css3 动画实例
animation 动画
animation-duration
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动画</title>
<style type="text/css">
.animation_duration{
left:10px;
top:100px;
position:absolute;
-webkit-animation:.5s ease forwards;
-webkit-animation-duration:2s;
-webkit-animation-name:demo;
-moz-animation:.5s ease forwards;
-moz-animation-name:demo;
-moz-animation-duration:2s;
}
@-webkit-keyframes demo{
%{left:10px;}
%{left:400px;}
}
</style>
</head>
<body>
<div class="demo_box animation_duration">我一共运行了2秒钟</div>
</body>
</html>
效果:

animation-name
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动画</title>
<style type="text/css">
.animation_name{
left:;
top:100px;
position:absolute;
-webkit-animation:.5s .5s ease infinite alternate;
-webkit-animation-name:demo;
-moz-animation:.5s .5s ease infinite alternate;
-moz-animation-name:demo;
}
@-webkit-keyframes demo{
%{left:;}
%{left:400px;}
}
</style>
</head>
<body>
<div class="demo_box animation_name">看我没事来回跑</div>
</body>
</html>
效果:

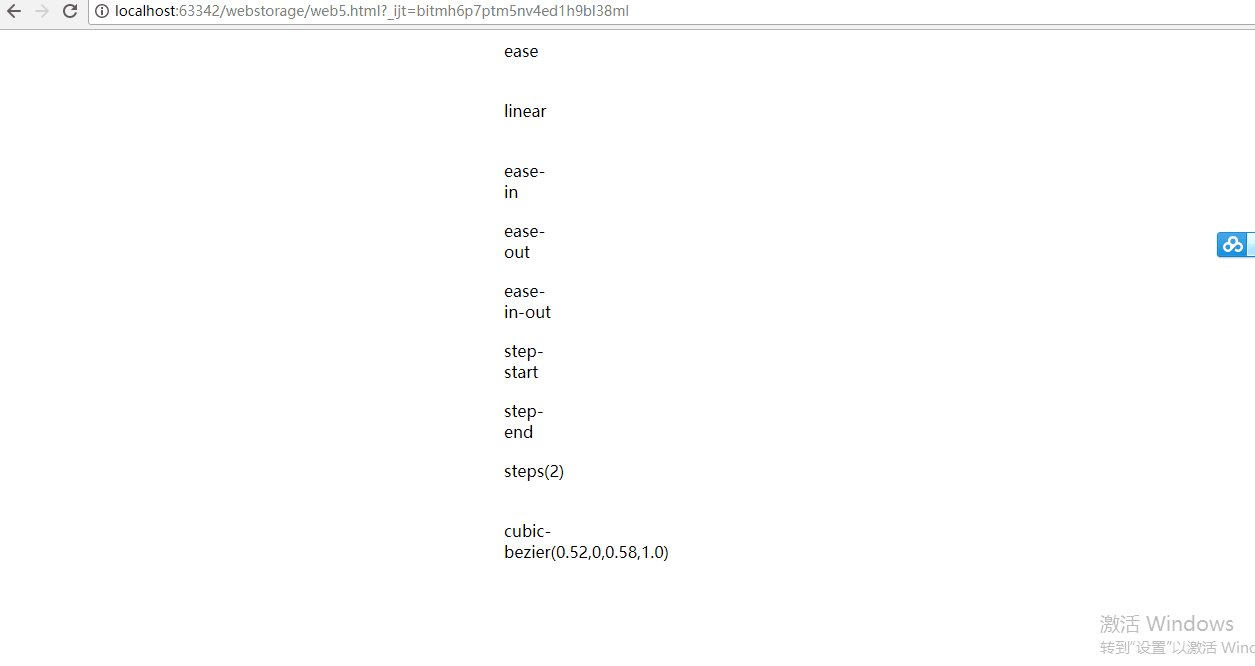
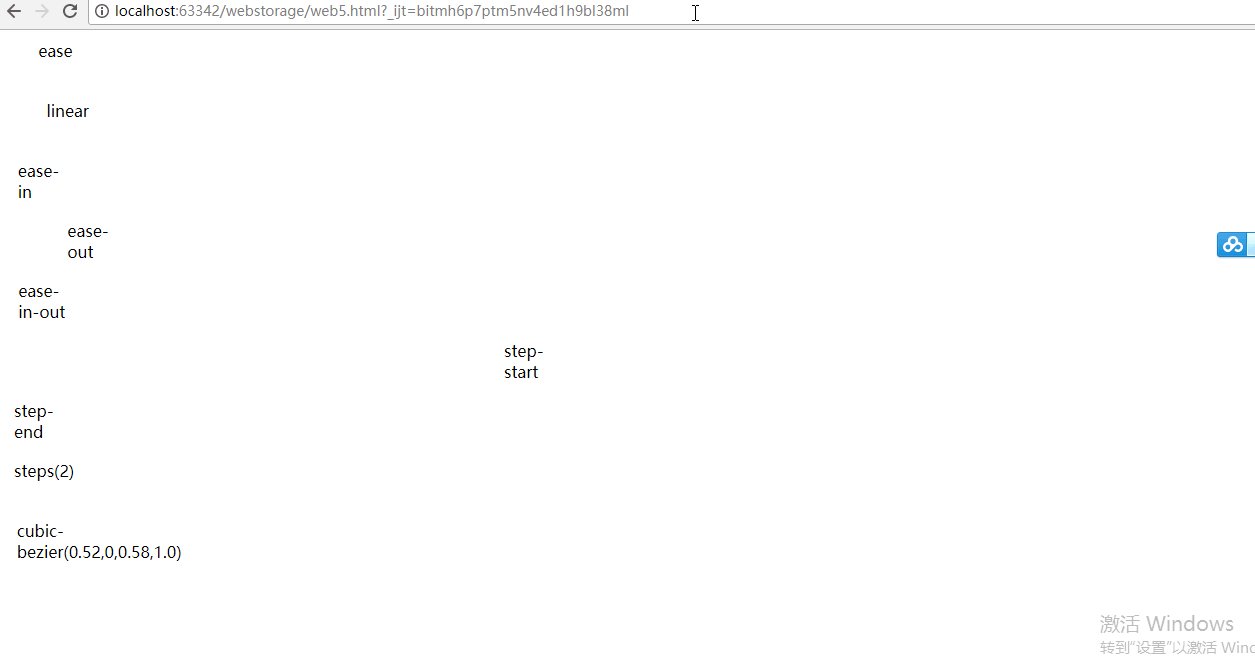
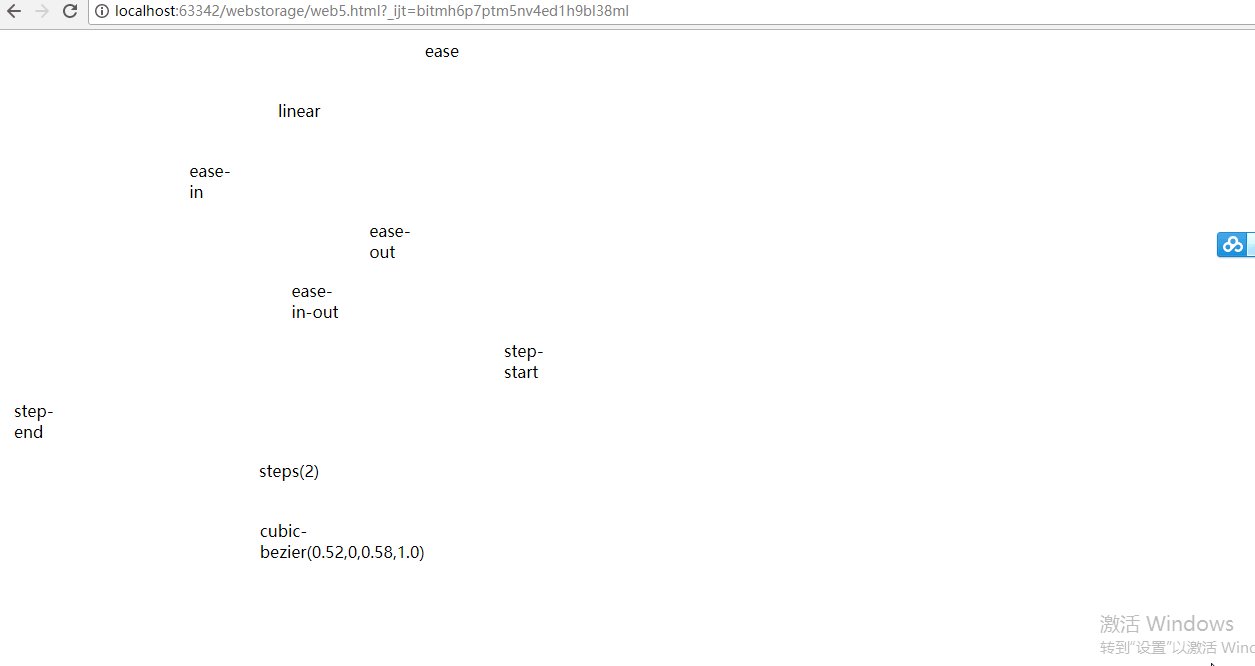
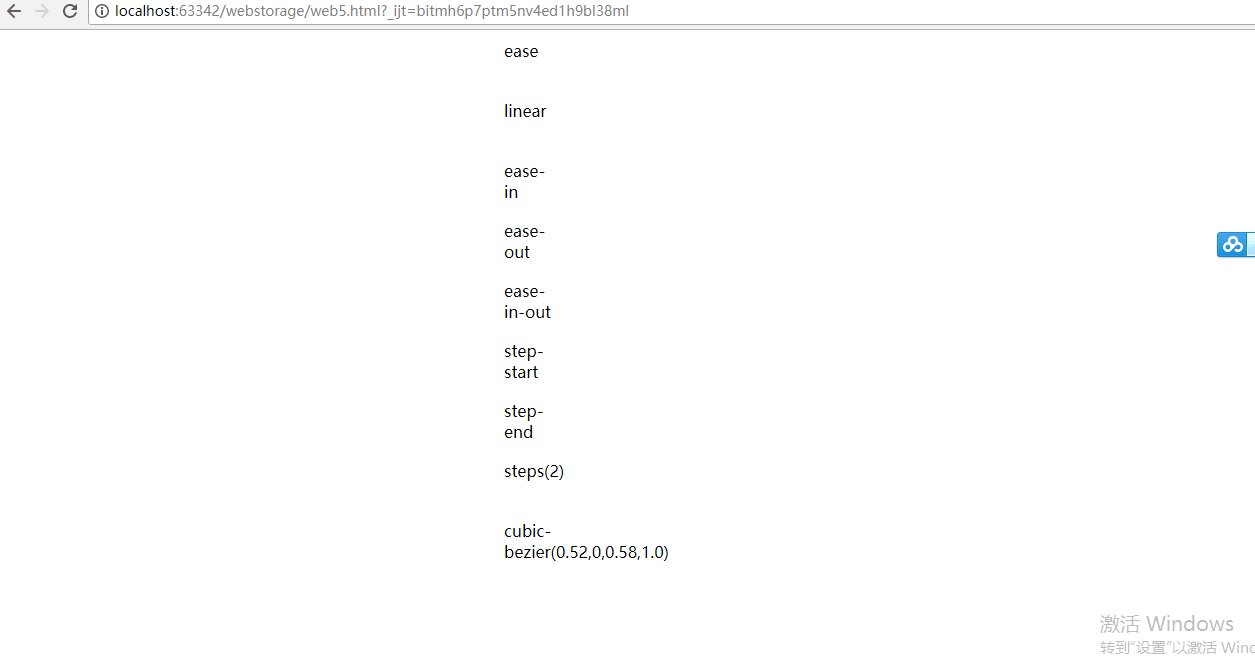
animation-timing-function
语法animation-timing-function: linear | ease | ease-in |
ease-out | ease-in-out | step-start | step-end |
