锋利的jQuery ——jQuery中的DOM操作(三)
一、DOM的操作分类
1》DOM Core 2》HTML-DOM 3>CSS-DOM
二、jQuery中的DOM操作
 DOM树
DOM树
①查找节点
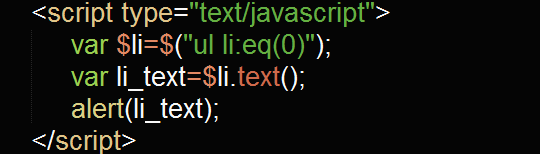
1)查找元素节点

利用jQuery选择器来选中元素,获取元素节点。
2)查找属性节点
利用jQuery选择器查找到需要的元素后,用attr()方法来获取它的各种属性的值。
②创建节点
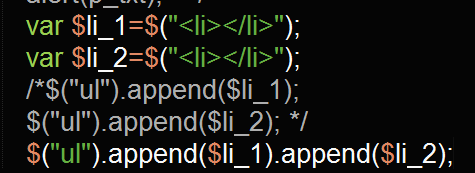
1》创建元素节点
创建节点利用$(html),加入元素用append()还可以连写。

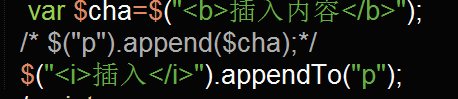
2》创建文本节点
创建文本节点直接在创建的html元素里面直接添加文本,无论多复杂都可以直接写入。

3》创建属性节点
与创建文本节点类似,直接将属性写入到创建的节点当中。

可以利用火狐里面的firebug工具来查看比较。
③ 插入节点
插入节点的方法:
1》append() 和appendTo() 一个是利用jQuery选择器选择元素后插入节点内容。 一个是将节点内容插入到jQuery选择器选到的元素节点中。


2》prepend()和prependTo() 向每一个匹配的元素内部插入前置内容,后面是把需要插入的前置内容 插入到选择的元素里。

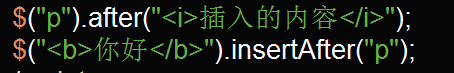
3》after()和insertAfter() 在每一个匹配的元素后面插入内容,把要插入的内容插入到选定元素的后面。


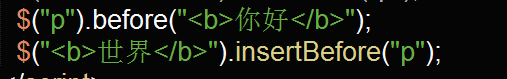
4》before()和 inertBefore()在匹配的元素之前插入内容,把要插入的内容插入到元素之前。


④删除节点
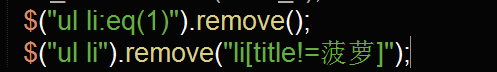
1》remove() 当节点用remove()方法删除后,该节点所包含的所有后代节点将同时被删除,这个方法的返回值是一个指向已被删除的节点的引用,因此可以再使用这些元素,另外remove()方法也可以通过传递参数来选择性的删除元素。

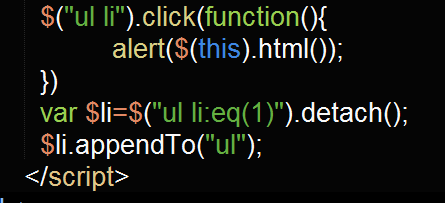
2》detach() 方法,该方法和remove()不一样的是,这个方法删除元素之后,不会把匹配的元素从jQuery对象中删除,因而可以继续使用这些匹配的元素。

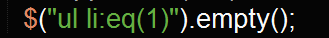
3》empty() 不是删除节点,而是清空节点,清空元素中的所有后代节点。


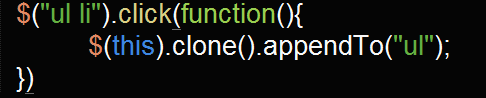
⑤复制节点
clone()

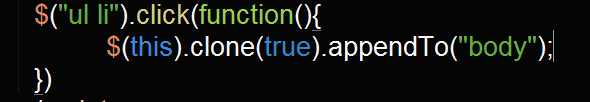
复制节点后,被复制的元素不具有有何行为,如果需要新的元素也具有复制功能,可以使用如下代码。

