关于scroll实现侧边导航栏
需求为一个简单的scroll效果,侧边选项卡跟随屏幕向下拖动变颜色的。点击侧边选项卡,跳转到相应模块。
索性上网找了一下类似的效果。附带源码地址 https://blog.csdn.net/dream_fa/article/details/72842193
原有样式与js确实有点欠妥,所以进行了简单修改。
需要注意的是js代码中。取得网页被卷去的高的时候,并未考虑兼容性的问题。以至于可能影响整体效果。
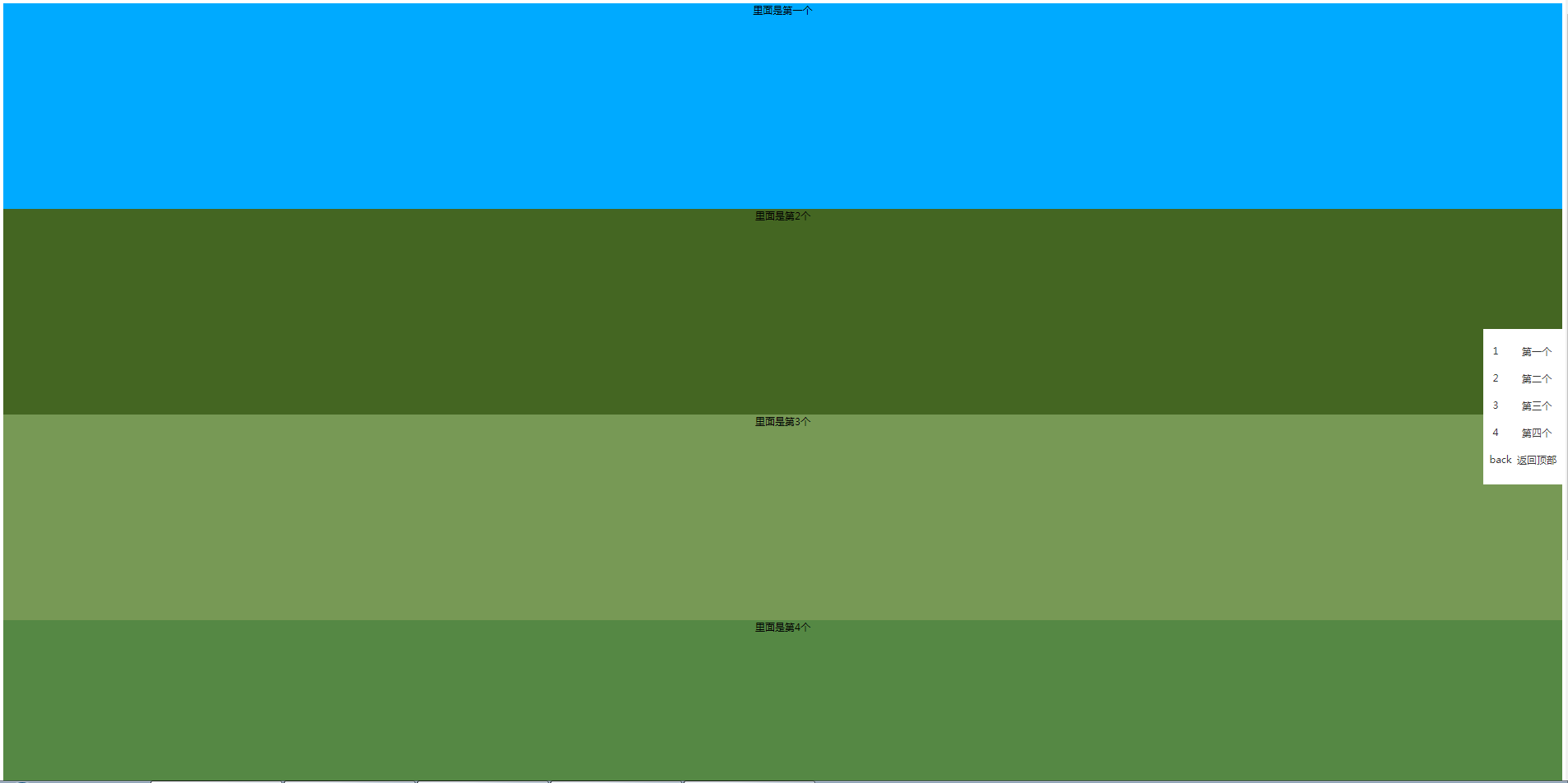
eg:// var scroH=document.body.scrollTop; var scroH = document.documentElement.scrollTop || document.body.scrollTop; 实现后效果如下:

HTML代码如下
<section class="demo1">
里面是第一个
</section>
<section class="demo2">
里面是第2个
</section>
<section class="demo3">
里面是第3个
</section>
<section class="demo4">
里面是第4个
</section>
<section class="footer">
底部
</section>
<section class="menu">
<ul>
<li>
<a href="###"><i>1</i><label>第一个</label></a>
<a href="###"><i>2</i><label>第二个</label></a>
<a href="###"><i>3</i><label>第三个</label></a>
<a href="###"><i>4</i><label>第四个</label></a>
<a href="###"><i>back</i><label>返回顶部</label></a>
</li>
</ul>
</section>
CSS代码如下
header{width: 100%; height: 300px;}
.demo1, .demo2 ,.demo3, .demo4{width: 100%; height: 500px; text-align: center;}
.demo1{background-color: #00aaff;}
.demo2{background-color: #446622;}
.demo3{background-color: #779955;}
.demo4{background-color: #558844;}
/**这块根据自己项目来进行定位***/
.menu{width:200px;overflow: hidden;position: fixed; top: 50%; margin-top: -150px; background: #fff; right: 0px;display: block;}
.menu ul{ list-style: none; padding-left: 0px;}
.menu ul li{width: 100%; height: 100%;}
.menu ul li a{display: inline-block;width: 100%; height: 60px; line-height: 60px;color: #333}
.menu ul li a i{display: inline-block;width:30px; height: 30px; float: left; text-align: center;line-height: 30px;
font-style:normal;background: #fff; margin:15px 15px;}
.menu ul li a label{display: inline-block;width: 140px; height: 60px; float: right; text-align: center;line-height: 60px;cursor: pointer;}