steps(<number>[, [ start | end ] ]?) | cubic-bezier(<number>, <number>, <number>, <number>)
[, linear | ease | ease-in | ease-out | ease-in-out | step-start | step-end | steps(<number>[, [ start | end ] ]?) | cubic-bezier(<number>, <number>, <number>, <number>) ]*; 指定对象动画的持续时间 。
ease:缓解效果,等同于cubic-bezier(0.25,0.1,0.25,1.0)函数,既立方贝塞尔。
linear:线性效果,等同于cubic-bezier(0.0,0.0,1.0,1.0)函数。
ease-in:渐显效果,等同于cubic-bezier(0.42,0,1.0,1.0)函数。
ease-out:渐隐效果,等同于cubic-bezier(0,0,0.58,1.0)函数。
ease-in-out:渐显渐隐效果,等同于cubic-bezier(0.42,0,0.58,1.0)函数。
step-start:马上转跳到动画结束状态。
step-end:保持动画开始状态,直到动画执行时间结束,马上转跳到动画结束状态。
steps(<number>[, [ start | end ] ]?):第一个参数number为指定的间隔数,即把动画分为n步阶段性展示,第二个参数默认为end,设置最后一步的状态,start为结束时的状态,end为开始时的状态,若设置与animation-fill-mode的效果冲突,而以animation-fill-mode的设置为动画结束的状态。
cubic-bezier(<number>, <number>, <number>, <number>):特殊的立方贝塞尔曲线效果。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动画</title>
<style type="text/css"> .demo_box{
-webkit-animation:f1 3s .5s forwards;
-moz-animation:f1 3s .5s forwards;
position:relative;
left:10px;
width:50px;
height:50px; margin:10px ; }
.ease{
-webkit-animation-timing-function:ease;
-moz-animation-timing-function:ease;
}
.linear{
-webkit-animation-timing-function:linear;
-moz-animation-timing-function:linear;
}
.ease-in{
-webkit-animation-timing-function:ease-in;
