Qt之UI文件设计和运行机制
1、项目文件组成
在QtCreator中新建一个WidgetApplocation项目,选中窗口基类中选中QWidget作为窗口基类,并选中"GnerateForm"复选框。创建后项目文件目录树如图:
项目组织文件pro:存储项目设置的文件
主程序入口文件main.cpp,实现main函数的程序文件
窗体界面文件widget.ui:一个XML格式存储的窗体上的文件以及其布局的文件
widget.h是所设计的窗口类的头文件,widget.cpp是widget.h里定义类的实现文件。在C++里面,任何窗体或者界面组件都是用类封装的,一个类一般有一个头文件和一个源文件。
2、项目管理文件.pro
用于记录项目的一些配置以及项目包含文件的组织管理。
#-------------------------------------------------
#
# Project created by QtCreator --01T15::
#
#------------------------------------------------- QT += core gui greaterThan(QT_MAJOR_VERSION, ): QT += widgets TARGET = Widget1
TEMPLATE = app # The following define makes your compiler emit warnings if you use
# any feature of Qt which has been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS # You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0. CONFIG += c++ SOURCES += \
main.cpp \
widget.cpp HEADERS += \
widget.h FORMS += \
widget.ui # Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
Widget1.pro
QT += core gui
QT += core gui表示项目中加入core gui模块。 core gui用于GUI设计的类模块。如果创建控制台应用程序,就不需要添加core gui。
QT类以模块的形式组织各种功能的类,根据项目设计的功能添加适当的类库模块支持。比如如果涉及到数据库操作的类就需要用到SQL模块:QT += sql
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
条件执行语句,表示当 Qt 主版本大于 4 时,才加入 widgets 模块。
TARGET = Widget1
编译后的可执行文件是Widget1.exe
TEMPLATE = app
工程所使用的模版。app表示是一个窗口应用程序。如果是lib则表明是一个动态库模版。
DEFINES+=QT_DEPRECATED_WARNINGS
定义编译选项。
CONFIG += c++11
项目采用C++11,当前可支持C++14 参考https://wiki.qt.io/How_to_use_C%2B%2B11_in_your_Qt_Projects
