Angular JS - 8 - SeaJS与前端模块化
一、前端模块化
关于前端模块化,参考以下链接 :
https://github.com/seajs/seajs/issues/547
http://www.cnblogs.com/huiguo/category/1125329.html
二、SeaJS
SeaJS:SeaJS 是一个适用于 Web 浏览器端的模块加载器,主要为了实现JS文件的异步加载以及管理模块之间的依赖性。在 SeaJS 的世界里,一个文件就是一个模块。所有模块都遵循 CMD 规范。
三、CMD规范
参考https://github.com/seajs/seajs/issues/242 链接,简单了解一下CMD规范:CMD规范明确了模块的基本书写格式和基本交互规则。在 CMD 规范中,一个模块就是一个文件。代码的书写格式如下:
define(factory);
全局函数 define(factory)用来定义模块。define接受factory 参数,factory 可以是一个函数,也可以是一个对象或字符串。
1. factory 为对象、字符串时,表示模块的接口就是该对象、字符串:
define({ "foo": "bar" });//
define('I am a template. My name is {{name}}.');
2 factory 为函数时,表示是模块的构造方法。执行该构造方法,可以得到模块向外提供的接口。factory 方法在执行时,默认会传入三个参数:require、exports 和 module:
define(function(require, exports, module) {
// 模块代码
});
2.1 require参数
2.1.1 requirerequire(id)方法作为factory函数的第一个参数,接受 模块标识 作为唯一参数,用来获取其他模块提供的接口。
define(function(require, exports) {
// 获取模块 a 的接口
var a = require('./a');
// 调用模块 a 的方法
a.doSomething();
});
2.1.2 require.async(id, callback?)方法用来在模块内部异步加载模块,并在加载完成后执行指定回调。callback参数可选。
define(function(require, exports, module) {
// 异步加载一个模块,在加载完成时,执行回调
require.async('./b', function(b) {
b.doSomething();
});
// 异步加载多个模块,在加载完成时,执行回调
require.async(['./c', './d'], function(c, d) {
c.doSomething();
d.doSomething();
});
});
require是同步往下执行,require.async则是异步回调执行。require.async一般用来加载可延迟异步加载的模块。2.1.3 require.resolve(id) 方法使用模块系统内部的路径解析机制来解析并返回模块路径。该函数不会加载模块,只返回解析后的绝对路径。一般用在插件环境或需动态拼接模块路径的场景下
define(function(require, exports) {
console.log(require.resolve('./b'));
// ==> http://example.com/path/to/b.js
});
2.2 exports参数:2.2.1 exports是一个对象,用来向外提供模块接口。
define(function(require, exports) {
// 对外提供 foo 属性
exports.foo = 'bar';
// 对外提供 doSomething 方法
exports.doSomething = function() {};
});
2.2.2 除了给 exports 对象增加成员,还可以使用 return 直接向外提供接口。
define(function(require) {
// 通过 return 直接提供接口
return {
foo: 'bar',
doSomething: function() {}
};
});
2.3 module 是一个对象,上面存储了与当前模块相关联的一些属性和方法。
2.3.1 module.id String 模块的唯一标识。
define('id', [], function(require, exports, module) {
// 模块代码
//define 的第一个参数就是模块标识
});
2.3.2 module.uri String 据模块系统的路径解析规则得到的模块绝对路径。
define(function(require, exports, module) {
console.log(module.uri);
// ==> http://example.com/path/to/this/file.js
});
一般情况下(没有在 define 中手写 id 参数时),module.id 的值就是 module.uri,两者完全相同。
2.3.3 module.dependencies Arraydependencies 是一个数组,表示当前模块的依赖。
2.3.4 module.exports Object :当前模块对外提供的接口。