-moz-animation-timing-function:ease-in;
}
.ease-out{
-webkit-animation-timing-function:ease-out;
-moz-animation-timing-function:ease-out;
}
.ease-in-out{
-webkit-animation-timing-function:ease-in-out;
-moz-animation-timing-function:ease-in-out;
}
.step-start{
-webkit-animation-timing-function:step-start;
-moz-animation-timing-function:step-start
}
.step-end{
-webkit-animation-timing-function:step-end;
-moz-animation-timing-function:step-end;
}
.steps{
-webkit-animation-timing-function:steps();
-moz-animation-timing-function:steps()
}
.cubic-bezier{
-webkit-animation-timing-function:cubic-bezier(0.52,,0.58,1.0);
-moz-animation-timing-function:cubic-bezier(0.52,,0.58,1.0);
}
@-webkit-keyframes f1{
%{left:10px;}
%{left:500px;}
}
@-moz-keyframes f1{
%{left:10px;}
%{left:500px;background:#f00}
} </style>
</head>
<body>
<div class="demo_box ease">ease</div>
<div class="demo_box linear">linear</div>
<div class="demo_box ease-in">ease-in</div>
<div class="demo_box ease-out">ease-out</div>
<div class="demo_box ease-in-out">ease-in-out</div>
<div class="demo_box step-start">step-start</div>
<div class="demo_box step-end">step-end</div>
<div class="demo_box steps">steps()</div>
<div class="demo_box cubic-bezier">cubic-bezier(0.52,,0.58,1.0)</div>
</body>
</html>
效果:

animation-delay
语法