后面的SOURCES、HEADERS、FORMS 记录了项目中包含的源程序文件、头文件和窗体文件(.ui文件)的名称。这些文件列表是 Qt Creator 自动添加到项目管理文件里面的,用户不需要手动修改。当添加一个文件到项目,或从项目里删除一个文件时,项目管理文件里的条目会自动修改。
3 界面文件
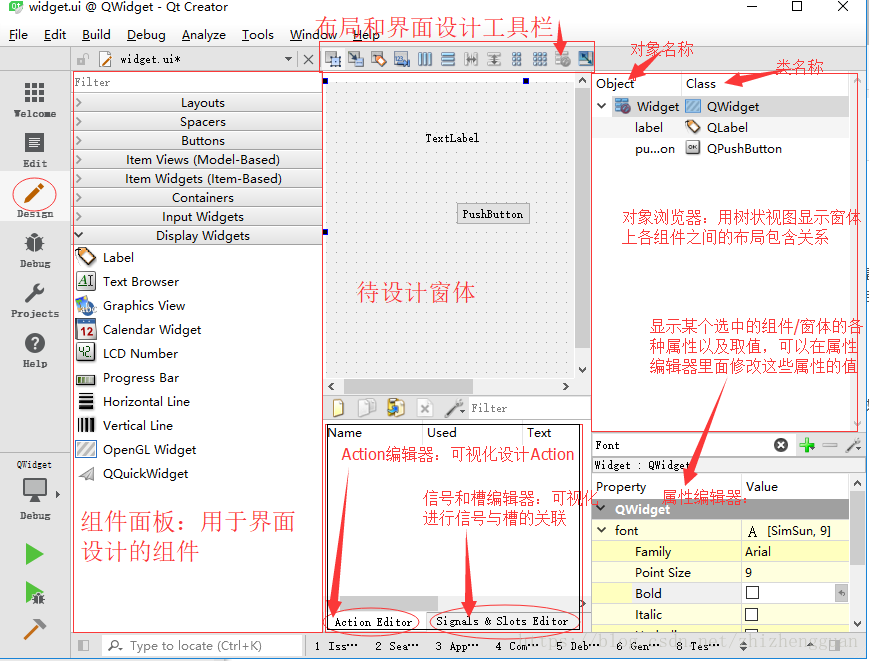
后缀为“.ui”的文件是可视化设计的窗体的定义文件,如 widget.ui。双击项目文件目录树中的文件 widget.ui,会打开一个集成在 Qt Creator 中的 Qt Designer【ui设计器】 对窗体进行可视化设计


- 组件面板:窗口左侧是界面设计组件面板,分为多个组,如Layouts、Buttons、Display Widgets等,界面设计的常见组件都可以在组件面板里找到。
- 中间主要区域是待设计的窗体。如果要将某个组件放置到窗体上时,从组件面板上拖放一个组件到窗体上即可。例如,先放一个 Label 和一个 Push Button 到窗体上。
- Signals 和 Slots 编辑器与 Action 编辑器是位于待设计窗体下方的两个编辑器。Signals 和Slots 编辑器用于可视化地进行信号与槽的关联,Action 编辑器用于可视化设计 Action。
- 布局和界面设计工具栏:窗口上方的一个工具栏,工具栏上的按钮主要实现布局和界面设计。
- 对象浏览器(Object Inspector):窗口右上方是 Object Inspector,用树状视图显示窗体上各组件之间的布局包含关系,视图有两列,显示每个组件的对象名称(ObjectName)和类名称。
- 属性编辑器(Property Editor):窗口右下方是属性编辑器,是界面设计时最常用到的编辑器。属性编辑器显示某个选中的组件或窗体的各种属性及其取值,可以在属性编辑器里修改这些属性的值。
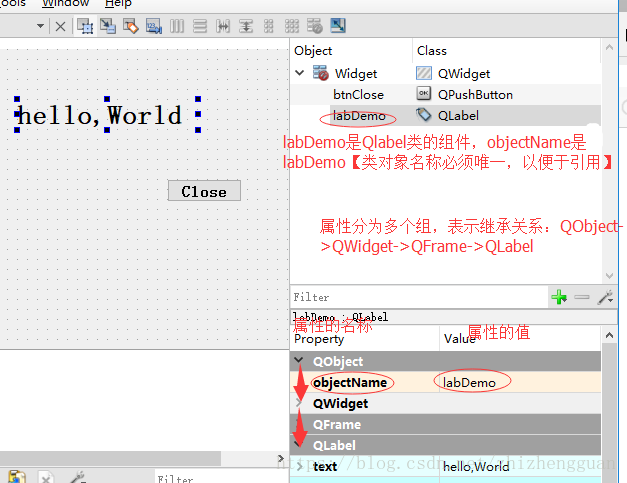
在设计窗体上,放置一个 Label 和一个 Push Button 组件,它们的主要属性设置如下
| ObjectName | 类名称 | 属性设置 | 备注 |
|---|---|---|---|
| LabDemo | QLabel | Text=”Hello, World” Font.PointSize=20 Font.bold=true |
设置标签显示文字和字体 |
| btnClose | QPushButton | Text=”Close” | 设置按钮的文字 |
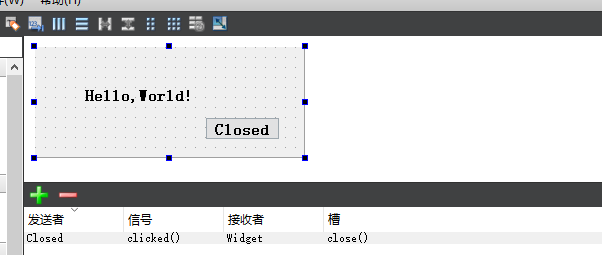
编辑完属性之后,为btnClose添加功能:点击此按钮是,关闭窗口,推出程序,使用Signal和Slots编辑器完成这个功能。
在信号与槽编辑器的工具栏上单击“Add”按钮,在出现的条目中,Sender 选择 btnClose,Signal
选择 clicked(),Receiver 选择窗体 Widget,Slot 选择 close()。表示当按钮btnClose被单击时,就执行Widget的close函数,实现关闭窗口的功能。
然后对项目进行编译和运行,可以出现如图 2-5 所示的窗口,单击“Close”按钮可以关闭程序。标签的文字内容和字体被修改了,窗口标题也显示为所设置的标题。

4、主函数文件main.cpp
#include "widget.h"
#include <QApplication> /*
