React-Native 之 GD (二十一)APP 打包
1.生成一个签名密钥:
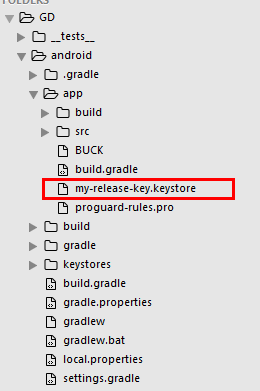
在 /android/app 下运行

说明:keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
注:my-release-key是文件名,my-key-alias是别名。
例如:
keytool -genkey -v -keystore GD.keystore -alias GD -keyalg RSA -keysize 2048 -validity 10000
最后会生成一个my-release-key.keystore的密钥库文件。
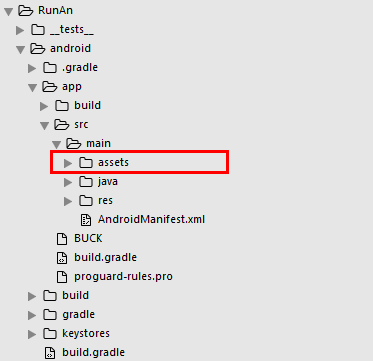
2.找到路径/android/app/src/main,并在该目录下新建assets文件夹(这个文件夹名字是固定的不能改)

3. 在工程目录下执行以下命令,目的是将 index.android.bundle下载并保存到assets资源文件夹中
第一个终端:执行
react-native start
第二个终端:执行
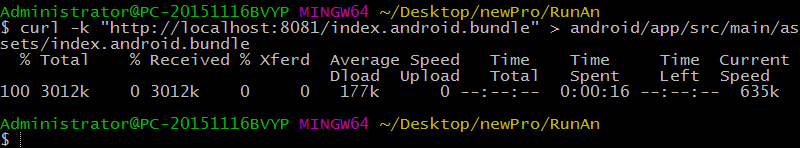
curl -k "http://localhost:8081/index.android.bundle" > android/app/src/main/assets/index.android.bundle
结果:


4.添加gradle的android keystore配置(打包的apk在未签名的情况下,在手机中(非root)是不允许安装的)
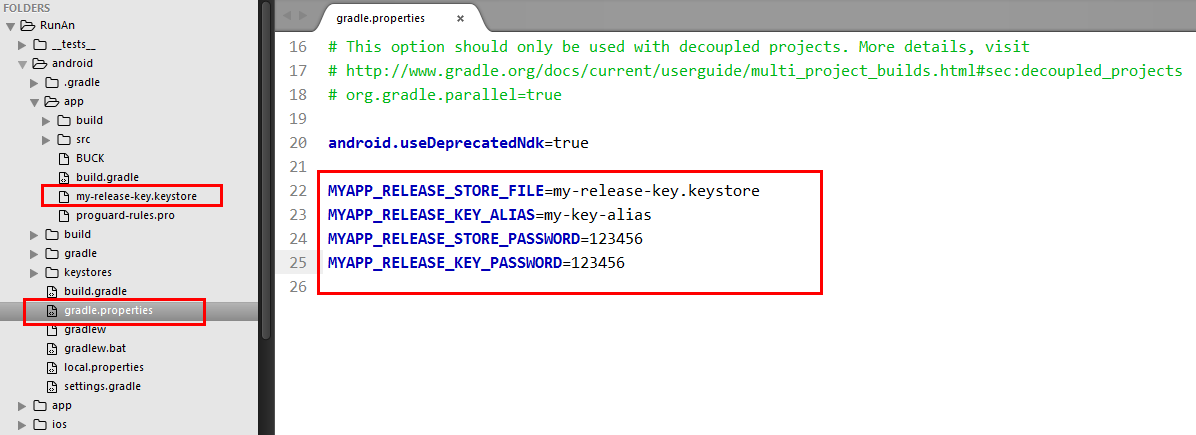
android/gradle.properties
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=123456
MYAPP_RELEASE_KEY_PASSWORD=123456