0:不延迟,立即执行。
正数:按照设置的时间延迟。
负数:设置时间前的动画将被截断
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动画</title>
<style type="text/css"> .demo_box{
-webkit-animation:f1 3s forwards;
-moz-animation:f1 3s forwards;
position:relative;
left:10px;
width:50px;
height:50px; margin:10px ; }
.no_delay {
-webkit-animation-delay: 0s;
-moz-animation-delay: 0s;
}
.delay_2s{
-webkit-animation-delay: 2s;
-moz-animation-delay: 2s;
}
.delay_-1s{
-webkit-animation-delay:-1s;
-moz-animation-delay:-1s;
}
@-webkit-keyframes f1{
%{left:10px;}
%{left:500px;}
}
@-moz-keyframes f1{
%{left:10px;}
%{left:500px;background:#f00}
} </style>
</head>
<body>
<div class="demo_box no_delay">动画立即执行</div>
<div class="demo_box delay_2s">动画延迟2秒执行</div>
<div class="demo_box delay_-1s">动画前一秒被截断</div> </body>
</html>
效果:

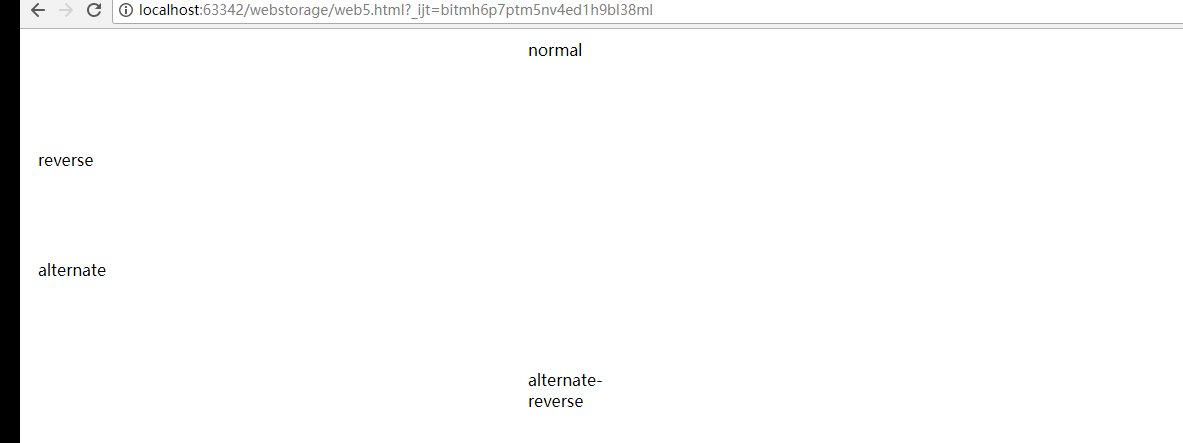
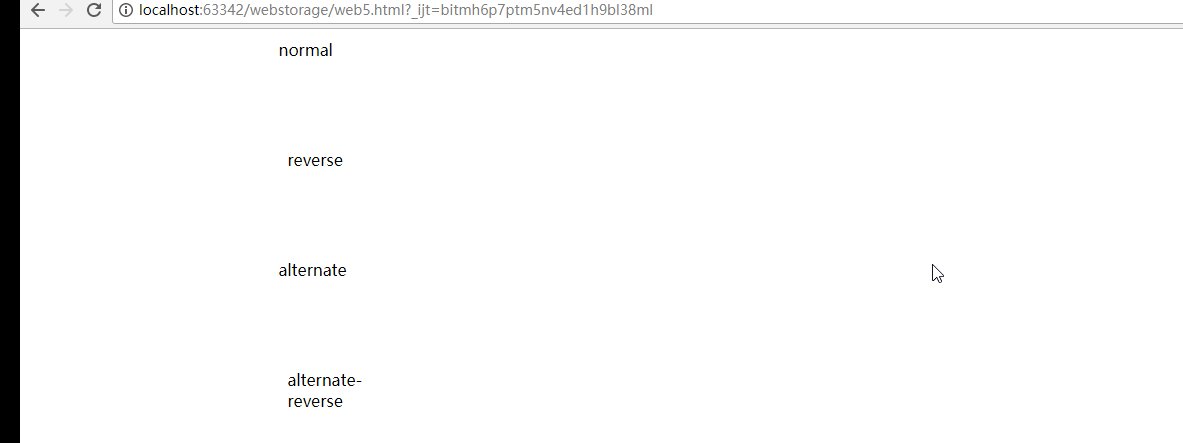
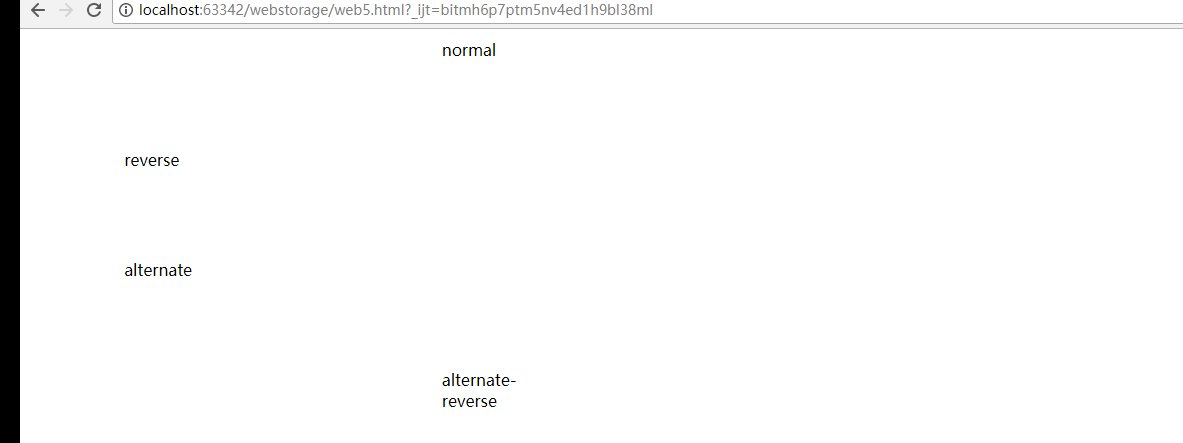
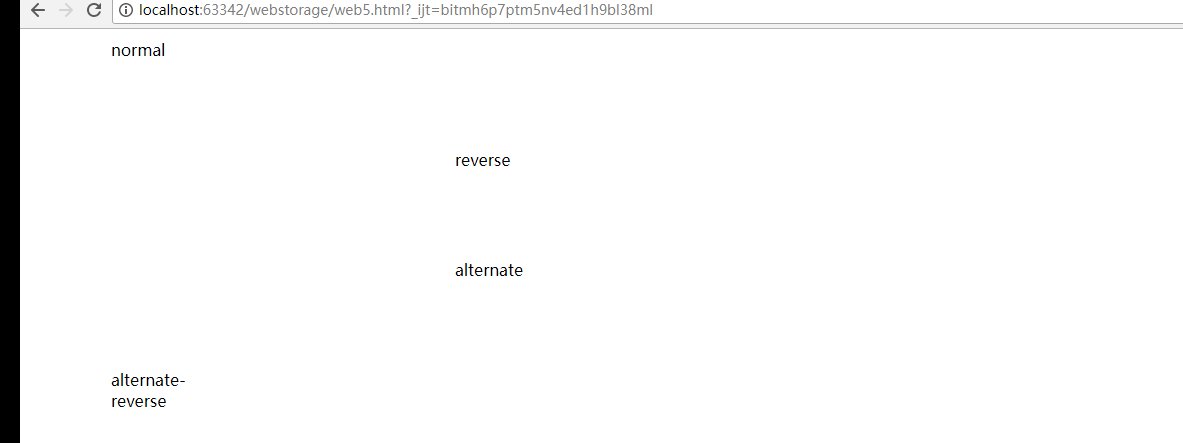
animation-direction
语法
animation-direction: normal | reverse | alternate | alternate-reverse [, normal | reverse | alternate | alternate-reverse ]*; 指定对象动画运动的方向。
normal:正常方向。
reverse:动画反向运行,方向始终与normal相反。(FF14.0.1以下不支持)
alternate:动画会循环正反方向交替运动,奇数次(1、3、5……)会正常运动,偶数次(2、4、6……)会反向运动,即所有相关联的值都会反向。
alternate-reverse:动画从反向开始,再正反方向交替运动,运动方向始终与alternate定义的相反。(FF14.0.1以下不支持)