main是应用程序的入口。主要功能是创建应用程序,创建窗口,并
运行应用程序,开始应用程序的消息循环和事件处理。
QApplication是Qt的标准应用程序类
*/
int main(int argc, char *argv[])
{
QApplication a(argc, argv); //定义并创建应用程序,定义一个QApplication类的对象a,就是应用程序对象
Widget w; //并以并创建窗口,定义Widget类的变量w
w.show(); //显示窗口 return a.exec(); //启动并执行应用程序:开始应用程序的消息循环和事件处理
}
5、 窗体相关的文件
5.1、widget.h文件
#ifndef WIDGET_H
#define WIDGET_H #include <QWidget> namespace Ui { //命名空间ui,包含一个类Widget
class Widget; //相当于一个外部类型声明,这里的类是ui_widget.h里面定义的类,用来描述界面组件
} class Widget : public QWidget //窗体类Widget定义:继承QWidget
{
Q_OBJECT //宏,使用Qt的信号与槽机制的类必须加入的宏 public:
explicit Widget(QWidget *parent = );
~Widget(); private:
Ui::Widget *ui; //使用Ui::Widget定义一个指针,这个指针是用前面声明的namespace Ui里面的Widget类定义的,所以指针ui是指向可视化设计的界面,后面需要访问界面上的组件,都需要通过这个指针ui
}; #endif // WIDGET_H
5.2、widget.cpp文件
类Widget的实现代码
#include "widget.h"
#include "ui_widget.h" //自动加入 Widget::Widget(QWidget *parent) :
QWidget(parent), //执行父类QWidged的构造函数
ui(new Ui::Widget)
{
ui->setupUi(this); //值类Ui::Widget类的setupUi函数,这个函数实现窗口的生成与各种属性的设置,信号与槽的关联
} Widget::~Widget()
{
delete ui; //析构函数中删除new创建的指针
}
5.3、widget.ui 文件
widget.ui 是窗体界面定义文件,是一个 XML 文件,定义了窗口上的所有组件的属性设置、
布局,及其信号与槽函数的关联等。用 UI 设计器可视化设计的界面都由 Qt 自动解析,并以 XML
文件的形式保存下来。在设计界面时,只需在 UI 设计器里进行可视化设计即可,而不用管 widget.ui
文件是怎么生成的
5.4、ui_widget.h 文件
ui_widget.h 是对 widget.ui 文件编译后自动生成的,widget.ui 又是通过 UI 设计器可视化设计生成的。
所以,对 ui_widget.h 手工进行修改没有什么意义,所有涉及界面的修改都应该直接在 UI 设计器里进行。所
以,ui_widget.h 也没有必要添加到项目里。
/********************************************************************************
