关于Object.create方法
ES6最新的Object.create语法是 创造一个对象 可以传参,参数为一个对象,得到的结果是一个克隆的对象,
实际上 这是基于原型的克隆 分析如下:
var a={b:1};
var a1 = Object.create(a);
console.log(a1);
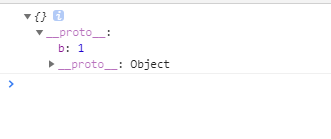
在控制台上我们得到这样的结果:

也就是说 a1本身是没有b属性的,为了验证这一点,我们可以采用 hasOWnProperty来检验(hasOwnProperty只会在当前对象中查找属性,不会在其原型上查找属性)
console.log(a1.hasOwnProperty('b')); //false
此时打印 a1.b却能够取到值 1,说明a1的b属性是在其原型链a上找到的;
因此我们可以假设 Object.create是这样的一个函数(为了区分写成creates)
Object.prototype.creates = function(oldobj){
let newobj = {};
newobj.__proto__ = oldobj;
return newobj;
}
尝试:
Object.prototype.creates = function(oldobj){
let newobj = {};
newobj.__proto__ = oldobj;
return newobj;
}
var a={b:1};
var a1=Object.creates(a);
console.log(a1)
结果:

关于Object.create方法的更多相关文章
- 怎样理解Object.create()方法
Object.create()是一个用于生成新的对象的方法, 特点是: 1. Object.create()接收的第一个参数对象将会作为待生成的新对象的原型对象; 2. Object.create() ...
- ES5 Object.create 方法
Object.create(proto[, propertiesObject])The Object.create() method creates a new object with the spe ...
- 怎样手写一个Object.create()方法
Object.create()会将参数对象作为一个新创建的空对象的原型, 并返回这个空对象, 基于这个功能, 就有了下面这个Object.create()的手动实现: function _create ...
- Object.create()方法的低版本兼容问题
Object.prototype.create=(function(){ if(Object.prototype.create){return Object.prototype.create}else ...
- firefox-Developer开发者站点——关于Object.create()新方法的介绍
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/create Objec ...
- js继承之Object.create()
通过 Object.create() 方法,使用一个指定的原型对象和一个额外的属性对象创建一个新对象.这是一个用于对象创建.继承和重用的强大的新接口.说直白点,就是一个新的对象可以继承一个对象的属性, ...
- Object的方法
1.Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象.它将返回目标对象. ES2015引入的 ,且可用polyfilled.要支持旧浏览器的话,可用使用jQ ...
- Object.create()和new object()和{}的区别
Object.create()介绍 Object.create(null) 创建的对象是一个空对象,在该对象上没有继承 Object.prototype 原型链上的属性或者方法,例如:toString ...
- Object.create() 的含义:从一个实例对象,生成另一个实例对象
出处:https://wangdoc.com/javascript/oop/object.html#objectcreate 生成实例对象的常用方法是,使用new命令让构造函数返回一个实例.但是很多时 ...
随机推荐
- ffmpeg参数
a) 通用选项 -L license-h 帮助-fromats 显示可用的格式,编解码的,协议的...-f fmt 强迫采用格式fmt-I filename 输入文件-y 覆盖输出文件-t durat ...
- sqlmap 基本使用步骤(二)
post------------------------------------------------------------------1.使用 -rpython sqlmap.py -r pos ...
- Git的配置与基本操作
Git是一个版本控制软件,它可以让我们能够拍摄处于可行状态的项目的快照,修改项目(如实现新功能)后,如果项目不能正常运行,可以恢复到前一个可行状态. 通过使用版本控制,我们可以无忧无虑的改进项目,不用 ...
- Python3解leetcode Average of Levels in Binary Tree
问题描述: Given a non-empty binary tree, return the average value of the nodes on each level in the form ...
- B/S大文件上传解决方案
第一点:Java代码实现文件上传 FormFile file = manform.getFile(); String newfileName = null; String newpathname = ...
- C# 常用的ToString("xxxx")
Convert.ToDecimal("-123").ToString("#,#.##") 结果:-123 Convert.ToDecimal("-12 ...
- [CSP-S模拟测试]:Silhouette(数学)
题目描述 有一个$n\times n$的网格,在每个格子上堆叠了一些边长为$1$的立方体. 现在给出这个三维几何体的正视图和左视图,求有多少种与之符合的堆叠立方体的方案.两种方案被认为是不同的,当且仅 ...
- 使用CFStringTransform将汉字转换为拼音
之前做通讯录相关的一些App时,有一个比较常用的算法是将汉字转换成拼音.当时采用的做法是:将各个拼音段的首个汉字(按Unicode排序)做成两个数组,一个数组存拼音,另一个数组存拼音对应首个汉字的Un ...
- promise以及async、await学习总结
Promise/async.await帮我们解决了什么 它给我们提供了一种新的异步编程解决方案,同时避免了困扰已久的回调地狱 // 异步的处理可能会产生这样的回调地狱(第二个异步操作和第一个异步的结果 ...
- python requests使用登陆之后的cookie
def getcontent(self): cookie_text=r'ur=FTW; mid=WsrlLwAEAAEfpCstNyTJl-1oZa0w; ig_pr=1; ig_vh=949; cs ...
