ps:不规则选区
尽管我们学会了如何添加减去或是交叉选区,但选取出来的选区还是比较规则,不是矩形就是圆形,这样的形状很难胜任在实际制作中的需要。现在我们就要学习如何建立一个任意形状的选区。建立任意选区的工具是套索工具 、多边形套索工具
、多边形套索工具 磁性套索工具
磁性套索工具 、魔棒工具
、魔棒工具
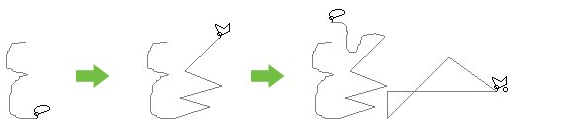
套索工具的使用方法与画笔有点类似,在屏幕上按下鼠标任意拖动,松手(或按回车键)后即可建立一个与拖动轨迹相符的选区。需要注意的是,如果起点与终点不在一起就会自动在两者间连接一线。如下图。如果不希望出现这样的情况,应尽量将起点与终点靠近。但Photoshop不会提示是否重合。在选取过程中如果按下ESC键将取消本次选取。

套索工具有一种特殊的使用方法就是按住ALT键,这时就不再以移动轨迹作为选区,而是在单击的点间连直线形成选区。并且在选取过程中可以任意切换。
如下左图。先是正常的拖动(光标为( )。然后按下ALT键不放,松开鼠标移动(光标为
)。然后按下ALT键不放,松开鼠标移动(光标为 )并单击会发现“连点成线”的效果。最后按下鼠标不放,松开ALT键,又回到最初的轨迹选取方式了(光标变回
)并单击会发现“连点成线”的效果。最后按下鼠标不放,松开ALT键,又回到最初的轨迹选取方式了(光标变回 )特别注意如果第二步的时候先松开了ALT就结束选取了。其实在套索工具中按下ALT键,相当于暂时切换到了另外一个选取工具:多边形套索工具
)特别注意如果第二步的时候先松开了ALT就结束选取了。其实在套索工具中按下ALT键,相当于暂时切换到了另外一个选取工具:多边形套索工具
,但两者在功能上略有不同。
多边形套索工具的使用方法大体和上面的“连点成线”相同,在选取过程中持续按住SHIFT键可以保持水平、垂直或45度角的轨迹方向。并且如果终点与起点重合会出现一个小圆圈样子的提示,如下右图。此时单击就会将起点终点闭合而完成选取。在终点起点没有重合的情况下,可以按下回车键或直接双击完成选取。这样起点终点之间会以直线相连。在选取过程中如果按下ESC键将取消本次选取。

另外,在“连点成线”过程中可以按DELETE键或BackSpace撤销前一个点,可一直撤销到最初。这个功能在套索工具中按下ALT键后也有效,但是撤销的时候ALT键不能松开,也就是说要保持按住ALT键再按DELETE或BackSpace键。
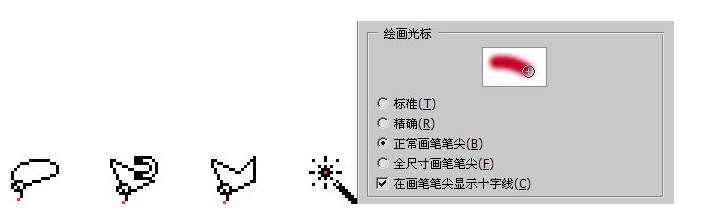
前面我们说过鼠标光标的热点问题,所谓热点就是光标上起定位作用的那一点,热点大小为1像素。之前学过的规则选取工具的光标都是十字形,热点就是十字中间的那一点。我们所熟知的Windows系统的鼠标光标 ,热点位于左上角那一点。而套索工具的热点却大不一样,如下图中红色点就是3种套索及魔棒工具的热点。Photoshop的其他工具也各自有着不同的热点。
,热点位于左上角那一点。而套索工具的热点却大不一样,如下图中红色点就是3种套索及魔棒工具的热点。Photoshop的其他工具也各自有着不同的热点。
明确热点的位置对于选区的建立及修改很重要。如果不注意的话,选区的位置可能和你想象中的要差近10个像素,这对于一些细节部分来说是很大的差距了。
虽然套索工具有着各种各样的热点,但Photoshop提供了一种精确光标方式,可以简单明了地指明热点。切换到精确光标方式的方法是按下大小写转换键CapsLock,按下后注意光标变为 ,中间的点就是热点。
,中间的点就是热点。
Photoshop工具栏中中主要的绘图工具和选取工具都可以切换到精确光标。可以在首选项的显示与光标项目〖CTRL K,CTRL 3〗中选择预设。大家可以自行试验各种选项的效果,比如把绘画光标改为精确,那么画笔工具就不显示笔刷大小轮廓,而只显示一个十字型。建议使用下图中Photoshop的默认设置“正常画笔笔尖”,也可以再选上“在画笔笔尖显示十字线”,这样画笔光标就同时具有轮廓大小和精确定位的功能。