** Form generated from reading UI file 'widget.ui'
**
** Created by: Qt User Interface Compiler version 5.9.1
**
** WARNING! All changes made in this file will be lost when recompiling UI file!
********************************************************************************/ #ifndef UI_WIDGET_H
#define UI_WIDGET_H #include <QtCore/QVariant>
#include <QtWidgets/QAction>
#include <QtWidgets/QApplication>
#include <QtWidgets/QButtonGroup>
#include <QtWidgets/QHeaderView>
#include <QtWidgets/QLabel>
#include <QtWidgets/QPushButton>
#include <QtWidgets/QWidget> QT_BEGIN_NAMESPACE
//Ui_Widget创建对象ui,然后ui->setupUi(this)就为本ui界面实现了窗体上组件的创建,属性设置,信号与槽的关联
class Ui_Widget //定义了一个类Ui_Widget,用于封装可视化设计的界面
{
public:
QLabel *labDemo;
QPushButton *btnClose; //自动化生成了界面各个组件的类成员变量定义:为界面的每个组件定义了一个指针变量 void setupUi(QWidget *Widget) //用于创建各个界面组件,并设置其位置,大小,文字内容,字体等属性,设置信号与槽的关联
{
if (Widget->objectName().isEmpty())
Widget->setObjectName(QStringLiteral("Widget"));
Widget->resize(, );
labDemo = new QLabel(Widget);
labDemo->setObjectName(QStringLiteral("labDemo"));
labDemo->setGeometry(QRect(, , , ));
QFont font;
font.setPointSize();
font.setBold(true);
font.setWeight();
labDemo->setFont(font);
btnClose = new QPushButton(Widget);
btnClose->setObjectName(QStringLiteral("btnClose"));
btnClose->setGeometry(QRect(, , , ));
QFont font1;
font1.setPointSize();
font1.setBold(true);
font1.setWeight();
btnClose->setFont(font1);
//上面的第一部分根据可视化设计的界面内容,用C++代码创建界面上各组件,并设置其属性
retranslateUi(Widget);
QObject::connect(btnClose, SIGNAL(clicked()), Widget, SLOT(close()));
//信号与槽关联:close()槽函数可以关闭窗口
QMetaObject::connectSlotsByName(Widget); //设置槽的关联方式:用于将UI设计器自动生成的组件信号的槽函数与组件信号相关联
} // setupUi void retranslateUi(QWidget *Widget) //retranslateUi用来设置界面各组件的文字内容属性,如标签文字,案件文字,窗体标题等等
{
Widget->setWindowTitle(QApplication::translate("Widget", "Widget", Q_NULLPTR));
labDemo->setText(QApplication::translate("Widget", "hello,World", Q_NULLPTR));
btnClose->setText(QApplication::translate("Widget", "Close", Q_NULLPTR));
} // retranslateUi }; namespace Ui { //定义一个从Ui_Widget继承的类。
class Widget: public Ui_Widget {};
} // namespace Ui QT_END_NAMESPACE #endif // UI_WIDGET_H
ui_widget.h 文件里实现界面功能的类是 Ui_Widget。再定义一个类 Widget 从 Ui_Widget 继承而来,
并定义在 namespace Ui 里,这样 Ui:: Widget 与 widget.h 里的类 Widget 同名,但是用 namespace 区分开
来。所以,界面的 Ui:: Widget 类与文件 widget.h 里定义的 Widget 类实际上是两个类,但是 Qt 的处理让
用户感觉不到 Ui:: Widget 类的存在,只需要知道在 Widget 类里用 ui 指针可以访问可视化设计的界面组
件就可以了。
相关文件:
| 谈.ui文件的用法 | 这是一篇对Qt项目中ui文件用法的软件,有对.ui文件的详细介绍 |
| Qt之UI文件设计和运行机制 | 这是一篇对Qt项目中各个文件整体介绍的一篇软文,讲的很详细 |
| Qt中.ui文件的使用 | .ui文件有3种使用形式在这篇文章中得到了很好的阐述 |
Qt之UI文件设计和运行机制的更多相关文章
- QT在ui文件上建立信号操机制会不会对后期维护产生影响 - love4Mario的专栏 - 博客频道 - CSDN.NETQT在ui文件上建立信号操机制会不会对后期维护产生影响 - love4Mario的专栏 - 博客频道 - CSDN.NET
QT在ui文件上建立信号操机制会不会对后期维护产生影响 - love4Mario的专栏 - 博客频道 - CSDN.NET QT在ui文件上建立信号操机制会不会对后期维护产生影响 分类: 学习心得 2 ...
- [转]Qt中ui文件的使用
用designer设计的*.ui文件可以通过uic工具转换为*.h文件(在编译时也会自动生成这样一个ui_*.h文件),有了这个.h文件就可以直接按照纯C++的方式对其中的类进行调用.ui文件的使用就 ...
- Spark Streaming架构设计和运行机制总结
本期内容 : Spark Streaming中的架构设计和运行机制 Spark Streaming深度思考 Spark Streaming的本质就是在RDD基础之上加上Time ,由Time不断的运行 ...