.menu ul li a.active{color: red}
.footer{background-color:#145214;width: 100%; height: 600px}
JS代码如下
<script src="jquery-1.12.3.js"></script> <script>
$(function(){
// 获取菜单栏到顶部的距离
var navH=$(".menu").offset().top;
$(window).scroll(function(){
// 获取滚动条滑动距离
//让菜单栏距离顶部300时候显示默认隐藏,
// var scroH=document.body.scrollTop; var scroH = document.documentElement.scrollTop || document.body.scrollTop; //为了兼容性
console.log(top)
if(scroH>=300){
$(".menu").css({"display":"block"});
}else{
$(".menu").css({"display":"none"}) ;
}
if(scroH>=0 && scroH<500){
$(".menu ul li a:first-child").addClass("active").siblings().removeClass("active");
}else if(scroH>=500 && scroH<1000){
$(".menu ul li a:nth-child(2)").addClass("active").siblings().removeClass("active");
}else if(scroH>=1000 && scroH<1500){
$(".menu ul li a:nth-child(3)").addClass("active").siblings().removeClass("active");
}else if(scroH>=1500 && scroH<2000){
$(".menu ul li a:nth-child(4)").addClass("active").siblings().removeClass("active");
} })
$(".menu ul li a:first-child").click(function(){
$('body,html').animate({scrollTop:300},400);
})
$(".menu ul li a:nth-child(2)").click(function(){
$('body,html').animate({scrollTop:800},500);
})
$(".menu ul li a:nth-child(3)").click(function(){
$('body,html').animate({scrollTop:1300},500);
})
$(".menu ul li a:nth-child(4)").click(function(){
$('body,html').animate({scrollTop:1800},500);
})
$(".menu ul li a:last-child").click(function(){
$('body,html').animate({scrollTop:0},500);
})
})
</script>
关于scroll实现侧边导航栏的更多相关文章
- 【源码分享】jquery+css实现侧边导航栏
jquery+css实现侧边导航栏 最近做项目的时候,突然想用一个侧边导航栏,网上找了几个插件,有的太丑而且不太符合我的预期.与其修改别人的代码,不如自己来写一个了.废话不多说先上图,感兴趣的请继续看 ...
- Android 新兴的UI模式——侧边导航栏【转】
侧边导航栏也就是大家熟知的SliddingMenu,英文也叫Fly-In App Menu.Side Navigation等.当然谷歌现在已经推出类似这个效果的组件--Navigation Drawe ...