虽然我们现在已经掌握了套索和多边形套索工具,但是要创建一些“既定又不规则”的选区还是比较吃力,比如下图中将天空部分划为选区。难点在于山体与天空的交界处那些“既定又不规则”的线路,也就是我们既看得见,心里也明白选取的路线该是怎样,但由于路线不规则以至于依靠手动很难完美绘制。在这种情况下用套索工具或多边形套索不是不可以,但是非常不方便,稍不注意就前功尽弃。现在我们使用磁性套索工具来完成。
开始之前大家必须记住的是,在实际的操作中,没有哪种选取工具可以包打天下,一般都需要几种选取工具综合使用才能够创建完美的选区。本例也是。

我们先来简单地体验一下。选择磁性套索工具,在山体中部某一点单击,然后沿着山体的边缘移动。会看到一条线路沿着山体大致的方向在逐渐创立。即使光标的热点并不是准确地沿着山体移动,创建出来的线路却好像了解我们想法似的自动对齐着山体。如下左图。
现在按下ESC键取消。然后看一下公共栏的设定。公共栏中除了和其他工具相同的一些选项之外,宽度、边对比度、频率是与众不同的。磁性套索工具的原理是分析色彩边界,它在经过的道路上找到色彩的分界并把它们连起来形成选区。
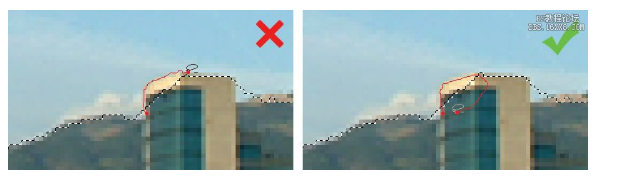
现在将磁性套索工具切换到精确光标方式(〖CapsLock〗),此时光标会变为一个中间带十字的圆圈。现在开始选取,注意选取过程中十字应该尽可能贴近色彩边缘。如果没有完全贴紧色彩边缘,只要误差在一定的范围内,磁性套索工具还是能够找到边缘。这个误差范围就是十字周围圆圈的大小,就是公共栏中的宽度。宽度越大容错(允许的误差)范围越大。快捷键与调整笔刷大小是一样的:〖[〗和〖]〗。如果超出了容错范围,磁性套索工具可能就无法准确地沿着正确的色彩边缘前进了,如下右图。


线路上的小方块是采样点,它们的数量可以通过公共栏中的频率来调整,频率越大采样点越多。如果色彩边缘较为参差不平就适合较高的频率。本例要选取的山体边缘比较平缓,只需要30~50就足够了。在选取过程中采样点是自动产生的,在图像中某些拐角过大的地方可能不能正确产生采样点。这时可以通过单击手动增加采样点。DELETE或BackSpace可以逐个撤销采样点。选取过程中按下ESC键将取消本次选取。
至于边对比度的作用要根据图像而定,如果色彩边界较为明显,就可以使用较高的边对比度,这样磁性套索对色彩的误差就非常敏感。如果色彩边界较模糊,就适当降低边对比度。但在实际使用过程中这个选项的作用不大,频率的作用也不是很大,比较重要的是宽度的设定。
一般把宽度设置在5~10左右是比较好的。注意这个宽度会随着图像显示比例的不同而有所改变,建议将图像放在100%的显示比例上,可通过【视图 实际像素】或〖CTRL ALT 0〗直接设为100%。也可以使用快捷键〖CTRL +〗或〖CTRL -〗。
设定较大的宽度尽管看起来似乎更好用,因为可允许的误差范围也大,但过大的宽度反而可能导致误选取。因为太大的宽度中可能会包含两条或更多的色彩边缘。如下左图,在误差范围内有两条色彩边缘,一条是山体和天空的边缘,一条是围墙和山体的边缘。那么在移动过程中就可能随机选择其中一条。如下中图。
因为山体连着图像的边缘,并且天空也处在图像的边缘上,所以最好将图像窗口拉大一些,在四周留些空余,方便选取工具移动。现在我们将磁性套索宽度设为7像素,边对比度10%,频率50,画出选区。在图像以外的部分移动的时候可以单击增加控制点。完成后的选取效果不是很完美。类似下右图。