语法
animation-direction: normal | reverse | alternate | alternate-reverse [, normal | reverse | alternate | alternate-reverse ]*; 指定对象动画运动的方向。
normal:正常方向。
reverse:动画反向运行,方向始终与normal相反。(FF14.0.1以下不支持)
alternate:动画会循环正反方向交替运动,奇数次(1、3、5……)会正常运动,偶数次(2、4、6……)会反向运动,即所有相关联的值都会反向。
alternate-reverse:动画从反向开始,再正反方向交替运动,运动方向始终与alternate定义的相反。(FF14.0.1以下不支持)
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动画</title>
<style type="text/css"> .demo_box{
-webkit-animation:f1 2s .5s forwards linear;
-moz-animation:f1 2s .5s forwards linear;
position:relative;
left:10px;
width:100px;
height:100px;
margin:10px ;
overflow:hidden;
}
.normal{
-webkit-animation-direction:normal;
-moz-animation-direction:normal;
}
.reverse{
-webkit-animation-direction:reverse;
-moz-animation-direction:reverse;
}
.alternate{
-webkit-animation-direction:alternate;
-moz-animation-direction:alternate;
}
.alternate-reverse{
-webkit-animation-direction:alternate-reverse;
-moz-animation-direction:alternate-reverse;
}
@-webkit-keyframes f1{
%{left:10px;}
%{left:500px;}
}
@-moz-keyframes f1{
%{left:10px;}
%{left:500px;}
} </style>
</head>
<body>
<div class="demo_box normal">normal</div>
<div class="demo_box reverse">reverse</div>
<div class="demo_box alternate">alternate</div>
<div class="demo_box alternate-reverse">alternate-reverse</div>