- Spark Streaming揭秘 Day19 架构设计和运行机制
Spark Streaming揭秘 Day19 架构设计和运行机制 今天主要讨论一些SparkStreaming设计的关键点,也算做个小结. DStream设计 首先我们可以进行一个简单的理解:DSt ...
- Qt项目ui文件中新添加的控件在代码中不识别的问题解决
今天在学Qt框架的信号槽,然后发现在ui中加的控件,通过ui-> 找不到,没有识别,于是上网查找了一下问题 解决方法 添加ui控件后,执行程序,退出程序,将debug目录下的ui_XXXX.h拷 ...
- Qt生成ui文件对应的.h和.cpp文件
在VS中,可以通过CMake设定QT5_WRAP_UI来编译a.ui到ui_a.h, 要想快速生成a.h和a.cpp,经过尝试,必须使用Qt Creator,否则就手写.
- Qt项目界面文件(.ui)及其作用(超详细)
http://c.biancheng.net/view/1820.html Qt 项目中,后缀为“.ui”的文件是可视化设计的窗体的定义文件,如 widget.ui.双击项目文件目录树中的文件 wid ...
- Qt探秘——谈ui文件的用法
转载自:点击打开链接http://blog.csdn.net/luo_isaiah/article/details/5794973 相信用过Qt Designer的朋友,对Qt Project中的.u ...
- QUiLoader 动态加载.ui文件
动态加载UI文件是指,用 Qt Designer 通过拖拽的方式生产.ui 文件.不用 uic工具把.ui 文件变成等价的 c++代码,而是在程序运行过程中需要用到UI文件时,用 QUiLoader ...
随机推荐
- Centos7.5 rpm安装zabbix_agent4.0.3
1.下载并且安装 cd /data/tools/ ##切换到下载客户端目录 wget http://repo.zabbix.com/zabbix/4.0/rhel/7/x86_64/zabbix-ag ...
- mysql 数据库url
jdbc:mysql://localhost:3306/database?useUnicode=true&useJDBCCompliantTimezoneShift=true&useL ...
- java日志文件log4j.properties配置详解
一.Log4j配置 第一步:加入log4j-1.2.8.jar到lib下. 第二步:在CLASSPATH下建立log4j.properties.内容如下: 放在src下的话就不用配置 否则得去web. ...
- iOS各别版本new Date().getTime 获取时间戳为null问题
正常逻辑 new Date('2019-9-8').getTime() 注意日期格式 yyyy--mm-dd 因为yyyy/mm/dd也有兼容性问题 但是各别iOS版本不支持 // IOS 获取时间戳 ...
- Win10离线安装.NET Framework 3.5的方法补充(附cab格式离线安装包下载) - 转载
MS酋长很早以前已经分享了<Win10离线安装.NET Framework 3.5的方法技巧>,同时分享了exe格式的.NET Framework 3.5离线安装包下载地址.但有部分网友反 ...
- 部署至Oracle数据库的注意事项
部署至Oracle数据库的注意事项 安装数据库之前1)检查计算机名,如果是乱码,改一下名字 2)有杀毒软件,能关则关 但是最好征求用户的同意 3)装两个一起解压databa ...
- Angular前端开源框架
1. 项目框架介绍 本项目采用了开源项目ngx-admin作为脚手架.基于Angular 8 +,Bootstrap 4+和Nebular,ngx-admin是最受欢迎的后台管理模板,是用于个人和商 ...
- JS&ASPDotNet_大文件上传问题
HTML部分 <%@PageLanguage="C#"AutoEventWireup="true"CodeBehind="index.aspx. ...
- nginx 缓存设置
浏览器缓存原理 浏览器缓存 HTTP协议定义的缓存机制(如:Expires:Cache-control等) 2.浏览器无缓存 3.客户端有缓存 校验过期机制 校验是否过期 ...
- 在github pages网站下用jekyll制作博客教程
https://www.jekyll.com.cn/ https://github.com/onevcat/vno-jekyll https://help.github.com/articles/us ...