现在还有一些该选的区域没有选中,比如左上角和右上方的天空部分。有些不该选的却选了,比如房子的一角。这个时候我们可以使用套索工具来做些小修补。切换到套索工具后使用SHIFT或ALT键,慢慢地加上或减去一些小细节,可以放大图像提高修补的精确度。使用〖空格 CTRL 单击〗和〖空格 ALT 单击〗来放大缩小图像,按住空格移动视图是最方便的。常见的操作Photoshop的姿势,就是一边手拿鼠标,另一边手放在键盘上时刻切换快捷键。
事实上套索工具在实际使用过程中很少被用来直接创立选区,因为它的轨迹太难掌握。最经常的作用是用来小范围修补选区。
在修补选区的时候要注意,无论是添加还是减去一个区域,都需要画一整个区域而不能只是一条线,如下2图,两个端点间的红色线条代表绘制添加选区的路线,左图是不规范的修改法,这样很容易误操作。而右图才是规范的修补法。

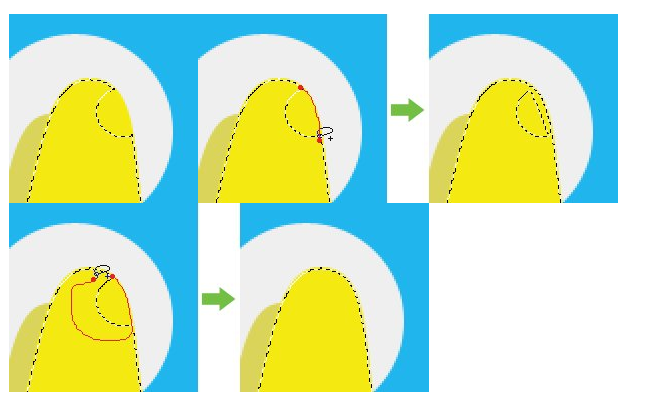
为了看得更清楚些,我们可以通过下面几张图看看误操作可能出现的地方。第一张是需要修补的选区,需要把缺失的半月形选区补上。第二是只补画了一条线却没有画上整个区域。那么起点终点直线相连,形成了一个中空的选区。而并没有把需要的部分都修补好。第三是补画了整个区域,完整修补了选区。
利用这个方法修补好天空等其他部分后,我们就算完整建立了这个选区。此时就可以单独对天空使用色彩调整工具了。可以看出有了选区,我们的制作余地更大了。
掌握了上面这种修改方法以后,大部分的选取问题都能解决。因此务必多练几次以求熟练掌握。

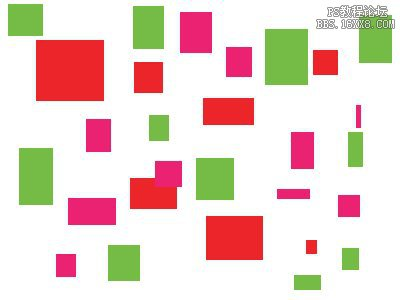
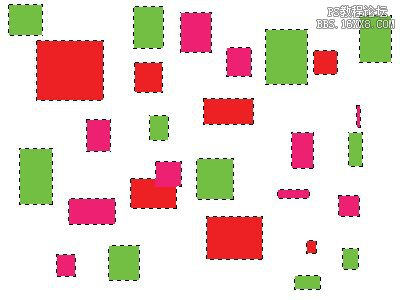
我们来看下面这幅图像,现在要求把其中绿色的部分选中。此时前面所说的几种选取工具都很难派上用场了。当然你可以用套索等工具硬性绘制出选区,但这么做一来麻烦,二来也很难保证质量,三来难以应付大量选择的情况,下图中的绿色部分有11块,可以用套索工具和添加方式选取11次,但如果是110快呢?