</body>
</html>
效果:

animation-iteration-count
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动画</title>
<style type="text/css"> .demo_box{
-webkit-animation:f1 3s .5s forwards linear;
-moz-animation:f1 3s .5s forwards linear;
position:relative;
left:10px;
width:50px;
height:50px; margin:10px ; }
.one {
-moz-animation-iteration-count: ;
-webkit-animation-iteration-count: ;
}
.infinite{
-moz-animation-iteration-count: infinite;
-webkit-animation-iteration-count: infinite;
}
.some {
-moz-animation-iteration-count: ,;
-webkit-animation-iteration-count:,;
} @-webkit-keyframes f1{
%{left:10px;}
%{left:500px;}
}
@-moz-keyframes f1{
%{left:10px;}
%{left:500px;}
} </style>
</head>
<body>
<div class="demo_box one">动画执行1次</div>
<div class="demo_box infinite">动画执行无数次</div>
<div class="demo_box some">这个不知道</div> </body>
</html>
效果:

animation-fill-mode
语法
animation-fill-mode: none | forwards | backwards | both; 检索或设置对象动画时间之外的状态。
none:默认值。不设置对象动画之外的状态
forwards:结束后保持动画结束时的状态,但当animation-direction为0,则动画不执行,持续保持动画开始时的状态
backwards:结束后返回动画开始时的状态
both:结束后可遵循forwards和backwards两个规则。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动画</title>
<style type="text/css"> .demo_box{
-webkit-animation:f1 2s .5s forwards linear;
-moz-animation:f1 2s .5s forwards linear;
position:relative;