传给 factory 构造方法的 exports 参数是 module.exports 对象的一个引用。只通过 exports 参数来提供接口,有时无法满足开发者的所有需求。 比如当模块的接口是某个类的实例时,需要通过 module.exports来实现:
define(function(require, exports, module) {
// exports 是 module.exports 的一个引用
console.log(module.exports === exports); // true
// 重新给 module.exports 赋值
module.exports = new SomeClass();
// exports 不再等于 module.exports
console.log(module.exports === exports); // false
});
四、SeaJS 加载自定义模块(自定义js文件)例子
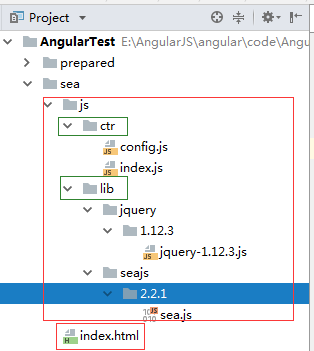
新建目录如下,seajs的目的是为了管理模块(js文件),那么先要引入seajs ,然后再对seajs进行配置,最后 再通过seaja 调用其他模块(下面例子中的index.js )

4.1.1 自定义一个模块 index.js
define(function (require,exports,module) {
var $ = require("$"); //这个路径是相对于base的路径来解析的
console.log("index.js模块的路径module.uri是:"+ module.uri);
// module.exports={
// init :function () {
// console.log('index.js is loaded!');
// }
// };
exports.init = function(){
console.log('index.js is loaded!');
};
exports.alert = function (a) {
alert(a);
};
module.exports = exports;//暴露本模块给其他模块使用
});
4.1.2 seajs配置编写:
seajs.config({
//sea.js 的基础路径
base:'./js/lib',
alias:{
'$':'jquery/1.12.3/jquery-1.12.3', //引入jquery可以不用加js后缀
'jquery':'jquery/1.12.3/jquery-1.12.3',
},
//路径配置
paths:{
'basePath':'.js/lib/'
},
//变量配置:有些场景下,模块路径在运行时才能确定,这时可以使用 vars 变量来配置。vars 配置的是模块标识中的变量值,在模块标识中用 {key} 来表示变量。
vars:{
'jquery_version':'jquery-1.12.3'
},
//映射配置,会把js文件映射成 -debug.js
// map:[
// ['.js','-debug.js']
// ],
//预加载项
preload:['$'],
//调试模式
debug:true,
//文件编码
charset:'utf-8'
});
4.1.3 编写html文件,引入seajs 及其配置,并引入自定义模块index.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>seajs例子</title>
<script type="text/javascript" src="js/lib/seajs/2.2.1/sea.js"></script>
<script type="text/javascript" src="js/ctr/config.js"></script>
<script type="text/javascript">
seajs.use('./js/ctr/index.js', function (index) {
index.init();
index.alert("hello");
});
</script>
</head>
<body>
<h4>seajs管理模块示例</h4> </body>
</html>
从index.html一路往下看,在页面中通过<script>标签引入SeaJS,就可以使用SeaJS里面的特性了。然后,添加一个seaJS的配置文件config.js。config.js中的用seajs.config()对 Sea.js 进行配置,
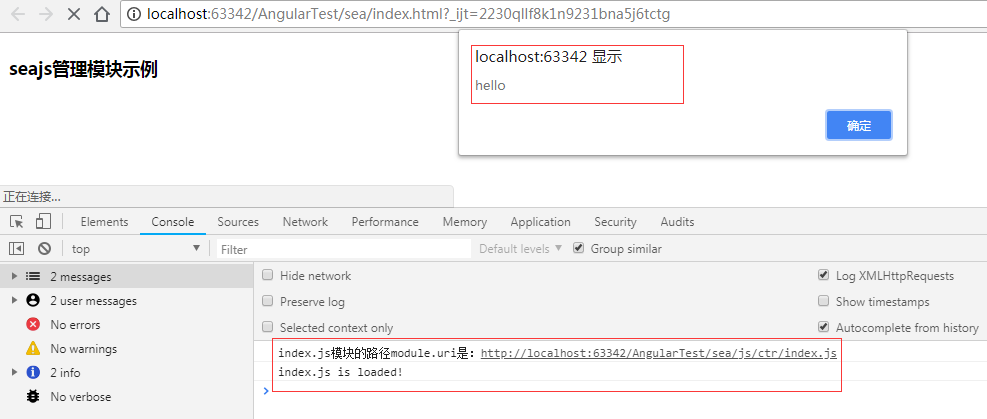
可以让模块编写、开发调试更方便。最后用seajs.use()把index.js加载进来,如此就创建了一个简单的sea实例.运行html,结果如下:

Angular JS - 8 - SeaJS与前端模块化的更多相关文章
- Angular JS - 9 - SeaJS加载js模块
seajs加载模块的三种方式 1.seajs.use() 加载入口模块,类似于Java的main函数 2.require: 当在一个模块中需要用到其它模块时一般用require加载 1) ...
- angular.js 中的作用域 数据模型 控制器
1.angular.js 作为后起之秀的前端mvc框架,他于传统的前端框架都不同,我们再也不需要在html中嵌入脚本来操作对象了.它抽象出了数据模型,控制器及视图. 成功解耦了应用逻辑,数据模型,视图 ...