Photoshop中的选取工具从性质上来说分为两类,一类是我们前面一直在学习的轨迹选取方式,还有一类就是现在要接触的颜色选取方式。注意虽然磁性套索是利用色彩判断边界,但最大影响还是鼠标的轨迹,因此我们把磁性套索也归入轨迹类选取工具中。
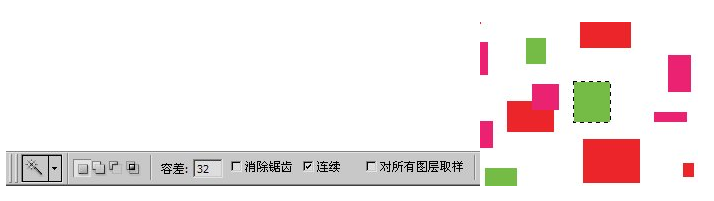
颜色选取方式的工具只有魔棒工具 一个,现在选择它,注意公共栏设置如下左图。使用它在一个绿色的方块上点击一下,就会看到这个绿色方块就被选中了。如下右图。
一个,现在选择它,注意公共栏设置如下左图。使用它在一个绿色的方块上点击一下,就会看到这个绿色方块就被选中了。如下右图。

这就是魔棒工具的效果,它利用颜色的差别来创建选区。以热点的那个像素颜色值为准,寻找容差范围内的其他颜色像素,然后把它们变为选区。所谓容差范围就是色彩的包容度。好比在一个单位中选拔参赛人员,以年龄划分,如果规定25~35岁之内,可能有40个人符合标准,那么这40个人就相当于本次形成的“选区”。如果标准是25~45岁,那么也许“选取”了80个人。如果标准是0~999岁,那么所有的人都可以被选中。这个年龄的范围就相当于色彩容差的作用。容差越大,色彩包容度越大,选中的部分也会越多。反而反之。
有关容差不同造成的选取范围不同,可以从下面的例子看出,注意图中有一个两个相邻的红色与粉红色方块,现在我们用默认的32容差与80容差去选取红色,结果如下2图。可以看到越小的容差对色彩差别的判断就越严格,即使两个看起来很接近的颜色也未必会被选择。而当容差增大以后,就可以包含更多的颜色。


选区的运算方式是共通的,魔棒工具也不例外,如果要选中多个绿色方块,就可以按住SHIFT切换到添加方式,然后逐个点击绿色方块。但这样还是比较麻烦,因为数量较多操作的次数也就越多。
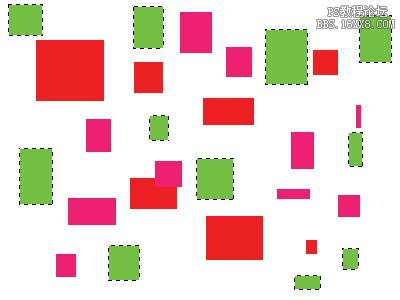
这时注意公共栏中有一个“连续的”选项,现在将它关闭,然后用魔棒工具点选任意一个绿色,会看到图像中全部的绿色方块都被选中了。如下图。虽然我们没有改小容差,但由于绿色与红色及粉红色差别很大,因此即使为80也不用担心。

我们已经知道魔棒工具是根据热点所点击的那个像素颜色作为标准,结合容差去寻找其他像素,这个寻找的方向就是从这个点开始,四面八方地扩散开去。如果“连续的”选项打开,那么一旦遇到超过容差范围的色彩,这条寻找的道路就终止了。这样所选中的颜色,只会形成一个封闭的选择区域。
如果关闭“连续的”选项,魔棒工具同样以点击的像素颜色作为标准配合容差,但不再是从这个点出发,而是“着眼于大局”,从整幅图像中寻找符合的像素。如果要那前面说过的选拔人员做比喻的话,前者就如同是在一个乡镇中选拔年龄段,后者是在整个国家中选拔年龄段。“对所有图层取样”这个选项以后再说。
现在我们也可以使用魔棒工具来选取天空,虽然容差大选取的色彩多,但大容差也会造成多选,要减去多选是比较麻烦的。因此较为稳妥的方法是将容差设置小一些,然后多添加几次选取。使用魔棒工具的时候没有直接的快捷键更改容差数值,可以按下回车后输入数值再按回车确认。
如下左图是将容差设为50后点选天空的中间部分的大致效果。

如果上方有些天空部分没有被选中,那么切换到添加方式(按住SHIFT)往上移动一些点击即可添加好,如下左图。然后移动到下方一些,添加选区。如下中图。然后还会剩下一些杂碎部分,也要注意添加好。如果较多且距离较远,也可以使用套索工具来添加。如下右图。如果有多选的细节部分也可以这样利用套索工具减去。
接着这样利用魔棒选取出来的天空部分,理论上比起磁性套索工具更精确,因为魔棒工具对色彩的分析能力要强于磁性套索。