left:10px;
width:100px;
height:100px;
margin:10px ;
overflow:hidden;
}
.forwards{
-webkit-animation-fill-mode:forwards;
-moz-animation-fill-mode:forwards;
}
.backwards{
-webkit-animation-fill-mode:backwards;
-moz-animation-fill-mode:backwards;
}
@-webkit-keyframes f1{
%{left:10px;}
%{left:500px;}
}
@-moz-keyframes f1{
%{left:10px;}
%{left:500px;}
} </style>
</head>
<body>
<div class="demo_box forwards">我留在终点</div>
<div class="demo_box backwards">我只回到原点</div>
</body>
</html>
效果:

animation-play-state2017-08-22
语法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动画</title>
<style type="text/css"> .demo_box{
-webkit-animation:f1 2s .5s linear forwards alternate;
-moz-animation:f1 2s .5s linear forwards alternate;
position:relative;
left:10px;
width:100px;
height:100px;
margin:10px ;
overflow:hidden;
}
.play-state:hover{
-webkit-animation-play-state:paused;
-moz-animation-play-state:paused;
}
@-webkit-keyframes f1{
%{left:10px;}
%{left:500px;}
}
@-moz-keyframes f1{
%{left:10px;}
%{left:500px;}
} </style>
</head>
<body>
<div class="demo_box play-state">鼠标移过来我就停,移走就运动,好听话哦!</div>
</body>
</html>
效果:

转载:http://isux.tencent.com/css3
16:47:48 16:47:53
css3 动画实例的更多相关文章
- css3动画实例测试
1.css3动画属性分析(2016-5-11) 1.transition: 规定属性变换规则,可以这样讲.transition(a,b,c,d); a:要变换的属性: b:过渡时间: c:运动方式: ...