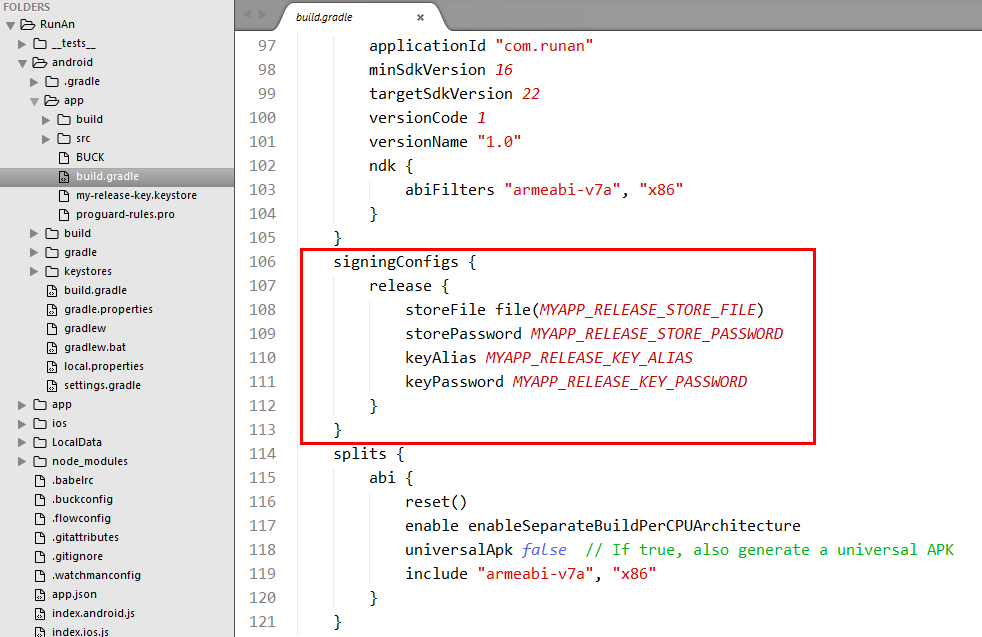
在android/app/build.gradle文件中添加以下代码
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}

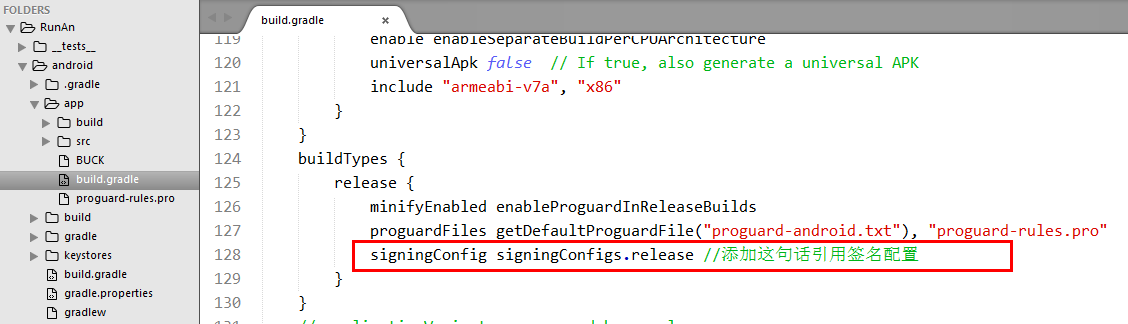
然后修改以下代码
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'),'proguard-rules.pro'
signingConfig signingConfigs.release //添加这句话引用签名配置
}
}

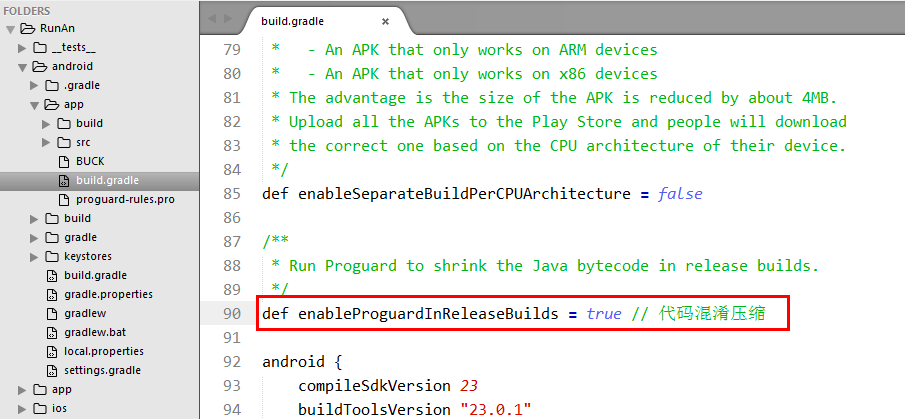
5. 启用Proguard代码混淆来缩小APK文件的大小(保护源代码,缩小APK包)
Proguard是一个Java字节码混淆压缩工具,它可以移除掉React Native Java (和它的依赖库中)中没有被使用到的部分,最终有效的减少APK的大小。
重要:每次启用Proguard之后,必须再次全面地测试你的应用。Proguard有时候需要为你引入的每个原生库做一些额外的配置。参见app/proguard-rules.pro文件。
在android/app/build.gradle文件中(第4步的文件),找到enableProguardInReleaseBuilds然后修改def enableProguardInReleaseBuilds = true