在clone()方法中传递了一个参数true,代表复制元素的同时也复制元素中绑定的事件。
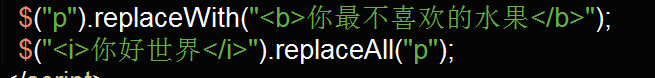
⑥替换节点
replaceWith()和replaceAll() replaceWith()是将左右匹配的元素都替换成指定的HTML或者DOM元素,replaceAll()和replaceWith()作用相同,只是颠倒了操作。

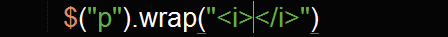
⑦包裹节点
wrap()
wrapAll()将所有匹配的元素用同一个元素来包裹选中的元素。
wrapInner() 将每一个匹配元素的字内容(包括文本节点)用其他结构化的标记包裹起来。
⑧属性操作
1》获取属性和设置属性
attr()方法来获取和设置元素属性,用removeAttr()方法来删除元素属性。

还可以设置属性

如果需要设置多个属性,用大括号{}括起来,属性和值之间用:号,不同属性中间用,隔开。

jQuery中的很多方法都是统一函数实现获取和设置的,如attr(),html(),text(),height(),width(),val()和css()等。
2》删除属性
removeAttr(),新增的prop()和removeProp()分别用来获取在匹配的元素集中的第一个元素的属性值和为匹配的元素删除设置的属性。

⑨样式操作
1》获取样式和设置样式
获取样式也可以用attr()来获取和设置。
2》追加样式
用addClass()的方法。
3》移除样式
removeClass()

可以用空格的方式删除多个class名。当removeClass()里面不带class值的时候等于移除所有的Class。
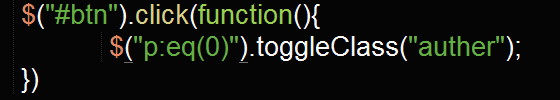
4》切换样式
toggle()方法主要是控制行为上的重复切换。toggleClass()方法控制样式上的重复切换。

5》判断是否含有某个样式
hasClass()可以用来判断元素中是否含有某个class,如果有返回true,没有返回false。
⑩设置和获取HTML,文本和值。
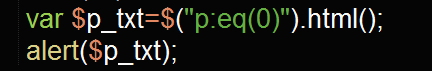
1》html()方法

注意:html()方法可用于XHTML文档,但不能用于XML文档。
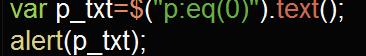
2》text() 方法
用来读取或者设置某个元素中的文本内容。

text()方法支持所有的浏览器,innerText属性不能再firefox浏览器下运行。
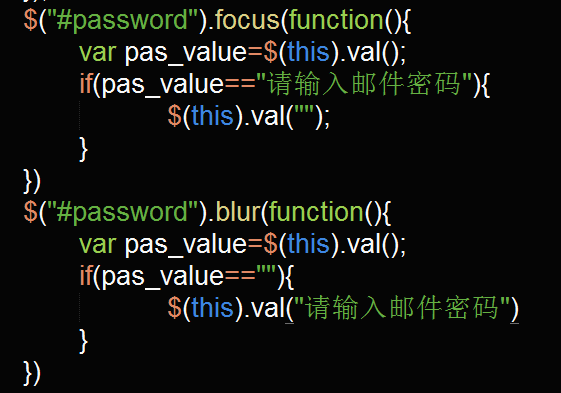
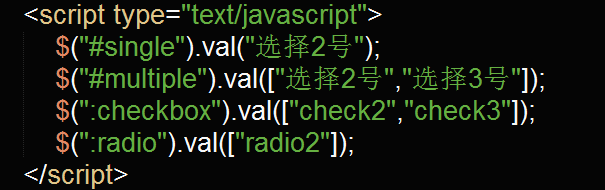
3》val()方法
val()无论元素是文本框,下拉列表还是单选框,都可以用val()返回元素的值,如果元素为多选,则返回一个含有所有选择的值的数组。