- [置顶]
bootstrap自定义样式-bootstrap侧边导航栏的实现
前言 bootstrap自带的响应式导航栏是向下滑动的,有时满足不了个性化的需求,需要做一个类似于android drawerLayout 侧滑的菜单,这就是我要实现的bootstrap自定义侧滑菜单 ...
- 【机器学习实践】Jupyter Notebook安装 侧边导航栏功能 操作及其他常用扩展功能介绍
安装过程: 1. 首先我们引入jupyter_contrib_nbextension这个第三方库. 2. 在Anaconda Promot中输入命令: pip install jupyter_con ...
- html+css写出响应式侧边导航栏
html部分:先写用div画好六个导航的卡片,再利用css添加响应效果 <div class='card-holder'> <div class='card-wrapper'> ...
- jQuery实现侧边导航栏效果
效果图: 效果体验:http://keleyi.com/keleyi/phtml/jqmenu/2.htm 以下是完整代码: <!DOCTYPE html> <html> &l ...
- 使用bootstrap3.0搭建一个具有自定义风格的侧边导航栏
由于工作变动,新的项目组,可能会涉及到更多的类似于后台管理系统这一类的项目,而且开发可能更加偏向于传统型的开发,希望今后能够在新的项目中能够用得上vuejs吧! 接手项目的时候,就是一个后台管理系统, ...
- iOS开发-仿大众点评iPad侧边导航栏
昨天其实已经写了一篇侧边栏的文章,不过感觉还不是很清晰,这篇文章算是补充吧,iPad上看了大众点评的侧边栏,基本上百分之九十类似,具体效果可参考下图: 对比昨天主要做了两个修改,一个是图片和文字的显示 ...
- layui禁用侧边导航栏点击事件
layui是一款优秀的前端模块化css框架,作者是贤心 —— 国内的一位前端大佬. 我用layui做过两个完整的项目,对她的感觉就是,这货非常适合做后台管理界面,且基于jquery,很容易上手.当然, ...
随机推荐
- 搭建RAID10(5块硬盘)过程并模拟其中一块硬盘损坏
首先:RAID 10,实际是将RAID 0和RAID 1标准结合的产物,在连续地以位或字节为单位分割数据并且并行读/写多个磁盘的同时,为每一块磁盘作磁盘镜像进行冗余.它的优点是同时拥有RAID 0的超 ...
- UVA1632_Alibaba
题目链接 大致题意:直线上面有n个点,第i个点坐标为xi,它会在di时间消失,你可以选择从任何位置出发,求访问完所有点的最短时间,无解输出no solution 思路:这有一个难点就是,不知道状态该怎 ...
- java入门之:Hello World
import java.util.Scanner; public class HelloWorld{ public static void main(String[] args){ //向终端打印he ...
- 修改elementUI 分页器背景色
添加background .sysBox .el-pagination.is-background .el-pager li:not(.disabled).active { background-co ...
- SpringMVC学习(6):数据验证
在系列(4).(5)中我们展示了如何绑定数据,绑定完数据之后如何确保我们得到的数据的正确性?这就是我们本篇要说的内容 -> 数据验证. 这里我们采用Hibernate-validator来进行验 ...
- android中的BroadCastReceiver
BroadCastReceiver组件本质是一种全局的监听器,用于监听系统全局的广播消息.由于BroadCastReceiver是一种全局的监听器,因此他可以非常方便的实现系统之间不同组件之间的通信. ...
- android 批量加载数据
public class MainActivity extends Activity { private ListView listView; private List<String> d ...
- texindex - 对 Texinfo 索引文件排序
SYNOPSIS 总览 texindex [OPTION]... FILE... DESCRIPTION 描述 为每个 Tex 输出文件 FILE 产生一个已排序的索引.通常对于文档 `foo.tex ...
- mysql-视图及索引简介
一.视图的创建.作用及注意事项 1.创建:create view 视图名 as select 语句: 2.删除:drop view 视图名 3.作用: 数据库视图允许简化复杂查询 数据库视图有助于限制 ...
- mysql 使用 insert ignore into和unique实现不插入重复数据功能
执行插入操作,如果数据库中不存在才插入,否则就不插入 首先需要通过unique指定唯一约束字段 然后写sql语句的时候就写 insert ignore into () valuse () 这样就能实 ...