6. 在/android/目录中执行
gradle assembleRelease
命令,打包后的文件在android/app/build/outputs/apk目录中,例如app-release.apk。

如果打包碰到问题可以先执行gradle clean 清理一下。
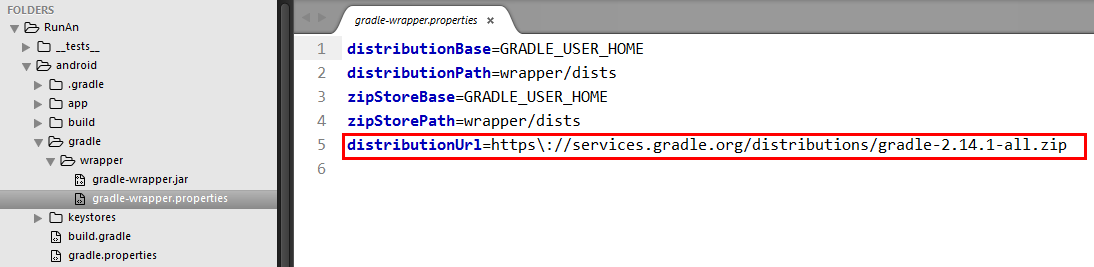
安装gradle工具(版本与android\gradle\wrapper下的一致),并配置环境变量:添加环境变量GRADLE_HOME,值是grandle的根目录;然后把%GRADLE_HOME%/bin加到Path环境变量。
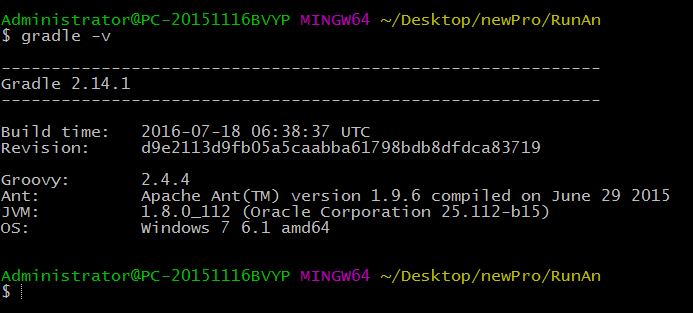
步骤一:检查是否安装 gradle

步骤二:查看本地 版本号

步骤三:下载 zip 包,版本 为 gradle-2.14.1-all
http://services.gradle.org/distributions/
步骤四:环境变量配置:
GRADLE_HOME ---------- D:\gradle-2.14.1
PATH -------------- ;%GRADLE_HOME%\bin
步骤五:配置完成后运行 gradle -v 检查是否安装成功