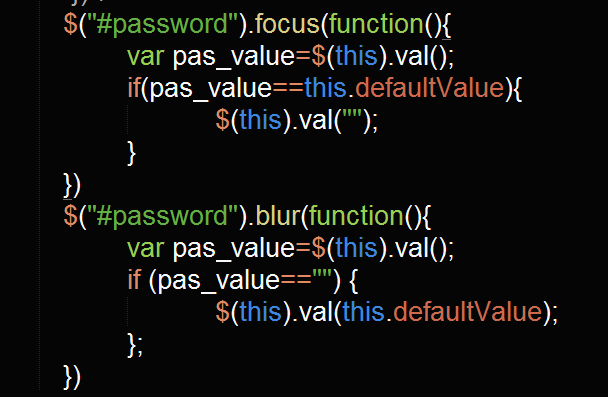
this.defaultValue 就是当前文本框的默认值

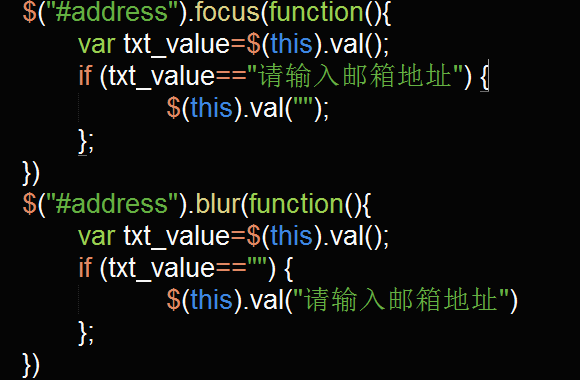
val()案例分析

val()方法也可以用attr()方法实现同样功能。

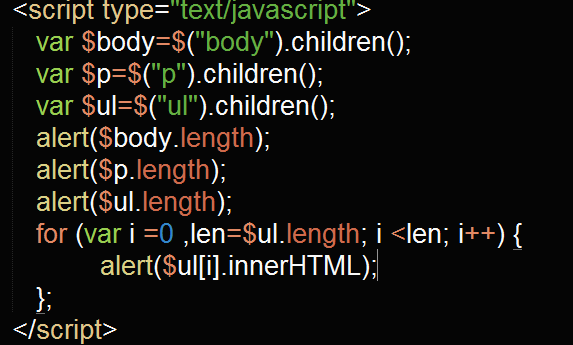
11)遍历节点
①children()方法y用来获取匹配元素的所有子元素的个数

children()方法只考虑子元素而不考虑其他的后代元素。
②next()方法
该方法匹配元素后面紧邻的同辈元素。
③pre()方法
用于匹配元素前面紧邻的同辈元素。
④siblings()方法
取得匹配元素前后所有的同辈元素。
⑤closest()方法
用于取得最近的匹配元素。
⑥parent(),parents(),closest()的区别
parent()是获取每个匹配元素的父级元素,parents()是获取匹配元素的祖先元素,closest()获取匹配的最近的父级元素
12)CSS-DOM操作
css()方法获取的高度值与设置有关,可能是auto,也可能是10px;height()获取的高度值是实际高度,不带单位。
offset()方法,作用是获取元素当前视窗的相对偏移,包含两个属性,top和left,只对可见元素有效。
position()方法,获取元素相对于最近的一个position样式属性设置为relative和absolute的祖父节点的相对偏移,也是两个属性top和left。
scrollTop()方法和scrollLeft()方法,分别是获取元素的滚动条距顶端的距离和距左侧的距离。还可以为这两个方法设置参数,控制元素滚动条的滚动位置。
锋利的jQuery ——jQuery中的DOM操作(三)的更多相关文章
- jQuery中的DOM操作(三)
一.查找节点 [返回jQuery对象]$(选择器字符串); 使用jQuery函数,里面参数为选择器字符串,查询符合条件的BOM对象并返回jQuery对象eg: $('div.one spa ...
- jQuery中的DOM操作——《锋利的JQuery》
jQuery封装了大量DOM操作的API,极大提高了操作DOM节点的效率. 1.查找节点 通过我们上一节介绍了JQuery选择器,可以非常轻松地查找节点元素.不过,这时得到的是jQuery对象,只能使 ...
- 【Java EE 学习 32 下】【JQuery】【JQuey中的DOM操作】
一.JQuery中的DOM操作. 什么是DOM:DOM是一中和浏览器.平台.语言无关的接口,使用该接口可以轻松访问页面中所有的标准组件.DOM简称文档对象模型,是Document Oject Mode ...
- dom core,html dom,css dom,jquery 中的dom操作
前端开发中为达到某种目的,往往有很多方法:dom core,html dom,jquery; dom core/jquery主要通过函数调用的方式(getAttribute("属性名&quo ...
- jQuery中的DOM操作<思维导图>
DOM是Document Object Model的缩写,意思是文档对象模型.DOM是一种与浏览器.平台.语言无关的接口.使用该接口可以轻松地访问页面中所有的标准组件.简单来说,DOM解决了Netsc ...
- Jquery:jquery中的DOM操作<一>
之前两天学习了Jquery强大的选择器,今天学习了一部分Jquery对DOM的操作,下面我将把自己今天的成果分享给大家,那些菜鸟们,你们是否需要巩固之前所学? 首先需要知道,DOM操作分为3个方面:D ...
- jQuery中的DOM操作总结
