vue 引入阿里图标
1.去阿里图标矢量图标库将想要的图标添加入库

2.再去库中将图标添加到项目。
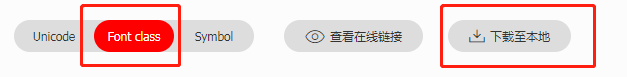
3.再到我的项目中,选择 ,我这里采用的是将图标代码包下载到本地再引入到vue项目中。
,我这里采用的是将图标代码包下载到本地再引入到vue项目中。
4.在vue项目的assets文件夹下新建一个iconfont文件夹(名字随意),将刚刚下载下来的代码包中的iconfont.css、iconfont.eto、iconfont.svg、iconfont.ttf、iconfont.woff复制到iconfont文件夹下。
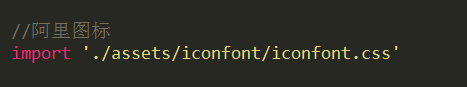
5.在main.js中全局引入iconfont.css。
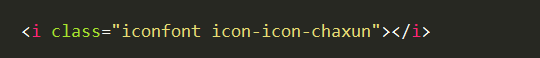
6.之后就可以在项目中正常使用了
vue 引入阿里图标的更多相关文章
- VUE 引入阿里图标库
本身项目是VUE, Element-UI项目, 所以内置Element-UI图标库 地址如下, https://element.eleme.cn/#/zh-CN/component/icon 使用时: ...
- 在vue项目中引入阿里图标库小记
使用Vue技术栈开发不仅效率高,而且很友好,而且还有很多基于vue的UI框架,例如:element等,但是这类框架美中不足的是,图标太少.为了解决这个问题,不得不引入第三方字体库,今天以阿里图标库为例 ...
- vue 外卖app(3) 引入阿里图标
1.登陆阿里图标官网 2.点击搜索按钮,输入你想要搜索的图标,加入购物车,保存到项目中 3.在项目中使用
- VUE引入字体图标库
1. 下载阿里图标 2. 解压文件,并复制文件到VUE项目内 3. 找到添加的字体图标的.css文件,将.iconfont改成[class^="iconfont"], [class ...
- 前端学习笔记系列一:5 在项目中引入阿里图标icon
进入到阿里的图标库网站,里面有上百万种icon,https://www.iconfont.cn,需要注册一个帐号,然后进入到这个页面,在这里点击右下角的带加号的图标,创建一个新的项目,名称与你要使用图 ...
- Vue引用阿里图标库
首先进入官网http://www.iconfont.cn/ 转载:https://blog.csdn.net/qq_34802010/article/details/81451278 选择图标库 在里 ...
- react+antd引入 阿里图标
import iconfont from '../../../../assets/fonts/iconfont.js' const Iconfont = Icon.createFromIconfont ...
- uni-app 引入本地iconfont的正确姿势以及阿里图标引入
1.引入本地iconfont iconfont文件里面包含 iconfont.ttf.iconfont.css, 将 iconfont.tt64文件转位 base64.推荐转换工具地址:https:/ ...
- Vue、Element-ui项目中如何使用Iconfont(阿里图标库)
我们使用element-ui.vue开发网站的时候,往往图标是起着很重要的作用. 下面是vue.element-ui项目,如何使用阿里iconfont图标库的方法. 准备工作 1. 先注册,再登录.找 ...
随机推荐
- php cookie session 深究一下
当一个用户用浏览器访问web(www.96net.com.cn)时候,若服务器开启session_start() 服务器tmp临时目录 自动生成session_id 并放回给创建一个cookie 保存 ...
- 使用网易云web 版外部链接
右击打开控制台,找到音乐列表 ——> 点开详情 -------> 生成外部链接器 ,如: outchain/0/3073492173 ,这是每一个音乐的编号. 然后拼接上它的官网域名 ...
- mintUI修改toast样式的问题解决办法
在公共样式中加入 /*修改mintUI 弹窗样式大小*/ .noticeErrorToast{ transform: scale(2) !important; margin-left:-.6rem ! ...
- 20180119-01-RACSignal的基础
一.获取一个信号的方式 1.单元信号 RACSignal *signal1 = [RACSignal return:@"Some Value"]; RACSignal *signa ...
- css浮动、定位到底什么鬼?
css操作元素位置有以下几种方式:float.position.top等. I float part 1.浮动首先会先将元素在正常文档流中删除,父容器无法获取元素高度,但是该元素依然影响布局. 2.任 ...
- 笔记--NS_SWIFT_NAME与@objc区别与用途
swift中使用Selector经常要在方法前面添加@objc,除了默认的@objc,其实我们还可以添加自己制定的swift中调用的函数名 @objc(pushToControllerName:par ...
- Sybase 修改数据库默认排序
我新建了一个sybase数据库,想用dump文件load,可是报数据库的排序不对,就去Centrol里面修改,但是还是报错,说是字符集不存在.办法如下: 打开命令行,进入到sybase的ASE-15_ ...
- bzoj4145 [AMPPZ2014]The Prices 状压 DP
题目传送门 https://lydsy.com/JudgeOnline/problem.php?id=4145 题解 好像这道题有不少方法呢. ...谁叫这道题有点简单,所以方法多呗. 我的方法: 求 ...
- CQOI2007 余数之和
Time Limit: 5 Sec Memory Limit: 128 MB Description 给出正整数n和k,计算j(n, k)=k mod 1 + k mod 2 + k mod 3 + ...
- Web前端性能优化详解之CSS与JS加载
浏览器加载页面和渲染过程 加载过程 浏览器根据DNS 服务器得到域名的IP地坛 向这个 IP 的机器发送 HTTP请求 服务器收到,处理并返回 HTTP请求 浏览器得到返回内容 渲染过程 根据 HTM ...