7.BUILD SUCCESSFUL 发布apk到应用市场
React-Native 之 GD (二十一)APP 打包的更多相关文章
- 【React Native 实战】二维码扫描
1.前言今天介绍React Native来实现二维码扫描的功能.首先我们要借助第三方插件react-native-barcode-scanner-universal来实现跨平台二维码扫描. 2.介绍 ...
- React Native组件解析(二)之Text
React Native组件解析(二)之Text 1. 概述 Text组件对应于iOS的UILabel,Android的TextView,用来显示文本.但是Text组件的内部使用的并不是flexbox ...
- 使用React Native来撰写跨平台的App
React Native 是一个 JavaScript 的框架,用来撰写实时的.可原生呈现 iOS 和 Android 的应用.其是基于 React的,而 React 是 Facebook 的用于构建 ...
- React Native之APK文件签名及打包
生成apk签名文件 我们使用android studio的方式进行签名 AS工具栏找到并点击 build->gennrate signed apk 两种情况: 1.这里如果已经有签名文件了则直接 ...
- React Native学习(二)—— 开始一个项目
本文基于React Native 0.52 一.创建一个项目 1.初始化一个RN项目 react-native init RNDemo 2.连接一个设备或是打开模拟器 可以通过 adb devices ...
- React Native实例之房产搜索APP
React Native 开发越来越火了,web app也是未来的潮流, 现在react native已经可以完成一些最基本的功能. 通过开发一些简单的应用, 可以更加熟练的掌握 RN 的知识. 在学 ...
- NodeJS笔记(五) 使用React Native 创建第一个 Android APP
参考:原文地址 几个月前官方推出了快速创建工具包,由于对React Native不熟悉这里直接使用这2个工具包进行创建 1. create-react-native-app(下文简称CRNA): 2. ...
- React Native组件(二)View组件解析
相关文章 React Native探索系列 React Native组件系列 前言 了解了RN的组件的生命周期后,我们接着来学习RN的具体的组件.View组件是最基本的组件,也是首先要掌握的组件,这一 ...
- React文档(二十一)协调
React提供了一个声明式地API因此你不用担心每一次更新什么东西改变了.这使得开发应用变得简单,但是这个东西在React中如何实现的并不是很明显.这篇文章会解释我们在React的算法中所做的选择以便 ...
- React Native指南汇集了各类react-native学习资源、开源App和组件
来自:https://github.com/ele828/react-native-guide React Native指南汇集了各类react-native学习资源.开源App和组件 React-N ...
随机推荐
- Luogu P4562 [JXOI2018]游戏
题目 我们用埃氏筛从\(l,r\)筛一遍,每次把没有被筛掉的数的倍数筛掉. 易知最后剩下来的数(这个集合记为\(S\))的个数就是我们需要选的数,设有\(s\)个,令\(n=r-l+1\). 记\(f ...
- Python基础编程闭包与装饰器
闭包的定义 闭包是嵌套在函数中的函数. 闭包必须是内层函数对外层函数的变量(非全局变量)的引用. 闭包格式: def func(): lst=[] def inner(a): lst.append(a ...
- HNUSTOJ-1258 Time
1258: Time 时间限制: 1 Sec 内存限制: 128 MB提交: 16 解决: 11[提交][状态][讨论版] 题目描述 Digital clock use 4 digits to e ...
- PY个树状数组
树状数组看起来比较简单,于是就挑它下手了... 于是生活终于也对咱下手了... 要讲的就两个东西,一个是开数组,全局变量写最前面,数组是这么开的: f=[0 for i in range(500005 ...
- Java——绘制五角星
Java2D支持通过GeneralPath实现绘制任意的几何形状. 步骤:1)实例化GeneralPath对象 2)调用moveTo()方法锚地开始点坐标 3)调用lineTo()或curveTo() ...
- [译]送给 ES6 开发者的7个 hack
关注原来的 JavaScript hacks,上面有一些新的好东西.2018 使用 JavaScript 写代码真的又变得有意思了! Hack #1 — 交换变量 使用数组结构来交换值 let a = ...
- pycharm链接数据库以及连接时候出现错误的集合
1.pycharm如何直接连接数据库? 作用:这是一种管理数据库的方式而已,因为在开发过程中结合使用还是不错的!当然,还有有很多管理数据库的工具和方法. 比如:navicat工具 1.1 如何找到管 ...
- IOS绘图详解(http://blog.163.com/wkyuyang_001/blog/static/10802122820133190545227/)
14.1 Quartz概述 Quartz是Mac OS X的Darwin核心之上的绘图层,有时候也认为是CoreGraphics.共有两种部分组成Quartz: Quartz Compositor,合 ...
- linux NFS 自动挂载
NFS 自动挂载的两种方法 第一种: 需要注意的事项 开机挂载的命令不能写入到/etc/fstab 中,由于 NFS 依赖于网络,而/etc/fstab 的引用是在计算机 网络尚未启动的时候就开始引导 ...
- nroff - 用 groff 模拟 nroff 命令
总览 (SYNOPSIS) nroff [ -h ] [ -i ] [ -mname ] [ -nnum ] [ -olist ] [ -rcn ] [ -Tname ] [ file... ] 描述 ...