jQuery中的DOM操作 DOM是Document Object Medel的缩写,它的意思是文档对象模型,根据W3C的官方说法,DOM是一种跟浏览器,平台以及语言都没有关系的一种规范,也就是一种接 ...
- jQuery中的DOM操作《思维导图》
首先,是关于jQuery中的DOM操作的<思维导图>,请点击这里:jQuery中的DOM操作 列表框的左右选项移动 <html> <head> <title& ...
- 第三章(jQuery中的DOM操作)
3.1 DOM 操作分类 ①DOM Core 包括(getElementById() , getElementsByTagName() , getAttribute() , setAttribute( ...
随机推荐
- pycharm如何添加固定代码块
1. file -- settings -- 搜索框输入live,找到 Live Templates 2. 选择你要添加到哪个语言中去,打开python组,并点击右上角 “+”,选择 1.Live T ...
- osm(Openstreetmap)数据下载并导入arcgis
https://3nice.cc/2018/07/18/arcgisosm/ https://blog.csdn.net/zimojiang/article/details/80409139 http ...
- 在HTML标签元素中,绑定JS函数
<a onclick="ShowMsg(this)" id="myA" href="#">按钮</a> //JS方法 ...
- Oracle dba角色和sysdba的区别
如果用户需要远程sysdba的方式登陆,需要grant sysdba权限,登陆后以sys用户执行命令,需要验证密码文件. 密码文件如果是从12c之前的老版本同步过来,需要重建12c格式的密码文件. d ...
- oracle之VARCHAR2(50 CHAR) 和VARCHAR2(50) 区别?
首先要明白的是:根据字符集不同,varchar2(50)这样在gbk可存25个汉字,utf8可存16个汉字 这里的50相当于50BYTE,是按字节计数,50CHAR是按字符计数. 对于多字节字符( ...
- C语言:结构体中(.)和(->)的区别
https://blog.csdn.net/faihung/article/details/79190039 这虽然是个小问题,但有时候很容易让人迷惑,因为有的时候用混淆了,程序编译不通过. 下面说说 ...
- ThreadLocal 源码分析
线程局部变量 ThreadLocal 用于实现线程隔离和类间变量共享. 创建实例 /** * 当前 ThreadLocal 实例的哈希值 */ private final int threadLoca ...
- ApplicationSettingsBase运用
先建一个类继承于ApplicationSettingsBase using System; using System.ComponentModel; namespace Concert.Configu ...
- robotframework(rf)中对时间操作的datetime库常用关键字
1.对固定日期进行操作,增加或减去单位时间或者时间段 2.对两个时间段进行操作 3.对时间格式转化,获取时间戳. 4.从完整时间中取指定年月日等 5.对时间类型进行格式化 6.获取当前时间或者指定时区 ...
- Linux监控命令之==>sar
一.使用说明 sar 是目前 Linux 上最为全面的系统性能分析工具之一,可以从多方面对系统的活动进行报告,包括:文件的读写情况.系统调用的使用情况.磁盘I/O.CPU效率.内存使用状况.进程活动及 ...