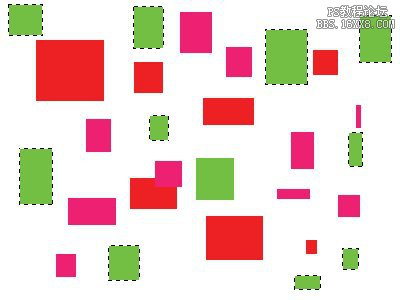
在创建选区的时候,要学会多角度地去思考,比如要创建如下左图的选区,除了中间一个绿色块以外,将其余的绿色方块都选中。如果死板地去思考,就会使用魔棒工具的添加方式选取10次达到目的。但实际上魔棒工具只需要点击两下就可以了,并且这两下可以都在同一个地方点击。具体方法是先关闭“连续的”选项,然后点击中间的那个绿色方块,此时全部绿色方块被选中。然后打开“连续的”选项,切换到减去方式再点击这个绿色方块即可达到目的。
现在要在如下右图中选取画面中所有的方块,也可以通过两步完成。方法是将容差设为80或更大,然后关闭“连续的”选项,点击任意一个红色方块,由于容差大,红色和粉红色方块都被选中了。但绿色方块与红色差异较大因此还未选中,因此我们再点击一个绿色方块即可完成,当然这次的点击要按住SHIFT键以保持为选区添加方式。
0413除了这种“正向思维”以外,也可以使用“逆向思维”来完成这个效果。那就是用魔棒工具点选白色背景部分,然后【选择 反选】〖SHIFT CTRL I〗,反选的效果相当于把原先选中的部分变为未选中,而未选中的部分变为选中。反选还有一个隐藏快捷键是〖SHIFT F7〗。


我们前面选取了天空,现在要选取天空以下的部分,也可以使用这种反选方法来完成。如下左图。
好,现在我们要选取天空和围墙之间的部分,也就是在上图选区的基础上减去围墙部分。该如何修改呢?首先来分析一下,墙体的颜色与其他部分区别较大,因此可以使用魔棒工具来减去。在如下右图红色箭头处的大概位置使用60的容差来减去。


减去后形成如下左图的效果,可以看到还有很多杂碎的部分存在,这是因为容差设置不够大的缘故。但刚才如果使用更大的容差,那么除了围墙以外其他的地方也有可能被减去,那样修改起来反而更加麻烦了。因此正如同前面所说的,使用魔棒工具应设置较小的容差多次选取。使用大容差常常给以后的修改带来更多麻烦。
现在可以使用最早学习的矩形选取工具来一次减去一大片区域,如下右图。从图像左下角拉到光标处(绿色区域代表减去的选区),因为涉及到边缘部分,因此将图像窗口拉大一些比较方便。剩下的一些小细节,使用套索工具修补即可。从这个小练习当中可以初步感受到多种选取工具综合使用的工作方式。