- angular.js快速入门 hello world
我们整个系列的学习会去写一个简单blog雏形,如果有精力再完善美化. 但是这篇还是要从HelloWorld开始学习. angular.js 文件加载我们选用 bootstrap中文网提供的一个cdn服 ...
- Angular JS + Express JS入门搭建网站
3月份开始,接到了新的任务,跟UI开发有关,用的是Angular JS,Express JS等技术.于是周末顺便学习下新技术. 组里产品UI架构如下: 其中前端,主要使用Angular JS框架,另外 ...
- 前端模块化开发之seaJs
了解后端语言的童鞋一定听过模块化开发的概念,比如java.python等后端语言都有自己的模块化特性,然而和后端语言相比,javascript还尚未实现模块化的功能,虽然之后的更高版本可能引入模块化开 ...
- 前端模块化 、包管理器、AMD、 CMD、 require.js 、sea.js
问题由来,为什么要前端模块化管理: 假设我们有个组件名为Acomponent.js, 是架构封装的,里面依赖另一个公司公用库common.js: 那我们引入Acomponent.js的时候,怎么知道要 ...
- js前端模块化之加载器原理解析(一)
先来说一下前端模块化的价值:引用模块此处有详细的介绍,可以自行前往观看. 一.总结如下优点: (1)解决命名冲突(2)烦琐的文件依赖(3)模块的版本管理(4)提高可维护性(5)前端性能优化(6)跨环境 ...
- 前端模块化——seaJS
1.seaJS手记 一:Bower获取 要安装bower Npm install -g bower Bower install seajs 二:Use方法是整个项目的入口方法,通常一个项目中只调用一次 ...
- js前端模块化的前世今生
前言: <!DOCTYPE html> <html> <head> <title></title> </head> <sc ...
随机推荐
- CSS-同一行的元素高度统一
一:flex 大法 步骤 设置外部容器 display: flex; 设置内部容器 align-items: stretch; 原理 https://developer.mozilla.org/zh- ...
- HttpSessionBindingListener和HttpSessionAttributeListener区别
HttpSessionBindingListener和HttpSessionAttributeListener是两个经常让初学者弄混的监听器,其实它们有很大的区别.这2个监听器在文章中简称为Bindi ...
- 大数据学习笔记之Zookeeper(四):Zookeeper实战篇(二)
文章目录 4.1 分布式安装部署 4.2 客户端命令行操作 4.3 API应用 4.3.1 eclipse环境搭建 4.3.2 创建ZooKeeper客户端: 4.3.3 创建子节点 4.3.4 获取 ...
- ab工具进行压力测试
简介与安装 ab:Apache Benchmark,只要我们安装了Apache,就能够在Apache的安装目录中找到它. yum | apt 安装的Apache ab的目录一般为/usr/bin 也 ...
- java包装类,自动装箱,拆箱,以及基本数据类型与字符串的转换
package cn.learn; import java.util.ArrayList; /* 包装类 java.lang中,基本运算类型效率高 装箱:把基本类型数据包装为包装类 1.构造方法 In ...
- sqlserver关于时间的一些语句
/* 去掉时间的时分秒 */ CONVERT(CHAR(10),operate_time,120) /* 所有的天数增加一天 */ DATEADD(day,1,t.operate_time) /* 返 ...
- input限制小数点的位数
在做限制input小数点的时候,我本来想通过vue里面的的watch监听来实现, ---实现逻辑是,通过监听输入的内容,当出现"."(点)的时候,记录通过indexOf获取点的位置 ...
- SpringBoot实现上传下载(二)
这篇写下载. **1.实现思路** 上一篇的数据库设计中,我们有一个字段始终没有用到fileName,这是用来给Layer对象存储文件名的,以此来完成文件与对象的对应, 
不得不说,这道题目是真的难,真不愧它的“省选/NOI-”的紫色大火题!!! 花了我晚自习前半节课看题解,写代码,又花了我半节晚自习调代码,真的心态爆炸.基本上改得和题解完全一样了我才过了这道题!真的烦 ...
- C. Trailing Loves (or L'oeufs?) (质因数分解)
C. Trailing Loves (or L'oeufs?) 题目传送门 题意: 求n!在b进制下末尾有多少个0? 思路: 类比与5!在10进制下末尾0的个数是看2和5的个数,那么 原题就是看b进行 ...
