 范围类 预定义类 预定义字符 边界 量词 贪婪模式 分组 或(使用竖线表示) 反向引用 忽略分组 前 ...
- Bootstrap3.0学习教程十七:JavaScript插件模态框
这篇文章中我们主要来学习一下JavaScipt插件模态框.在学习模态框之前,我们先来了解一下JavaScript插件吧. JavaScript插件概览 插件可以单个引入(使用Bootstrap提供的单 ...
- JavaScript入门--慕课网学习笔记
JAVASCRIPT—(慕课网)入门篇 我们来看看如何写入JS代码?你只需一步操作,使用<script>标签在HTML网页中插入JavaScript代码.注意, <script&g ...
- JavaScript插件架构
1.HTML布局规则 默认情况下,所有的插件都可以通过设置特定的HTML代码和相应的属性来实现.也就是说,在网页加载的时候,JavaScript代码会自动检测这些标记,并自动绑定相应的事件,而无需添加 ...
- JavaScript插件——按钮
Bootstrap3.0学习第二十四轮(JavaScript插件——按钮) 前言 阅读之前您也可以到Bootstrap3.0入门学习系列导航中进行查看http://www.cnblogs.com/ ...
- JavaScript插件——弹出框
(JavaScript插件——弹出框) 前言 阅读之前您也可以到Bootstrap3.0入门学习系列导航中进行查看http://www.cnblogs.com/aehyok/p/3404867.htm ...
- JavaScript插件——标签页
JavaScript插件——标签页 前言 阅读之前您也可以到Bootstrap3.0入门学习系列导航中进行查看http://www.cnblogs.com/aehyok/p/3404867.html ...
- (JavaScript插件——下拉菜单)
前言 阅读之前您也可以到Bootstrap3.0入门学习系列导航中进行查看http://www.cnblogs.com/aehyok/p/3404867.html 本文主要来学习一下JavaScrip ...
- JavaScript插件——模态框
Bootstrap3.0学习第十七轮(JavaScript插件——模态框) 前言 阅读之前您也可以到Bootstrap3.0入门学习系列导航中进行查看http://www.cnblogs.com/ ...
随机推荐
- python学习第十二天列表的循环,排序,统计操作方法
python列表最重要的列表的循环,任何有序列表离不开循环,列表的循环 for in range等关键词,还有列表排序,正序,倒序,还有列表每个元素的最大,最小,统计元素的个数等. 1,列表的循环 ...
- 【刷题】java 常见的几种运行时异常RuntimeException
常见的几种罗列如下: -NullPointerException - 空指针引用异常 ClassCastException - 类型强制转换异常. IllegalArgumentException - ...
- 【学习总结】Python-3-Python数字运算与数学函数
菜鸟教程-Python3-Python数字 注:这一节链接中的内容比较多,表格中的具体函数耐心点进去看看 1-变量在使用前必须先"定义"(即赋予变量一个值),否则会出现错误 2-不 ...
- elasticsearch 深入 —— 近似匹配
近似匹配 使用 TF/IDF 的标准全文检索将文档或者文档中的字段作一大袋的词语处理. match 查询可以告知我们这大袋子中是否包含查询的词条,但却无法告知词语之间的关系. 思考下面这几个句子的不同 ...
- python数字图像处理(三)边缘检测常用算子
在该文将介绍基本的几种应用于边缘检测的滤波器,首先我们读入saber用来做为示例的图像 #读入图像代码,在此之前应当引入必要的opencv matplotlib numpy saber = cv2.i ...
- contos7安装jdk1.8和tomcat8
前言 oracle官网下载jdk需要登录,网上携带cookie的方法已经不可用,我自己把jdk下载后放到了自己的服务器上,有需要的可以直接下载. 下载地址 http://149.129.124.185 ...
- 【LeetCode】设计题 design(共38题)
链接:https://leetcode.com/tag/design/ [146]LRU Cache [155]Min Stack [170]Two Sum III - Data structure ...
- Web前端性能优化详解之CSS与JS加载
浏览器加载页面和渲染过程 加载过程 浏览器根据DNS 服务器得到域名的IP地坛 向这个 IP 的机器发送 HTTP请求 服务器收到,处理并返回 HTTP请求 浏览器得到返回内容 渲染过程 根据 HTM ...
- 通过注释查找mysql的表名
通过注释查找mysql的表名 select * from INFORMATION_SCHEMA.columns where COLUMN_NAME Like '%placement%';
- cookie记住账户密码
//cookie保存路径 String autologin=request.getParameter("autologin"); String path = request.get ...