其实还有一种色彩选取的方式,在菜单【选择 色彩范围】中,这个以后再学习不迟。另外Photoshop还提供了一种“快速蒙版”来创建和修改选区,这个功能在早期版本中很常用,但现在选取工具的功能已经大大增强,这个功能相对变得次要了。为了避免和我们将要学习的图层蒙版混淆,这里也先不作介绍。此外Photoshop中还可以通过其他一些方式来创建选区,这将在学习了以后的内容后逐渐接触到。
大多数情况下我们需要进行选择的部分,与图像中其他部分都有较明显的色彩分界,比如人物和背景。因此选取的时候应该第一考虑色彩选取,其次才考虑轨迹选取。并且大多数情况下色彩选取的精确度要大于轨迹选取。
ps:不规则选区的更多相关文章
- ps:选区的存储及载入
有时候需要把已经创建好的选区存储起来,方便以后再次使用.就要使用选区存储功能. 创建选区后,直接点击右键(限于选取工具)出现的菜单中就“存储选区”项目.也可以使用菜单[选择 存储选区].会出现一个名称 ...
- 怎么学习PS快?
PS快速入门笔记 软件界面: 菜单栏, 工具箱 工具属性栏 悬浮面板 画布 ctrl + N 新建画布 如果需要出图:分辨率:300 颜色模式:CMYK 屏幕显示: 分辨率: 72 颜色模式: ...
- PS常识及技巧
常用格式 JPG:压缩 PNG:透明 GIF:动图 PSD:分层 分辨率 UI选择像素,印刷选择厘米 UI设计:72px 印刷分辨率必须为300 颜色模式UI网页设计:RGB 印刷类设计 ...
- PS切图导出代码后出现的图片布局散乱的解决方法——table布局
前言: 一般来说,大部分美工PS切图后导出的都是使用PS默认的table布局的页面,出现最多的异常是上传代码,替换图片后,发现图片布局散乱,完全不是想要的效果.轻微的是浏览器不兼容,只有部分浏览器可以 ...
- UI_UE在线就业-笔记
UI设计 一.字体设计的应用范围 Logo设计.平面海报.包装设计.banner设计.APP引导页.UI图标.UI界面.影视设计 二.字体的分类 衬线字体和非衬线字体之分 区别在于笔画开始与结尾地方有 ...
- Photoshop基础,前景背景,图层,选取
1*前景色背景色 Alt+Delete 键 前景色填充 Ctrl+Delete 键 背景色填充 X 颜色转换 D 颜色互换 两个填充的原因: 2*图层(只要做东西就要建图层)透明的纸进行叠加,尽量多建 ...
- Photoshop学习之路
网易云课堂中有的提升课程:http://study.163.com/course/courseMain.htm?courseId=765016&6925ecaa9614a750=Individ ...
- ps2016新功能
1 内容识别缩放(alt ctrl shift c) 2 内容感知移动 3 画笔大小和画笔硬度调整 alt + 鼠标右键:上下为硬度 ...
- Canvas教程
一.Canvas基本用法 canvas对应中文是“画布”,<canvas>是HTML5的新元素,IE9+支持 canvas元素的默认大小是300px * 150px,最简单的代码将生成一个 ...
随机推荐
- 学习日记18、easyui 文件框上传文件
前台 <tr> <td style="width:100px; text-align:right;"> @Html.LabelFor(model => ...
- Linux新增用户,并设置Root(管理员)权限
在使用Linux过程中,Root账号拥有最大的操作权限.为保证Root账号安全,一般不直接使用Root账号,而是直接创建一个拥有Root权限的其它账号来使用.详细操作步骤如下 第一步,创建用户,如下图 ...
- 双边滤波Matlab代码
%简单地说: %A为给定图像,归一化到[,]的矩阵 %W为双边滤波器(核)的边长/ %定义域方差σd记为SIGMA(),值域方差σr记为SIGMA() %%%%%%%%%%%%%%%%%%%%%%%% ...
- SQLSTATE[HY000] [2002] No such file or directory
正常的解决办法.. 只需将laravel配置文件中的host 127.0.0.1改成localhost就可以: 'mysql' => array( 'driver' ...
- CMAK找不到相关编译器的问题
本机安装了vs2019,在编译vulkansdk所带的samples时,遇到 错误提示: CMake Error at CMakeLists.txt: (project): Generator Vis ...
- 项目开源-基于ASP.NET Core和EF Core的快速开发框架
前言:作为一名95后的程序猿,已经写了一年多的代码了,为了提升自己的技术水平,所以决定尝试编写一个快速开发框架开源出来,一来提升自己的技术水平,二来助力.NET Core生态发展 写这个框架主要是为了 ...
- Maven中Jar包冲突,不让某个Jar包打入到工程中
查看工程目前冲突的Jar包,这里以fastjson.jar为例: 打开工程的pom.xml,进入到Dependency Hierarchy页面搜寻目标Jar. 从这里我们可以看到目前工程中有2处导入 ...
- 从 2017 OpenStack Days China 看国内云计算的发展现状
目录 目录 China Runs On OpenStack 私有云正式迈入成熟阶段 混合云的前夜已经来临 China Runs On OpenStack OpenStack Days China 作为 ...
- LeetCode——160 Intersection of Two Linked Lists
题目 Input: intersectVal = 8, listA = [4,1,8,4,5], listB = [5,0,1,8,4,5], skipA = 2, skipB = 3 Output: ...
- js字符串、数组处理方法、以及一些常用js方法
1.截取获得某字符串后面的字符: var i = id.substring(id.indexOf("+") + 1, id.length);//获取+后面的字符 2.截取量字符串之 ...