- css3动画实例
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- CSS3动画详解(结合实例)
一.使用CSS3动画代替JS动画 JS动画频繁操作DOM导致效率非常低 在频繁的操作DOM和CSS时,浏览器会不停的执行重排(reflow)和重绘(repaint) 可以避免占用JS主线程 这边就不细 ...
- CSS3动画几个平时没注意的属性
一.timing-function: steps() 一开始在使用CSS3的时候并没有太注意这个timing-function,只是注意到自定义贝塞尔曲线. 1)一个项目中的实例 先来看看左边加了st ...
- CSS3 动画
通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片.Flash 动画以及 JavaScript. CSS3 动画 CSS3 @keyframes 规则 如需在 CSS3 中创建动画, ...
- 高性能 CSS3 动画
注:本文出自腾讯AlloyTeam的元彦,文章也可以在github上浏览.请尊重版权,转载请注明来源,多谢-- 高性能移动Web相较PC的场景需要考虑的因素也相对更多更复杂,我们总结为以下几点: 流量 ...
- 美妙的 CSS3 动画!一组梦幻般的按钮效果
今天给大家带来的是五款梦幻般的动画按钮效果.下面是在线演示,把鼠标放在按钮上试试,有惊喜哦!CSS3 引入了众多供功能强大的新特性,让设计和开发人员能够轻松的创作出各种精美的界面效果. 温馨提示:为保 ...
- CSS3动画基本的转换和过渡
理论知识不扎实,在一定程度上能体现你解决问题的能力.今天我们拿CSS3动画来说,简单回忆下他的一些基本属性,这些我们在平常应用中会经常用到. 常用动画属性: transform:translate(x ...
- CSS3动画制作的简单示例
CSS3 大大强化了制作动画的能力,但是如果要做出图案比较复杂的动画,选择 GIF 依然是一个不错的选择.今天给大家介绍一个使用 CSS animation 配合雪碧图(CSS sprite)来制作动 ...
随机推荐
- Spring、Hibernate、Struts官方下载地址
hibernate 官网: http://hibernate.org/ hibernate3 官方下载:http://sourceforge.net/projects/hibernate/files/ ...
- P3373线段树2
#include<bits/stdc++.h> using namespace std; typedef long long ll; ; ll sum[N<<],lazy1[N ...
- 树的基本概念以及java实现二叉树
树具有的特点有: (1)每个结点有零个或多个子结点 (2)没有父节点的结点称为根节点 (3)每一个非根结点有且只有一个父节点 (4)除了根结点外,每个子结点可以分为多个不相交的子树. 树的基本术语 ...
- 阶段1 语言基础+高级_1-3-Java语言高级_06-File类与IO流_07 缓冲流_7_练习_对文本的内容进行排序
出师表,按照12345678进行排序 使用Map集合进行排序 把内容都写到一行里面去了
- 阶段1 语言基础+高级_1-3-Java语言高级_1-常用API_1_第5节 String类_9_练习:按指定格式拼接字符
数组再加一个值
- golang http Specifically check for timeout error
Specifically check for timeout error 特异性识别 golang http client 的超时错误 package main import ( "fmt& ...
- java配置详解
JAVA_HOMED:\JavaTools\Java\jdk1.7.0_80\ D:\JavaEnvironment\Java\jdk1.7.0_71D:\JavaEnvironment\Java\j ...
- linux查找所有文件中某个字符串
查找目录下的所有文件中是否含有某个字符串 find .|xargs grep -ri "IBM" 查找目录下的所有文件中是否含有某个字符串,并且只打印出文件名 find .|xar ...
- vue组件间通信子与父
二.组件间通信(子组件传值给父组件) 通过事件的方式来完成数据的传输. ①在父组件中 定义一个方法,用来接收子组件所通过事件传来的值 methods:{ recvMsg:function(msg){ ...
- DP---DAG、背包、LIS、LCS
DP是真的难啊,感觉始终不入门路,还是太弱了┭┮﹏┭┮ DAG上的DP 一般而言,题目中如果存在明显的严格偏序关系,并且求依靠此关系的最大/最小值,那么考虑是求DAG上的最短路或者是最长路.(据说 ...
